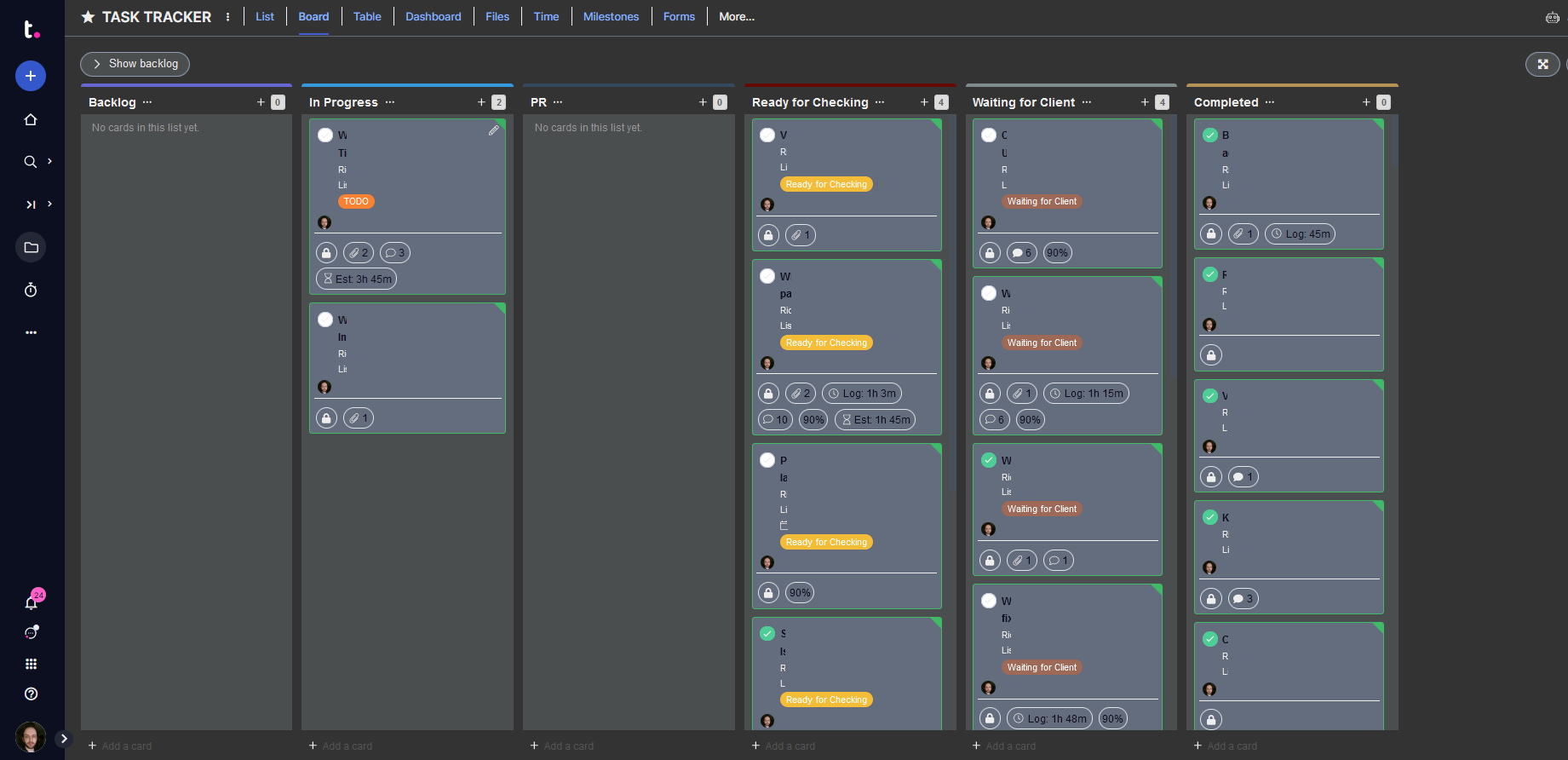
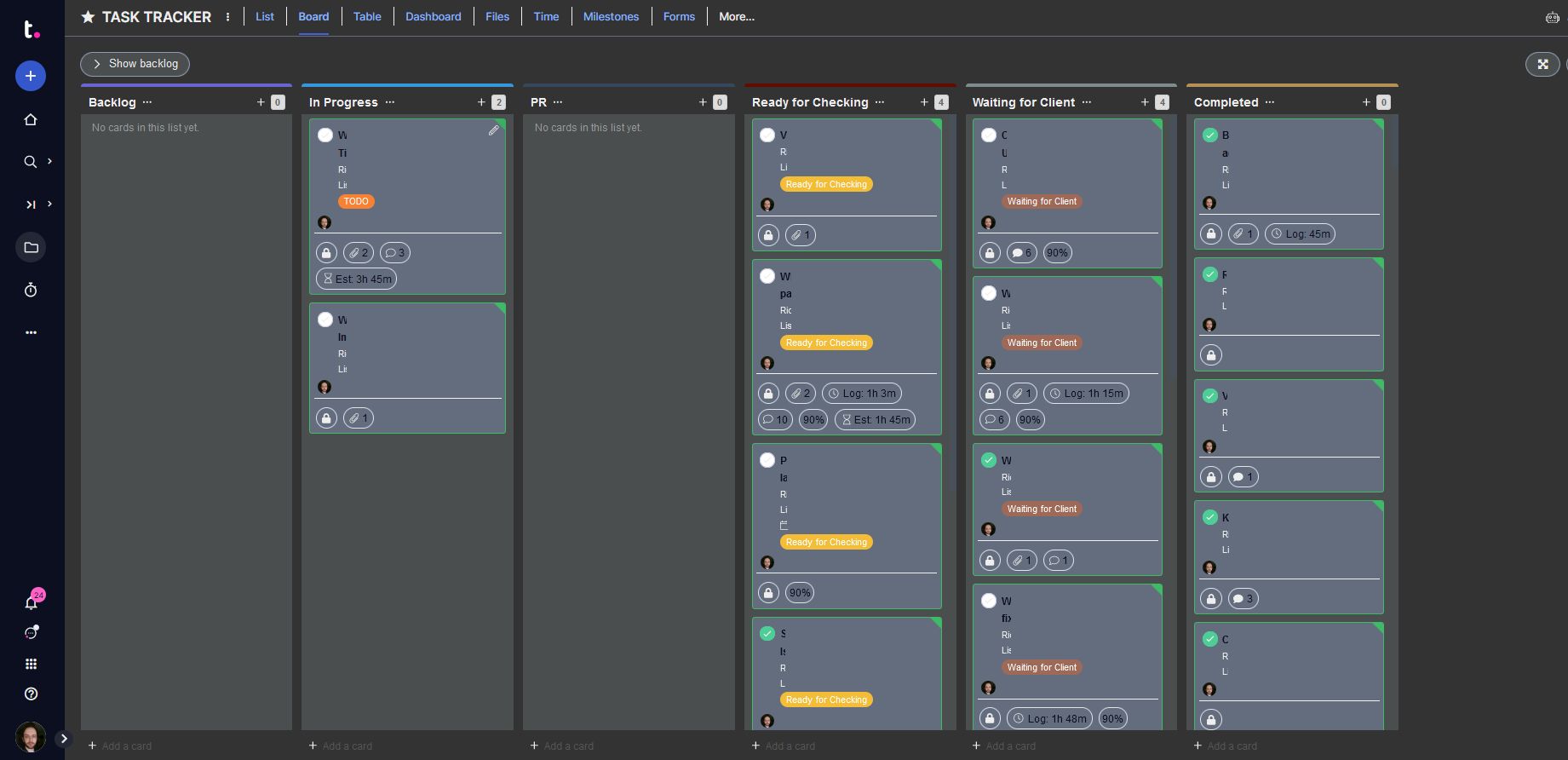
A dark mode theme for Teamwork. Inverts the darkness of all CSS variable colours, and provides (many) overrides for the default CSS where those are not used.
