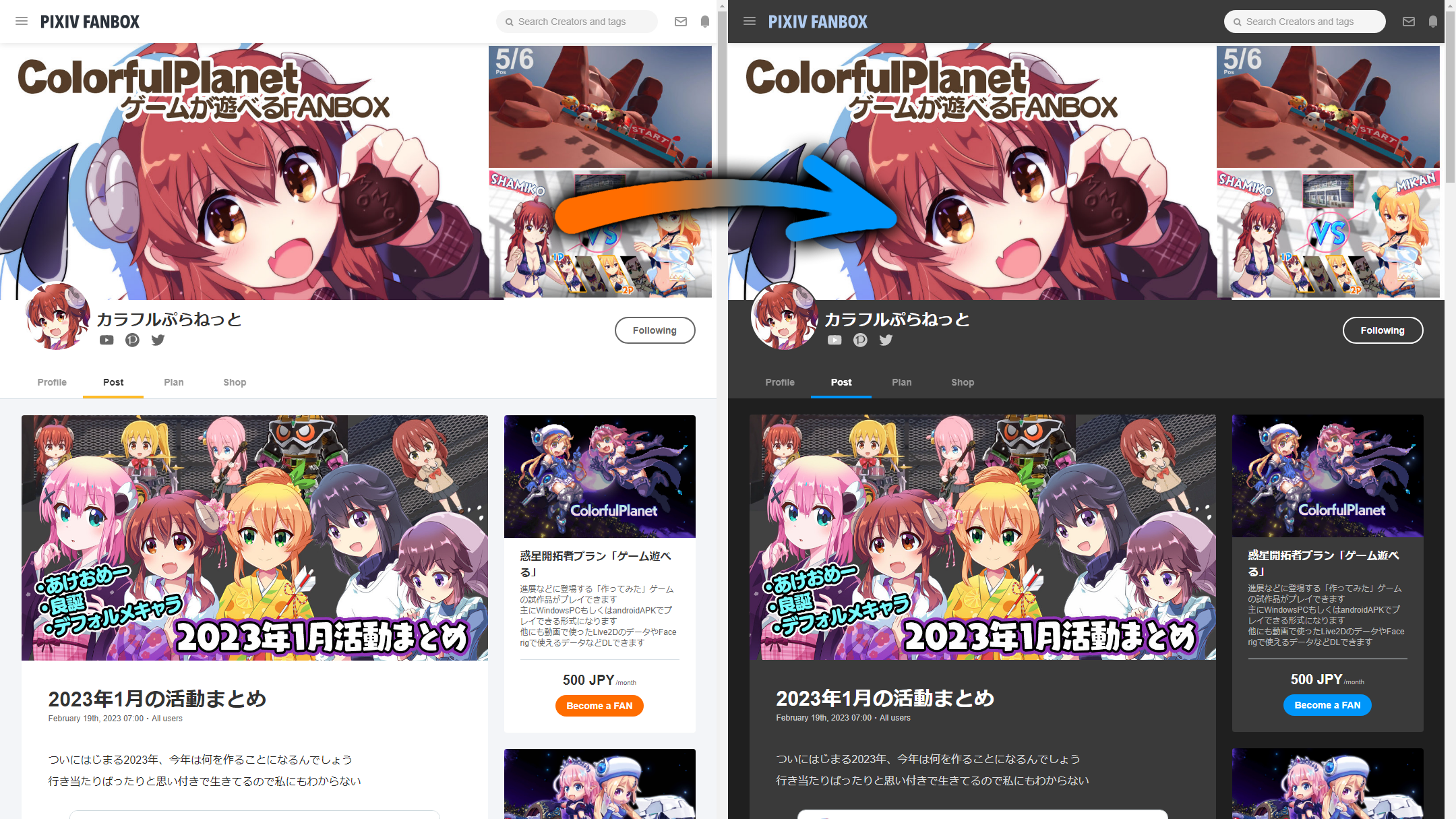
