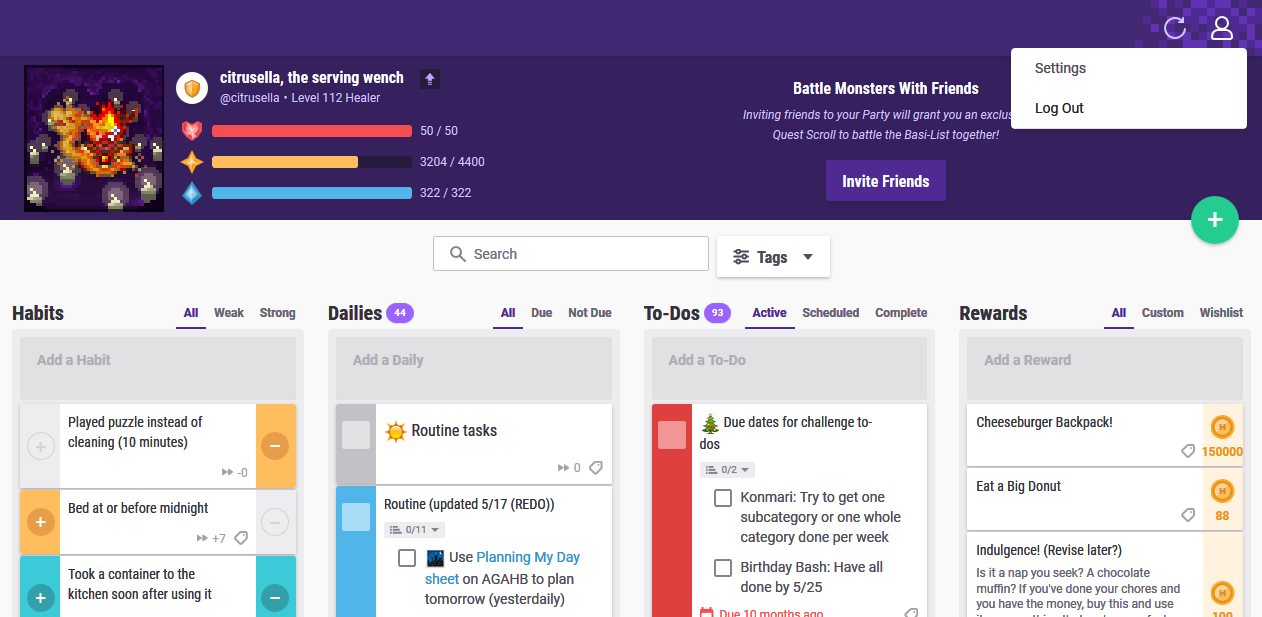
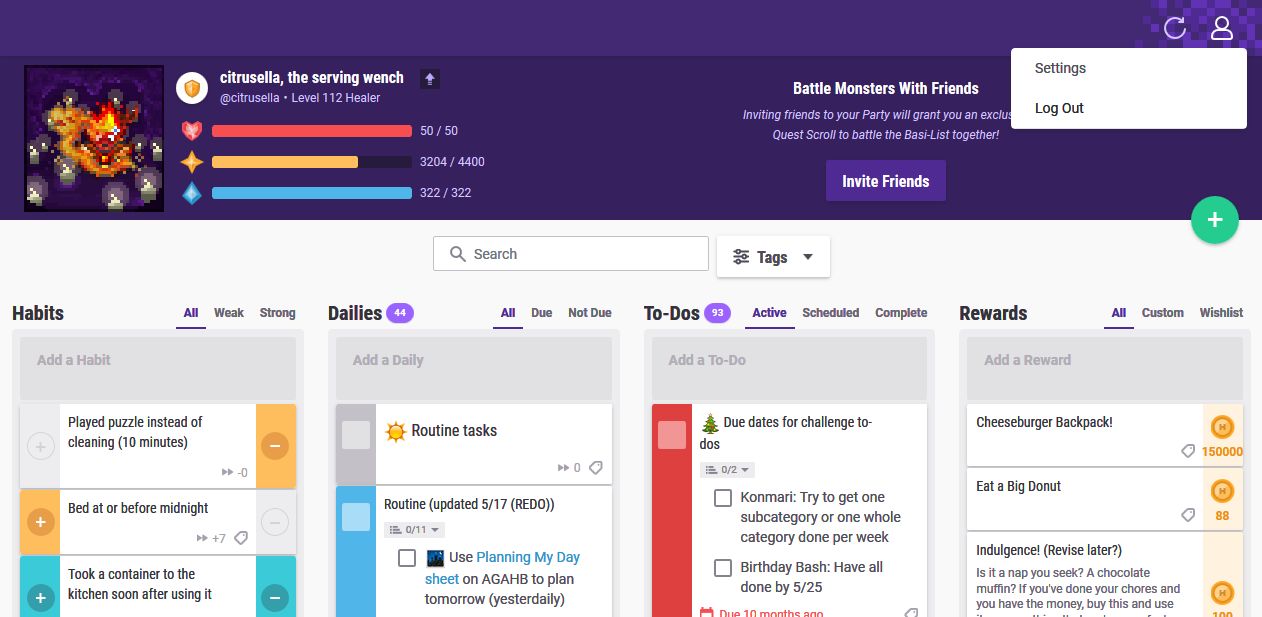
Want the option to hide practically anything in the navbar? Use this style! Lot of customization options to give you the ability to hide any button in the header other than the sync button or the user menu button (though you can hide anything under the user menu other than the settings and logout buttons). Use this style as a tool to customize what you want to be able to see/access in your Habitica experience! (Image shows every option set to hidden.)
Habitica Highly Customizable Navbar: UserCSS edition by citrusella

Details
Authorcitrusella
LicenseCC-BY-NC-SA-4.0
CategoryHabitica
Created
Updated
Code size7.7 kB
Code checksum42dfe16f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a port of the userstyles.org version of this style which had become incredibly broken without my realizing--I've been doing an audit of all my styles because I'm planning to stop doing comrade (third party tool) work entirely, so I wanted to make sure styles I no longer wanted up (and didn't want forked) were taken down, styles I didn't want forked or modified were relicensed, and styles I wanted to leave up and allow forks for (mostly accessibility (and adjacent) styles--like this one!) were still properly licensed and mostly or entirely working. I'm deleting the userstyles version after putting this version up.
Because I intend to stop doing comrade work, I've deliberately left my support URL out of this style's metadata. This doesn't mean you can't contact for support, just that I might not provide support forever. However, this style is released under a Creative Commons Attribution-Noncommercial-ShareAlike 4.0 license, which means anyone can fork it and improve it without even asking permission, provided they credit me by name for the parts I wrote, don't make money off it, and release it under the same license. This may be useful if extra functionality is desired or if it breaks again later, because I do not intend to maintain it.
