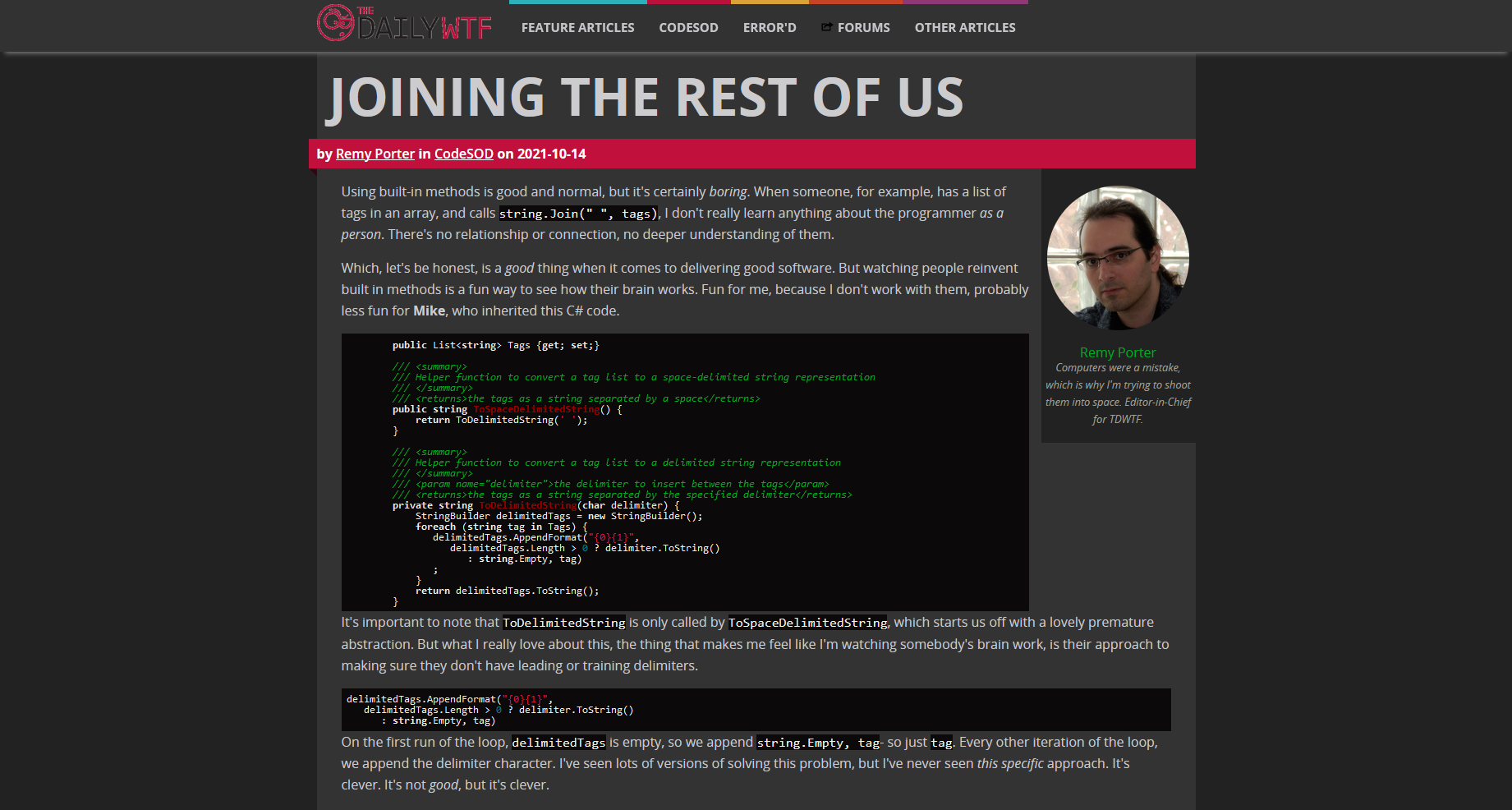
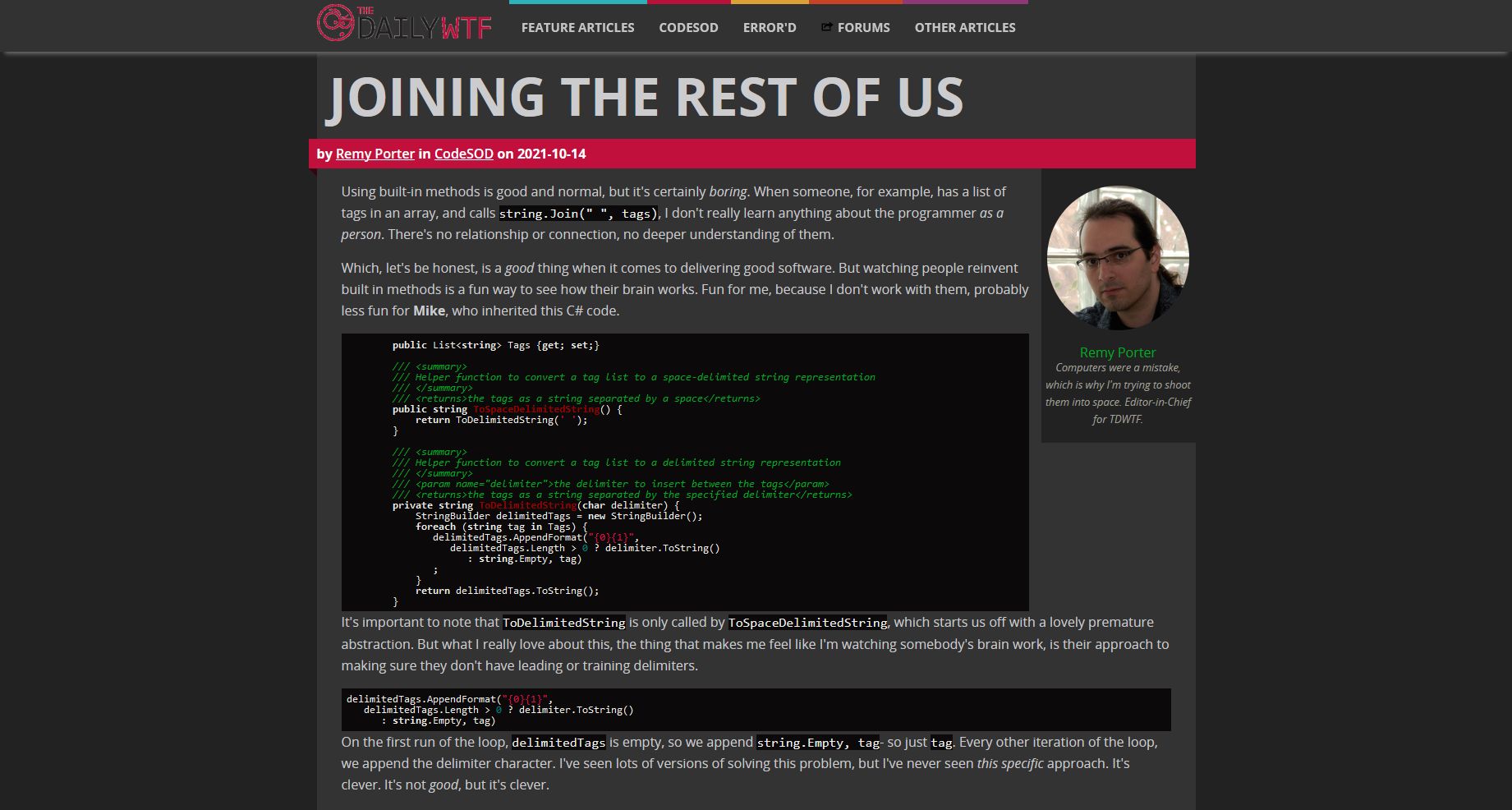
Dark theme for the website thedailywtf.com.
Does not attempt to change forum appearance.
The Daily Wtf - Dark Theme by bpp

Details
Authorbpp
LicenseNo License
Categorythedailywtf.com
Created
Updated
Code size2.5 kB
Code checksum68858db7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name thedailywtf.com - 2/19/2023, 12:46:47 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark theme for The Daily Wtf. Does not include forums.
@author Bernhard Pasching
==/UserStyle== */
@-moz-document domain("thedailywtf.com") {
.content-container,
.author-box,
#home-page #sidebar {
background-color: #222222 !important;
}
.article-body,
.article-footer,
.article-container h2,
#article-feed .article,
#home-page .sidebar-content div.sidebar-section,
#navigation {
background-color: #333333 !important;
}
#comment-form div.field input,
#comment-form div.field textarea,
#comment-form div.btn.primary input,
#contact form input:not(.submit-button),
#contact form textarea,
#contact form select {
background-color: #222222 !important;
border-color: #666666 !important;
color: #A0A099 !important;
}
.author-box .author-name,
