We have made several updates to the website to improve the user experience. These updates include a redesign and cleanup of the overall design, with a focus on creating a more streamlined and modern look. As part of this effort, we changed the color of the text to make it more legible and aesthetically pleasing to visitors. Additionally, we removed all sponsored links from the website, making the content more informative and free of distracting ads. Overall, these updates are intended to create a more user-friendly and engaging experience for visitors.
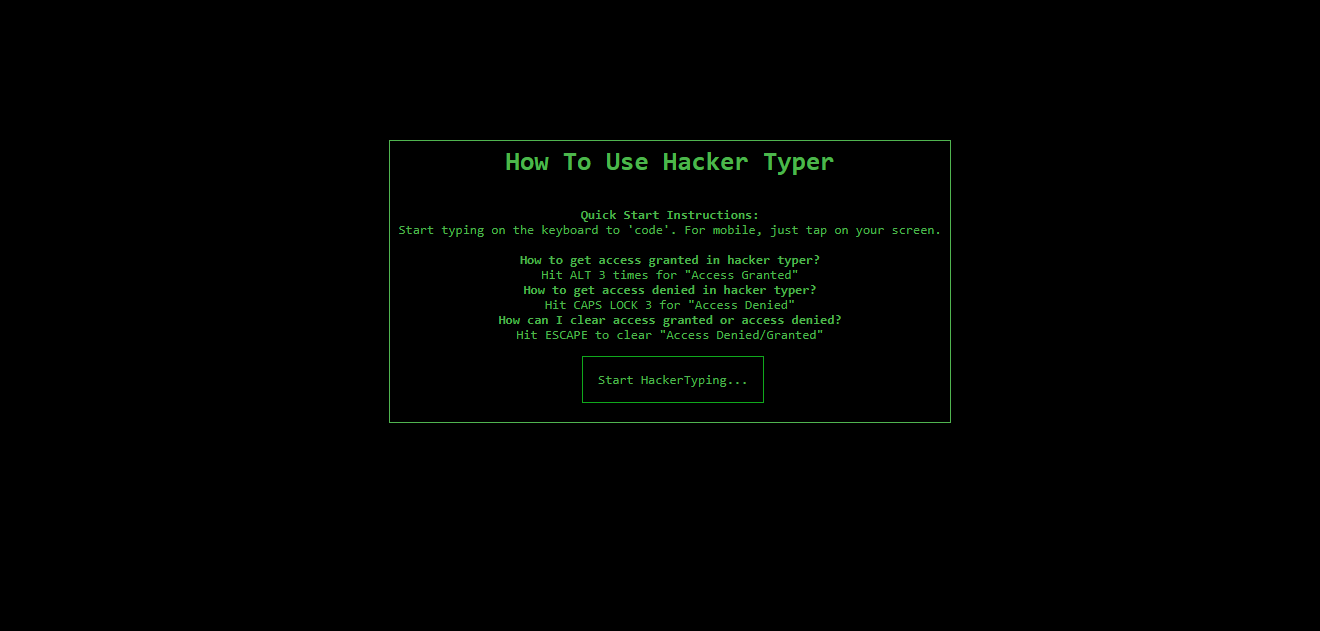
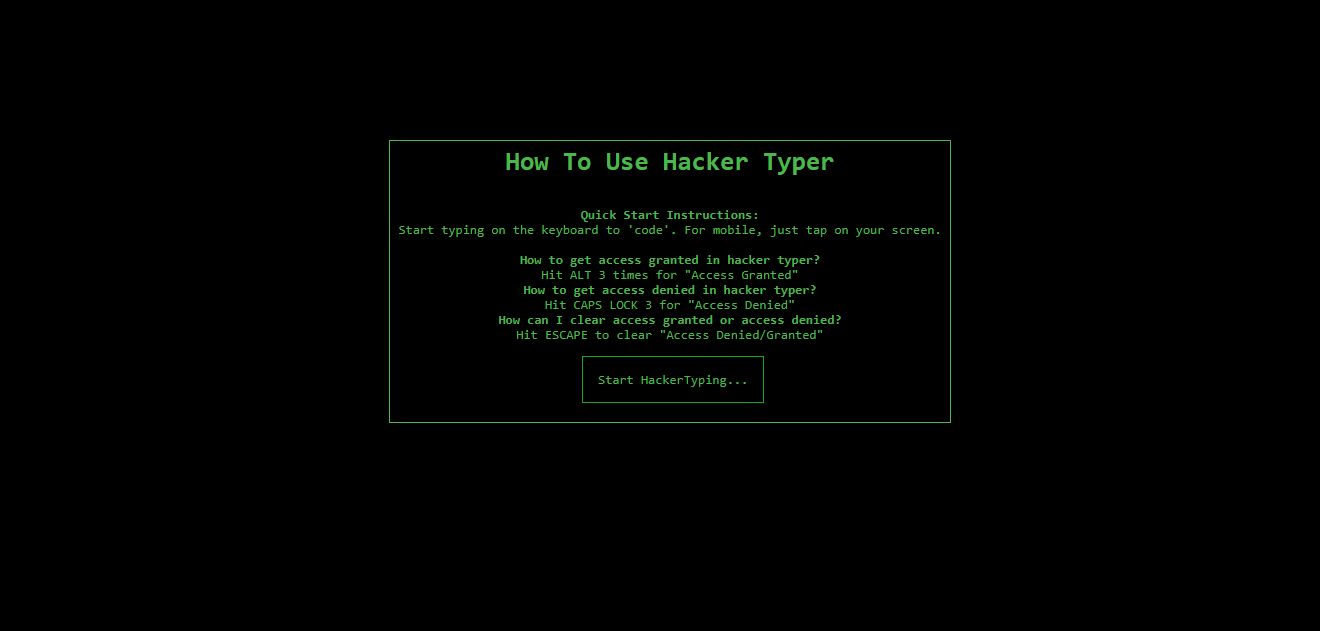
Hackertyper: Styled by joelmatho

Details
Authorjoelmatho
LicenseMIT
Categoryhackertyper.com
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
The website has undergone significant updates to enhance the user experience, including a redesign and cleanup of the overall design to create a modern and streamlined look.
-
The color of the text has been carefully chosen to improve legibility and aesthetics, with a focus on creating a more pleasant reading experience for visitors.
-
The removal of the scrollbar has resulted in a smoother and more immersive browsing experience for visitors, allowing them to focus on the content without any distractions.
-