This has all the same options (plus 1) and defaults as the USO version except that you can now change them on the fly using the settings cog next to this style's name in Stylus! These settings and defaults mean it:
- Shows logo, tasks, group, challenges, and help by default.
- Hides "overview for new users" in help dropdown.
- Shows gold count by default, but not hourglasses or gems.
- Hides everything within user menu by default except settings and logout (which do not have the option to be hidden by this style at all--it's possible to hide them, I just didn't want it to be something someone did on accident).
- The group option does not have the option to hide any dropdown items if you're in group plans.
Several of these options have other ways to be seen, and all that go to pages are visitable by writing the url in your address bar. (The only things that can't be seen anywhere else are the hourglass and gem counts (though they are visible on your balance in shop modals when you try to buy an item). You may want to think carefully about hiding those.)
In addition to the options available from the USO version, this version also provides a switch for hiding the message count, at the very bottom of the list of options, with a "danger" note on it to clarify that switching it on could prevent you from knowing if you have a new (potentially important) PM. The code for this hiding was in the USO version but required being manually unhidden and did not have a dedicated switch.
This still has a known issue that hiding certain items in the user menu will take their dividers with them. Not sure there's a way to fix it.
Source code
/* ==UserStyle==
@name Habitica Highly Customizable Navbar: UserCSS edition
@namespace https://userstyles.world/user/citrusella
@version 2.0.0
@description Want the option to hide practically anything in the navbar? Use this style! Lot of customization options to give you the ability to hide any button in the header other than the sync button or the user menu button (though you can hide anything under the user menu other than the settings and logout buttons). Use this style as a tool to customize what you want to be able to see/access in your Habitica experience!
