微博图片那个工具条挡着好碍眼,所以弄了个这个。
这东西相当于把那个工具条变成覆盖整个图片的,如果一开始不习惯,建议把body的 --yiu-img-toast-opacity 设置成 0.5 或者 1 ,习惯之后设置成 0 即可。
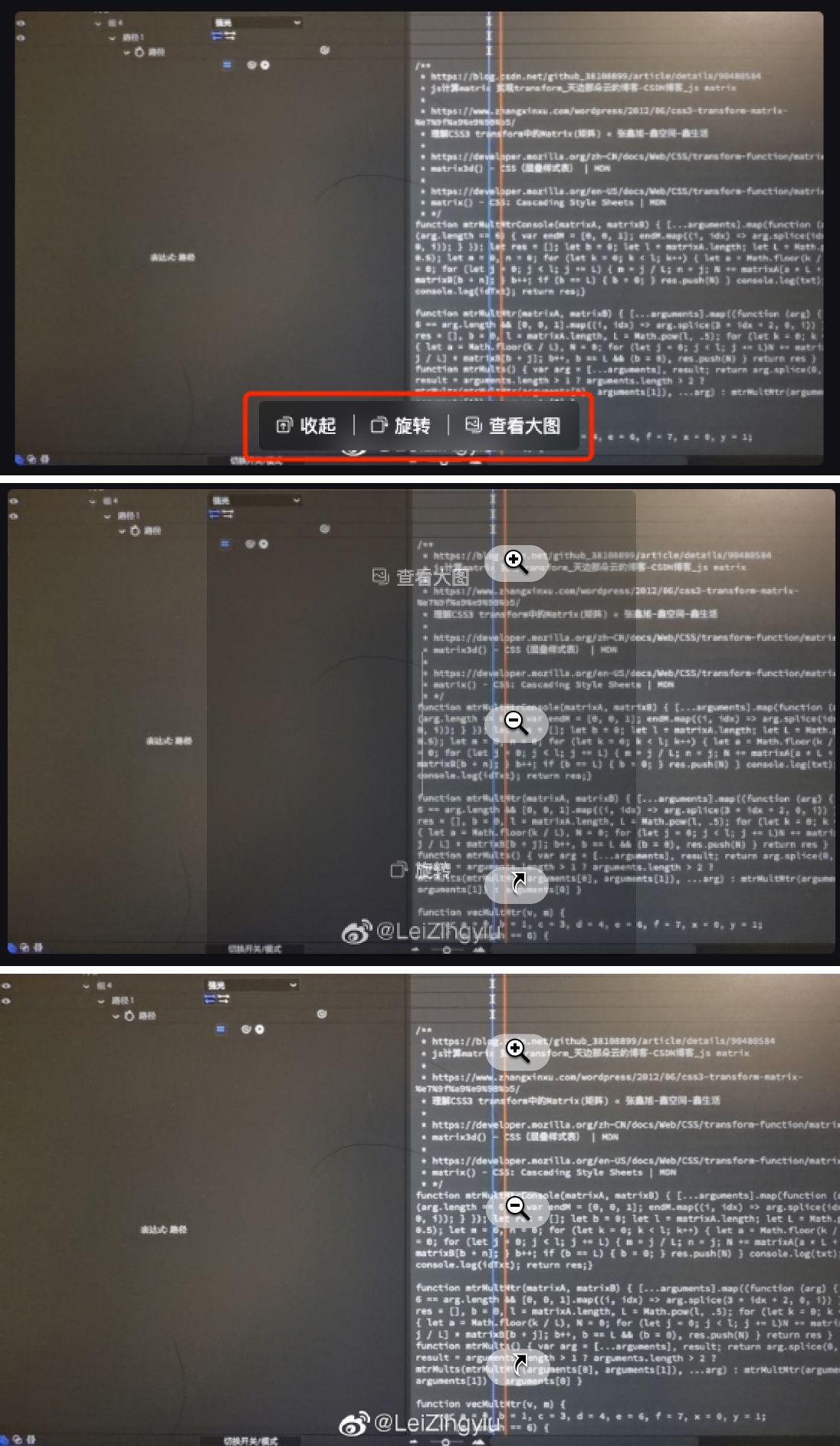
放大图片,收起,旋转图片,这三个功能都通过光标进行提示。
习惯之后,可以直接通过点击区域区分操作,左右分别是微博自带的左右切换,中间部分的上三分一是查看大图,中间是收起,最下面是旋转图片。
部分动图没有旋转功能,则旋转部分自动隐藏,其余两项填充剩余空间。

Authorleizingyiu
LicenseNo License
Categoryweibo.com
Created
Updated
Size3.3 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
微博图片那个工具条挡着好碍眼,所以弄了个这个。
这东西相当于把那个工具条变成覆盖整个图片的,如果一开始不习惯,建议把body的 --yiu-img-toast-opacity 设置成 0.5 或者 1 ,习惯之后设置成 0 即可。
放大图片,收起,旋转图片,这三个功能都通过光标进行提示。
习惯之后,可以直接通过点击区域区分操作,左右分别是微博自带的左右切换,中间部分的上三分一是查看大图,中间是收起,最下面是旋转图片。
部分动图没有旋转功能,则旋转部分自动隐藏,其余两项填充剩余空间。
/* ==UserStyle==
@name 微博图片那三个讨厌的按钮消失吧
@version 20230317.03.10
@namespace userstyles.world/user/leizingyiu
@description 如题
@author leizingyiu
@license No License
==/UserStyle== */
@-moz-document domain("weibo.com") {
body {
--yiu-img-toast-opacity: 0.5;
/* 适应操作之后,请把这个设置成0,或者这行删掉 */
}
.picture-viewer_imgWrap_ICKHT {
position: relative;
box-sizing: border-box;
}
.picture-viewer_imgWrap_ICKHT .picture-tool-bar_toolbar_Mot_M {
/* 工具栏本体设置,更改flex的设置,更改子项的排列,将放大图片放到最前面 */
position: absolute!important;
flex-direction: column-reverse;
height: 100%;
top: 0!important;
box-sizing: border-box;
place-content: space-between;
pointer-events: none;
width: calc(100% - 260px);
backdrop-filter: none;
opacity: var(--yiu-img-toast-opacity, 0);
--child-max-h: 40vh;
}
.picture-viewer_imgWrap_ICKHT .picture-tool-bar_toolbar_Mot_M > * {
/* 工具栏子项的设置 */
flex-grow: 1;
width: 100%;
justify-content: center;
}
