Perfect For notesnook...
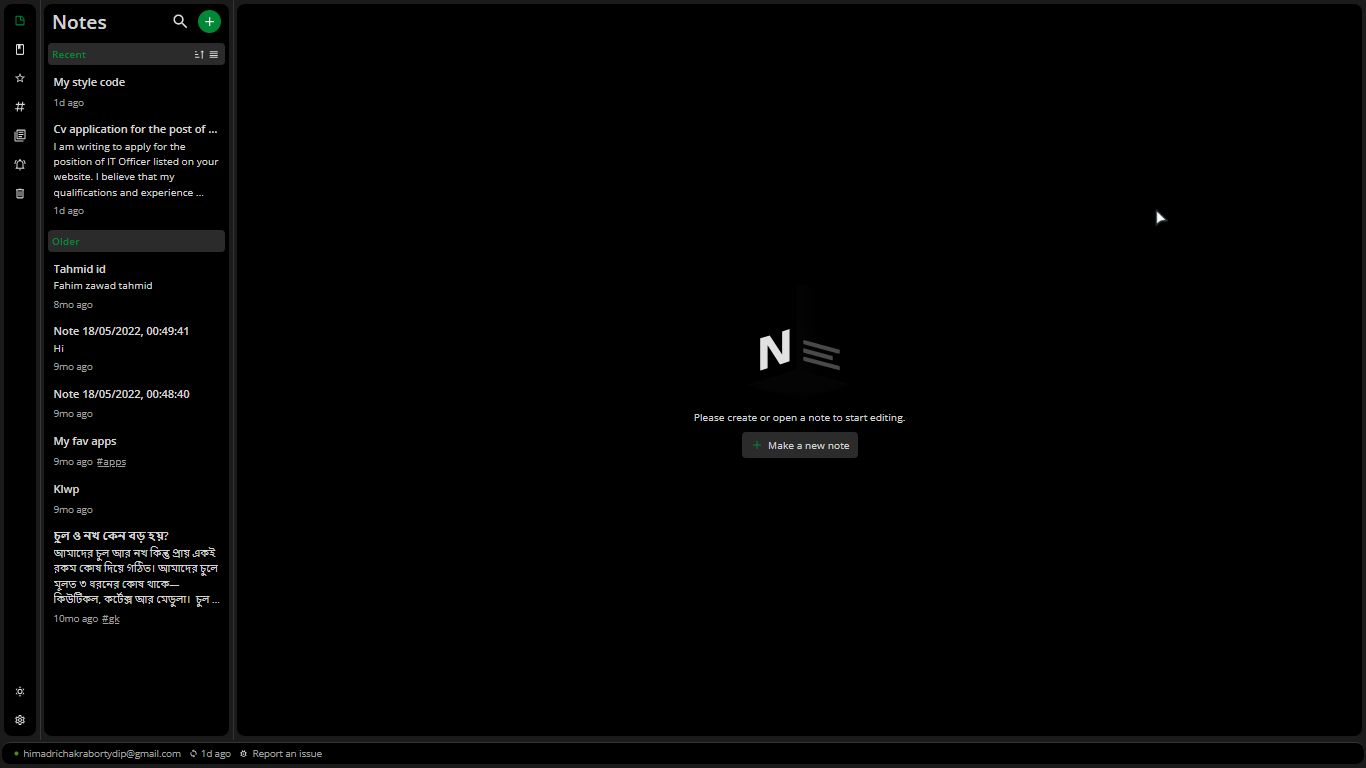
Notesnook Compacticy..... by him

Details
Authorhim
LicenseNo License
Categoryapp.notesnook.com
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Notesnook Compacticy...
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("app.notesnook.com") {
.css-11wl9ef, .listMenu, .css-1bc9yuo, #navigation-menu, .css-tyr7n3{
background-color: #000
}
.css-1bc9yuo{
transition: 1s ease-in-out;
}
.css-1ybs3rs, .css-1hp7vqu{
background-color: black;
}
.css-tyr7n3{
margin: 2px;
border-radius: 10px;
margin-bottom: 5px
}
.css-11wl9ef{
margin: 5px;
border-radius: 10px
}
#editorToolbar, .css-o59yyu{
border-radius: 10px;
background-color: #111
}
.css-1bc9yuo:hover{
background-color: #131313;
margin: 10px;
border-radius: 10px
}
.css-1a9fdbw{
display: none
}
#navigation-menu{
margin: 5px;
border-radius: 10px
}
.listMenu{
margin: 5px;
border-radius: 10px
}
.css-h248vy:hover{
background-color: black;
size: 10px;
animation: zoom-in 10px 2s
}
.css-169i9q1 {
background-color: black
}
}
