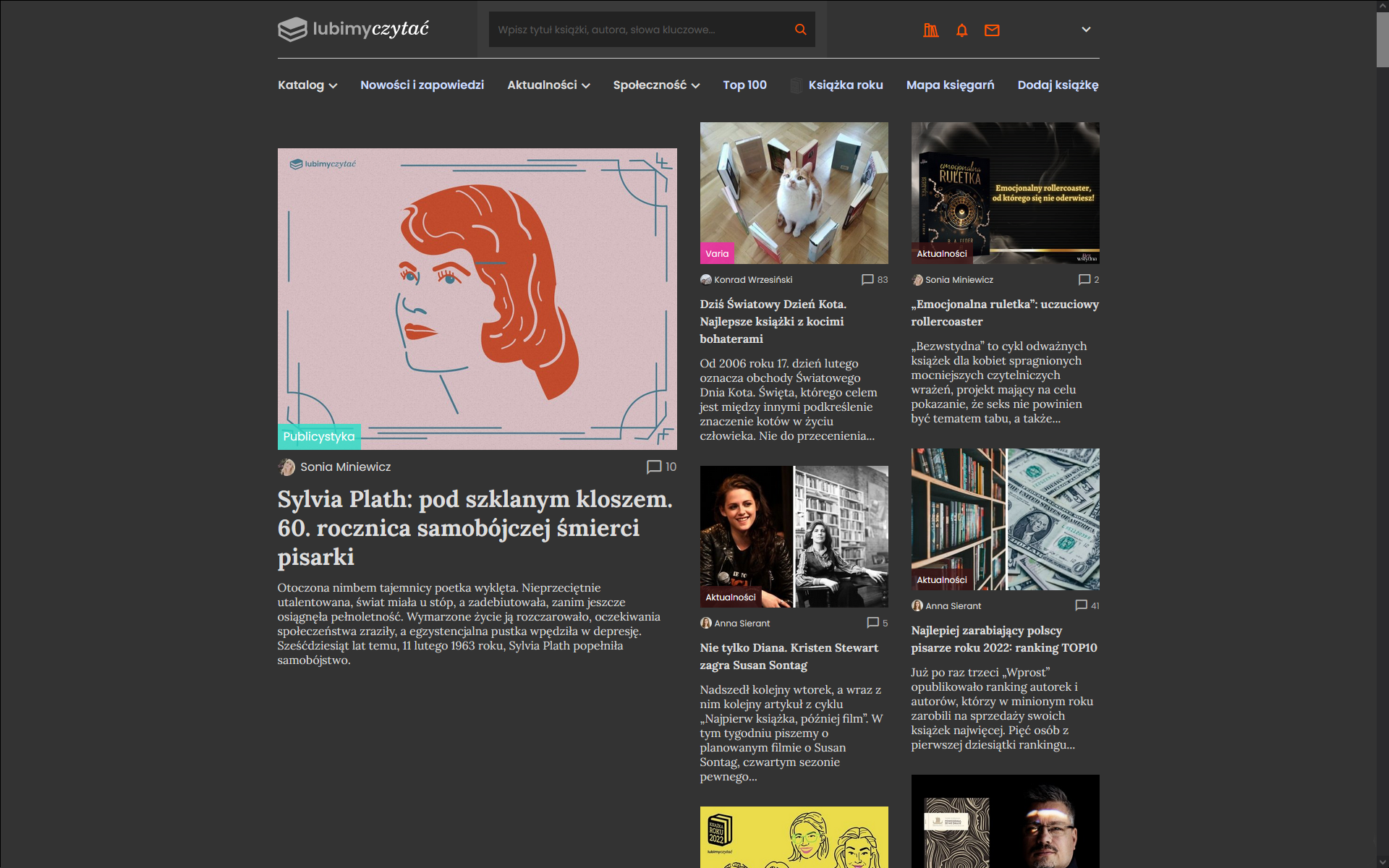
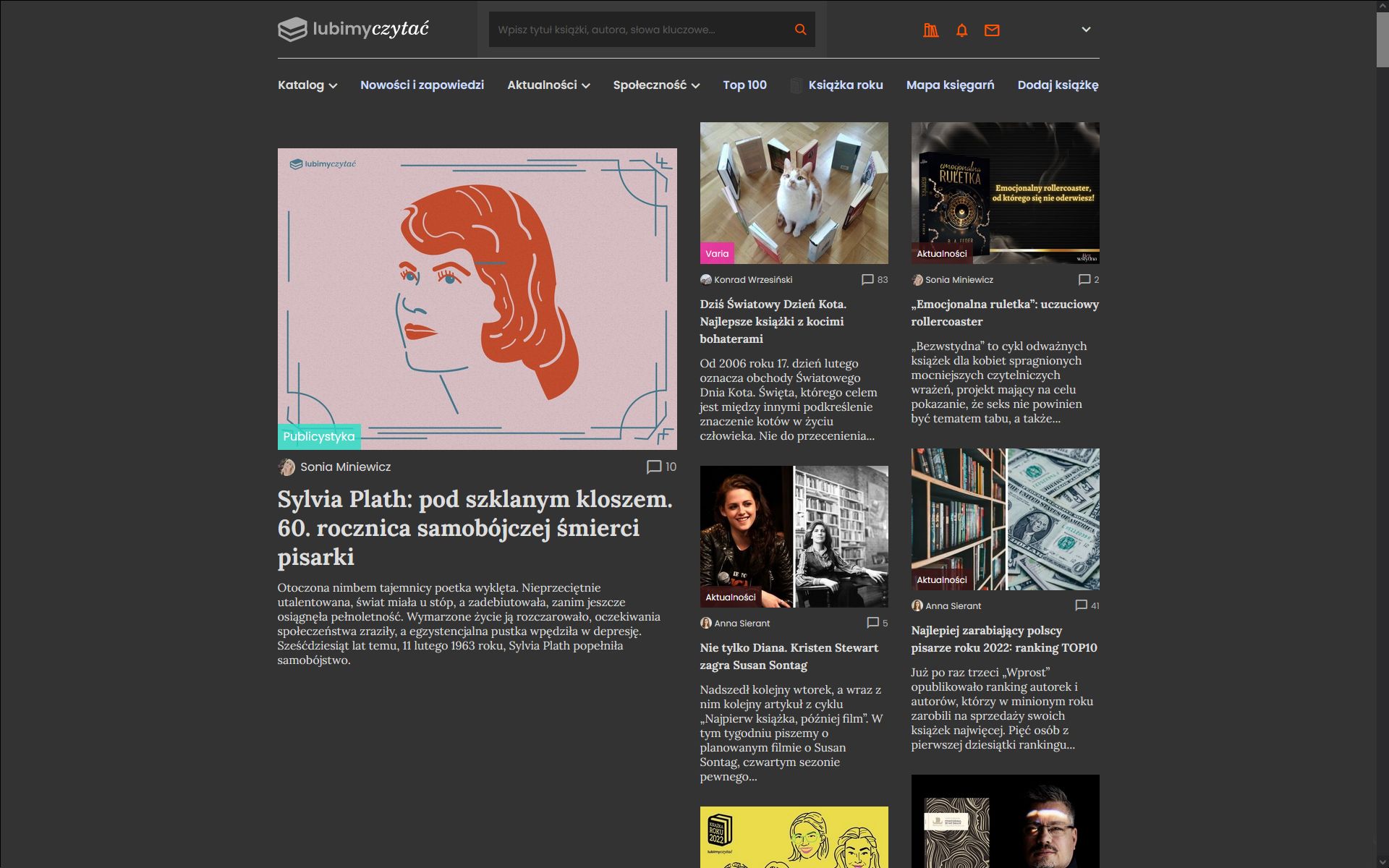
Ciemny motyw kolorystyczny w serwisie LubimyCzytac.pl
LubimyCzytac Dark Theme by binarny

Details
Authorbinarny
LicenseCC Zero
Categorylubimyczytac.pl
Created
Updated
Code size57 kB
Code checksumf7e781d2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Gdy tylko zauważę coś jasnego – poprawiam styl na bieżąco.
Przygotowuję go przede wszystkim dla swojej wygody, ale jeśli komuś się spodoba to też dobrze :)
17.02.2023
Pierwsza wersja.
25.03.2025
Od kilku dni obserwuję, że na LC włączany jest testowo oficjalny tryb ciemny.
Wcale mi się on nie podoba i wiele elementów bym poprawił.
Na razie jednak nie warto się tym zajmować, bo ciągle coś zmieniają.