@author citrusella
@license CC-BY-NC-SA-4.0
@homepageURL https://habitica.fandom.com/wiki/Habitica_Highly_Customizable_Navbar
@preprocessor stylus
@var checkbox tasks "Hide tasks" 0
@var checkbox inventory "Hide inventory (hides accompanying dropdown as well)" 1
@var checkbox items "Hide items (inventory)" 1
@var checkbox equipment "Hide equipment (inventory)" 1
@var checkbox stable "Hide stable (inventory)" 1
@var checkbox shops "Hide shops (hides accompanying dropdown as well)" 1
@var checkbox market "Hide market (shops)" 1
@var checkbox quests "Hide quests (shops)" 1
@var checkbox seasonal "Hide Seasonal Shop (shops)" 1
@var checkbox hourglass "Hide Time Travelers (shops)" 1
@var checkbox party "Hide party" 1
@var checkbox guilds "Hide guilds (hides accompanying dropdown as well)" 1
@var checkbox tavern "Hide Tavern (guilds)" 1
@var checkbox myg "Hide My Guilds (guilds)" 1
@var checkbox discg "Hide Discover Guilds (guilds)" 1
@var checkbox group "Hide Group (individual groups cannot be hidden, but if you are in groups, hiding this will hide their dropdown)" 0
@var checkbox challenges "Hide challenges (hides accompanying dropdown as well)" 0
@var checkbox myc "Hide My Challenges (challenges)" 0
@var checkbox discc "Hide Discover Challenges (challenges)" 0
@var checkbox help "Hide help (hides accompanying dropdown as well)" 0
@var checkbox faq "Hide FAQ (help)" 0
@var checkbox ov "Hide Overview for New Users (help)" 1
@var checkbox rab "Hide Report a Bug (help)" 0
@var checkbox noob "Hide Ask a Question (help)" 0
@var checkbox trello "Hide Request a Feature (help)" 0
@var checkbox contrib "Hide Contributing (help)" 0
@var checkbox wiki "Hide wiki (help)" 0
@var checkbox hgc "Hide hourglasses (icon and count)" 1
@var checkbox gemc "Hide gems (icon and count)" 1
@var checkbox gpc "Hide gold (icon and count)" 0
@var checkbox notifs "Hide notifications (hides button and prevents opening notification dropdown)" 1
@var checkbox pm "Hide messages (user menu)" 1
@var checkbox editav "Hide edit avatar (user menu)" 1
@var checkbox bg "Hide backgrounds" 1
@var checkbox profile "Hide profile" 1
@var checkbox stats "Hide stats (user menu)" 1
@var checkbox achieve "Hide achievements (user menu)" 1
@var checkbox sub "Hide subscription (user menu)" 1
@var checkbox logo "Hide logo" 0
@var checkbox pmicon "DANGER: Hide message count on user menu icon (may prevent you from knowing you have new messages at all)" 0
==/UserStyle== */
@-moz-document domain("habitica.com") {
if logo {
/*LOGO*/.navbar-brand {
display:none !important;
}
}
if tasks {
/*TASKS*/li.nav-item:nth-child(1) {
display:none !important;
}
}
if inventory {
/*INVENTORY*/ li.topbar-item:nth-child(2) {
display:none !important;
}
}
if items {
/*INVENTORY > ITEMS*/li.topbar-item:nth-child(2) > div:nth-child(3) > a:nth-child(1) {
display:none !important;
}
}
if equipment {
/*INVENTORY > EQUIPMENT*/li.topbar-item:nth-child(2) > div:nth-child(3) > a:nth-child(2) {
display:none !important;
}
}
if stable {
/*INVENTORY > STABLE*/li.topbar-item:nth-child(2) > div:nth-child(3) > a:nth-child(3) {
display:none !important;
}
}
if shops {
/*SHOPS*/li.topbar-item:nth-child(3) {
display:none !important;
}
}
if market {
/*SHOPS > MARKET*/li.topbar-item:nth-child(3) > div:nth-child(3) > a:nth-child(1){
display:none !important;
}
}
if quests {
/*SHOPS > QUESTS*/li.topbar-item:nth-child(3) > div:nth-child(3) > a:nth-child(2) {
display:none !important;
}
}