.hljs-comment {
color: #00AA22;
}
ul.comments span.poster,
ul.comments a,
#comment-form a,
#article-feed .article-footer a {
color: #0088CC;
}
.comment-moderation {
background-image: repeating-linear-gradient(-45deg,
#555555,
#555555 4px,
#444444 5px,
#444444 8px,
#555555 9px);
color: #99999A;
}
.author-box .credentials,
#wrapper .content-container#footer .content .link-bar a,
p.copyright,
p.hosting,
p.hosting > a,
blockquote {
color: #A0A099 !important;
}
#wrapper .content-container#navigation .content a,
.prev-next-nav a,
.article-body,
.article-body p,
.article-footer,
.article-container h2,
li.comment,
nav.comment-nav,
#comment-form h3,
#home-page #sidebar .sidebar-section article,
#home-page #sidebar .sidebar-section article a,
#contact,
#contact a,
.article-body li {
color: #CCCCCF;
}
#article-feed .article,
#article-feed .articleBody {
color: #CCCCCF !important;
}
code {
background-color: #0B0909 !important;
}
code,
.hljs-keyword,
.hljs-function,
.punctuation {
color: #EFEFE9 !important;
}
.article-footer > .comment-container > a.comments {
background-color: #111122 !important;
}
blockquote {
background-color: inherit !important;
}
.article-body a {
color: #0088CC;
}
}