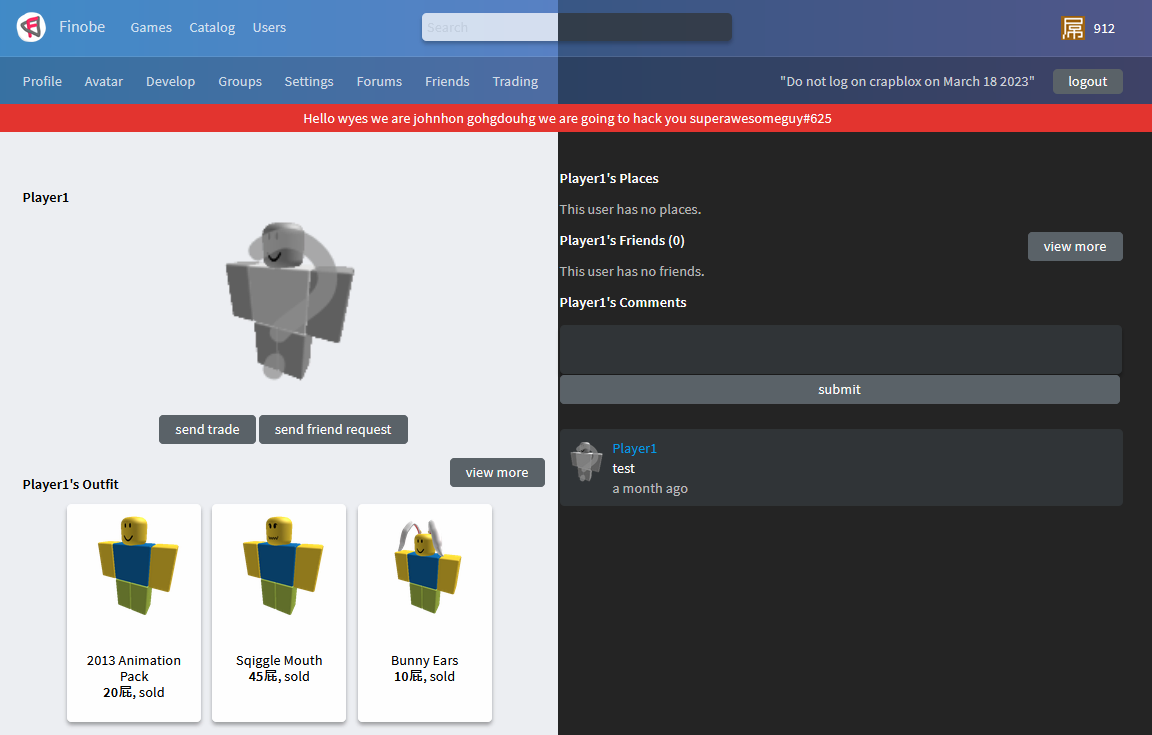
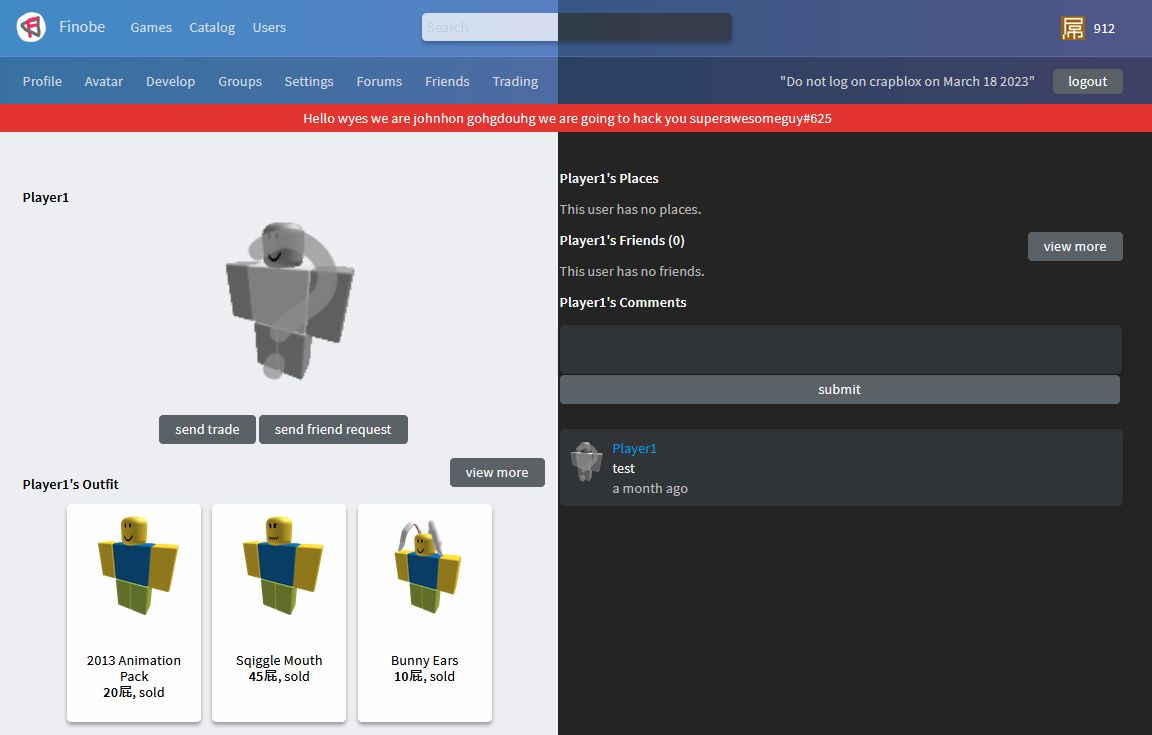
a finobe theme for crapblox. not exact, but more of a v2
crapobe by player1

Details
Authorplayer1
LicenseApache License 2.0
Categorycrapblox.cf
Created
Updated
Code size28 kB
Code checksuma24f38f7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name crapobe
@version 20230424.06.45
@namespace userstyles.world/user/player1
@description a finobe theme for crapblox. not exact, but more of a v2
@author player1
@license Apache License 2.0
==/UserStyle== */
@-moz-document domain("crapblox.com") {
/* ==crapobe==
@version 1.2.0d
@author Player1
@license Apache License 2.0
==crapobe== */
:root {
--co-red: #e3342f; --co-red2: #ae1c17; --co-green: #00b857; --co-green2: #009245; --co-blue: #039be5; --co-blue2: #0279b3; --co-purple: #ba68c8; --co-grey: #5a6268; --co-grey2: #545b62;
/* for light mode users or browsers that dont support color schemes */
--co-body: #eceef2; --co-body2: #fefefe; --co-body3: white; --co-fb: #e6e6e6; --co-fh: #dee2e6;
--co-text: black; --co-text2: #000a; --co-text3: #0001; --co-db: #00000026; --co-dh: #f8f9fa;
--co-gradient: #3e8bc7; --co-gradient2: #7375be; --co-gradient3: #3572a2; --co-gradient4: #6262a3;
}
@media (prefers-color-scheme: dark) {
:root {
--co-red2: #e85c58;
--co-body: #242424; --co-body2: #303437; --co-body3: #32363a; --co-fb: #3a3e42; --co-fh: #474a4d;
--co-text: white; --co-text2: #fffa; --co-text3: #fff1; --co-db: #ffffff26; --co-dh: #3a3e3f;
--co-gradient: #205880; --co-gradient2: #52578a; --co-gradient3: #18415e; --co-gradient4: #404267;
}
.GamesLeft img, .GamesRight img, .Icon.Right.dropbtn {
filter: invert(1) contrast(69) !important;
}
}
html, body, footer, .RobloxContainer, .pagination-area, .InputText[type=file], .SidebarItems a, .Sidebar .GameInfo, .GamesList a, .modal, .pagination-area, .GroupPageSide, .GroupSearch, .SearchForm, .LeftSide.GroupPage, pre {
background: var(--co-body) !important;
}
body {
display: flex;
flex-direction: column;
}
.RobloxFooter, .RobloxFooter .RobloxContainer {
background: var(--co-body3) !important;
}
*, body, button, html, input, select, textarea {
font-family: "Source Sans Pro", "Helvetica Neue", Roboto, "Chiron Sans HK WS", "Microsoft JhengHei", "PingFang HK", "MingLiU", Arial, sans-serif;
font-size: .95rem !important;
color: var(--co-text);
}
.ItemPanel span, .GamePanel span, .asset-title, .BlogTitle {
color: var(--co-text) !important;
