Making Spoutible green instead of blue, minty color twist, and some extra tweaks.
Spoutible in Minty Green by fernlovebond

Details
Authorfernlovebond
LicenseNo License
Categoryspoutible.com
Created
Updated
Code size6.8 kB
Code checksum5c331c26
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Simple tweak: the root CSS uses a great list of variables for the body colors, so all I did was redefine those by shifting the hue from blue to green (no altering the K-tones/ black-white balance).
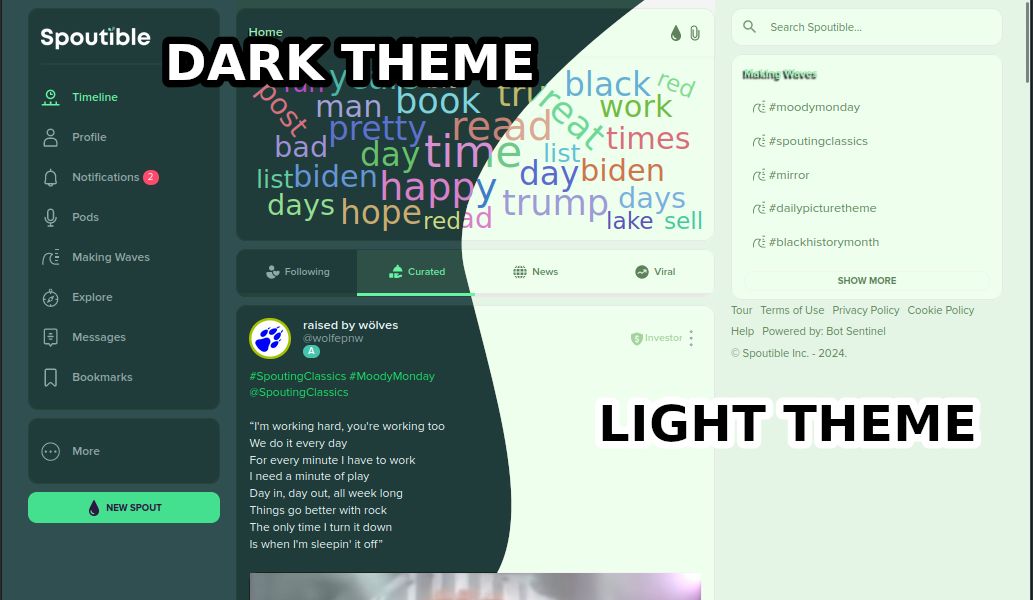
Works on both the light and dark, but I'm one of those "dark mode all the time" people, so I don't know if you light-siders will find the light theme pleasant or not. Let me know.
Oh, and I hue-shifted the theme images, too.
Source code
/* ==UserStyle==
@name Spoutible in Green
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Making dark Spoutible green instead of blue.
@author FernLovebond
==/UserStyle== */
@-moz-document domain("spoutible.com") {
/* Make DARK Spoutible Green ... */
body[data-bg=dark] {
--sptbl-primary-bg-color: #2f4f50;
--sptbl-secondary-bg-color: #395f52;
--sptbl-primary-border-color: #284338;
--sptbl-secondary-border-color: #3c5d59;
--sptbl-primary-text-color: #ecfafa;
--sptbl-secondary-text-color: #91a8a8;
--sptbl-tertiary-text-color: #4c6e60;
--sptbl-input-placeholder-color: #5b8368;
--sptbl-input-bg-color: #a0d4ac;
--sptbl-primary-box-shadow: rgba(0, 0, 0, 0.20) 0px 10px 30px 0px;
--sptbl-secondary-box-shadow: rgba(0, 0, 0, 0.12) 0px 10px 30px 0px;
--sptbl-modal-backdrop: rgba(0, 0, 0, 0.65);
--sptbl-event-hover-bg: #2f5047;
--sptbl-timeline-header-bg-color: #1f3b3a;
--sptbl-header-bg-color: #1f3b3a;
--sptbl-profile-bg-color: #1f3b3a;
--sptbl-homepage-bg-color: #1f3b3a;
--sptbl-timeline-navbar-bg-color: #1f3b3a;
--sptbl-timeline-navbar-item-bg-color: #1f3b3a;
--sptbl-post-bg-color: #1f3b3a;
--sptbl-sidebar-searchbar-bg-color: #1f3b3a;
--sptbl-timeline-searchbar-bg-color: #1f3b3a;
--sptbl-sidebar-nav-group-bg-color: #1f3b3a;
--sptbl-sidebar-content-bg-color: #1f3b3a;
--sptbl-white-button-bg-color: #ffffff;
--sptbl-menu-bg-color: #1f3b3a;
--sptbl-action-buttons-bg-color: #ffffff;
--sptbl-action-buttons-svg-color: #a0d4ac;
--sptbl-reply-primary-bg-color: #ffffff;
--sptbl-reply-secondary-bg-color: #4cdd88;
--sptbl-reply-primary-svg-color: #a0d4ac;
--sptbl-reply-secondary-svg-color: #4cdd88;
--sptbl-repost-primary-bg-color: #ffffff;
--sptbl-repost-secondary-bg-color: #2aad7f;
--sptbl-repost-primary-svg-color: #a0d4ac;
--sptbl-repost-secondary-svg-color: #2aad7f;
--sptbl-like-primary-bg-color: #ffffff;
--sptbl-like-secondary-bg-color: #f840f5;
--sptbl-like-primary-svg-color: #a0d4ac;
--sptbl-like-secondary-svg-color: #f840f5;
--sptbl-navbar-bg-color: #effdf0;
--sptbl-embedded-content-bg-color: #16251d;
--sptbl-embedded-content-border-color: #16251d;
--sptbl-timeline-placeholder-bg-color: #1f3b3a;
--sptbl-list-item-bg-color: #1f3b3a;
--sptbl-timeline-header-before-bg-color: #2f5047;
--sptbl-timeline-header-after-bg-color: #1f3b3a;
--sptbl-sidebar-button-text-color: #44e08f;
--sptbl-sidebar-button-bg-color: #1f3b3a;
--sptbl-image-alt-button-bg-color: #44e08f;
--sptbl-suggested-bg-color: #20362f;
