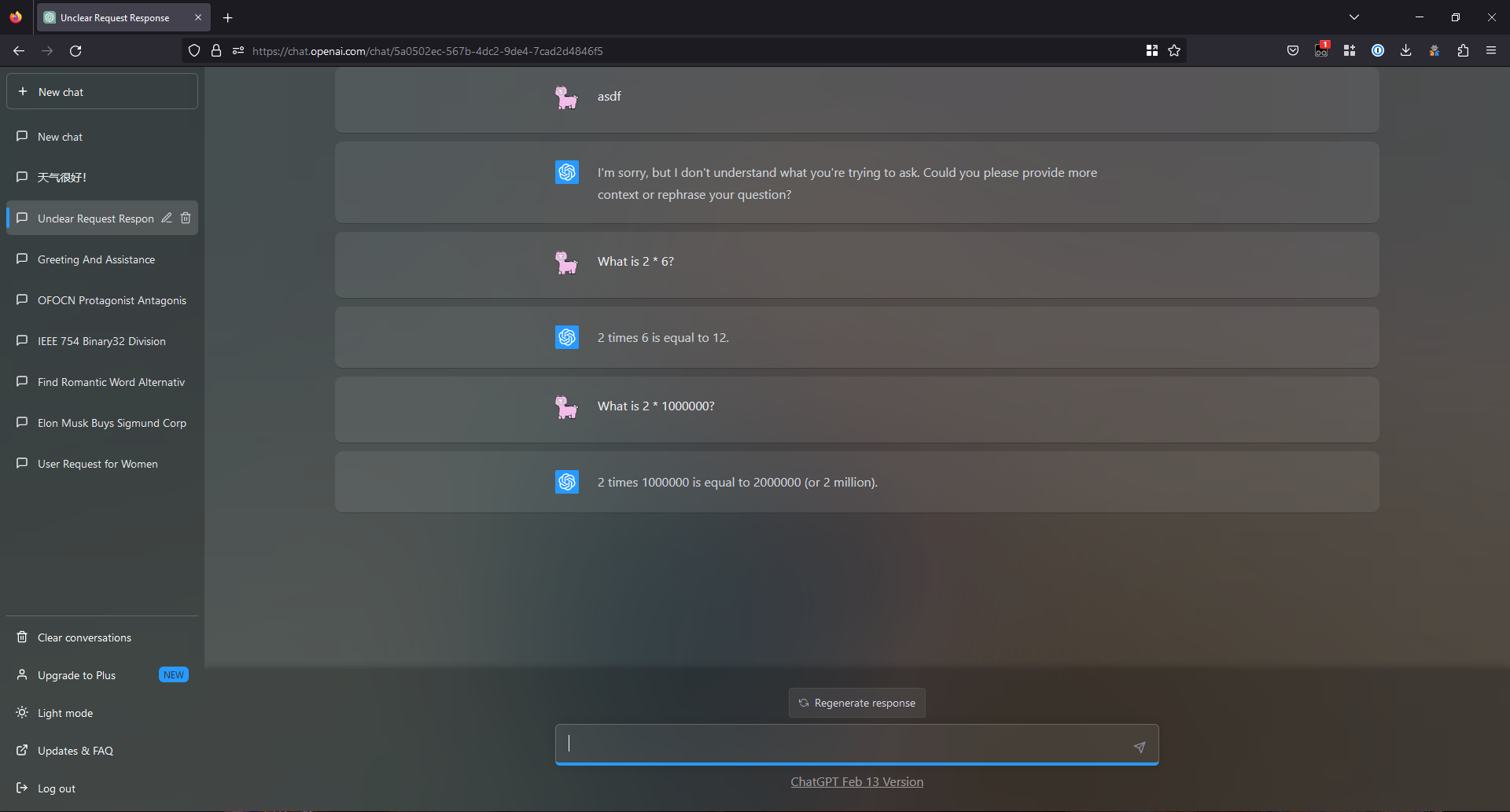
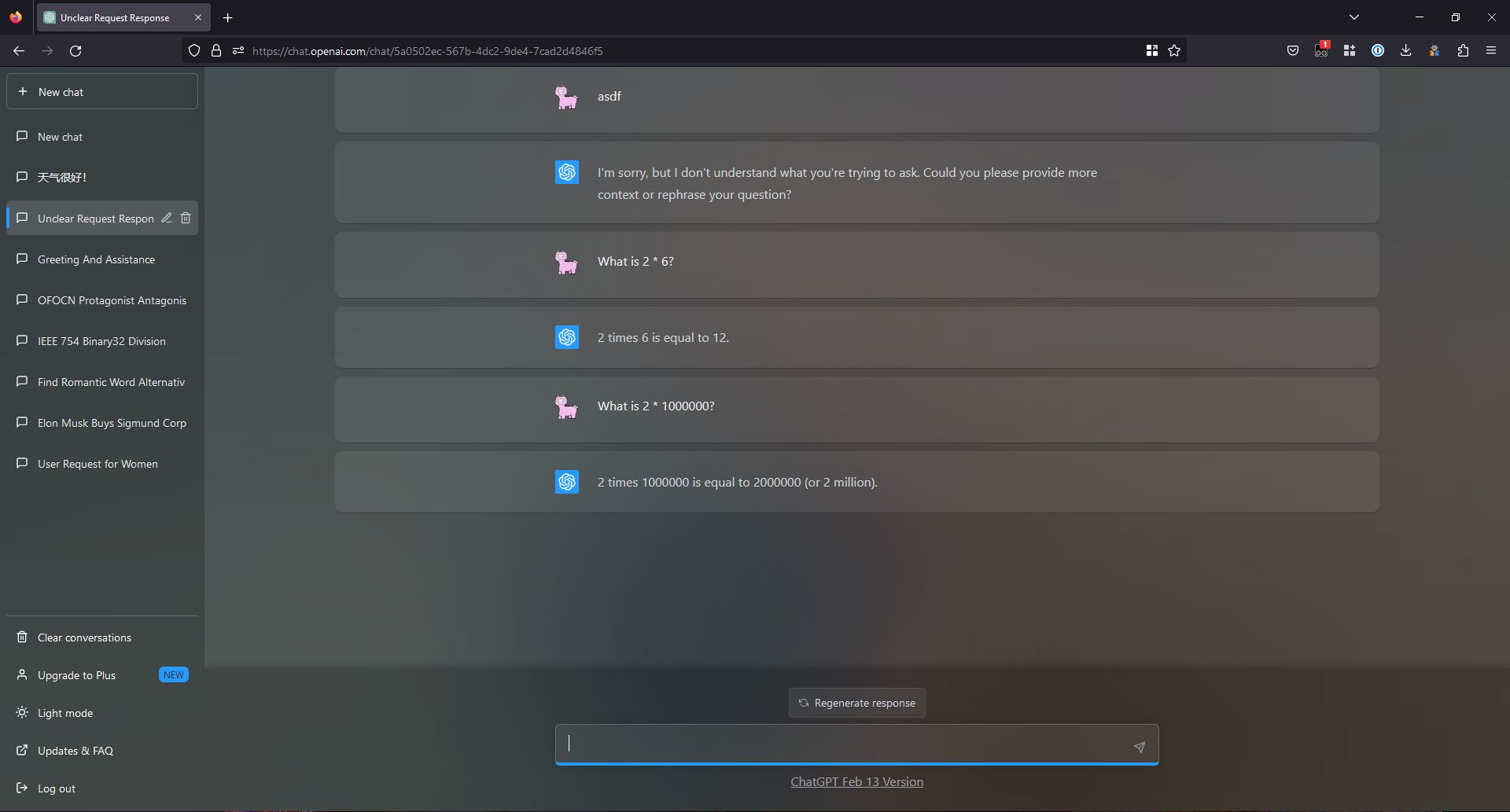
Adds a Windows 11 Sun Valley touch to ChatGPT's UI
Fluent ChatGPT by starlightpwn

Details
Authorstarlightpwn
LicenseMIT License
Categorychat.openai.com
Created
Updated
Size6.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Fluent ChatGPT
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Gives ChatGPT the Windows 11 Sun Valley treatment
@author StarlightPWN
@preprocessor default
@var color accent-color "Accent colour" #eb997d
@var text bg "Background URL (surrounded by url())" https://images.unsplash.com/photo-1598476543599-72c8a60894d7?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2070&q=80
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
html {
--font-text: Segoe UI Variable, Segoe UI Variable Text, Segoe UI, Helvetica Neue, Helvetica, -system-ui, sans-serif;
--font-display: Segoe UI Variable Display, Segoe UI Variable, Segoe UI, Helvetica Neue, Helvetica, -system-ui, sans-serif;
font-family: var(--font-text);
}
body {
background: var(--bg);
background-size: cover;
height: 100vh;
width: 100vw;
/* Weird issue with scrollbar fix */
position: fixed;
top: 0;
left: 0;
}
body > div {
backdrop-filter: blur(150px) saturate(4.5) grayscale(0.8) brightness(0.8);
}
main > div > div:first-child {
background-color: rgba(0, 0, 0, 0.5) !important;
}
main > div > div:first-child > div:first-child > div:first-child {
background-color: transparent !important;
background-image: none !important;
}
body > div > div > div:nth-of-type(2) {
background-color: rgba(0, 0, 0, 0.5) !important;
}
main [class^="react-scroll-to-bottom--"] > .flex-col {
gap: 10px;
}
main [class^="react-scroll-to-bottom--"] > .flex-col > .w-full:not(.flex-shrink-0, .md\:h-full):first-child {
margin-top: 20px;
}
