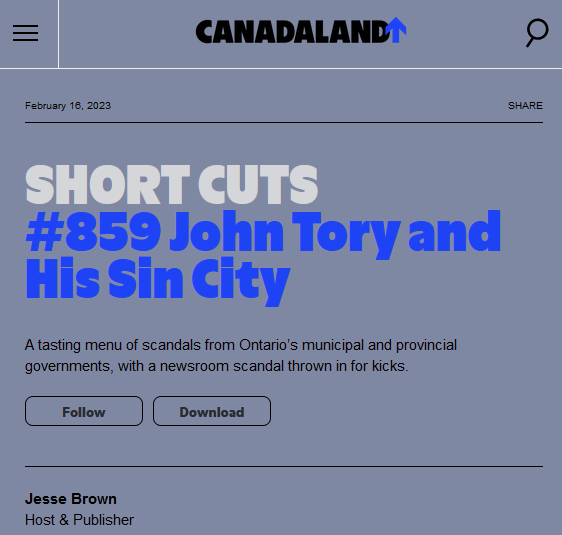
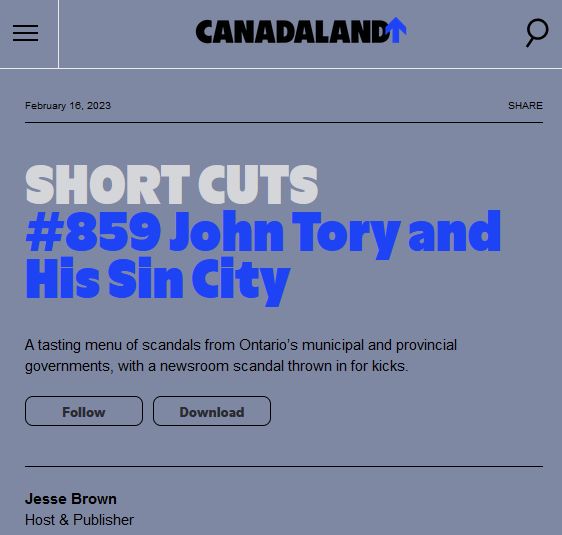
Toned down color palette for Canadaland.
Non-eye-bleeding Canadaland by stylin

Details
Authorstylin
LicenseNo License
CategoryCanadaland.com
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name canadaland.com - 2/17/2023, 12:51:06 p.m.
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("canadaland.com") {
/* Insert code here... */
.audioPlayerWrapper {
background-color: #7f88a2 !important;
}
.button--primary {
background-color: #7f88a2 !important;
}
.button--secondary{
background-color: #7f88a2 !important;
}
.episode--title {
background-color: #7f88a2 !important;
}
.frame {
background-color: #7f88a2 !important;
}
.navigation {
background-color: #7f88a2 !important;
}
footer div {
background-color: #7f88a2 !important;
}
footer {
background-color: #7f88a2 !important;
background: #7f88a2 !important;
}
.flexbox {
background-color: #7f88a2 !important;
}
.container {
background-color: #7f88a2 !important;
background: #7f88a2 !important;
}
button {
background-color: #7f88a2 !important;
border: 1px solid #000 !important;
}
._latest_details ._date {
color: #292b31 !important;
}
._post_date {
color: #292b31 !important;
}
._post_author {
color: #292b31 !important;
}
.author {
color: #292b31 !important;
}
.block_button {
color: #292b31 !important;
}
.episode_title {
color: #d5d6d9 !important;
}
.title_number {
color: #d5d6d9 !important;
}
.block_title {
color: #d5d6d9 !important;
}
._3 ._4 {
color: #d5d6d9 !important;
}
.audioplayer-bar-loaded {
background-color: #1e43f5 !important;
}
.audioplayer-bar-played {
background-color: #5b647e !important;
}
}