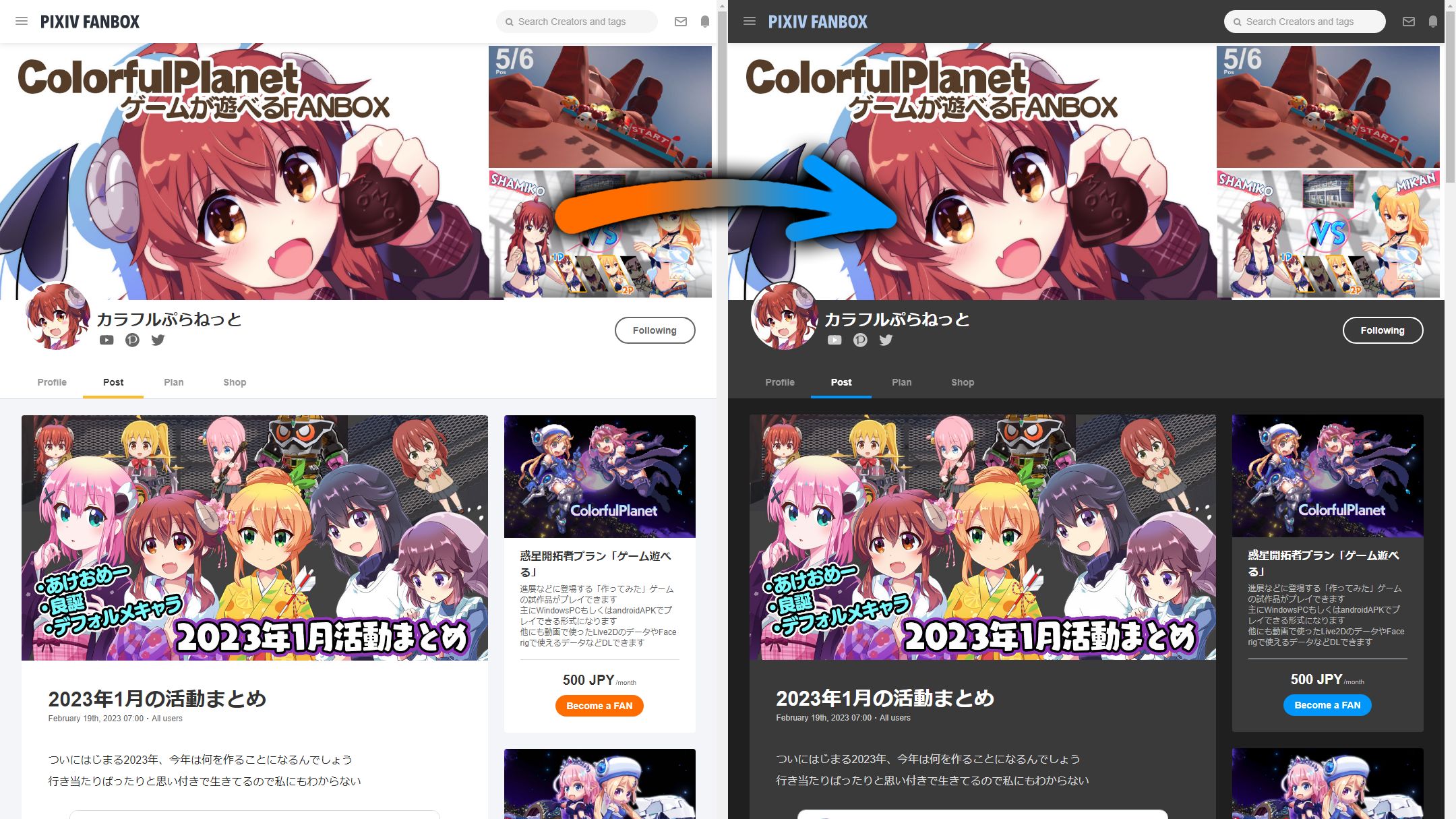
A dark theme for Pixiv Fanbox.
