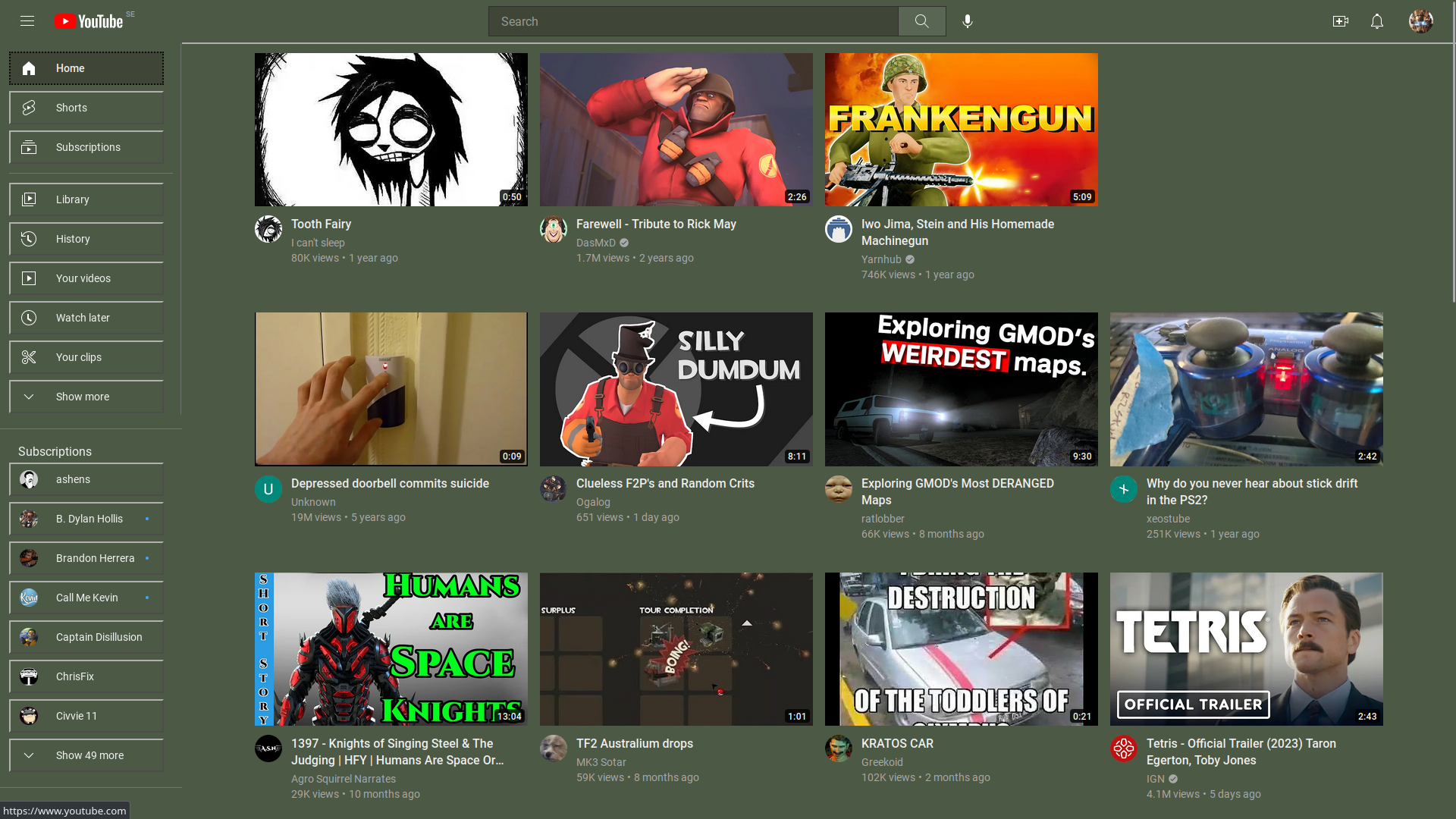
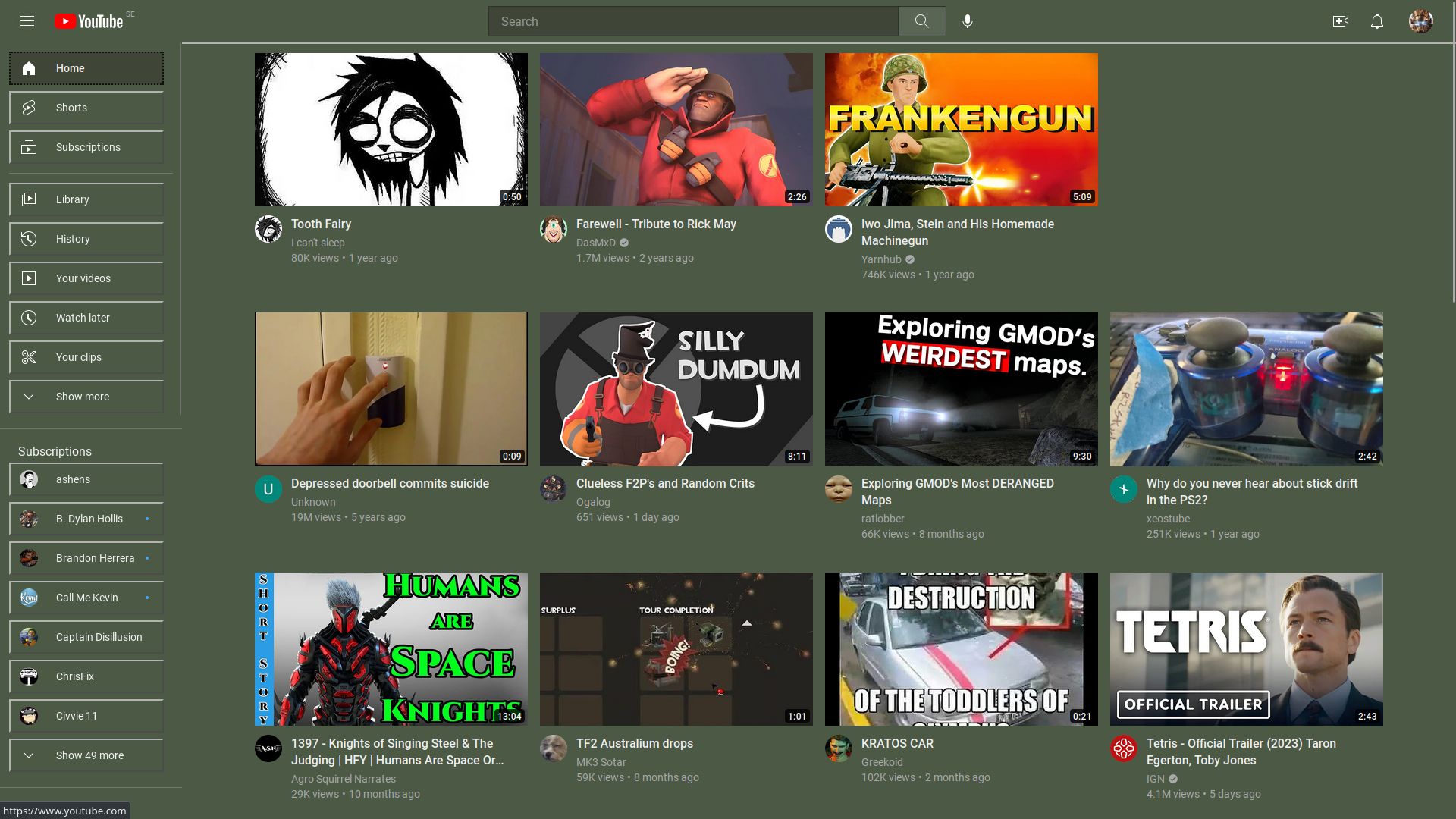
A theme meant to mimic GoldSrc and early Steam UI. Horrid greens galore!
Old School by zeraph

Details
Authorzeraph
LicenseNo License
Categorywww.youtube.com
Created
Updated
Size9.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Still VERY early in development, I've only spent around 2 hours on it so far!
I am mainly sharing so early so some friends may see and use it.
Source code
/* ==UserStyle==
@name Old School
@namespace github.com/openstyles/stylus
@version 0.2
@description A theme similar to early versions of Steam.