Teamwork Dark Mode Theme by asteconn

Details
Authorasteconn
Licensehttps://choosealicense.com/licenses/gpl-3.0/ or Later; or https://choosealicense.com/licenses/lgpl-3.0/ or Later
Categoryteamwork.com
Created
Updated
Size68 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Consider this theme a Beta - there will be occasional visual bugs and places where the colours are mismatched or still dark-on-light.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Teamwork Dark Mode Theme
@version 20250310.13.35
@namespace https://userstyles.world/user/asteconn
@description A dark mode theme for Teamwork. Inverts the darkness of all CSS variable colours, and provides (many) overrides for the default CSS where those are not used.
@author asteconn
@license https://choosealicense.com/licenses/gpl-3.0/ or Later; or https://choosealicense.com/licenses/lgpl-3.0/ or Later
==/UserStyle== */
@-moz-document regexp("^http(s|)://([\\w\\-]*\\.)?(.*\\.teamwork\\.com)[\\/]?.*") {
/* Colour Palette */
:root {
--font-base: 'open sans', 'trebuchet ms', 'verdana', sans-serif;
--token-palette-color-pink-base: #ff61c7;
--token-palette-color-pink-10: #c43692;
--token-palette-color-pink-20: #e557b3;
--token-palette-color-pink-30: #ff61c7;
--token-palette-color-pink-40: #ffa0dd;
--token-palette-color-pink-50: #f1cce6;
--token-palette-color-pink-60: #ffeff9;
--token-palette-color-teal-base: #4cd5e3;
--token-palette-color-teal-10: #3dadb8;
--token-palette-color-teal-20: #44c0cc;
--token-palette-color-teal-30: #4cd5e3;
--token-palette-color-teal-40: #a1e9f0;
--token-palette-color-teal-50: #c5f2f2;
--token-palette-color-teal-60: #edfbfc;
--token-palette-color-blue-base: #4da2f8;
--token-palette-color-blue-10: #3578bb;
--token-palette-color-blue-20: #4592df;
--token-palette-color-blue-30: #6da2f8;
--token-palette-color-blue-35: #87b2fa;
--token-palette-color-blue-40: #94c7fb;
--token-palette-color-blue-50: #c2e9ff;
--token-palette-color-blue-60: #edf6fe;
--token-palette-color-brown-base: #ca6419;
--token-palette-color-brown-10: #9b4d13;
--token-palette-color-brown-20: #ac5515;
--token-palette-color-brown-30: #ca6419;
--token-palette-color-brown-40: #dfa275;
--token-palette-color-brown-50: #f4e0d1;
--token-palette-color-brown-60: #faf0e8;
--token-palette-color-orange-base: #ff7641;
--token-palette-color-orange-10: #ce5f34;
--token-palette-color-orange-20: #e56a3a;
--token-palette-color-orange-30: #ff7641;
--token-palette-color-orange-40: #ffad8d;
--token-palette-color-orange-50: #ffe4d9;
--token-palette-color-orange-60: #fff1ec;
--token-palette-color-purple-base: #895ef7;
--token-palette-color-purple-10: #6848bd;
--token-palette-color-purple-20: #7450d2;
--token-palette-color-purple-30: #895ef7;
--token-palette-color-purple-40: #bba1ff;
--token-palette-color-purple-50: #e2daff;
--token-palette-color-purple-60: #f3effe;
--token-palette-color-green-base: #4ecd97;
--token-palette-color-green-10: #318161;
--token-palette-color-green-20: #46b988;
--token-palette-color-green-30: #4ecd97;
--token-palette-color-green-40: #95e1c1;
--token-palette-color-green-50: #d2fbe8;
--token-palette-color-green-60: #edfaf5;
--token-palette-color-yellow-base: #ffc63c;
--token-palette-color-yellow-10: #cb9f34;
--token-palette-color-yellow-20: #e2b13a;
--token-palette-color-yellow-30: #ffc63c;
--token-palette-color-yellow-40: #ffe29b;