Jeśli sytuacja się unormuję to pomyślę o poprawkach.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name lubimyczytac.pl Dark Theme
@version 20250427.15.17
@namespace userstyles.world/user/binarny
@description Dark Theme for LubimyCzytac.pl
@author binarny
@license CC Zero
==/UserStyle== */
@-moz-document domain("lubimyczytac.pl") { @import url(https://fonts.googleapis.com/css2?family=Barlow+Semi+Condensed:wght@400;500;600;700;800;900&display=swap);
:root {color-scheme: dark !important;}
.form-control::placeholder { color: #ccc; opacity: 1; }
#randomLibrary { display: none; }
#searchMoreFriends { background-image: none !important; background-color: #252525; }
#searchtype { background-color: #222; }
.addBookHelpers__text { color: #ddd; }
.addBookInputs__label { color: #ddd; }
.addBookTitle { background: #444; }
.add-opinion .your-opinion .avatar-container { background: #444; }
.add-opinion .your-opinion { background: #444; }
.add-opinion .your-opinion--down::before { border-color: #444 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); }
.around-book__text { color: #ddd; }
.around-book-news__small { background: #222; }
.authorAllBooks__singleExtraPrice { color: #ddd; }
.authorAllBooks__singleTextSeries { color: #ddd; }
.authorAllBooks__singleTextShelfLeft { color: #ddd; }
.authorAllBooks__sortTitle { color: #ddd; }
.beforeYouAddBook { background: #333; padding-bottom: 10px; }
.beforeYouAddBook--white { background: #333; color: #ddd; }
.bgBlue { background: #2b5390; color: #eee; }
.bg-white { background-color: #333 !important; }
.book .btn.read-action, .book .read-action.cancel-report-a-bug, .book .read-action.send-report-a-bug, .book body.series_addbookstoshelf .read-action.btn--serie-save, body.series_addbookstoshelf .book .read-action.btn--serie-save { background: #333; color: #ccc!important; }
.book .btn-collapsed--details::after { background: none; }
.book .rating { background: #333; }
.book { background: #3a3a3a; }
.book-cover__icon__item { background: #333; }
.book-cover__icons-hld { background: linear-gradient(to left, #333, #333, transparent); }
.book-menu .btn .button-imgIco, .book-menu .cancel-report-a-bug .button-imgIco, .book-menu .send-report-a-bug .button-imgIco, .book-menu body.series_addbookstoshelf .btn--serie-save .button-imgIco, body.series_addbookstoshelf .book-menu .btn--serie-save .button-imgIco { color: white; }
.book-menu .btn span.icon, .book-menu .cancel-report-a-bug span.icon, .book-menu .send-report-a-bug span.icon, .book-menu body.series_addbookstoshelf .btn--serie-save span.icon, body.series_addbookstoshelf .book-menu .btn--serie-save span.icon { color: #ddd; }
.book-menu .btn, .book-menu body.series_addbookstoshelf .btn--serie-save, body.series_addbookstoshelf .book-menu .btn--serie-save, .book-menu .cancel-report-a-bug, .book-menu .send-report-a-bug { background: #333 !important; color: skyblue !important; }
.book-menu .btn, .book-menu body.series_addbookstoshelf .btn--serie-save, body.series_addbookstoshelf .book-menu .btn--serie-save, .book-menu .cancel-report-a-bug, .book-menu .send-report-a-bug { color: white; background: #444; }
.book-menu { background: #333 !important; }
.btn-collapsed--gradient::after { background: none; }
.btn-link { color: lightblue; }
.btn-primary, .cancel-report-a-bug, .send-report-a-bug, body.series_addbookstoshelf .btn--serie-save { color: #ddd; }
.btn-secondary, .send-report-a-bug { background-color: #333 !important; }
.btn-secondary:hover:not(.btn--filters), .send-report-a-bug:hover:not(.btn--filters), .btn-secondary:focus:not(.btn--filters), .send-report-a-bug:focus:not(.btn--filters) { background-color: #111 !important; }
.btnSocialsBottom .btn-link { color: #ddd; }
.card { background-color: #2a2a2a; }
.chart .progress { background-color: #333; }
.comments-list .comment .comment-cloud .date { color: #ddd; }
.comments-list .comment .comment-cloud { background: #444; }
.comments-list .comment .comment-cloud::before { border-color: rgba(0, 0, 0, 0) #444 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); }
.dashboard__challenge__stats { background: #444; }
.dashboard__challenge__take { background: #444; }
.dashBoardAccount__friends__info { color: inherit; }
.dashBoardAccount__introFourth { color: lightblue; }
.dashBoardAccount__profilInfoStatusLeft { color: lightblue; }
.dashBoardAccount__statsBgDark { background: #444; }
.dashBoardAccount__statsBgLightBlue { background: #111; }
.dashBoardActivity__singleInfoReviewInside { background: #444; }
.dashBoardActivity__singleInfoReviewInside::before { border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #444; }
.dashBoardActivity__singleTopInfo a { color: lightskyblue; }
.datepicker .datepicker-switch:hover, .datepicker .next:hover, .datepicker .prev:hover, .datepicker tfoot tr th:hover { background: #222; }
