adujust "Modern" theme on fedibird.com.
fedibird.com のモダンテーマ(ダーク・ライト共通)のデザインを調整します
Adjust-fedibird-modern-theme by laughk
Mirrored from https://github.com/laughk/adjust-fedibird-modern-theme/raw/main/fedibird.user.styl

Details
Authorlaughk
LicenseMIT License
Categoryfedibird.com
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ℹ 2023-02-25 追記
deprecated
このスタイルに相当する内容はすでに fedibird 本体に取り込まれているので利用する必要はありません。
The content corresponding to this theme has been incorporated into fedibird itself. Therefore, there is no need to use it.
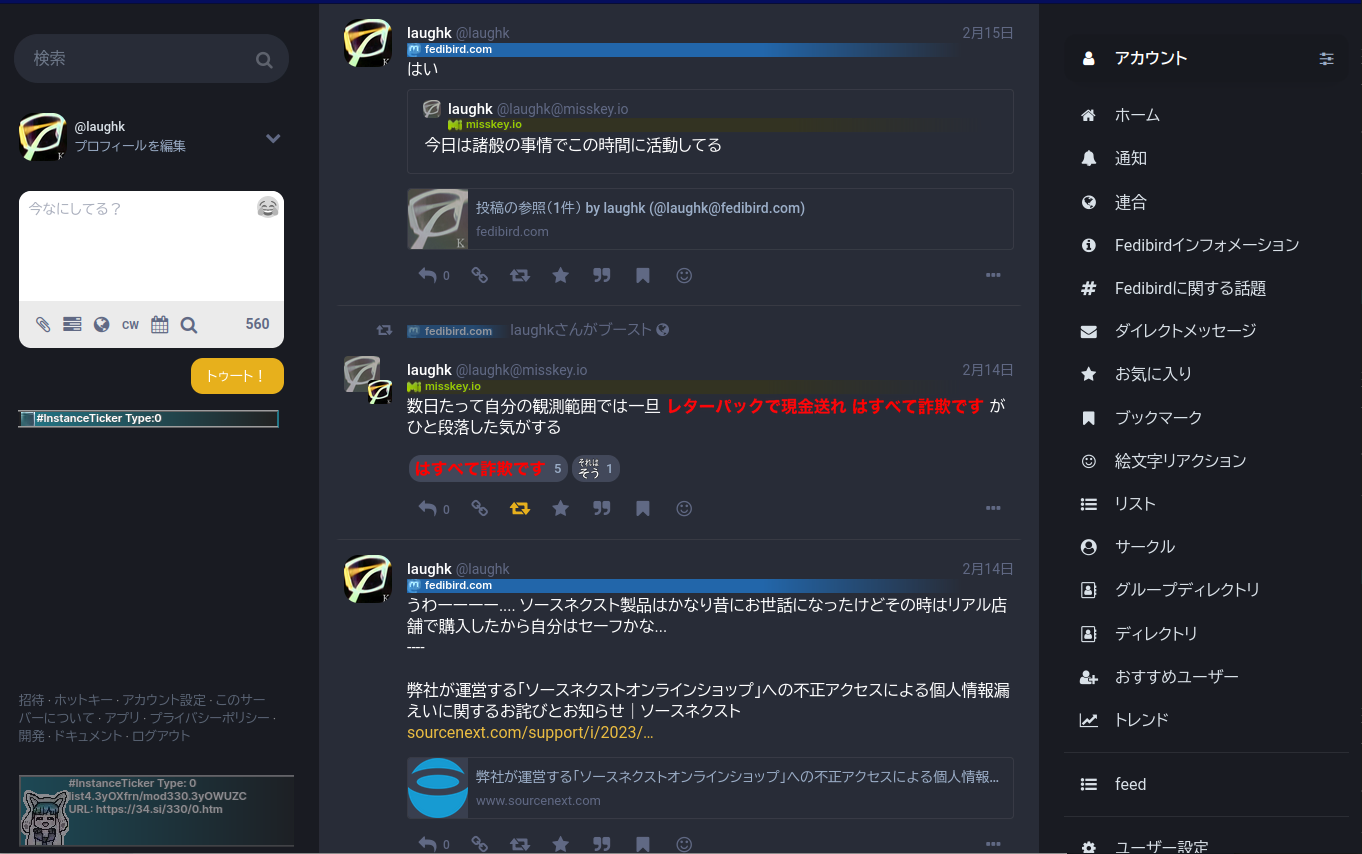
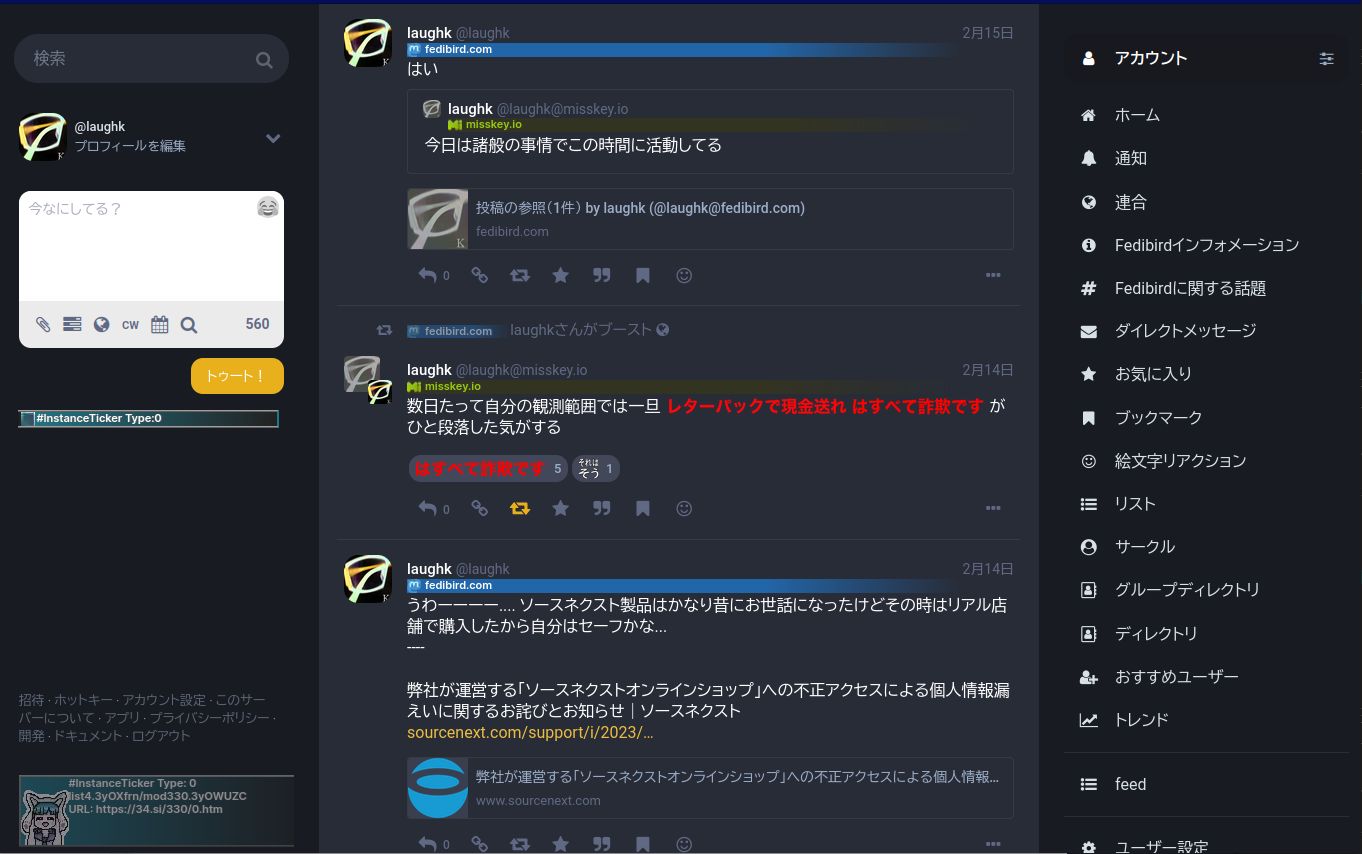
このスタイルでは fedibird.com のモダンテーマそのままでは見づらい、使いづらいと作者が感じている部分を以下のとおりに修正するものです。
- アクションボタンのテキストを常時非表示にします
- 引用に含まれる投稿の表示を調整します
- 引用されたユーザー情報の表示位置(アイコン、インスタンス名)を調整
- 画像をはみ出ないようにサイズ調整
- テキストと境界の余白を調整
- misskey.io などで使われる横に長い絵文字が圧縮されないように調整
基本的に作者が fedibird.com を使いやすくすることを目的としているため、このスタイルを適用して発生する一切の事象に作者は責任を持てません。自己責任のもとでご利用ください。
This style fixes the following areas of the fedibird.com modern theme that the author feels are difficult to see and use
- Hide the text of the action buttons at all times
- Adjust the display of posts included in quotes
- Adjust display position (icon, instance name) of quoted user information
- Adjust the size of images so they do not overflow
- Adjust text and border margins
- Adjust to avoid compression of long horizontal emojis used in misskey.io, etc.