main [class^="react-scroll-to-bottom--"] > .flex-col > .w-full:not(.flex-shrink-0, .md\:h-full) {
width: 80%;
border-radius: 10px;
background: #fff1;
}
main [class^="react-scroll-to-bottom--"] > .flex-col > .w-full:not(.flex-shrink-0, .md\:h-full)[class*="dark:bg-["] > div:first-child > div:nth-child(2) > div:nth-child(2) {
display: none;
}
main [class^="react-scroll-to-bottom--"] > .flex-col > .w-full:not(.flex-shrink-0, .md\:h-full)[class*="dark:bg-["] > div > div:first-child > div:first-child {
background: var(--accent-color) !important;
}
/* Currently selected conversation */
@keyframes grow {
from {
height: 0%;
}
10% {
height: 20%;
}
to {
height: 60%;
}
}
nav {
background: #0003 !important;
}
nav .flex-col > .flex-col > a {
transition: background 100ms;
}
nav .flex-col > .flex-col > :not([class*="bg-gray-"]):hover {
background: #eee1 !important;
}
nav .flex-col > .flex-col > [class*="bg-gray-"] {
background: #fff2 !important;
}
nav .flex-col > .flex-col > ::before {
content: '';
position: absolute;
left: 0;
width: 4px;
height: 0%;
background: var(--accent-color);
border-radius: 10px;
}
nav .flex-col > .flex-col > [class*="bg-gray-"]::before {
height: 60%;
animation: grow ease-in 150ms;
}
.dark\:md\:bg-vert-dark-gradient {
background-image: none !important;
background: #0003 !important;
box-shadow: 0 -2px 10px #0004;
backdrop-filter: blur(10px);
}
form ~ div {
font-size: 0 !important;
}
form ~ div a {
font-size: initial;
font-family: var(--font-display);
}
.bg-gradient-to-l {
display: none;
}
form > div > div:last-child {
background: #222123 !important;
}
form > div > div:last-child {
border: solid #fff3 0.6px !important;
border-bottom: solid #9a9a9a 1px !important;
}
textarea {
margin-bottom: 3px !important;
}
form > div > div:last-child:focus-within {
background: #fff1 !important;
