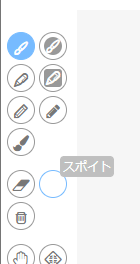
ニコニコ大百科のお絵カキコのツールのボタンにカーソル(ポインター)をかざすとボタンの役割を表示するだけ。
お絵カキコ ボタン名表示 by yyya_nico

Details
Authoryyya_nico
LicenseCC0-1.0
Categorydic.nicovideo.jp
Created
Updated
Code size2.2 kB
Code checksumf014903c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2023/05/31 z-indexを追記、CSSのプロパティを並び替え
2023/05/21 namespaceなど追記
2023/02/19 初版
Source code
/* ==UserStyle==
@name お絵カキコ ボタン名表示
@version 1.1
@namespace userstyles.world/user/yyya_nico
@author yyya_nico
@license CC0-1.0
==/UserStyle== */
@-moz-document url-prefix("https://dic.nicovideo.jp/p/tegaki/") {
.ShapeButton, .UndoButton, .PenWidthButton, .ColorPaletteButton, .ColorPaletteButtonEdit, .RedoButton, .ClearButton, .GridButton, .StabilizerButton, .AutoSaveBtn {
overflow: visible;
}
#PEN_ROUND:hover::after,
#PEN_ROUND_B:hover::after,
#PEN_SQUARE:hover::after,
#PEN_SQUARE_B:hover::after,
#PEN_PENCIL:hover::after,
#PEN_DEGITAL:hover::after,
#PEN_BRUSH:hover::after,
#PEN_ERASER:hover::after,
#PEN_SPOIT:hover::after,
.ClearButton:hover::after,
#PEN_SCROLL:hover::after,
#PEN_MOVE:hover::after,
.UndoButton:hover::after,
.RedoButton:hover::after,
.AutoSaveBtn:hover::after,
.GridButton:hover::after,
.StabilizerButton:hover::after
{
position: absolute;
bottom: 20px;
left: 20px;
z-index: 10;
padding: 3px;
border-radius: 4px;
background: #bfbfbf;
color: #fff;
font-size: 12px;
line-height: 15px;
white-space: nowrap;
}
#PEN_ROUND:hover::after{
content: "丸ペン";
}
#PEN_ROUND_B:hover::after{
content: "ふちどり丸ペン";
}
#PEN_SQUARE:hover::after{
content: "角ペン";
}
#PEN_SQUARE_B:hover::after{
content: "ふちどり角ペン";
}
#PEN_PENCIL:hover::after{
content: "えんぴつ";
}
#PEN_DEGITAL:hover::after{
content: "ドットペン";
}
#PEN_BRUSH:hover::after{
content: "筆ペン";
}
#PEN_ERASER:hover::after{
content: "消しゴム";
}
#PEN_SPOIT:hover::after{
content: "スポイト";
}
.ClearButton:hover::after{
content: "ゴミ箱";
}
/*:hover::after{
content: "100%";
}*/
#PEN_SCROLL:hover::after{
content: "ハンドツール";
}
#PEN_MOVE:hover::after{
content: "移動ツール";
}
.UndoButton:hover::after{
content: "アンドゥ";
}
.RedoButton:hover::after{
content: "リドゥ";
}
.AutoSaveBtn:hover::after{
content: "描画履歴";
}
.GridButton:hover::after{
content: "補助線";
}
.StabilizerButton:hover::after{
content: "補正";
}
}