Vanilla Framework styles for launchpad.net
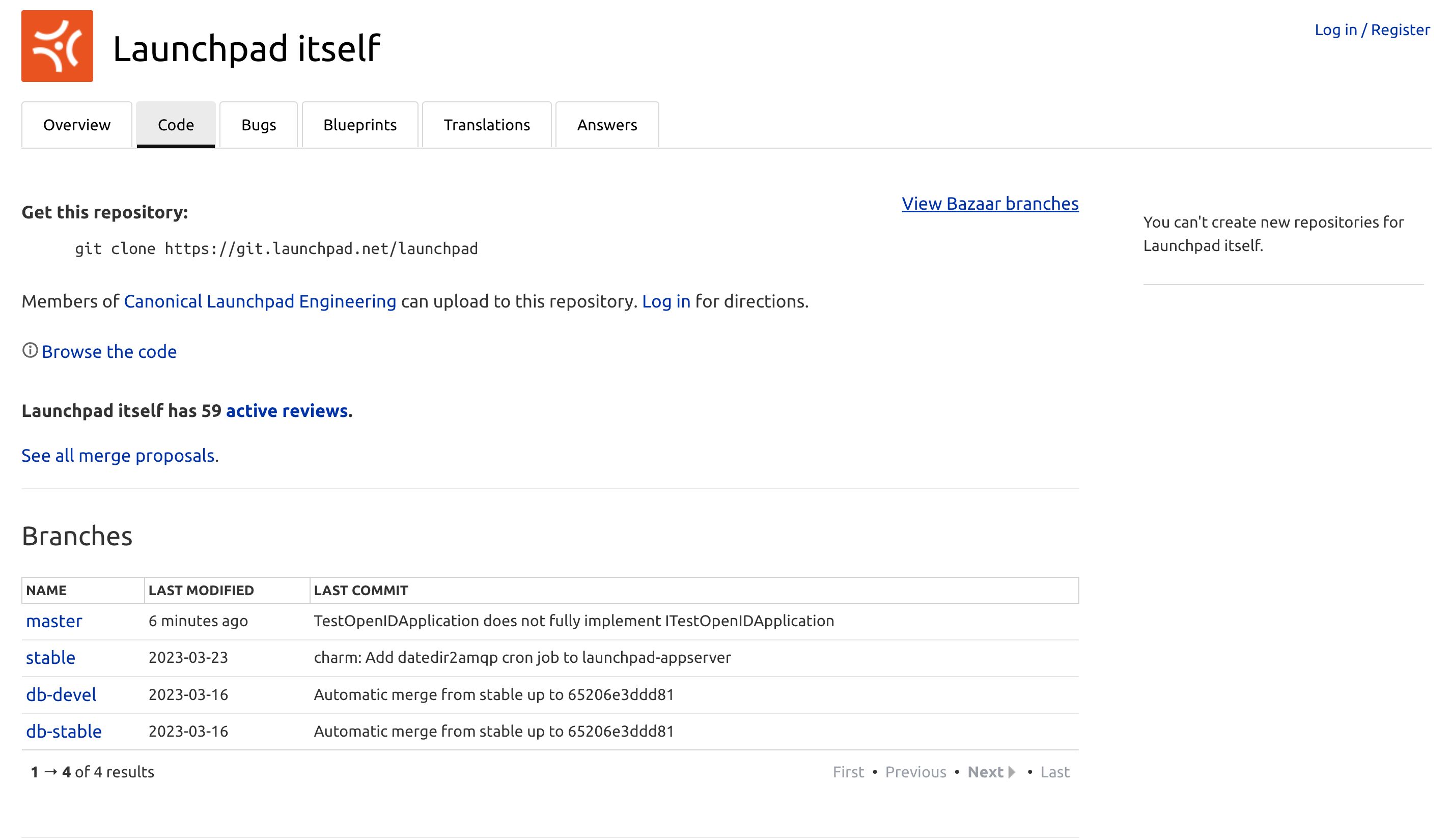
launchpad.net Vanilla by player0ne

Details
Authorplayer0ne
LicenseNo License
Categorylaunchpad
Created
Updated
Code size14 kB
Code checksum5faccf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name launchpad.net - 14/02/2023, 08:53:14
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://code.launchpad.net/"),
url-prefix("https://launchpad.net/"),
url-prefix("https://blueprints.launchpad.net/"),
url-prefix("https://translations.launchpad.net/"),
url-prefix("https://answers.launchpad.net/"),
url-prefix("https://bugs.launchpad.net/") {
@import url("https://assets.ubuntu.com/v1/vanilla-framework-version-3.13.0.min.css");
@import url('https://fonts.googleapis.com/css2?family=Ubuntu+Mono&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Ubuntu&display=swap');
:root,
[data-color-mode=light][data-light-theme=light],
[data-color-mode=dark][data-dark-theme=light] {
--color-page-header-bg: #f6f8fa;
--color-border: #d9d9d9;
--color-diff-blob-addition-line-bg: #e6ffec;
--color-diff-blob-addition-num-bg: #ccffd8;
--color-diff-blob-deletion-line-bg: #ffebe9;
--color-diff-blob-deletion-num-bg: #ffd7d5;
--color-banner-error: #fc4445;
--color-link: #03a;
}
* {
transition: 150ms ease-in-out background-color;
}
body {
font-family: "Ubuntu", sans-serif;
font-size: 1rem;
line-height: 1.5rem;
}
/* Vanilla overrides */
table {
table-layout: auto;
}
:visited,
a.js-action,
.p-button--link:visited,
a:visited {
color: var(--color-link);
}
/* labels */
div#client-listing .status,
div#client-listing .importance,
div#client-listing .information_type {
padding: 0.4em;
height: auto;
width: 6rem;
}
#bugs-orderby ul {
margin-bottom: 0;
}
/* Ubuntu Mono */
pre,
code,
samp,
tt,
.console {
font-family: "Ubuntu Mono", monospace;
}
.description {
font-size: 16px;
}
#proposal-summary th {
font-weight: normal;
}
.portlet a,
.vertical a {
font-size: 16px;
}
.side .portlet {
padding: 0.75em;
}
li {
padding-bottom: 0.4em;
}
#logincontrol input[type=submit] {
font-size: 14px;
padding: 0.2em 0.5em;
}
/* navigation */
.watermark-apps-portlet ul.facetmenu {
padding-left: 0;
margin-top: 2em;
}
.watermark-apps-portlet ul.facetmenu li a,
.watermark-apps-portlet ul.facetmenu li span {
padding: .75rem 1.15rem;
border-radius: 3px 3px 0 0;
}
.watermark-apps-portlet ul.facetmenu li.active a,
.watermark-apps-portlet ul.facetmenu li.active span {
border: 1px solid transparent;
background-color: #ebebeb;
color: #000;
font-weight: normal;
}
.watermark-apps-portlet ul.facetmenu li a,
.watermark-apps-portlet ul.facetmenu li span {
position: relative;
}
.watermark-apps-portlet ul.facetmenu li.active span::before {
height: 0.1875rem;
width: auto;
left: 0;
right: 0;
bottom: -1px;
top: auto;
background-color: #111;
