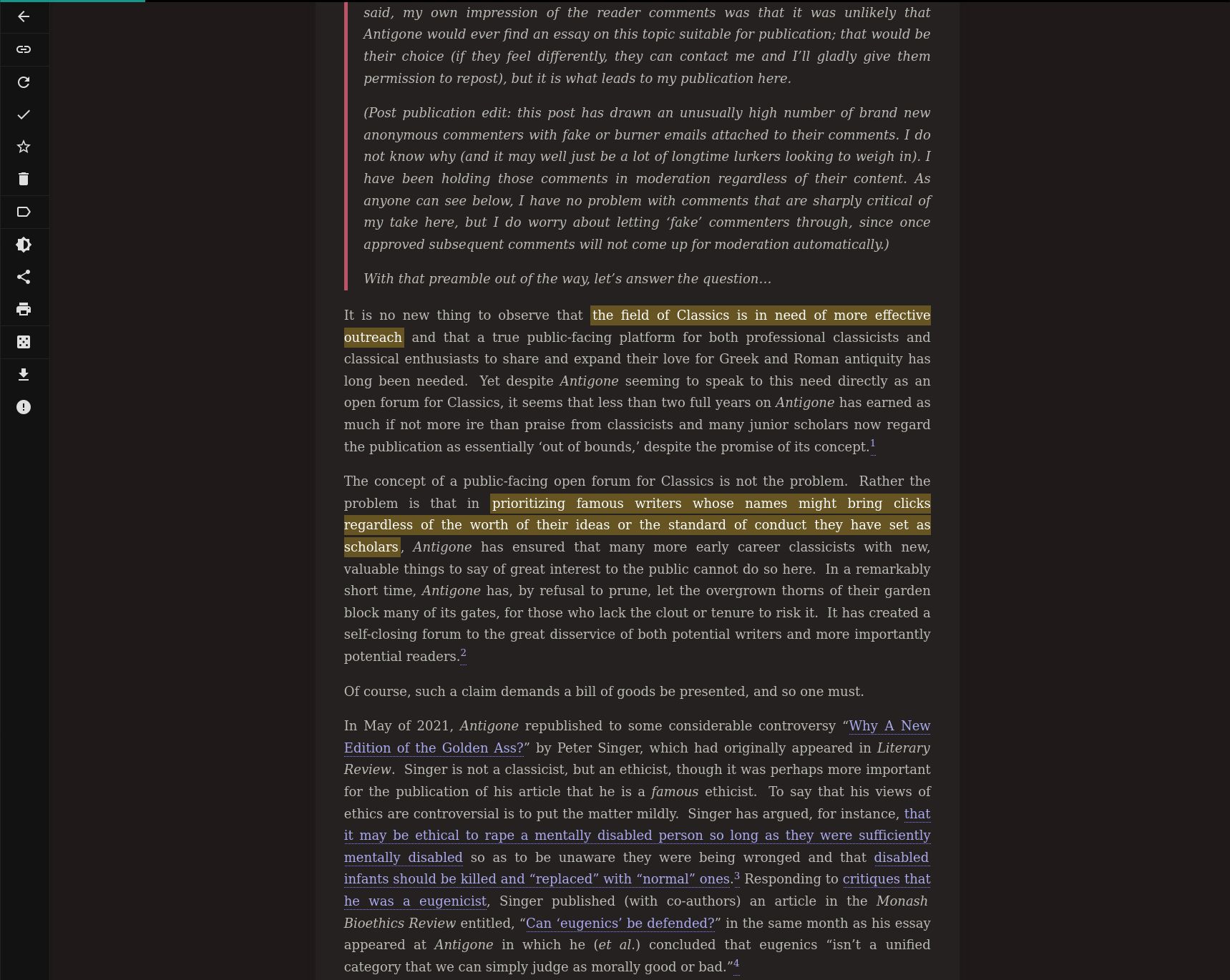
Improvement on the dark theme of Wallabag, using serif font, justified text, less contrast and better spacing.
Readable Dark Wallabag by nojhan

Details
Authornojhan
LicenseCC-BY-SA 3 and later
Categorywallabag.it
Created
Updated
Code size1.2 kB
Code checksumd2d425b0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Small modifications on the dark theme of app.wallabag.it:
- serif font,
- justified text,
- less contrast,
- better spacing.
Source code
/* ==UserStyle==
@name wallabag.it - 24/02/2023 11:06:08
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("wallabag.it") {
.progress {
background-color:black;
}
.progress .determinate {
background-color: #16968a !important;
}
#content {
background-color: #201919 !important;
}
article {
text-align: justify;
font-family: "Tiempos",serif;
color: #BABDB6 !important;
}
h1 {
font-family: "Tiempos",serif;
}
#article {
background-color: #262121 !important;
padding: 5px 2em;
}
article a {
color: #aae !important;
border-bottom: thin dotted #88f !important;
}
article a:hover {
color: #88f !important;
border-bottom: thin solid #44f !important;
}
.annotator-hl {
background-color: #652 !important;
color: #fff !important;
padding:3px;
}
.side-nav li > a:hover {
background-color: #2d2d2d !important;
}
blockquote {
border-color: #b56;
}
}