Dark Fanbox by nes370

Details
Authornes370
LicenseNo License
Categoryfanbox.cc
Created
Updated
Code size11 kB
Code checksum85a4ef69
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Fanbox
@version 20230223.04.35
@namespace userstyles.world/user/nes370
@description Creates a dark theme for Pixiv Fanbox.
@author nes370
@license No License
==/UserStyle== */
@-moz-document domain("fanbox.cc") {
/* SVGs */
.jUsgXa /* Pixiv Fanbox Logo */
{ filter: brightness(4); }
.cRAlYD, /* Twitter Icon */
.khOkKr, /* Pixiv Icon */
.kGQiMt, /* Facebook Icon */
.hwHMJw, /* YouTube Icon */
.kbMmNP /* Website Icon */
{ filter: brightness(2); }
/* Main Background 1F1F1F */
body { background-color: rgb(31, 31, 31); color: #CCC; }
/* Secondary Background 3A3A3A */
.bjbTNs, /* Currently not accepting FANs */
.MxQBx,
.cplgnZ, /* Author header */
.MWZAQ, /* Author description background */
.fSwrLM, /* Profile post content background */
.gYuhTg /* Post content background (profile view) */,
.dAhFjz /* Post content background (post view) */,
.fLdnmK,
.EORbW, /* Notifications (Seen) Background */
.buSSwa,
.kGVWVd, /* Fanbox front page post background */
.eEyZeV, /* Fanbox front page Supported Creators background */
.ZuHQa, /* Fanbox front page Announcements */
.dTIFJh, /* Supported Creators background */
.iPwlfy, /* Account Settings background */
.hOzsJK, /* Comment section background */
.bHa-Dzo, /* Post Pledge Reminder */
.iLxvQF, /* Requests Tile */
.gQVBKL, /* Sidebar background 1 */
.jagdef, /* Sidebar background 2 */
.dFKetS, /* Messages list background */
.ckZenU, /* Message background */
.dbSExa, /* See Messages background */
.eUNFJh, /* Notifications Settings backgound */
.fzKqdv, /* Payment History background */
.kpgKOn, /* Shop item background */
.eFjLxo, /* Search results no results found background */
.iNYLMz,
.kDxhRf,
.fDMrbo, /* Fanbox post Like button (pressed) */
.gsVXrp, /* Fanbox post Like button (not pressed) */
.eCCRbm, /* Post like button (not pressed) */
.bRRDwJ, /* Become a Fan of X sign up background */
.gTBVdT /* Please Select a payment method background */
{ background-color: #3a3a3a; }
.ksmvva /* Profile picture border */
{ border: 2px solid #3a3a3a; }
.cOldFj, /* Become a fan of X pop-up background */
.iqDBdr, /* Tier background */
.gUXhVm, /* Tag filter spread background 1 */
.kEBKya, /* Tag filter spread background 2 */
.cepuod, /* Search results Tags background */
.dwmsMr, /* Suggested Creators popup tile background */
.yyHOb /* List view Button */
{ background: #3a3a3a; }
.hVZfQD /* Tag filter spread gradient overlay */
{ background: linear-gradient(to left, #3a3a3a, rgba(0, 0, 0, 0)); }
.jGAnBe /* Tabs header */
{ background-color: #3a3a3a; border-bottom: #1F1F1F; }
.fpahCc, /* Fanbox front page suggested creators */
.BQThT /* Supporter Plan tile */
{ background-color: #3a3a3a; color: #BBB; }
/* Tertiary Background 505050 */
.enfWcJ, /* Pledge reminder background */
.gsJJAi, /* Post tags background */
.dizxJT,
.fvjhgG /* sidebar Language button */
{ background-color: #505050; }
.cnrXod { background: #505050; }
.fgNijG { background: #505050; }
