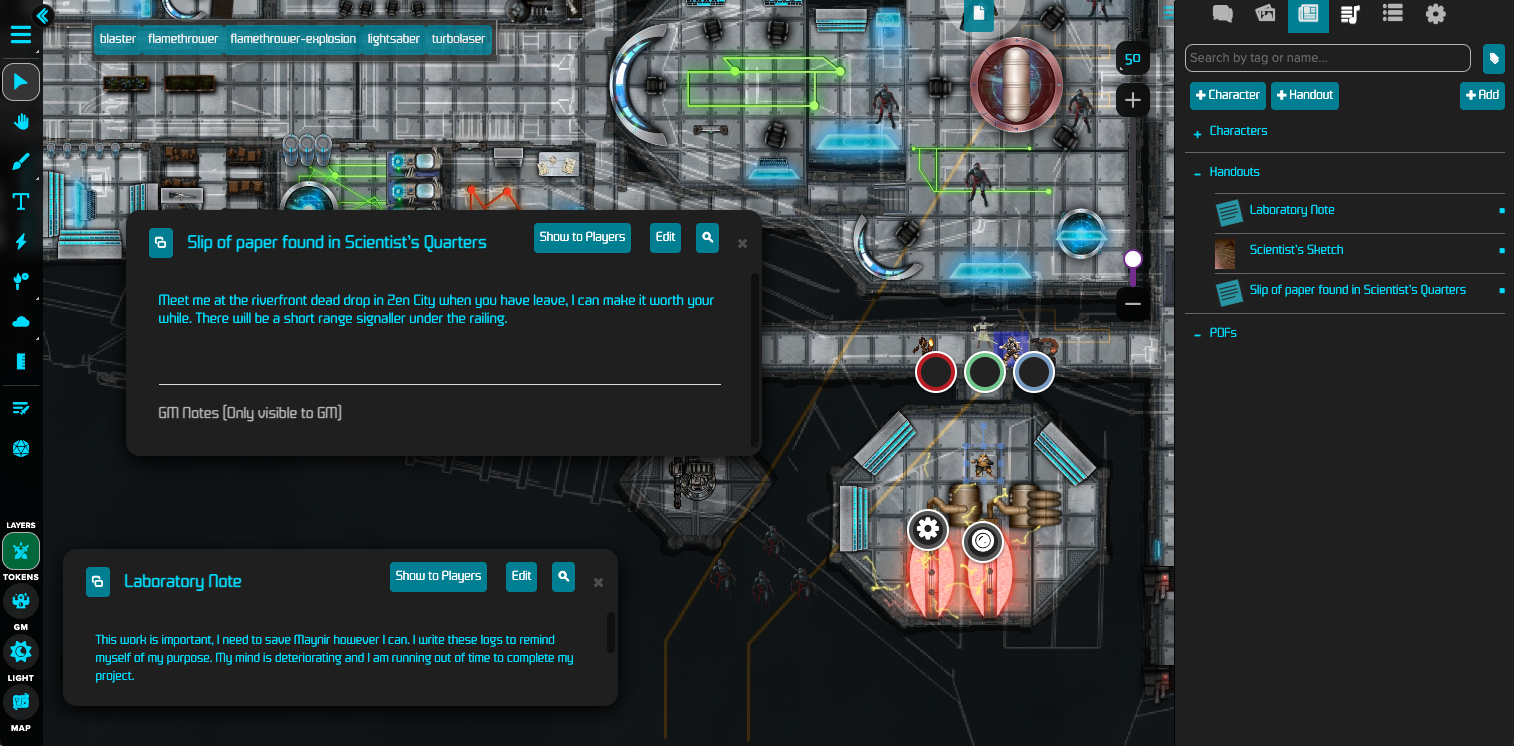
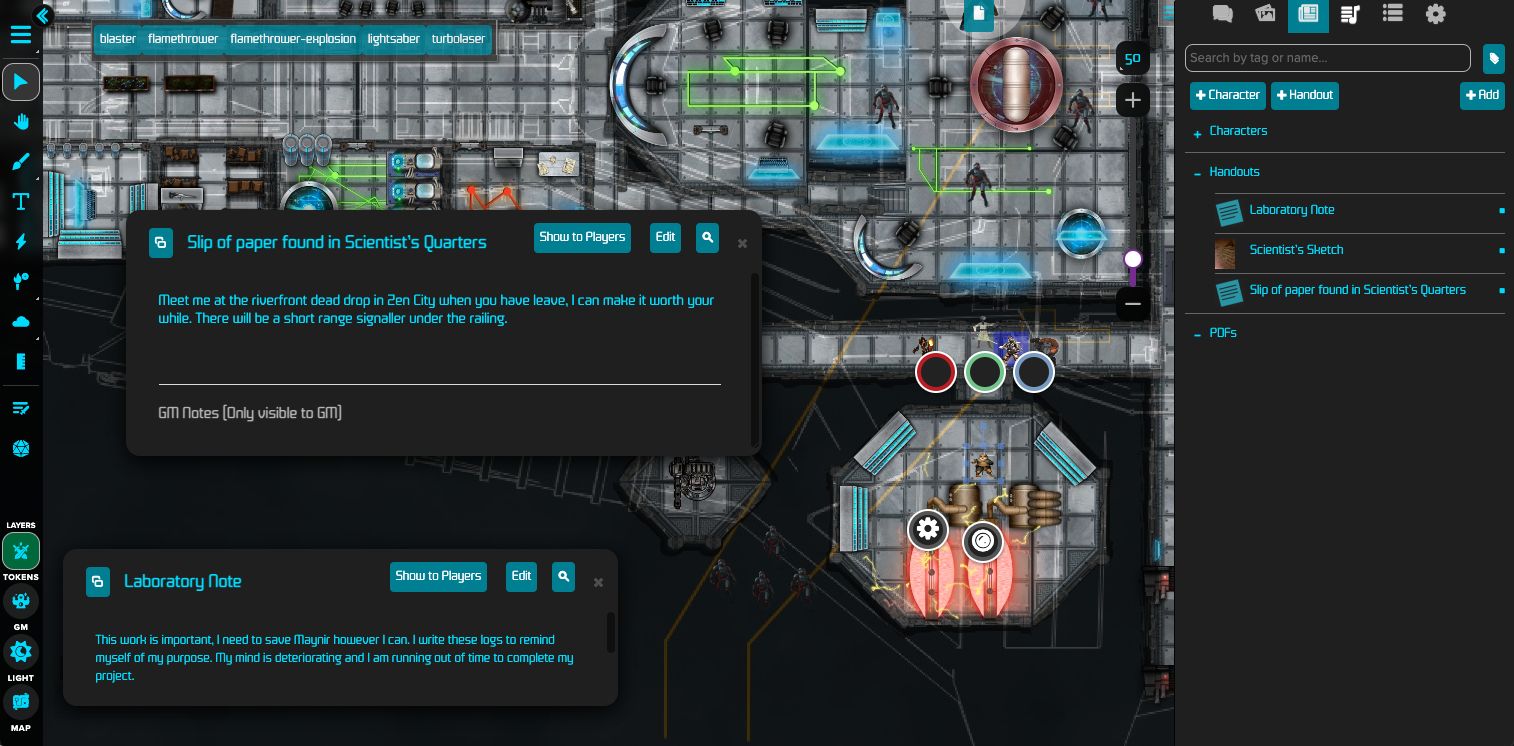
Theme for the Roll20 app that applies Scifi styling (only compatible with Dark Mode). Includes some styling targeting the FFG Star Wars character sheet as well.
Roll20 Scifi Game Theme by jackpoll4100

Details
Authorjackpoll4100
LicenseNo License
Categoryapp.roll20.net
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Now updated to be compatible with the Roll20 UI redesign which was breaking several things.
Source code
/* ==UserStyle==
@name 1/25/2023, 6:07:46 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("app.roll20.net") {
@import url('https://fonts.cdnfonts.com/css/titan');
body:not(.grimoire__roll20-icon) {
font-family: "Titan" !important;
color: #00dbff !important;
}
.sheet-rolltemplate-default caption {
color: #00dbff !important;
font-family: "Titan" !important;
}
.d20contextmenu {
color: white !important;
font-family: "Titan" !important;
}
p:not(.grimoire__roll20-icon) {
color: #00dbff !important;
font-family: "Titan" !important;
}
td:not(.grimoire__roll20-icon) {
font-family: "Titan" !important;
color: #00dbff !important;
}
.sheet-tab-new {
color: black !important;
}
.sheet-tcat {
color: #007f94 !important;
}
div:not(.grimoire__roll20-icon):not(.d20contextmenu) {
font-family: "Titan" !important;
color: #00dbff !important;
}
span:not(.grimoire__roll20-icon):not(.pictos) {
font-family: "Titan" !important;
color: #00dbff !important;
}
.pictos {
font-family: "Pictos" !important;