}
.GameTitle, .UserInfo a, b, .Bold, h1, h2, h3, h4, h5, h6 {
font-weight: 600 !important;
}
*:not(.FullWidth) > h1, h2, h3, h4, h5, h6 {
font-size: 1rem !important;
}
.Comment, .pagination-area, .LeftSide, .Game, .HomepageProfilePicture, .item-thumbnail, .GamesList a, div[class^="Roblox"], .GamesInfo, .GameInfo, .User, .AvatarItems, .SearchForm, .LeftSide.GamesPage img, .InputText[type=file], .Tab, .UserGamesContainer, .video-extras-sparkbars, .TabGroup, div.RightSide div, .ImagePreview img, .stock-owned-container, .CenterSide .Dividers, .CardBig, .RightSide.GamesPage, .RightSide.ItemPage, .dropbtn, th, td, table, .Friend .ItemThumbnail, #forum_reply_modal, a.InlineBlock, .Thumbnail, .Showcase img, .ErrorPage img, pre, .Dividers, #TransactionsHover, .CenterSide.GroupPage, .FeedForm, #userDropdown a, .ProfilePicture, .Ad, .dropdown-content a, .GameThumbnail, .GamesList {
border: none !important;
box-shadow: none !important;
}
.CenterSide .Dividers {
padding: 0;
}
hr {
visibility: hidden;
margin: 0;
}
.RobloxHeader .HeaderMargin > a {
margin-right: 1rem;
}
.RobloxHeader .HeaderMargin > a .Logo {
width: 30.6667px !important; height: 30px;
box-sizing: border-box;
padding-left: 30.6667px;
background-image: url(https://wsrv.nl/?url=https://playervalley.neocities.org/finlogo.png&w=30&h=30&fit=fill);
margin-bottom: -5px;
margin-left: -5px;
transform: translate(-0.5px, -1.51px); /* man this feels like a sin to the css community */
}
.RobloxHeader .HeaderMargin > a::after {
content: "Finobe";
font-size: 1.05rem !important;
margin: 0 -.65rem 0 .63rem !important;
position: relative; top: -6px; left: -1px;
font-weight: 500;
}
.Actions.Middle {
top: -8px; left: -3px; right: 0 !important;
}
.Actions.Right {
top: -3px !important; left: 1rem;
}
.Padding.Center .Logo {
width: 75px !important; height: 73px !important;
box-sizing: border-box;
padding-left: 75px;
background-image: url(https://wsrv.nl/?url=https://playervalley.neocities.org/finlogo.png&w=75);
}
img.Middle, .Caption .InlineBlock.Right img {
width: 16px !important; height: 16px;
box-sizing: border-box;
padding-left: 16px;
background-image: url(https://wsrv.nl/?url=https://playervalley.neocities.org/diu.png);
}
img.Middle {
margin-right: -4px;
top: .5px !important;
}
.Caption .InlineBlock.Right img {
margin-right: 4px;
}
.SubmitButton, #ColorStopButton {
text-transform: lowercase;
border-radius: .3rem;
color: white !important;