Basically, the author aims to make fedibird.com easier to use. The author cannot be held responsible for any problems that may occur by applying this style. Please use at your own risk.
Source code
/* ==UserStyle==
@name Adjust-fedibird-modern-theme
@version 20230222.1
@namespace userstyles.world/user/laughk
@description adujust "Modern" theme on fedibird.com.
fedibird.com のモダンテーマ(ダーク・ライト共通)のデザインを調整します
@author laughk
@license MIT License
==/UserStyle== */
@-moz-document regexp("https://fedibird.com/[^@]*") {
/* アクションボタンの修正 */
#mastodon .status__action-bar .icon-button::after,
.public-layout .status__action-bar .icon-button::after,
#mastodon .detailed-status__action-bar .icon-button::after,
.public-layout .detailed-status__action-bar .icon-button::after {
display: none;
}
}
@-moz-document regexp("https://fedibird.com/web/(?!statuses).*$") {
/* 引用に含まれる画像・動画の位置 */
div.quote-status > div.video-player.inline,
div.quote-status > div.media-gallery {
left: 15%;
width: 90% !important;
padding: 1rem;
}
}
@-moz-document url-prefix("https://fedibird.com/web/statuses/") {
/* statuses 表示の際の引用部分を調整 */
.quote-status > a:nth-child(1) > div:nth-child(1) {
padding-top: 2.5px;
padding-left: 2.5px;
}
.quote-status > a:nth-child(1) > span:nth-child(2) > bdi:nth-child(1) {
padding-left: 0.25rem;
}
/* 引用に含まれる画像・動画の位置 */
div.quote-status > div.video-player.inline,
div.quote-status > div.media-gallery {
left: 15%;
width: 90% !important;
}
}
@-moz-document domain("fedibird.com") {
/* misskey などの横に大きめな絵文字の表示の調整 */
img.emojione.custom-emoji {
width: unset !important;
}
span.reactions-bar__item__emoji {
width: unset !important;
}
}
@-moz-document regexp("https://fedibird.com/[^@]*") {
/* 引用の表示調整 */
/* 引用アカウントのアイコンの位置の修正 */
div.status__info:nth-child(1) > a:nth-child(1) > div:nth-child(1),
div.quote-status > div.status__info > a.status__display-name > div.status__avatar {
top: revert !important;
}
div.status__info:nth-child(1) > a:nth-child(1) > span:nth-child(2),
div.quote-status > div.status__info > a.status__display-name > .display-name{
padding-left: 35px !important; /* 本当は div.status__avatar に left revert; を指定できたほうがいいが、元の css で `15 px !important;` されてしまっているのでこちらの元の padding に +15px する */
}
/* 引用に含まれるテキストエリアの調整 */
div.status__content:nth-child(2),
div.quote-status > div.status__content.status__content--with-action {
padding: 0.725rem;
}
}
@-moz-document regexp("https://fedibird.com/@.*") {
/* 公開ページの引用投稿の表示調整 */
/* 枠の中に引用内容が収まるようにする */
div.status.quote-status {
padding-left: 0.75rem !important;
padding-top: 0.75rem !important;
width: 95% !important;
box-shadow: 1px 1px 1px 1px; /* 本当は border でやりたいが、 `0px !important` されているので box-shadow でそれっぽくくくる */
}
/* 引用した投稿者の名前・アイコンの位置を調整 */
div.status.quote-status > a.status__display-name {
display: flex !important;
}
div.status.quote-status > a.status__display-name.u-url > div.status__avatar {
position: unset;
width: 1.5rem !important;
padding-top: 0.25rem !important;
padding-left: 0.25rem !important;
}
div.status.quote-status > a.status__display-name.u-url > span.display-name {
padding-left: unset;
}
/* 引用投稿内の画像・動画の大きさと位置 */
div.quote-status > div > div.video-player.inline,
div.quote-status > div > div.media-gallery {
left: 15% !important;
width: 90% !important;
}
}