- Better Font
- No more blue background
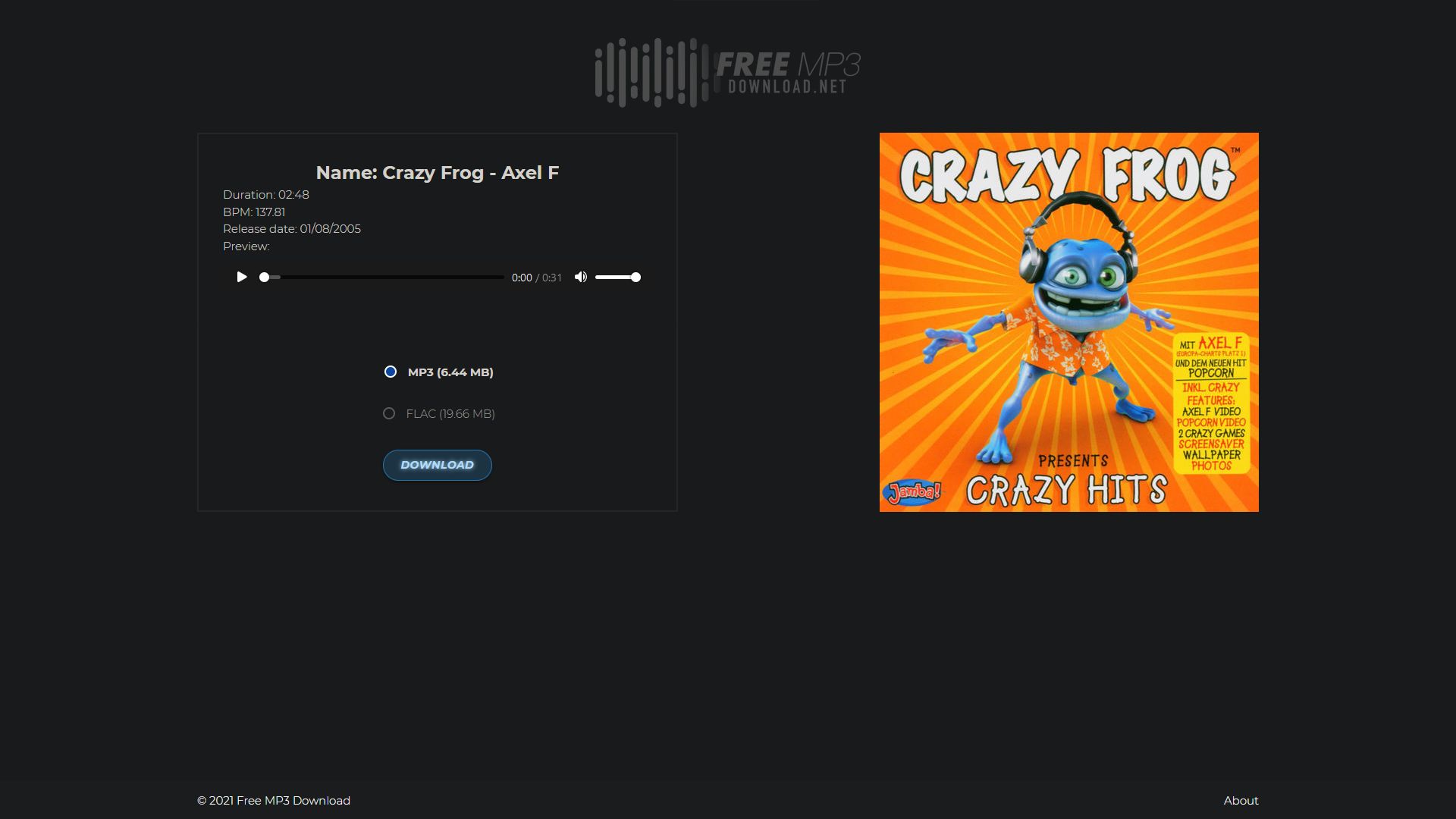
- desktop layout
- added animations
- removed "whatsapp" button

Authorrumpff
LicenseNo License
Categoryfree-mp3-download
Created
Updated
Code size10 kB
Code checksumd5be484a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
/* ==UserStyle==
@name FMD: Minimal Dark Desktop
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document domain("free-mp3-download.net") {
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
:root {
/* - fonts - */
/* general */
--button-font: Montserrat;
--button-weight: 700;
--footer-font: Montserrat;
--footer-weight: 200;
--about-font: Montserrat;
--about-weight: 400;
/* search page */
--search-label-font: Montserrat;
--search-label-weight: 300;
--search-input-font: Montserrat;
--search-input-weight: 900;
--table-header-font: Montserrat;
--table-header-weight: 600;
--table-content-font: Montserrat;
--table-content-weight: 400;
/* download page */
--card-songtitle-font: Montserrat;
--card-songtitle-weight: 700;
--card-songinfo-font: Montserrat;
--card-songinfo-weight: 300;
--card-filetype-font: Montserrat;
--card-filetype-weight: 300;
--card-filetype-weight-selected: 700;
/* - colors - */
--text-color: rgb(211, 207, 201);
--text-inactive-color: rgb(151, 148, 145);
--button-color: #2575ac;
--button-text-highlight: #b2dcf9;
--button-background: #2575ac47;
}
@keyframes table-appear {
0% {
transform: translatex(10px);
opacity: 0;
}
100% {
transform: none;
opacity: 1;
}
}
/* Background */
.blue.darken-1 {
background-color: rgb(24, 26, 27) !important;
}
/* Footer */
.blue.darken-3 {
background-color: rgb(24, 26, 27) !important;
font-family: var(--footer-font), sans-serif !important;
font-weight: var(--footer-weight) !important;
}
/* -------------- Search page -------------- */
.container {
width: 95%;
max-width: 1400px;
}
#results > table {
border-collapse: inherit;
font-family: var(--table-content-font), sans-serif !important;
font-weight: var(--table-content-weight) !important;
color: var(--text-color) !important;
}
/* table headers */
table.highlight > thead > tr > th {
font-family: var(--table-header-font), sans-serif !important;
font-weight: var(--table-header-weight) !important;
text-align: center;
font-size: 16px;
}
/* remove download header */
table.highlight > thead > tr > th:nth-child(3) {
transform: scale(0, 0);
}
table.highlight > tbody > tr {
animation-name: table-appear;
animation-duration: .5s;
animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);
animation-timing-function: cubic-bezier(0.25, 1, 0.5, 1);
animation-timing-function: cubic-bezier(0.34, 1.56, 0.64, 1);
animation-iteration-count: 1;
animation-fill-mode: both;
}
/* Delay child elemets manually */
table.highlight > tbody > tr:nth-child(2) {
animation-delay: .05s
}
table.highlight > tbody > tr:nth-child(3) {
animation-delay: .1s
}
table.highlight > tbody > tr:nth-child(4) {
animation-delay: .15s
}
table.highlight > tbody > tr:nth-child(5) {