.cNfLbF /* Notifications post previews */
{ border: 2px solid #BBB; background-color: #505050; }
.cyOqa-d, /* Price button */
.gTWIId,
.kIbYmf
{ color: #BBB; background-color: #505050 }
/* Bold Text FFF */
.bjbTNs,
.jUsgXa,
.lgKEyE, /* Author name */
.chozmv, /* Content title */
.jBsbQY, /* Tier name */
.hOqhHC, /* Tier price */
.bGDMLk, /* Profile (selected) */
.lirpxD, /* Post (selected) */
.kjvkxW, /* Plan (selected) */
.kaPnNn, /* Post title */
.DLJMb, /* Notification title */
.eNvWA-D, /* Announcement title */
.cAvdwg, /* Front page post author name */
.bYmXPm, /* Front page Post (selected) tab */
.dtBOSy, /* Front page Suggested Creators (selected) tab */
.doJDzr, /* Supported Creators Artist name */
.doROnn, /* Supported Creators Plan Name */
.fbjSlI, /* Supported Creators Plan cost */
.jyZjlV, /* Supported Creators Payment method */
.iWwUPh, /* Account Settings section headers */
.iQARWD, /* See R-18 content toggle */
.CYkXH, /* Comments header */
.eJLhfk, /* Commenter name */
.ddtxdf, /* Next post name */
.bSuRSl, /* See all posts */
.jLiSXt, /* Requests Tile text */
.fMhfOA, /* User name */
.gPwYYh, /* Sidebar options */
.dOymbJ, /* Sidebar options 2 */
.kmgcVU, /* Messages list author name */
.goGqrv, /* Message content */
.kXnXcN, /* Message sender name */
.ibRCVH, /* Payment History date 2 (month/day) */
.kwJTOz, /* Payment History Creator Name */
.jNsxdc, /* Payment History Payment Amount */
.kofpIz, /* Profile (selected w/ Shop) */
.ehqMYU, /* Post (selected w/ Shop) */
.eHgjRO, /* Plan (selected w/ Shop) */
.btfvkw, /* Shop (selected) */
.ivrQkZ, /* Shop item name */
.dKnpIM, /* Shop item price */
.gwAxPs, /* No results found text */
.jufhcw, /* Search results tag names */
.iRfxl, /* Suggested Creators popup tile name */
.gicWFa, /* Supporter Plan tile name */
.cSOQKb, /* Supporter Plan tile amount */
.fSkseh, /* Supporter Plan tile payment type */
.bUSvrl, /* Supporter Plan description header */
.ioTSpN
{ color: #FFF; }
/* Semi-bold Text DDD */
.fNLOdJ /* Comment Likes */
{ color: #DDD; }
.bCGyvK /* Post text content */
{ background-color: #3a3a3a; color: #DDD }
/* Regular Text BBB */
.dQeAmf, /* Author description */
.gQnQwF, /* Tier description */
.hjuPTe,/* Tier price per month */
.cKZSDV, /* Profile (not selected) */
.eNiKRi, /* Post (not selected) */
.bngNqu, /* Plan (not selected) */
.goQPIE, /* Post date */
.giQgGK, /* Pledge reminder text */
.cyzTgU, /* Notifications */
.fNwDvJ, /* Notification time since */
.hJuSOV, /* Post tags text */
.fokTbR, /* Front page supported Creators name */
.bGGeqB, /* Announcement text preview */
.kYFNTm, /* Announcement preview "see more" */
.bVJddQ, /* Supported Creators plan price per month */
.jGpfoG, /* Delete profile picture */
.hLWnFP, /* Profile view post content text */
.kVlBFs, /* Post text */
.hqxNRG, /* Comment text */
.lpjOOk, /* like count */
.jaRlJH, /* Share this post text */
.gUJkzY, /* Requests Tile minor text */
.bKrRpC, /* Messages list content preview */
.cfgMwa, /* See Messages text */
.dEIWhW, /* Notifications previews text */
.ka-dVLk, /* Notifications Settings options */