if seasonal {
/*SHOPS > SEASONAL*/li.topbar-item:nth-child(3) > div:nth-child(3) > a:nth-child(3){
display:none !important;
}
}
if hourglass {
/*SHOPS > HOURGLASS*/li.topbar-item:nth-child(3) > div:nth-child(3) > a:nth-child(4) {
display:none !important;
}
}
if party {
/*PARTY*/li.nav-item:nth-child(4) {
display:none !important;
}
}
if guilds {
/*GUILDS*/li.topbar-item:nth-child(5) {
display:none !important;
}
}
if tavern {
/*TAVERN*/li.topbar-item:nth-child(5) > div:nth-child(3) > a:nth-child(1) {
display:none !important;
}
}
if myg {
/*MY GUILDS*/li.topbar-item:nth-child(5) > div:nth-child(3) > a:nth-child(2) {
display:none !important;
}
}
if discg {
/*DISCOVER GUILDS*/li.topbar-item:nth-child(5) > div:nth-child(3) > a:nth-child(3) {
display:none !important;
}
}
if group {
/*GROUP*/li.topbar-item:nth-child(6) {
display:none !important;
}
}
if challenges {
/*CHALLENGES*/li.topbar-item:nth-child(7) {
display:none !important;
}
}
if myc {
/*MY CHALLENGES*/li.topbar-item:nth-child(7) > div:nth-child(3) > a:nth-child(1) {
display:none !important;
}
}
if discc {
/*DISCOVER CHALLENGES*/li.topbar-item:nth-child(7) > div:nth-child(3) > a:nth-child(2) {
display:none !important;
}
}
if help {
/*HELP*/li.topbar-item:nth-child(8) {
display:none !important;
}
}
if faq {
/*FAQ*/li.topbar-item:nth-child(8) > div:nth-child(3) > a:nth-child(1) {
display:none !important;
}
}
if ov {
/*OVERVIEW*/li.topbar-item:nth-child(8) > div:nth-child(3) > a:nth-child(2) {
display:none !important;
}
}
if rab {
/*RAB*/li.topbar-item:nth-child(8) > div:nth-child(3) > a:nth-child(3) {
display:none !important;
}
}
if noob {
/*NEWBIES*/li.topbar-item:nth-child(8) > div:nth-child(3) > a:nth-child(4) {
display:none !important;
}
}
if trello {
/*TRELLO*/li.topbar-item:nth-child(8) > div:nth-child(3) > a:nth-child(5) {
display:none !important;
}
}
if contrib {
/*CONTRIB*/li.topbar-item:nth-child(8) > div:nth-child(3) > a:nth-child(6) {
display:none !important;
}
}
if wiki {
/*WIKI*/li.topbar-item:nth-child(8) > div:nth-child(3) > a:nth-child(7) {
display:none !important;
}
}
if hgc {
/*HGCOUNT*/.currency-tray > div:nth-child(1) > div:nth-child(1):not(.gem),.currency-tray > div:nth-child(1) > div:nth-child(1):not(.gem) ~ span {
display:none !important;
}
}
if gemc {
/*GEMCOUNT*/.currency-tray .gem,.currency-tray .gem ~ span {
display:none !important;
}
}
if gpc {
/*GPCOUNT*/.currency-tray .item-with-icon.gold {
display:none !important;
}
}
if notifs {
/*NOTIFS*/.item-notifications {
display:none !important;
}
}
if editav {
/*EDITAV*/.open > div:nth-child(2) > div:nth-child(1) > a:nth-child(2) {
display:none !important;
}
}
if pm {
/*PM*/.open > div:nth-child(2) > div:nth-child(1) > a:nth-child(1) {
display:none !important;
}
}
if pmicon {
/*COUNT ON USER ICON*/.item-user .message-count.top-count {
display:none !important;
}
}
if bg {
/*BG*/.item-user.open > div:nth-child(2) > div:nth-child(1) > a:nth-child(3) {
display:none !important;
}
}
if profile {
/*PROFILE*/.item-user.open > div:nth-child(2) > div:nth-child(1) > a:nth-child(4) {
display:none !important;
}
}
if stats {
/*STATS*/.item-user.open > div:nth-child(2) > div:nth-child(1) > a:nth-child(5) {
display:none !important;
}
}
if achieve {
/*ACHIEVE*/.item-user.open > div:nth-child(2) > div:nth-child(1) > a:nth-child(6) {
display:none !important;
}
}
if sub {
/*SUB*/.item-user.open > div:nth-child(2) > div:nth-child(1) > a:nth-child(8) {
display:none !important;
}
}
}