animation-delay: .2s
}
table.highlight > tbody > tr:nth-child(6) {
animation-delay: .25s
}
table.highlight > tbody > tr:nth-child(7) {
animation-delay: .3s
}
table.highlight > tbody > tr:nth-child(8) {
animation-delay: .35s
}
table.highlight > tbody > tr:nth-child(9) {
animation-delay: .4s
}
table.highlight > tbody > tr:nth-child(10) {
animation-delay: .45s
}
table.highlight > tbody > tr:nth-child(11) {
animation-delay: .5s
}
table.highlight > tbody > tr:nth-child(12) {
animation-delay: .55s
}
table.highlight > tbody > tr:nth-child(13) {
animation-delay: .6s
}
table.highlight > tbody > tr:nth-child(14) {
animation-delay: .65s
}
table.highlight > tbody > tr:nth-child(15) {
animation-delay: .7s
}
table.highlight > tbody > tr:nth-child(16) {
animation-delay: .75s
}
table.highlight > tbody > tr:nth-child(17) {
animation-delay: .8s
}
table.highlight > tbody > tr:nth-child(18) {
animation-delay: .85s
}
table.highlight > tbody > tr:nth-child(19) {
animation-delay: .9s
}
table.highlight > tbody > tr:nth-child(20) {
animation-delay: .95s
}
table.highlight > tbody > tr:nth-child(21) {
animation-delay: 1.0s
}
table.highlight > tbody > tr:nth-child(22) {
animation-delay: 1.05s
}
table.highlight > tbody > tr:nth-child(23) {
animation-delay: 1.1s
}
table.highlight > tbody > tr:nth-child(24) {
animation-delay: 1.15s
}
table.highlight > tbody > tr:nth-child(25) {
animation-delay: 1.2s
}
table.highlight > tbody > tr:hover {
background-color: rgb(30, 32, 33);
/* box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); */
}
table.highlight > tbody > tr > td:nth-child(2) {
text-align: center;
}
table.highlight > tbody > tr > td:nth-child(3) {
text-align: center;
}
table.highlight > tbody > tr > td {
padding: 15px 15px
}
.circle {
border-radius: 10%;
}
/* Search bar label */
.input-field.col label {
font-family: var(--search-label-font), sans-serif !important;
font-weight: var(--search-label-weight) !important;
color: rgb(211, 207, 201);
padding: 0px 8px 0px 8px !important;
transition: all 0.6s cubic-bezier(0.34, 1.56, 0.64, 1);
}
.input-field.col label.active {
opacity: 0.2;
transform: translatey(-20px);
transition: all 0.4s cubic-bezier(0.25, 1, 0.5, 1);
}
input {
font-family: var(--search-input-font), sans-serif !important;
font-weight: var(--search-input-weight) !important;
font-style: italic;
font-size: 32px !important;
height: 48px !important;
padding: 0px 8px 0px 8px !important;
border-color: rgb(211, 207, 201) !important;
}
/* -------------- Download page -------------- */
.row .col.offset-l4 {
width: 100%;
margin: 0px;
}
.card {
display: grid;
box-shadow: 0px 0px #0000;
}
/* Card */
.blue.darken-2 {
background-color: #0000 !important;
color: rgb(211, 207, 201) !important;
}
.card .card-image {
grid-area: 1 / 2 / span 2 / span 1;
margin: auto 0px auto auto;
}
.card .card-image img {
border-radius: 0%;
}
/* song info section */
.card .card-content {
padding: 32px;
margin-right: 24px;
background: #0000;
border: #262626 2px solid;
