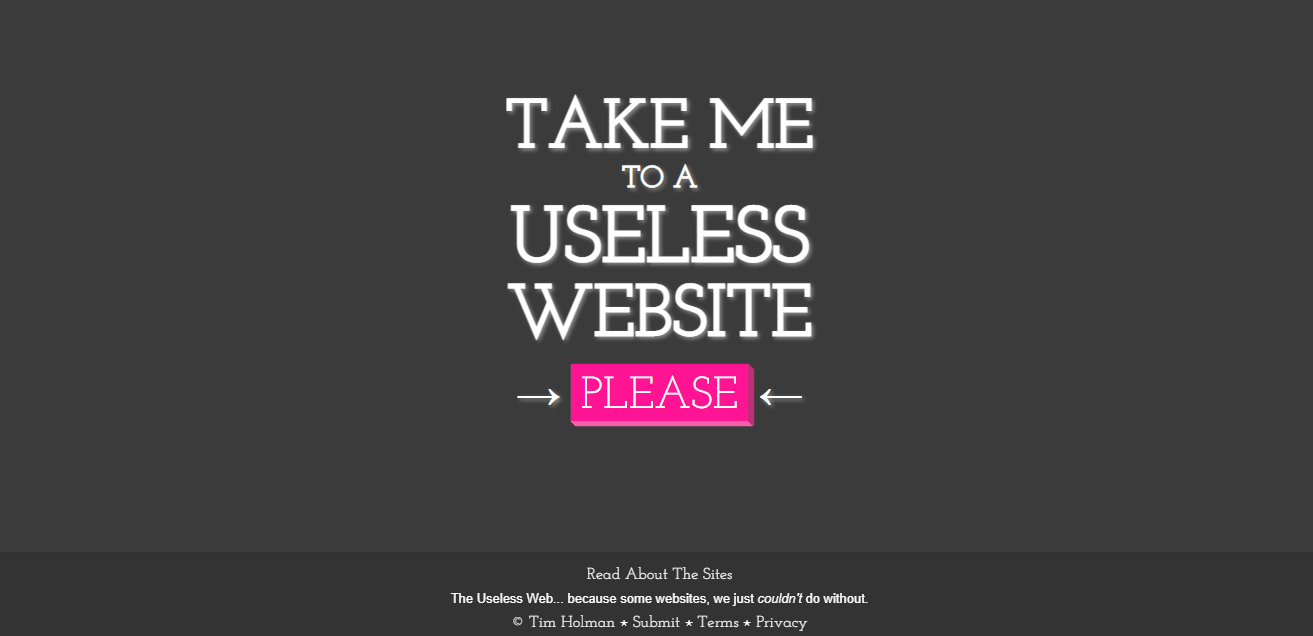
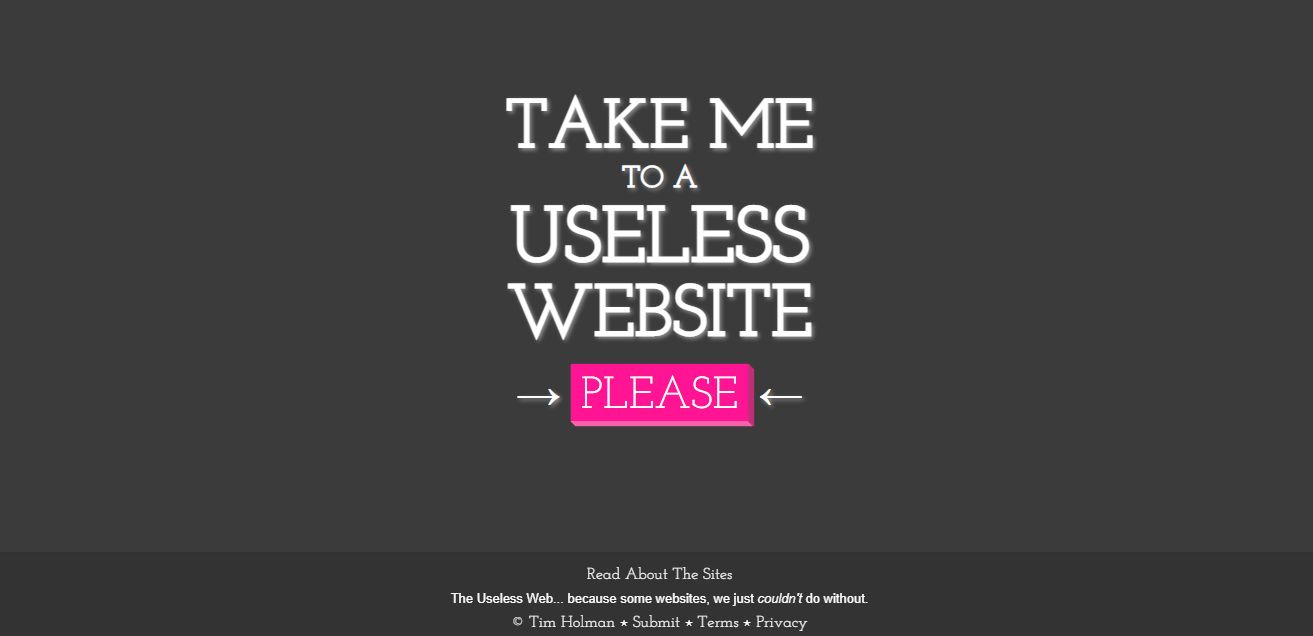
We've made some significant updates to the website to enhance the user experience. One of the most noticeable changes is the addition of a dark mode, which provides an alternative color scheme that can be easier on the eyes and more energy-efficient. We also removed the scrollbar to create a smoother and more immersive browsing experience, eliminating distractions and enhancing the focus on content. These updates are designed to create a more comfortable and engaging experience for visitors, whether they prefer light or dark modes
TheUselessWeb: Styled by joelmatho

Details
Authorjoelmatho
LicenseMIT
Categorytheuselessweb.com
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
The website has undergone some significant updates to enhance the user experience, including the addition of a dark mode and the removal of the scrollbar.