transition: all .2s linear !important;
padding: .25rem 1rem 1.5rem !important;
}
#ColorStopButton {
padding: .25rem 1rem !important;
margin-bottom: .25rem;
outline-style: none !important;
}
.SubmitButton.Large {
padding: 0 1rem 0 !important;
height: 30px !important;
}
span.InlineBlock a.InlineBlock {
padding: .2rem 1rem 0 !important;
height: 22px !important;
}
button:not(:disabled):not(.disabled), input.SubmitButton:not(:disabled):not(.disabled), .AvatarPart, .BrickColor {
cursor: pointer !important;
}
.SubmitButton.Blue {
background: var(--co-blue) !important;
border: 1px solid var(--co-blue) !important;
text-decoration: none !important;
}
.SubmitButton.Blue:focus, .SubmitButton.Blue:hover {
color: white;
background-color: var(--co-blue2) !important;
border: 1px solid var(--co-blue2) !important;
box-shadow: 0 1px 2px 0 rgba(3,155,229,.1),0 1px 4px 2px rgba(3,155,229,.3) !important;
}
.SubmitButton.Grey, #ColorStopButton {
background: var(--co-grey) !important;
border-color: var(--co-grey) !important;
box-shadow: none;
transition: all .2s linear !important;
}
.SubmitButton.Grey:focus, .SubmitButton.Grey:hover, #ColorStopButton:focus, #ColorStopButton:hover {
background: var(--co-grey2) !important;
border-color: var(--co-grey2) !important;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.1),0 1px 4px 2px rgba(0,0,0,.1) !important;
}
a.Right {
margin-top: 6.5px !important;
}
.SubmitButton.Green {
padding: .25rem 1rem .25rem !important;
background: var(--co-green) !important;
border: 1px solid var(--co-green) !important;
transition: all .2s linear !important;
}
.SubmitButton.Green:focus, .SubmitButton.Green:hover {
box-shadow: 0 1px 2px 0 rgba(0,184,87,.1),0 1px 4px 2px rgba(0,184,87,.3) !important;
background: var(--co-green2) !important;
border: 1px solid var(--co-green2) !important;
}
.RobloxHeader {
background-image: linear-gradient(90deg,var(--co-gradient),var(--co-gradient2)) !important;
padding: 1.053rem 1rem;
border: 0;
border-bottom: 1px solid hsla(0,0%,100%,.1);
animation: none; background-size: 100% 100%;
height: 28.5px !important;
}
.SecondHeader {
background: linear-gradient(90deg,var(--co-gradient3),var(--co-gradient4));
box-shadow: none;
border: 0;
padding: .855rem 1rem;
}
.SecondHeader a {
margin: 0;
padding: .75rem 1rem;
position: relative; top: -1px; left: -2px;
}
.HeaderMargin > a i, .Actions > a i {
opacity: .75;
margin-right: .1rem;
color: white;
}
.dropbtn img {
opacity: .75;
}
