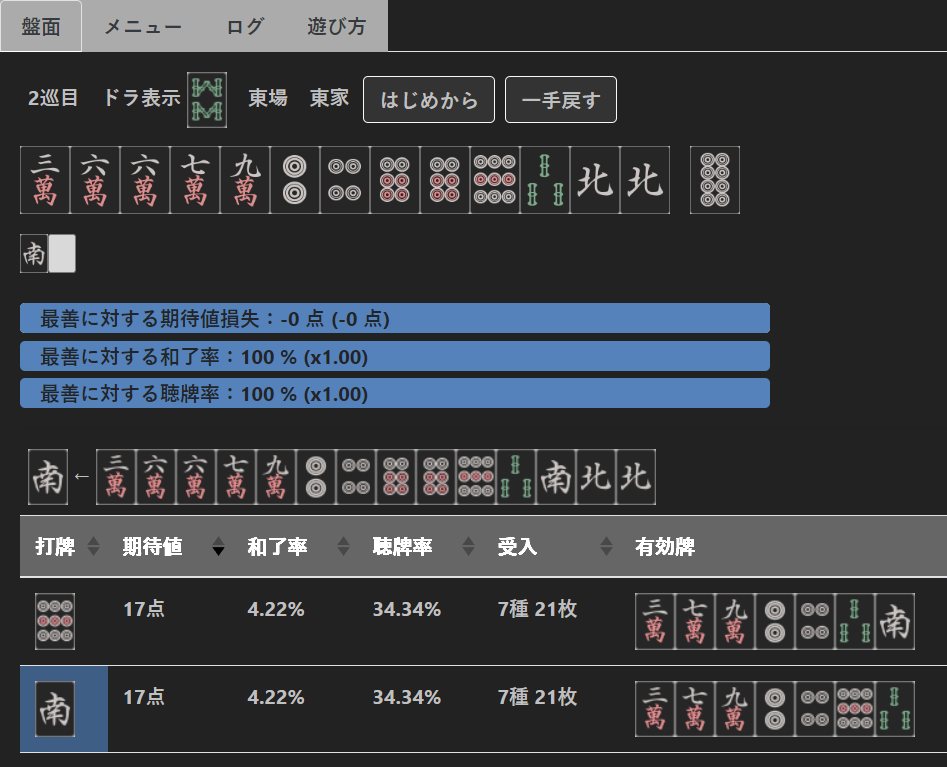
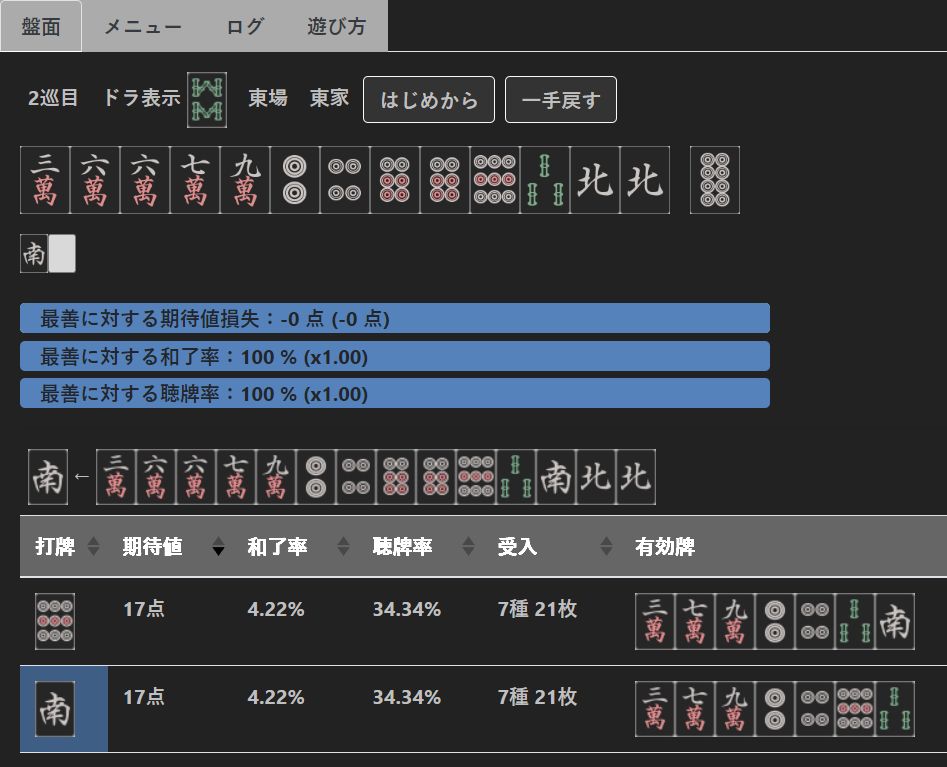
A quickly thrown-together style that makes the page a bit darker, as well as inverting the tiles to not be so bright against the dimmer background.
EV Trainer Darkened by mcgravel

Details
Authormcgravel
LicenseNo License
Category0am
Created
Updated
Code size1.6 kB
Code checksum13b6d13d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is my first upload lol, don't be surprised if I haven't set this up properly :X
I am very new to making styles so hopefully nothing is too painfully wrong.
Reworked Mar 14 2023
Source code
/* ==UserStyle==
@name EV Trainer Darkened
@version 20230706.07.02
@namespace userstyles.world/user/mcgravel
@description A quickly thrown-together style that makes the page a bit darker, as well as inverting the tiles to not be so bright against the dimmer background.
@author mcgravel
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://sagisawa.0am.jp/akochandaaaaa/") {
*
{
font-weight: bold !important;
font-size: initial;
background: #222;
color: hsl(0, 0%, 75%) !important;
}
button
{
background: #333 !important;
}
img
{
filter: hue-rotate(180deg) invert(100) contrast(70%);
image-rendering: smooth;
}
img:hover
{
filter: contrast(50%) !important;
}
.nav *
{
background-color: #ababab !important;
}
.table-info
{
background-color: hsl(209, 43%, 37%) !important;
}
div.progress-bar
{
background-color: hsl(209, 47%, 51%) !important;
}
.card
{
background-color: #222;
border: solid #ababab;
margin-bottom: 1em !important;
}
/*
Apparently the arrows are actually background images...
makes the text look poorly antialiased
*/
thead > tr[role = "row"]
{
filter: contrast(1) brightness(3);
}
[aria-label = "three dots"],
div.b-overlay-wrap.position-relative > div p,
div.b-overlay-wrap.position-relative > div > div:nth-child(2)
{
background: transparent !important;
filter: drop-shadow(0 0 0.75rem #000) drop-shadow(0 0 2rem #000);
}
/*
An attempt to avoid overlap on first of 3 blue bars.
*/
div[role = "tabpanel"] > :nth-child(11)
{
margin-top: 2em !important;
}
}