All sponsored links have been removed from the website to create a more informative and engaging experience for visitors, with a focus on delivering high-quality content that meets their needs.
-
Overall, these updates are aimed at creating a more user-friendly and engaging experience for visitors, with a focus on enhancing the website's usability, aesthetics, and content quality.
Source code
/* ==UserStyle==
@name HackerTyper: Styled
@namespace github.com/openstyles/stylus
@version 1.2.0
@description A new userstyle
@author Joelmatho
==/UserStyle== */
@-moz-document domain(hackertyper.com) {
/* Heading */
#settings div h3 {
color: #50b450;
}
/* Settings */
#settings {
top: 150px;
}
/* Settings (hover) */
#settings-btn:hover {
background-color: rgba(93, 221, 84, 0.19);
}
/* Division */
#settings div {
color: #50b450;
text-align: center;
}
/* Settings */
#settings {
left: 400px !important;
}
/* Hide scrollbar for Chrome, Safari and Opera */
::-webkit-scrollbar {
display: none;
}
.outer {
color: #50b450;
margin: auto;
min-height: 99%;
margin-top: 0px;
text-align: left;
margin-left: 5px;
margin-right: 5px;
}
/* Heading */
#settings h1 {
color: #4db64d;
text-align: center;
}
/* Settings */
#settings-btn {
color: #50b450;
text-align: center;
top: 0%;
left: 34%;
}
/* Settings */
#settings {
color: #50b450;
border-color: #50b450;
transform: translatex(0px) translatey(0px);
left: 322px;
}
/* Inverse */
#menu .inverse {
display: none;
}
/* Menu */
#menu {
display: none;
}
}