--token-palette-color-yellow-50: #fff0ca;
--token-palette-color-yellow-60: #fff9ec;
--token-palette-color-red-base: #e12d42;
--token-palette-color-red-60: #fceaec;
--token-palette-color-red-50: #ffd0da;
--token-palette-color-red-40: #ed818e;
--token-palette-color-red-30: #e12d42;
--token-palette-color-red-20: #cb283b;
--token-palette-color-red-10: #b42435;
--token-palette-color-grey-base: #cacddc;
--token-palette-color-grey-60: #fafafc;
--token-palette-color-grey-50: #cacddc;
--token-palette-color-grey-40: #a7acc5;
--token-palette-color-grey-30: #969bb1;
--token-palette-color-grey-20: #e8eaf1;
--token-palette-color-grey-10: #eef1f5;
--token-palette-color-indigo-base: #4461d7;
--token-palette-color-indigo-60: #f2f4fc;
--token-palette-color-indigo-50: #d8e0ff;
--token-palette-color-indigo-40: #8f9fe7;
--token-palette-color-indigo-30: #4461d7;
--token-palette-color-indigo-20: #3c55bd;
--token-palette-color-indigo-10: #364daa;
--token-palette-color-neutral-base: #8f9bb3;
--token-palette-color-neutral-60: #f5f7fa;
--token-palette-color-neutral-50: #e1e6ee;
--token-palette-color-neutral-40: #c5cee0;
--token-palette-color-neutral-35: #a4a4a4;
--token-palette-color-neutral-30: #8f9bb3;
--token-palette-color-neutral-25: #717f95;
--token-palette-color-neutral-20: #5f6778;
--token-palette-color-neutral-15: #505153;
--token-palette-color-neutral-10: #4b4e4f;
--token-palette-color-neutral-05: #3e3e3e;
--token-palette-color-neutral-00: #2a2a2a;
--token-palette-color-black: #eeeeed;
--token-palette-color-white: #2e2e2e;
--token-ui-overlay: #0b0e1f33;
--token-ui-black: #eeeeed;
--token-ui-white: #2d2d2d;
--token-color-overlay: #0b0e1f33;
--v-theme-on-surface: #eeeeed;
--lsds-a-color-text-default: var(--token-ui-black)
--lsds-a-color-surface-selected: var(--token-palette-color-neutral-10);
--lsds-a-color-surface-emphasis-default: var(--token-palette-color-neutral-15);
--lsds-c-form-color-border-hover: var(--token-palette-color-neutral-25);
--lsds-a-color-surface-hover:var(--token-palette-color-neutral-10);
--lsds-a-color-text-primary: var(--token-palette-color-blue-30);
--lsds-a-color-action-primary-default: var(--token-palette-color-blue-30);
--lsds-a-color-action-primary-pressed: var(--token-palette-color-blue-40);
--lsds-a-color-action-primary-hover: var(--token-palette-color-blue-40);
--lsds-a-color-action-primary-disabled: var(--token-palette-color-blue-10);
--lsds-a-color-action-secondary-default: var(--token-palette-color-neutral-10);
--lsds-a-color-action-secondary-hover: var(--token-palette-color-neutral-15);
--lsds-a-color-action-secondary-pressed: var(--token-palette-color-neutral-15);
--lsds-a-color-action-secondary-disabled: var(--token-palette-color-neutral-05);
--lsds-a-color-action-tertiary-default: var(--token-palette-color-black);
--lsds-a-color-action-error-default: var(--token-palette-color-red-10);
--lsds-a-color-action-critical-default: var(--token-palette-color-red-10);
--lsds-a-color-action-critical-hover: var(--token-palette-color-red-20);
--lsds-a-color-action-critical-pressed: var(--token-palette-color-red-20);
--lsds-a-color-action-critical-disabled: var(--token-palette-color-black);