content: "";
position: absolute;
}
.watermark-apps-portlet ul.facetmenu {
margin-left: 0;
padding-bottom: 0.7em;
border-bottom: 1px solid #d9d9d9;
}
.watermark-apps-portlet ul.facetmenu li a {
border: 1px solid #d9d9d9;
border-bottom: 0;
}
.watermark-apps-portlet ul.facetmenu li a,
.watermark-apps-portlet ul.facetmenu li span {
margin-right: 0;
}
.side .portlet {
background: none;
margin: 0;
border: 0;
border-bottom: 1px solid #d9d9d9;
border-radius: 0;
padding: 24px 0;
}
.horizontal {
padding-bottom: 1em;
}
/* accessibility */
/* edit */
div#edit-description,
div#edit-commit_message {
font-family: inherit;
font-size: inherit;
}
.lazr-multiline-edit .edit-controls {
background: none;
position: initial;
}
.action-icon {
overflow: visible;
width: initial;
}
.lazr-multiline-edit .edit {
position: initial;
}
.lazr-multiline-edit .yui3-editable_text-text {
padding: 20px 10px 3px 0;
border-top: none;
}
.see-all a {
font-size: 16px;
}
.registering {
font-size: 14px;
}
/* Typography */
h1 {
font-size: 1.83274rem !important;
}
h2 {
font-size: 1.4927113703rem !important;
}
/* Picker */
.yui3-pretty-overlay #yui3-pretty-overlay-modal .steps h2 {
font-size: 1rem !important;
}
.yui3-pretty-overlay #yui3-pretty-overlay-modal h2 {
font-size: 1.2rem !important;
margin-bottom: .8rem !important;
}
/* MPs, Comments */
table.listing .section-heading {
font-size: 1.4927113703rem;
padding-bottom: 1.25rem;
padding-left: 0;
}
table.listing a strong {
font-size: 16px;
font-weight: 800;
}
.diff-content tbody tr:not(:first-child) {
border-top: none;
}
#add-comment,
#add-comment-form h2 {
font-size: 1.5rem;
}
.comment-text,
.bug-activity {
font-family: inherit;
}
.top-portlet {
font-size: 16px;
}
#active-review-count {
margin-bottom: 1rem;
}
#active-review-count {
font-weight: 550;
}
#active-review-count,
#all-merges {
font-size: 16px;
display: block;
}
/* diffs */
table.diff td {
padding-top: 0;
padding-bottom: 0;
}
table.diff td.line-no,
table.diff td.ss-line-no,
table.diff td.text {
font-family: "Ubuntu Mono", monospaced;
}
table.diff .diff-added {
background-color: var(--color-diff-blob-addition-num-bg);
}
table.diff .diff-removed {
background-color: var(--color-diff-blob-deletion-num-bg);
}
/* banners */
.beta_banner_container,
.private_banner_container {
margin-bottom: 20px;
}
.yui3-banner-content {
font-weight: normal;
}
.yui3-banner-content.private {
background-color: #cfcfcfcf;
box-shadow: none;
color: black;
text-shadow: none;
font-weight: 400;
}
.breadcrumbs {
margin-top: 0.3rem;
font-size: 14px;
}
/* review modal */
.yui3-pretty-overlay #yui3-pretty-overlay-modal {
font-size: 14px;
}
.yui3-pretty-overlay .yui3-widget-bd {
margin-bottom: 2rem;
}
/* side portlet */
.side ul {
margin-left: 0;
padding-left: 0;
}
/* icons */