.rcsqe, /* Payment History date 1 (year) */
.hhFjne, /* Payment History Payment Type */
.jvRjDz, /* Shop item category */
.kYtqvh, /* Payment method text */
.cKHEpR /* Supporter Plan description content */
{ color: #BBB; }
/* Black text */
.jXVrPG { color: rgb(102, 102, 102); }
.hCAuNo /* Notification transition bar (top) */
{ border-top: 1px solid #BBB; }
.EORbW /* Notification transition bar (middle) */
{ border-bottom: 1px solid #BBB; }
.gQVBKL:not(:last-child) { border-bottom: 1px solid #BBB; }
/* Blue Buttons */
.dhrsDw, /* Show Fan Card */
.fUAcrA,
.iLfyvO,
.gwCzcU, /* Become a fan of X pop-up background */
.doEfiG /* Supported Creators View Fan Card */
{ background: rgb(0, 150, 250); }
.dhrsDw:hover,
.doEfiG:hover,
.iLfyvO:hover
{ background: rgb(0, 125, 210); }
.eXQjRF { background: #505050; }
.exQjRF:hover { background: #1f1f1f; }
.fgNiJG:hover { background: #1f1f1f; }
.bolqPM, /* Announcement Update Date Button */
.gJEURu /* Notifications All Button */
{ background-color: rgb(0, 150, 250); }
.iSuoxI {
color: rgb(0, 150, 250);
border-color: rgb(0, 150, 250);
background: #3a3a3a
}
/* Front page 2-tab indicators */
.bsdlCI::after,
.bYmXPm::after {
background: linear-gradient(to left,
rgb(0, 150, 250) 0%,
rgb(0, 150, 250) 50%,
rgba(255, 255, 255, 0) 50%,
rgba(255, 255, 255, 0) 100%
);
}
.jgzDlU::after,
.dtBOSy::after {
background: linear-gradient(to left,
rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, 0) 50%,
rgb(0, 150, 250) 50%,
rgb(0, 150, 250) 100%
);
}
/* Profile page 3-tab indicators */
.NFsCg::after,
.cKZSDV::after,
.bGDMLk::after /* Profile */ {
background: linear-gradient(to left,
rgb(0, 150, 250) 0%,
rgb(0, 150, 250) 33.3333%,
rgba(255, 255, 255, 0) 33.3333%,
rgba(255, 255, 255, 0) 66.6667%,
rgba(255, 255, 255, 0) 66.6667%,
rgba(255, 255, 255, 0) 100%
);
}
.eNiKRi::after,
.ifbxDI::after,
.lirpxD::after /* Post */ {
background: linear-gradient(to left,
rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, 0) 33.3333%,
rgb(0, 150, 250) 33.3333%,
rgb(0, 150, 250) 66.6667%,
rgba(255, 255, 255, 0) 66.6667%,
rgba(255, 255, 255, 0) 100%
);
}
.bngNqu::after,
.jzsgph::after,
.kjvkxW::after /* Plan */ {
background: linear-gradient(to left,
rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, 0) 33.3333%,
rgba(255, 255, 255, 0) 33.3333%,
rgba(255, 255, 255, 0) 66.6667%,
rgb(0, 150, 250) 66.6667%,
rgb(0, 150, 250) 100%
);
}
/* Profile page 4-tab indicators */
.eyhqva::after,
.fAuqtc::after,
.gdWVgu::after,
.kofpIz::after /* Profile */ {
background: linear-gradient(to left,
rgb(0, 150, 250) 0%,
rgb(0, 150, 250) 25%,
rgba(255, 255, 255, 0) 25%,
rgba(255, 255, 255, 0) 50%,
rgba(255, 255, 255, 0) 50%,
rgba(255, 255, 255, 0) 75%,
rgba(255, 255, 255, 0) 75%,
rgba(255, 255, 255, 0) 100%
);
}
.fqZIJ::after,
.gXcjty::after,
.fhkbFc::after,
.ehqMYU::after /* Post */ {
background: linear-gradient(to left,
rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, 0) 25%,
rgb(0, 150, 250) 25%,
rgb(0, 150, 250) 50%,
rgba(255, 255, 255, 0) 50%,
rgba(255, 255, 255, 0) 75%,
rgba(255, 255, 255, 0) 75%,
rgba(255, 255, 255, 0) 100%
);
}
.g...