.datepicker table tr td span.focused, .datepicker table tr td span:hover { background: #222; color: orange; }
.dropdown-menu { background-color: #333; color: #ddd; }
.dropdown--user a { color: #ddd; }
.error404__right { filter: invert(80%) hue-rotate(170deg); }
.filtr__button { color: skyblue; }
.filtr__itemTitle { color: #ddd; }
.filtr__title { color: #ddd; }
.footer__fixed { border-top: 1px solid #444; background: #222; }
.form__checkboxTitle { color: #fff; }
.form__input, .report-a-bug-form-container input { color: #ddd; }
.form__label { color: #fff; }
.form__photo { background: #3a3a3a; }
.form__photoMiddle { color: beige; }
.form__text { color: #ddd; }
.form-control { background-color: #333; color: #ddd; }
.form-control:focus { color: orange; background-color: #111; }
.forumPosts__bodyGroup { color: #ddd; }
.forumPosts__bodyGroupLink { color: skyblue; }
.forumPosts__bodyItem--notifications { background: #272727; }
.forumPosts__bodyItem--notifications.is-new { background: rgba(44, 138, 86, 0.25); }
.forumPosts__header--jobPage { background: #444; }
.forumUsers__commentAdd__write__textarea { background: #3f3f3f; }
.greyBg { background-color: #131313; }
.header { background: #333; }
.header__primary { background: #333; }
.header__secondary { background: #333; }
.img-centered-background, .quotes__details__col .small-book-cover, .quotes__details__col .authorAllBooks__singleImgWrap { background-color: #131313; }
.is-search-open .header__wrapper { background: #333; }
.librabryBookshelf__button { color: skyblue; }
.libraryTop__bg { background-color: #444; }
.listFiltered-hld { background: #333; }
.list-group-item { background-color: #333; }
.list-group-item { color: #ddd; }
.listLibrary__dropDownList { background: #262626; }
.listLibrary__ratingAll { color: #ddd; }
.listLibrary__ratingStars { color: #ddd; }
.listLibrary__ratingText { color: #dadada; }
/*.logo__image { filter: invert(97%) sepia(0%) saturate(4392%) hue-rotate(230deg) brightness(85%) contrast(76%); background-color: transparent !important;}*/
.logo__image {filter: invert(100%) sepia(0%) saturate(0%) hue-rotate(302deg) brightness(113%) contrast(101%); background-color: transparent !important;}
.mapContainer__detailsListItem:hover, .mapContainer__detailsListItem:focus { background: #222; }
.mapContainer__detailsListItem__text { color: #ddd; }
.menu__item a { color: #cdf; }
.messages-hld .inbox-head { background: #262626; }
.messages-hld .mail-box .lg-side { background: #444; }
.messages-hld .mail-box .sm-side { background: #222; }
.messages-hld .mail-option .chk-all, .messages-hld .mail-option .btn-group a.btn, .messages-hld .mail-option .btn-group a.cancel-report-a-bug, .messages-hld .mail-option .btn-group a.send-report-a-bug, .messages-hld .mail-option .btn-group body.series_addbookstoshelf a.btn--serie-save, body.series_addbookstoshelf .messages-hld .mail-option .btn-group a.btn--serie-save { background: #242424; }
.modal .modal-header { background-color: #103b79; color: #fff; }
.modal-content { background-color: #222; }
.newsCats__date { color: #ddd; }
.newsRelated__bg--light { background: #3d3d3d; }
.official-review { background-color: inherit; }
.official-review__titleTop { background: #444; }
.official-review-home__dateBottom { color: #ddd; }
.official-review-home__grey--blue { background: #444; }
.official-review-home__nick { color: skyblue; }
.official-review-home__review::before { background: #444; }
.official-review-home__review--blue { background: #444; }
.official-review-home__text--blue { color: #ddd; }
.official-reviews-tile .official-reviews-tile__intro { color: #ccc; }
.official-reviews-tile .official-reviews-tile__nick { color: #cdcdcd; }
.official-reviews-tile .official-reviews-tile__title { color: #dedede; }
.official-reviews-tile .official-reviews-tile__top { color: #bbb; }
.official-reviews-tile .official-reviews-tile__top span { color: #dedede; }
.opinion .rating, .opinion .your-rating { background: #444 }
.paginationList__input { background-color: #333; color: #ddd; }
.popular-books { background: #444; }
.preStyledForm__input { color: #eeb; }
.profilInfo__libraryTop__bg_grey { background-image: none !important; }
.profilReview__bg { background: #444; }
.quotes .quote { background-image: none; }
.quotes .quote.no-quotes .card-body h3 { color: lightskyblue; }
.quotes .quote.no-quotes { background: none; }
.quotes .quote.no-quotes { background-image: none !important; }
.quotes .quote.no-quotes { background-image: none; }
.registerProcess input:-webkit-autofill, .registerProcess input:-webkit-autofill:hover, .registerProcess input:-webkit-autofill:active, .registerProcess input:-webkit-autofill:focus { background-color: #444 !important; color: #ccc !important; -webkit-box-sh...