color: white !important;
}
.dfontd20 {
font-family: "dicefontd20" !important;
font-weight: normal !important;
font-style: normal;
color: white !important;
}
.pictostwo {
font-family: "Pictos Custom" !important;
font-weight: normal !important;
font-style: normal;
color: #00dbff !important;
}
.pictosthree {
font-family: "Pictos Three" !important;
font-weight: normal !important;
font-style: normal;
color: #00dbff !important;
}
.btn {
color: white !important;
}
.token > span {
color: #00dbff !important;
}
.ui-dialog-title {
color: #00dbff !important;
}
.currentselection {
color: white !important;
}
.currentselection > .subicon {
color: white !important;
}
.sheet-rolltemplate-default caption {
color: white !important;
background-color: #007f94 !important;
}
.sheet-rolltemplate-default table {
width: 100%;
background-color: white;
border: 1px solid #007f94 !important;
}
.by:not(.grimoire__roll20-icon) {
font-family: "Titan" !important;
color: #00dbff !important;
}
.sheet-subheader:not(.grimoire__roll20-icon) {
font-family: "Titan" !important;
color: #00dbff !important;
}
i {
color: white;
}
h1:not(.grimoire__roll20-icon) {
font-family: "Titan" !important;
color: #00dbff !important;
}
:root {
--primary-d20: #007f94;
--primary: #007f94;
--dark-primary: #007f94;
--primary-dark: #007f94;
--dark-primary-highlight: #007f94;
--dark-purple-text: #007f94;
--primary-dark-l20: #007f94;
}
input:checked + .dark-mode-slider {
background-color: #007f94;
}
button[type=roll] {
color: #007f94 !important;
}
}