.yui3-banner-content.private .badge {
background: url("data:image/svg+xml,%3Csvg width='16' height='16' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8 1a4 4 0 014 4v1h.5A1.5 1.5 0 0114 7.5v7a1.5 1.5 0 01-1.5 1.5h-9A1.5 1.5 0 012 14.5v-7A1.5 1.5 0 013.5 6H4V5a4 4 0 014-4zm4.5 6.5h-9v7h9v-7zM8 8.333a1.75 1.75 0 01.751 3.33l-.001 1.764h-1.5v-1.764A1.75 1.75 0 018 8.333zM8 2.5a2.5 2.5 0 00-2.495 2.336L5.5 5v1h5V5A2.5 2.5 0 008 2.5z' fill='%23666' fill-rule='evenodd'/%3E%3C/svg%3E");
background-repeat: no-repeat;
}
.private {
background-image: url("data:image/svg+xml,%3Csvg width='16' height='16' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8 1a4 4 0 014 4v1h.5A1.5 1.5 0 0114 7.5v7a1.5 1.5 0 01-1.5 1.5h-9A1.5 1.5 0 012 14.5v-7A1.5 1.5 0 013.5 6H4V5a4 4 0 014-4zm4.5 6.5h-9v7h9v-7zM8 8.333a1.75 1.75 0 01.751 3.33l-.001 1.764h-1.5v-1.764A1.75 1.75 0 018 8.333zM8 2.5a2.5 2.5 0 00-2.495 2.336L5.5 5v1h5V5A2.5 2.5 0 008 2.5z' fill='%23666' fill-rule='evenodd'/%3E%3C/svg%3E");
background-position: initial;
}
.config {
background-image: url("data:image/svg+xml,%3Csvg width='16' height='16' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M9.817.639a7.572 7.572 0 013.649 2.109l-.668 1.849c.212.297.396.615.55.95l1.936.346c.193.669.296 1.376.296 2.107 0 .731-.103 1.438-.296 2.107l-1.936.346a5.876 5.876 0 01-.55.95l.668 1.85a7.572 7.572 0 01-3.65 2.108l-1.268-1.504a5.956 5.956 0 01-1.096 0l-1.268 1.504a7.572 7.572 0 01-3.65-2.109l.668-1.849a5.876 5.876 0 01-.55-.95l-1.936-.346A7.584 7.584 0 01.42 8c0-.731.103-1.438.296-2.107l1.936-.346c.154-.335.338-.653.55-.95l-.668-1.85A7.572 7.572 0 016.184.64l1.268 1.504a5.956 5.956 0 011.096 0L9.817.639zm.496 1.737L9.19 3.709l-.78-.072a4.456 4.456 0 00-.41-.02l-.206.006-.204.014-.78.072-1.124-1.333-.222.096c-.346.159-.675.35-.984.57l-.194.144.593 1.64-.455.64a4.384 4.384 0 00-.287.463l-.122.244-.327.713-1.713.305-.017.12a6.128 6.128 0 00-.029.343L1.92 8c0 .232.014.462.04.689l.016.119 1.713.306.327.713c.076.165.162.325.258.48l.151.227.455.64-.593 1.639.194.145c.31.22.638.411.984.57l.222.095 1.123-1.332.78.072c.136.013.273.02.411.02l.206-.006.204-.014.78-.072 1.123 1.332.224-.095c.345-.159.674-.35.983-.57l.193-.145-.592-1.639.455-.64c.105-.148.201-.303.287-.463l.122-.244.327-.713 1.712-.306.018-.12c.013-.113.022-.227.029-.342L14.08 8c0-.232-.014-.462-.04-.689l-.017-.12-1.712-.305-.327-.713a4.368 4.368 0 00-.258-.48l-.151-.227-.455-.64.592-1.64-.193-.144c-.309-.22-.638-.411-.983-.57l-.224-.096zM8 5a3 3 0 110 6 3 3 0 010-6zm0 1.5a1.5 1.5 0 100 3 1.5 1.5 0 000-3z' fill='%23666' fill-rule='nonzero'/%3E%3C/svg%3E");
}
.add {
background-image: url("data:image/svg+xml,%3Csvg width='16' height='16' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill='%23666' fill-rule='nonzero' d='M8.75 1.151V7.25l6.099.001v1.5h-6.1l....