.HeaderMargin > a:hover i, .Actions > a:hover i, .dropbtn:hover img {
opacity: .85;
}
.FeedForm {
padding: 0 !important;
margin-right: 7px;
background: transparent !important;
}
.FeedForm textarea {
width: 100% !important;
}
.FeedForm input {
width: 100% !important;
margin: 0;
height: 25px !important;
}
.ItemPanel, .Game, .GamePanel, .Comment, .Group, .ItemActions, .InputText:not([type=file]):not([name*="Color"]), input:not(.SubmitButton):not([class*="range"]):not([type=file]), .slider, #BuyAsset, .GamesList a, .CardBig.InlineBlock {
border: 1px solid var(--co-fb) !important;
background: var(--co-body2) !important;
border-radius: .3rem !important;
}
.InputText[name*="Color"], .Tab, .modal {
border: 0 !important;
border-radius: .3rem !important;
box-shadow: none;
}
.User:hover, .GameInfo:hover {
background: var(--co-body) !important;
}
.ItemPanel:hover, .GamePanel:hover, .Group:hover, .Comment:hover {
background: var(--co-body2) !important;
}
.ItemPanel {
transition: all .2s ease-in-out;
}
.Items a .ItemPanel, .Center a .ItemPanel:not(.Friend), .AvatarItems a .ItemPanel {
height: 208px; margin-bottom: 4px; margin-right: 8.4px !important;
}
.ItemPanel.Friend {
width: 9.5rem;
}
.ItemPanel.Friend:not(:last-child) {
margin-right: 1rem !important;
}
.ItemPanel.Friend:hover {
height: 130px; margin-bottom: 5px;
}
.Items a:nth-child(5n) .ItemPanel {
margin-right: 0;
}
#RecommendedGames a .ItemPanel {
height: 216px; margin-right: .52rem;
}
#RecommendedGames a:nth-child(8) .ItemPanel {
margin-right: 0;
}
.GameThumbnail {
width: 100%; height: auto;
aspect-ratio: 16/9;
}
*:not(#RecommendedGames) > a .GamePanel {
width: 10.5rem; margin-right: 0 !important;
}
#RecommenedGames > a .GamePanel {
width: 12rem !important;
}
.GamePanel {
height: 134px; margin-bottom: 1.5rem;
}
.modal a .ItemPanel {
height: 190px; margin-right: 1.4rem !important;
}
.modal a:nth-child(4n) .ItemPanel, .modal a:last-child .ItemPanel {
margin-right: 0 !important;
}
.Comment, .Group, .GamesList a, .GamesList a.Active, .CardBig.InlineBlock {
margin-top: .5rem;
}
.CardBig.InlineBlock {
width: 21.18%;
margin-right: 1.5rem;
position: relative; left: .75rem;
}
.CardBig .InlineBlock.Top, .CardBig .InlineBlock.Top p {
width: 10.8rem;
}
.CardBig img {
position: relative; left: -2px;
}
.CardBig .InlineBlock .Bold img {
margin-left: 3px;
position: relative; top: -1px;
}
.slider .progress {
background: var(--co-blue2) !important;
box-shadow: non...