.picture-viewer_imgWrap_ICKHT .picture-tool-bar_toolbar_Mot_M div.picture-tool-bar_toolItem_SumJU:nth-of-type(3) {
/* 原本的‘旋转图片’,隐藏按钮后通过光标提示 */
cursor: alias;
pointer-events: all;
max-height: var(--child-max-h);
}
.picture-viewer_imgWrap_ICKHT .picture-tool-bar_toolbar_Mot_M div.picture-tool-bar_toolItem_SumJU:nth-of-type(5),
.picture-viewer_imgWrap_ICKHT .picture-tool-bar_toolbar_Mot_M div.picture-tool-bar_toolItem_SumJU:nth-last-of-type(1) {
/* ‘放大图片’,隐藏按钮后通过光标提示 */
cursor: zoom-in;
pointer-events: all;
max-height: var(--child-max-h);
}
.picture-viewer_imgWrap_ICKHT .picture-tool-bar_toolbar_Mot_M div.picture-tool-bar_toolItem_SumJU:nth-of-type(1),
.picture-viewer_imgWrap_ICKHT .picture-tool-bar_divider_1tFQE {
/* 将‘收起’,以及多余的分割线隐藏掉 */
display: none!important;
}
.picture-viewer_imgWrap_ICKHT .picture-tool-bar_toolbar_Mot_M div.picture-tool-bar_divider_1tFQE:nth-last-of-type(2) {
/* 设置‘放大图片’和‘旋转图片’之间的分割线,保留空间,禁止点击事件,保留点击后面图片的位置实现‘收起’功能 */
display: block!important;
pointer-events: none!important;
padding: 0 50%;
box-sizing: border-box;
}
.vue-portal-target .woo-box-flex.woo-box-alignCenter.picture-tool-bar_toolbar_Mot_M.picture-tool-bar_fixed_3d4Bj {
/* 图片上的操作完善后,固定在页面的工具条给屏蔽掉 */
display: none!important;
}
.picture-viewer_imgWrap_ICKHT > div:nth-last-of-type(1) {
/* 图片旋转后,图片容器会遮挡评论转发的点击,所以这里pointer event none一下 */
pointer-events: none;
}
.picture-viewer_imgWrap_ICKHT > div:nth-last-of-type(1) > img {
/* 容器不能点之后,需要让图片可以被点击 */
pointer-events: all;
}
.picture-viewer_imgWrap_ICKHT > .picture-viewer_rightMask_3Rvy2.picture-viewer_mask_2e9KD {
/* 图片容器不一定是最后的,把最后可能出现的右箭头给复活回来 */
pointer-events: all!important;
}
}