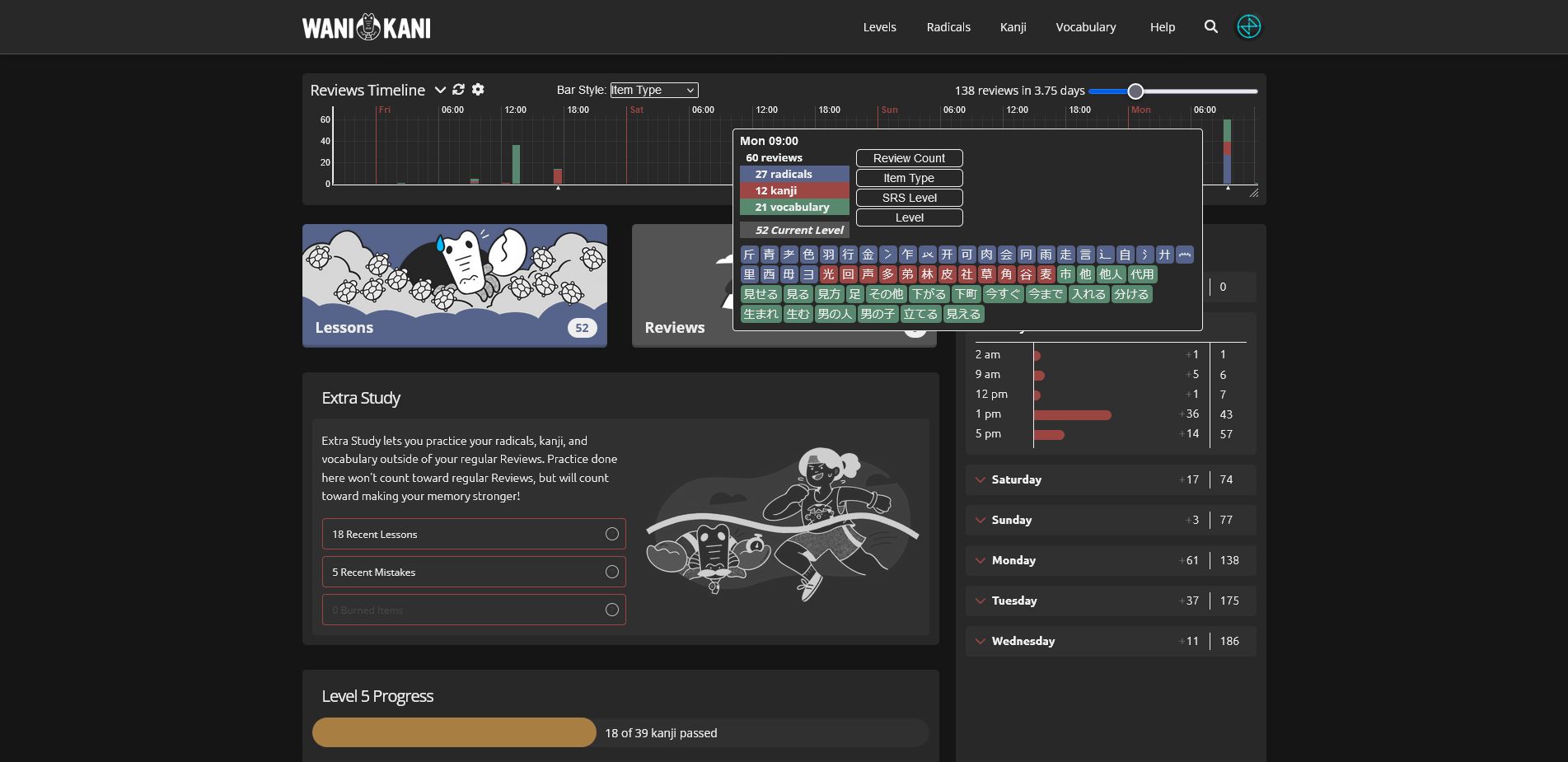
Adds WKED styling to the ultimate timeline userscript
WKED - Ultimate Timeline by sepitus

Details
Authorsepitus
LicenseMIT
Categorywww.wanikani.com
Created
Updated
Size6.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name WKED - Ultimate Timeline
@namespace github.com/openstyles/stylus
@version 1.0.1
@license MIT
@description Adds WKED styling to the ultimate timeline userscript
@author Sepitus
@homepageURL https://github.com/Sepitus-exe/WKElementaryDark
@supportURL https://github.com/Sepitus-exe/WKElementaryDark/issues
==/UserStyle== */
/* See https://community.wanikani.com/t/userscript-wanikani-ultimate-timeline/10516 */
@-moz-document domain("wanikani.com") {
#timeline {
background-color: var(--ED-surface-2, #282828);
color: var(--ED-text, #eeeeee);
border-bottom: none;
padding: 10px;
border-radius: 5px;
margin-bottom: 23px;
}
#timeline svg .bkgd {
fill: var(--ED-surface-2, #282828);
}
#timeline svg text,
#timeline svg .markers .cur {
fill: var(--ED-text, #eeeeee);
}
#timeline > .link {
color: var(--ED-text, #eeeeee);
}
#timeline > .link:hover,
#timeline > .link:focus,
#timeline > .link:active {
color: var(--ED-radical, #56638a);
}
#timeline .bar_style select {
background-color: var(--ED-surface-3, #303030);
color: var(--ED-text, #eeeeee);
border: 1px solid var(--ED-text, #eeeeee);
}
#timeline svg .highlight path.marker {
fill: var(--ED-brand, #9d4745);
stroke: var(--ED-brand, #9d4745);
}
#timeline svg .highlight rect.marker {
stroke: var(--ED-brand, #9d4745);
fill: var(--ED-brand, #9d4745);
filter: opacity(0.2);
}
#timeline svg text.redtic {
fill: var(--ED-brand, #9d4745);
}
#timeline svg .grid path {
stroke: var(--ED-text, #eeeeee);
}
#timeline svg .grid .redtic {
stroke: var(--ED-brand, #9d4745);
}
#timeline svg .resize_grip .light {
stroke: var(--ED-surface-4, #535353);
}
#timeline svg .rad {
fill: var(--ED-radical, #56638a);
}
#timeline .review_info[data-mode="item_type"] .rad,
#timeline .review_info[data-mode="item_type"] .rad > span {
background-color: var(--ED-radical, #56638a);
background-image: none;
}
#timeline svg .kan {
fill: var(--ED-kanji, #9d4745);
}
#timeline .review_info[data-mode="item_type"] .kan,
#timeline .review_info[data-mode="item_type"] .kan > span {
background-color: var(--ED-kanji, #9d4745);
background-image: none;
}
#timeline svg .voc {
fill: var(--ED-vocab, #58896f);
}
#timeline .review_info[data-mode="item_type"] .voc,
#timeline .review_info[data-mode="item_type"] .voc > span {
background-color: var(--ED-vocab, #58896f);
background-image: none;
}
#timeline .review_info .summary .indent > .cur,
#timeline .review_info .summary .indent > .cur > span {
background-color: var(--ED-surface-4, #535353);
background-image: none;
color: var(--ED-text, #eeeeee);
}
#timeline .review_info .inner {
color: var(--ED-text, #eeeeee);
background-color: var(--ED-surface-2, #282828);
border: 1px solid var(--ED-text, #eeeeee);
}
#timeline .review_info .summary .tot {
color: var(--ED-text, #eeeeee);
background-color: var(--ED-surface-2, #282828);
background-image: none;
}