border: solid #fff3 0.6px !important;
border-bottom: solid var(--accent-color) 4px !important;
}
textarea:focus {
margin-bottom: 0 !important;
}
form > div > div:last-child {
position: relative;
}
textarea ~ button {
position: absolute;
top: 50%;
transform: translate(0, -50%);
display: block;
}
/* Rounded inside corner (failed attempt) */
/* .dark\:md\:bg-vert-dark-gradient::after {
content: '';
position: absolute;
top: -20px;
left: -1px;
width: 20px;
height: 20px;
border-radius: 15px;
box-shadow: #0003 inset 6px -6px;
}
.dark\:md\:bg-vert-dark-gradient::before {
content: '';
position: absolute;
top: -19px;
left: -1px;
height: 100vh;
width: 6px;
background: #0003;
transform: scale(1, -1);
transform-origin: 0 0;
}
.dark\:md\:bg-vert-dark-gradient>form::before {
content: '';
position: absolute;
top: 0;
left: 19px;
height: 5px;
width: 100vw;
background: #0003;
transform: scale(1, -1);
transform-origin: 0 0;
}
.dark\:md\:bg-vert-dark-gradient>form::after {
content: '';
position: fixed;
top: 0;
left: 0;
background: url(https://images.unsplash.com/photo-1563144270-8357e7f87d5e?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1974&q=80);
background-size: cover;
background-color: #0003;
height: 100vh;
width: 100vw;
display: block;
} */
nav > :nth-child(5)[href] {
margin-top: calc(44px + 2*.25rem*(1 - var(--tw-space-y-reverse))) !important;
}
/* Removes bottom left menu */
/* nav>:first-child, nav>:nth-child(2) {
display: flex !important;
}
nav>* {
display: none !important;
} */
button.btn {
background: #eee1 !important;
border: #fff1 solid 1px !important;
transition: background 50ms;
}
button.btn:hover {
background: #fff2 !important;
}
/* Accent colour */
.gold-new-button ~ * {
background: var(--accent-color) !important;
color: white;
font-weight: 600;
font-family: var(--font-display);
}
}