-
The new dark mode provides an alternative color scheme that is easier on the eyes and can reduce- energy consumption, while also offering a modern and stylish look.
-
Removing the scrollbar has resulted in a smoother and more immersive browsing experience, making it easier for visitors to engage with the content without any distractions.
-
The combination of dark mode and no scrollbar is designed to create a more comfortable and engaging experience for visitors, regardless of their personal preferences.
-
Overall, these updates are intended to create a more user-friendly and engaging experience for visitors, with a focus on enhancing usability and aesthetics.
Source code
/* ==UserStyle==
@name TheUselessWeb: Styled
@namespace github.com/openstyles/stylus
@version 1.1.0
@description A new userstyle
@author Joelmatho
==/UserStyle== */
@-moz-document domain("theuselessweb.com") {
/* Body */
body {
background-color: #3b3b3b;
}
/* Hgroup */
hgroup {
color: #ffffff;
}
/* Unit */
.unit {
display: none;
}
/* Body */
body {
min-height: 637px;
}
/* Heading */
hgroup h1 {
color: #ffffff;
}
/* Hide scrollbar for Chrome, Safari and Opera */
::-webkit-scrollbar {
display: none;
}
/* Joint */
#joint {
color: #ffffff;
}
/* Heading */
hgroup h3 {
color: #ffffff;
}
/* Heading */
.card .header h1 {
color: #565656;
font-size: 26px;
}
/* Paragraph */
.card .body p {
color: #2d2d2d;
font-size: 20px;
transform: translatex(0px) translatey(0px);
}
/* Back link */
#back-link {
color: #474747;
}
/* Link */
.body p a {
color: #474747;
}
/* Heading */
hgroup h4 {
color: #ffffff;
}
/* Heading */
hgroup h5 {
color: #ffffff;
}
/* Button */
#button {
color: #ffffff;
}
/* Details */
.wrapper article .details {
background-color: #515151;
}
/* Paragraph */
.wrapper .intro p {
color: #ffffff;
}
/* List */
article ul {
color: #ffffff;
}
/* Heading */
.wrapper .title h1 {
color: #c9c9c9;
}
/* Paragraph */
.wrapper .details p {
color: #ffffff;
}
/* Link */
.content p a {
color: #bcbcbc;
}
/* Heading */
article h3 {
font-family: 'Work Sans' !important;
color: #ffffff;
font-size: 24px;
line-height: 32px;
}
/* Heading */
article h2 {
font-family: 'Work Sans';
color: #ffffff;
font-size: 24px;
}
/* Button */
.wrapper .details p a {
color: #bcbcbc;
}
/* Strong Tag */
.wrapper p strong {
color: #ffffff;
}
/* Paragraph */
.wrapper article .content p {
color: #ffffff;
}
/* Heading */
article h1 {
color: #ffffff;
}
/* Paragraph */
article p {
color: #ffffff;
}
/* Heading */
article h2 {
color: #ffffff;
font-size: 24px;
}
/* Link */
.wrapper article .content p a {
color: #bcbcbc;
}
/* Footer */
.wrapper footer {
background-color: #6d6d6d;
}
/* Paragraph */
.wrapper footer p {
color: #ffffff;
}
/* Link */
.contents p a {
color: #bcbcbc;
}
/* Link */
.wrapper .pagination a {
background-color: #fd2450;
}
/* Sharing */
.sharing {
background-color: #333333;
}
/* Link */
.sharing .more a {
color: #ffffff;
}
/* Link */
.buttons .links a {
color: #ffffff;
}
/* Links */
.sharing .buttons .links {
color: #ffffff;
}
}