color: var(--sptbl-secondary-text-color);
}
body[data-skin=default] {
--sptbl-primary-color: #67f4a2;
--sptbl-primary-color-darken-5: #28d57f;
--sptbl-primary-link-color: #1be067;
--sptbl-primary-button-color: #44e08f;
}
body[data-skin=default] img[src*="themes"] {
filter: hue-rotate(320deg);
}
/* Make LIGHT Spoutible Green */
body[data-bg=default] {
--sptbl-primary-bg-color: #e5f5e5;
--sptbl-secondary-bg-color: #f1f5f0;
--sptbl-primary-border-color: #e8e8e8;
--sptbl-secondary-border-color: #d4dee6;
--sptbl-primary-text-color: #0d693d;
--sptbl-secondary-text-color: #5e835b;
--sptbl-tertiary-text-color: #4c5e6e;
--sptbl-input-placeholder-color: #5e835b;
--sptbl-input-bg-color: #f1f5f0;
--sptbl-primary-box-shadow: rgba(0, 0, 0, 0.20) 0px 10px 30px 0px;
--sptbl-secondary-box-shadow: rgba(0, 0, 0, 0.12) 0px 10px 30px 0px;
--sptbl-modal-backdrop: rgba(0, 0, 0, 0.65);
--sptbl-event-hover-bg: #fcfcfc;
--sptbl-timeline-header-bg-color: #eeffee;
--sptbl-header-bg-color: #eeffee;
--sptbl-profile-bg-color: #eeffee;
--sptbl-homepage-bg-color: #eeffee;
--sptbl-timeline-navbar-bg-color: #eeffee;
--sptbl-timeline-navbar-item-bg-color: #eeffee;
--sptbl-post-bg-color: #eeffee;
--sptbl-sidebar-searchbar-bg-color: #eeffee;
--sptbl-timeline-searchbar-bg-color: #eeffee;
--sptbl-sidebar-nav-group-bg-color: #eeffee;
--sptbl-sidebar-content-bg-color: #eeffee;
--sptbl-white-button-bg-color: #eeffee;
--sptbl-menu-bg-color: #f8f8f9;
--sptbl-action-buttons-bg-color: #eeffee;
--sptbl-action-buttons-svg-color: #a5d4a0;
--sptbl-reply-primary-bg-color: #eeffee;
--sptbl-reply-secondary-bg-color: #4cdd9c;
--sptbl-reply-primary-svg-color: #a5d4a0;
--sptbl-reply-secondary-svg-color: #4cdd9c;
--sptbl-repost-primary-bg-color: #eeffee;
--sptbl-repost-secondary-bg-color: #2aad7f;
--sptbl-repost-primary-svg-color: #a5d4a0;
--sptbl-repost-secondary-svg-color: #2aad7f;
--sptbl-like-primary-bg-color: #eeffee;
--sptbl-like-secondary-bg-color: #e940f8;
--sptbl-like-primary-svg-color: #a5d4a0;
--sptbl-like-secondary-svg-color: #e940f8;
--sptbl-navbar-bg-color: #effdf0;
--sptbl-embedded-content-bg-color: #f7f7f7;
--sptbl-embedded-content-border-color: #f4f4f4;
--sptbl-timeline-placeholder-bg-color: #eeffee;
--sptbl-list-item-bg-color: #eeffee;
--sptbl-timeline-header-before-bg-color: #f4f4f4;
--sptbl-timeline-header-after-bg-color: #eeffee;
--sptbl-sidebar-button-text-color: #5e835b;
--sptbl-sidebar-button-bg-color: #eeffee;
--sptbl-image-alt-button-bg-color: #6be044;
--sptbl-suggested-bg-color: #eeffee;
}
body[data-bg=default] img[src*="themes"] {
filter: hue-rotate(300deg)
}
}
@-moz-document domain("spoutible.com") {
/* SPECIFIC COLOR FIXES */
/* NEW SPOUT button fix */
.flex-item.btn-icon svg,
.flex-item.text,
.pubbox-publish-btn span,
.sidebar__button .icon--water-drop {
fill: #2d183f !important;
color: #2d183f;
}
.outline-orange[disabled="disabled"] {
color: magenta !important;
border-color: magenta !important;
}
}
@-moz-document domain("spoutible.com") {
/* MINOR TWEAKS */
h1, h2, h3, h4, h5, /* Headers shadow */
.timeline-header .nav-link-holder a, /* Navi head shadow */
.sidebar-content__header {
color: #a1f0b6 !important;
text-shadow: -2px 2px 2px #000300f2;
}
}