border-bottom: none;
}
/* card content */
.card .card-content p {
font-family: var(--card-songinfo-font), sans-serif !important;
font-weight: var(--card-songinfo-weight) !important;
}
/* title */
.card .card-content p:nth-child(1) {
text-align: center;
font-family: var(--card-songtitle-font), sans-serif !important;
font-weight: var(--card-songtitle-weight) !important;
font-size: 24px;
}
/* preview */
.card .card-content p:nth-child(5) {
margin-bottom: 10px
}
/* download section */
.card .card-action {
padding: 32px;
margin-right: 24px;
background: #0000;
border: #262626 2px solid;
border-top: none;
}
/* Filetype unchecked */
[type="radio"]:not(:checked) + label {
font-family: var(--card-filetype-font), sans-serif !important;
font-weight: var(--card-filetype-weight) !important;
color: var(--text-inactive-color) !important;
}
/* Filetype checked */
[type="radio"]:checked + label {
font-family: var(--card-filetype-font), sans-serif !important;
font-weight: var(--card-filetype-weight-selected) !important;
color: var(--text-color) !important;
}
/* downloading overlay */
#textPerc {
font-family: var(--search-input-font), sans-serif !important;
font-weight: var(--search-input-weight) !important;
}
/* Hide "Whatsapp" */
.card a {
position: absolute;
transform: scale(0, 0);
}
/* Hide "Back to search" */
.card > p {
position: absolute;
transform: scale(0, 0);
}
/* -------------- About -------------- */
.modal {
background-color: #222 !important;
color: white;
}
.modal .modal-footer {
background-color: #222 !important;
}
.modal .modal-close {
color: white;
}
/* -------------- Buttons -------------- */
/* Normal button */
.blue.darken-4 {
background-color: #2a3f9000 !important;
}
/* Search button */
.grey.lighten-5 {
background-color: #0035ff00 !important;
/* color: rgb(211, 207, 201) !important; */
}
.btn {
font-family: var(--button-font), sans-serif !important;
font-weight: var(--button-weight) !important;
font-style: italic;
color: var(--button-color) !important;
background: #0000 !important;
border: var(--button-color);
border-style: solid;
border-width: 1px;
border-radius: 30px;
height: auto;
line-height: 24px;
font-size: 14px;
padding: .5rem 1.5rem;
box-shadow: none;
transition: all 0.4s cubic-bezier(0.25, 1, 0.5, 1);
}
.btn:hover {
background: var(--button-background) !important;
color: var(--button-text-highlight) !important;
/* font-weight: var(--button-weight-hover) !important; */
text-shadow: 0px 0px 1px var(--button-text-highlight);
text-shadow: 0px 0px 2px var(--button-text-highlight);
text-shadow: 0px 0px 3px var(--button-text-highlight);
text-shadow: 0px 0px 4px var(--button-text-highlight);
text-shadow: 0px 0px 5px var(--button-text-highlight);
text-shadow: 0px 0px 6px var(--button-text-highlight);
}
/* ------------ Header Logo ----------- */
header .row.center a img {
filter: brightness(30%);
transition: all 0.4s cubic-bezier(0.25, 1, 0.5, 1);
}
header .row.center a img:hover {
filter: brightness(45%);
}
/* -----...