#timeline .detail_buttons button {
color: var(--ED-text, #eeeeee);
background-color: var(--ED-surface-2, #282828);
border: 1px solid var(--ED-text, #eeeeee);
border-radius: 5px;
}
#timeline .item_info {
border: 1px solid var(--ED-text, #eeeeee);
padding: 10px;
}
#timeline .review_info[data-mode="count"] .item_list > li {
background-color: var(--ED-surface-4, #535353);
background-image: none;
color: var(--ED-text, #eeeeee);
}
#timeline .review_info[data-mode="count"] .item_list > li > svg {
stroke: var(--ED-text, #eeeeee);
}
#timeline .review_info[data-mode="srs_stage"] .appr {
background-color: var(--ED-apprentice, #434343);
background-image: none;
}
#timeline .review_info[data-mode="srs_stage"] .guru {
background-color: var(--ED-guru, #756043);
background-image: none;
}
#timeline .review_info[data-mode="srs_stage"] .mast {
background-color: var(--ED-master, #a97e42);
background-image: none;
}
#timeline .review_info[data-mode="srs_stage"] .enli {
background-color: var(--ED-enlightened, #a26144);
background-image: none;
}
#timeline .review_info[data-mode="level"] .lvlgrp0 {
background-color: var(--ED-brand, #9d4745);
filter: grayscale(1);
background-image: none;
color: var(--ED-text, #eeeeee);
}
#timeline svg .lvlgrp0 {
fill: var(--ED-brand, #9d4745);
filter: grayscale(1);
}
#timeline .review_info[data-mode="level"] .lvlgrp1 {
background-color: var(--ED-brand, #9d4745);
filter: grayscale(0.8);
background-image: none;
color: var(--ED-text, #eeeeee);
}
#timeline svg .lvlgrp1 {
fill: var(--ED-brand, #9d4745);
filter: grayscale(0.8);
}
#timeline .review_info[data-mode="level"] .lvlgrp2 {
background-color: var(--ED-brand, #9d4745);
filter: grayscale(0.6);
background-image: none;
color: var(--ED-text, #eeeeee);
}
#timeline svg .lvlgrp2 {
fill: var(--ED-brand, #9d4745);
filter: grayscale(0.6);
}
#timeline .review_info[data-mode="level"] .lvlgrp3 {
background-color: var(--ED-brand, #9d4745);
filter: grayscale(0.4);
background-image: none;
color: var(--ED-text, #eeeeee);
}
#timeline svg .lvlgrp3 {
fill: var(--ED-brand, #9d4745);
filter: grayscale(0.4);
}
#timeline .review_info[data-mode="level"] .lvlgrp4 {
background-color: var(--ED-brand, #9d4745);
filter: grayscale(0.2);
background-image: none;
color: var(--ED-text, #eeeeee);
}
#timeline svg .lvlgrp4 {
fill: var(--ED-brand, #9d4745);
filter: grayscale(0.2);
}
#timeline .review_info[data-mode="level"] .lvlgrp5 {
background-color: var(--ED-brand, #9d4745);
background-image: none;
color: var(--ED-text, #eeeeee);
}
#timeline svg .lvlgrp5 {
fill: var(--ED-brand, #9d4745);
}
#timeline .item_list svg.radical,
#timeline .item_list svg.kanji,
#timeline .item_list svg.vocabulary,
#timeline .item_info .item svg.radical,
#timeline .item_info .item svg.kanji,
#timeline .item_info .item svg.vocabulary {
background-color: transparent;
}
#timeline svg .count {
fill: var(--ED-brand, #9d4745);
}
#timeline svg .appr {
fill: var(--ED-apprentice, #434343);
}
#timeline svg .guru {
fill: var(--ED-guru, #756043);
}
#timeline svg .mast {
fill: var(--ED-master, #a97e42);
}
#timeline svg .enli {
fill: var(--ED-enlightened, #a26144);
}
}