@author Zeraph
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
/*Variable screwery*/
[darker-dark-theme] {
--yt-spec-additive-background: transparent;
/*#4c5945*/
--yt-spec-base-background: #4c5945;
--app-drawer-content-container-background-color: #4c5945;
--yt-spec-general-background-a: #4c5945;
--yt-spec-brand-background-primary: #4c5945;
--yt-spec-static-overlay-background-solid: #4c5945;
--yt-spec-raised-background: #4c5945;
--yt-spec-brand-background-solid: #4c5945;
/*#3f4638*/
--yt-spec-general-background-b: #3f4638;
--ytd-searchbox-background: #3f4638;
--yt-spec-badge-chip-background: #3f4638;
}
/*Layout and colour*/
ytd-guide-entry-renderer[darker-dark-theme] {
background-color: var(--yt-spec-general-background-b);
}
#container.ytd-masthead {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
}
ytd-feed-filter-chip-bar-renderer,
yt-related-chip-cloud-renderer {
display: none;
}
ytd-rich-item-renderer[items-per-row] {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
}
ytd-rich-item-renderer #content ytd-rich-grid-media #dismissible #details {
margin-left: var(--ytd-margin-base);
}
#dismissed.ytd-rich-grid-media {
padding-bottom: 0;
border: 0;
border-radius: 0;
position: unset;
}
#columns #primary #primary-inner {
padding-top: 8px;
}
#contents.ytd-rich-grid-renderer {
padding-top: 12px;
}
ytd-watch-flexy:not([theater]):not([fullscreen]):not([no-top-margin]) #primary.ytd-watch-flexy,
ytd-watch-flexy:not([theater]):not([fullscreen]):not([no-top-margin]) #secondary.ytd-watch-flexy {
padding-top: var(--ytd-margin-4x);
;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
background-color: var(--yt-spec-general-background-a);
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
color: var(--yt-spec-text-primary);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled:hover {
background-color: var(--yt-spec-general-background-b);
border-style: dotted;
border-color: #000;
}
/*#segmented-like-button, #segmented-dislike-button {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
background-color: var(--yt-spec-general-background-a);
}
#segmented-like-button:hover, #segmented-dislike-button:hover {
border-style: dotted;
background-color: var(--yt-spec-general-background-b);
}*/
#movie_player:not(.ytp-fullscreen) .html5-video-container .video-stream {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
background-color: var(--yt-spec-general-background-a);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal:hover {
border-color: #000;
border-style: dotted;
background-color: var(--yt-spec-general-background-b);
}
ytd-rich-metadata-renderer[darker-dark-theme] {
background-color: var(--yt-spec-general-background-b);
}
ytd-watch-metadata[modern-metapanel] #description.ytd-watch-metadata {
border-radius: 0;
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
}
ytd-rich-metadata-renderer[rounded] {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
border-radius: 0;
}
ytd-comments ytd-item-section-renderer {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
background-color: var(--yt-spec-general-background-b);
padding-left: var(--ytd-margin-3x);
padding-right: var(--ytd-margin-3x);
padding-top: var(--ytd-margin-4x);
}
ytd-comments-header-renderer {
margin-top: 0;
}
ytd-compact-video-renderer {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
}
ytd-compact-video-renderer:hover {
border-style: dotted;
background-color: var(--yt-spec-general-background-b);
}
ytd-guide-entry-renderer[darker-dark-theme] {
background-color: var(--yt-spec-additive-background);
}
ytd-mini-guide-renderer[guide-refresh] {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
padding: 0;
}
#sections.ytd-guide-renderer {
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer {
border-radius: 0;
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
margin-bottom: var(--ytd-margin-2x);
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover {
border-radius: 0;
border-style: dotted;
}
#wrapper.ytd-labs-header-renderer::before {
background-color: #4c5945;
}
tp-yt-paper-dialog[modern] {
border-radius: 0;
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
}
yt-notification-action-renderer[ui-refresh] tp-yt-paper-toast.yt-notification-action-renderer {
border-radius: 0;
background-color: var(--yt-spec-general-background-b);
border-width: 2px;
border-style: outset;
border-color: #000;
box-sizing: border-box;
}
/*Below this is "optional" things, where I disable things I quite frankly just find useless personally.
If you wish to use something here, just remove the "display: none" part from that section*/
#footer.ytd-guide-renderer {
display: none;
}
/*"Unmodernizing" things. Seriously, who thought slapping a border radius on a ton of things looked good?*/
ytd-thumbnail[size] a.ytd-thumbnail,
ytd-thumbnail[size]::before {
border-radius: 0;
}
#video-preview-container.ytd-video-preview {
border-radius: 0;
}
#endorsement.ytd-video-preview ytd-thumbnail-overlay-endorsement-renderer.ytd-video-preview {
border-radius: 0;
}
#bottom-right-corner {
/*Related to the class above, they use this to make a fancy schmancy triangle in a different colour within the endorsement bubble.*/
display: none;
}
ytd-searchbox[desktop-searchbar-style] #container.ytd-searchbox,
ytd-searchbox[desktop-searchbar-style] #search-icon-legacy.ytd-searchbox {
border-radius: 0;
}
ytd-guide-entry-renderer[guide-refresh] {
border-radius: 0;
}
ytd-guide-entry-renderer[guide-refresh] #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,
ytd-guide-entry-renderer[guide-refresh] #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus {
border-radius: 0;
}
ytd-rich-metadata-renderer {
border-radius: 0;
}
.yt-spec-button-shape-next--size-m {
border-radius: 0;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-start {
border-radius: 0;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-end {
border-radius: 0;
}
yt-touch-feedback-shape {
border-radius: 0;
}
/*...honestly this one probably won't ACTUALLY remove rounded corners from anything, but IF it does it may save me time if I just leave it here.
so... might as well?*/
[rounded] {
border-radius: 0;
}
/*For some unknown reason, they were REALLY dead set on having rounded corners on their miniplayer, and used three different style things for it.*/
.ytp-player-minimized.ytp-rounded-miniplayer .html5-main-video,
.ytp-player-minimized.ytp-rounded-miniplayer .ytp-miniplayer-scrim,
.ytp-player-minimized.ytp-rounded-miniplayer.html5-video-player {
border-radius: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
}
}