--lsds-a-color-decorative-1: color-mix( in oklab, #bda3ff 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-2: color-mix( in oklab, #93c7fb 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-3: color-mix( in oklab, #ffa785 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-4: color-mix( in oklab, #ff9edd 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-5: color-mix( in oklab, #98e9f0 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-6: color-mix( in oklab, #ffdc85 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-7: color-mix( in oklab, #94e1c1 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-8: color-mix( in oklab, #ed7886 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-9: color-mix( in oklab, #fff1cc 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-10: color-mix( in oklab, #e3dbff 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-11: color-mix( in oklab, #c2e9ff 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-12: color-mix( in oklab, #c5f2f2 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-13: color-mix( in oklab, #ffe5db 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-14: color-mix( in oklab, #b3ead3 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-15: color-mix( in oklab, #ffd1db 75%, var(--token-ui-white) 80%);
--lsds-a-color-decorative-16: color-mix( in oklab, #eff0f6 75%, var(--token-ui-white) 80%);
--lsds-c-drawer-color-background-default: var(--token-palette-color-neutral-00);
--lsds-c-dialog-color-background-default: var(--token-palette-color-neutral-05);
--lsds-g-palette-indigo-10: var(--token-palette-color-indigo-10);
--lsds-g-palette-indigo-15: var(--token-palette-color-indigo-15);
--lsds-g-palette-indigo-20: var(--token-palette-color-indigo-20);
--lsds-g-palette-indigo-25: var(--token-palette-color-indigo-25);
--lsds-g-palette-indigo-30: var(--token-palette-color-indigo-30);
--lsds-g-palette-indigo-40: var(--token-palette-color-indigo-40);
--lsds-g-palette-indigo-50: var(--token-palette-color-indigo-50);
--lsds-g-palette-indigo-60: var(--token-palette-color-indigo-60);
--lsds-g-palette-blue-10: var(--token-palette-color-blue-10);
--lsds-g-palette-blue-20: var(--token-palette-color-blue-20);
--lsds-g-palette-blue-25: var(--token-palette-color-blue-25);
--lsds-g-palette-blue-30: var(--token-palette-color-blue-30);
--lsds-g-palette-blue-40: var(--token-palette-color-blue-40);
--lsds-g-palette-blue-50: var(--token-palette-color-blue-50);
--lsds-g-palette-blue-60: var(--token-palette-color-blue-60);
--lsds-g-palette-teal-10: var(--token-palette-color-teal-10);
--lsds-g-palette-teal-20: var(--token-palette-color-teal-20);
--lsds-g-palette-teal-30: var(--token-palette-color-teal-30);
--lsds-g-palette-teal-40: var(--token-palette-color-teal-40);
--lsds-g-palette-teal-50: var(--token-palette-color-teal-50);
--lsds-g-palette-teal-60: var(--token-palette-color-teal-60);
--lsds-g-palette-purple-10: var(--token-palette-color-purple-10);
--lsds-g-palette-purple-20: var(--token-palette-color-purple-20);
--lsds-g-palette-purple-30: var(--token-palette-color-purple-30);
--lsds-g-palette-purple-40: var(--token-palette-color-purple-40);
--lsds-g-palette-purple-50: var(--token-palette-color-purple-50);
--lsds-g-palette-purple-60: var(--token-palette-color-purple-60);
--lsds-g-palette-yellow-10: var(--token-palette-color-yellow-10);
--lsds-g-palette-yellow-20: var(--token-palette-color-yellow-20);
--lsds-g-palette-yellow-30: var(--token-palette-color-yellow-30);
--lsd...