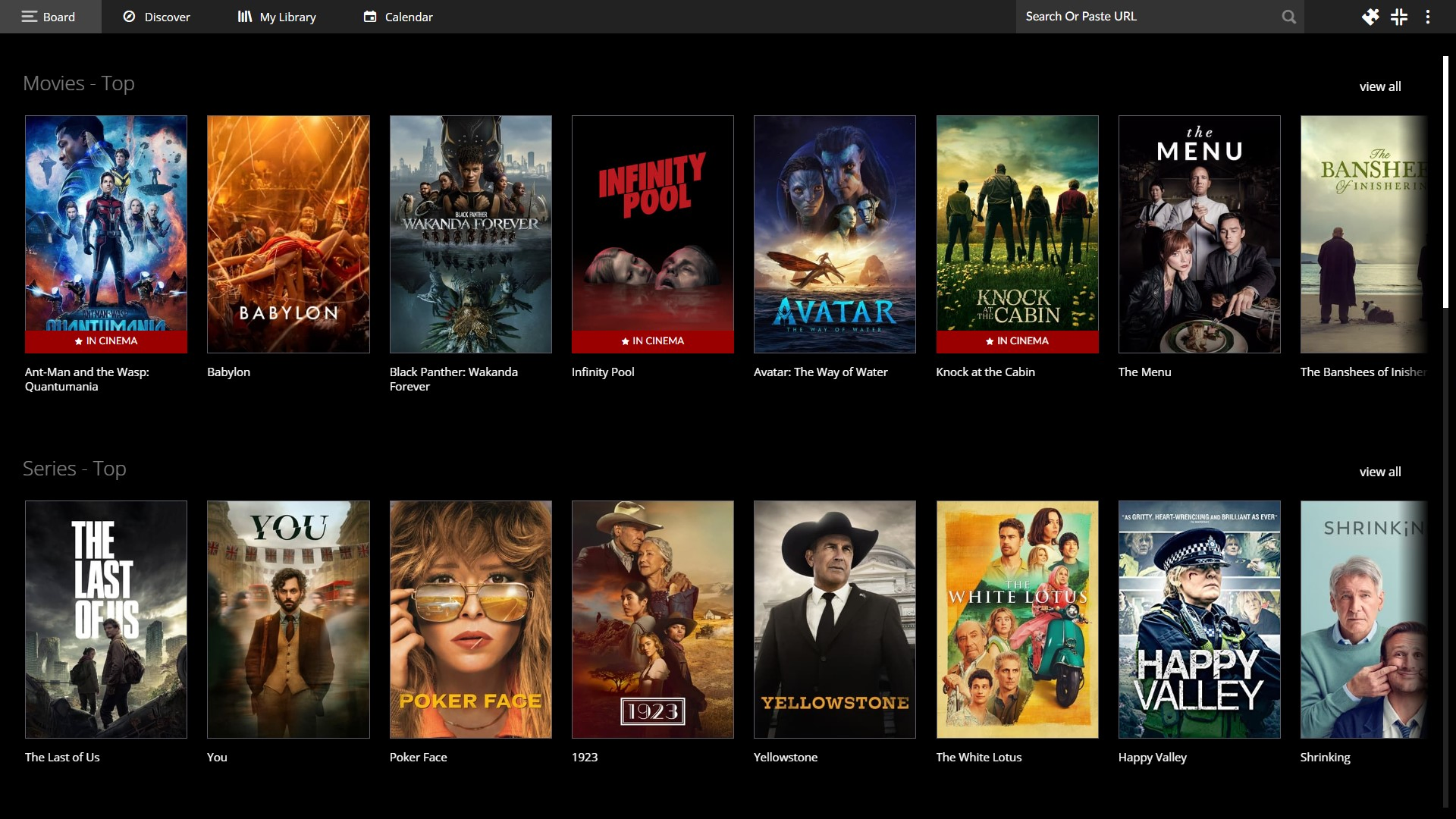
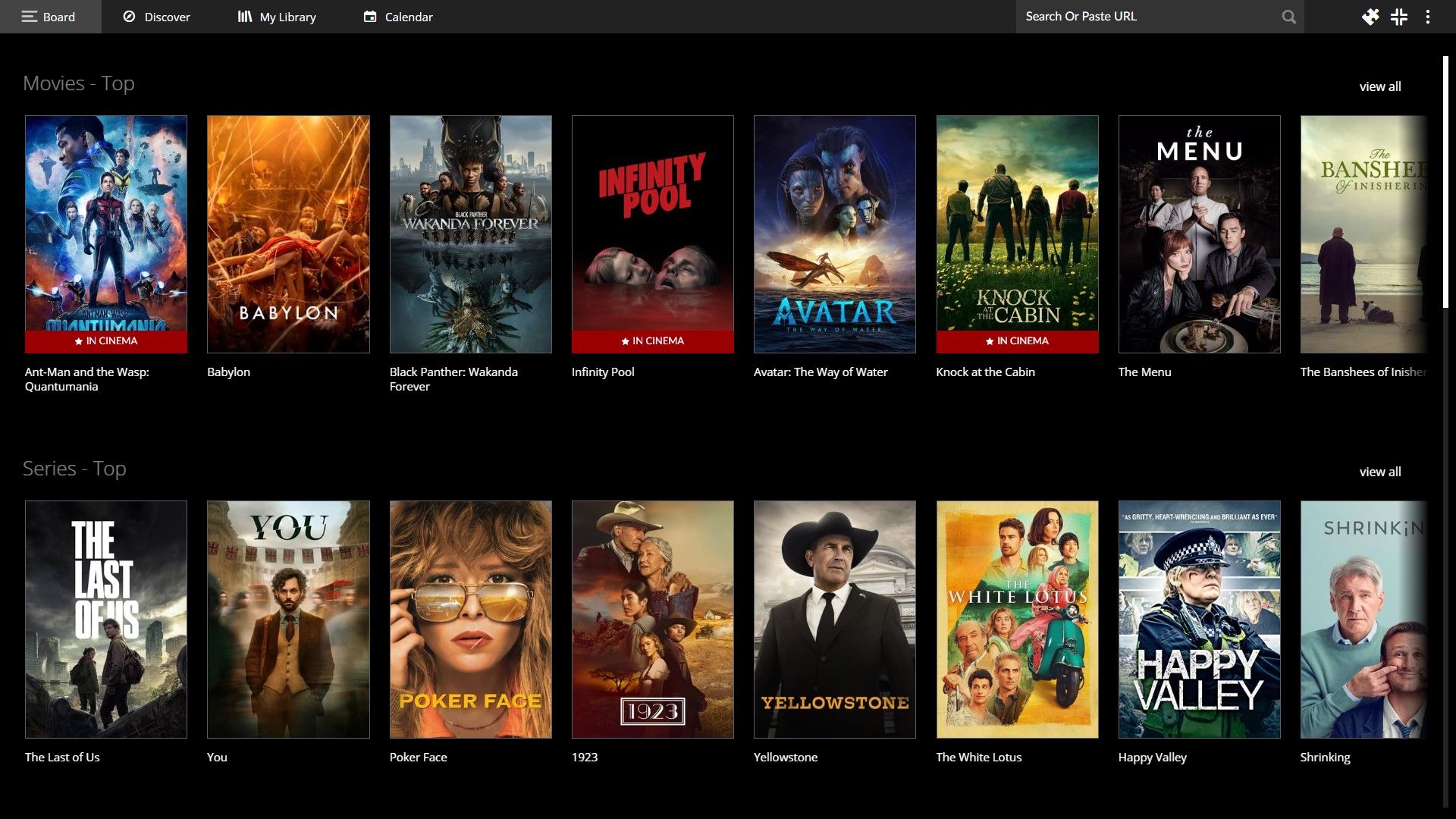
Stremio web app dark theme. Most colors replaced with grayscale.
Stremio Dark (v4) by eman
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/259966.user.css

Details
Authoreman
LicenseNO-REDISTRIBUTION
Categoryunset
Created
Updated
Code size3.8 kB
Code checksum2018f86a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Stremio Dark (v4)
@namespace USO Archive
@author EmanVH
@description Stremio web app dark theme. Most colors replaced with grayscale.
@version 20230906.01.37
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix('https://app.strem.io/shell-v4.4/#/'), domain("staging.strem.io") {
body {
background-image: linear-gradient(45deg, #000, #222) !important;
}
body #navbar .tab.selected .icon {
color: #fff !important;
}
body #topbar .logo img {
filter: invert(1) contrast(100) saturate(0) !important;
}
#window-controls #user-panel {
background-color: #000 !important;
box-shadow: 0 0 2rem 0 #333 !important;
}
.settings-container .settings-panel .account .profile-picture {
border: 2px solid #fff !important;
}
.settings-container .settings-panel a {
color: #fff !important;
}
input[type=checkbox]:checked {
background-color: #fff !important;
}
input[type=checkbox]:after {
background-color: #333 !important;
}
.segments li.selected {
background-color: #222 !important;
}
.addon .buttons .install {
background-color: #fff !important;
color: #000 !important;
}
.addon .buttons > a:not(.remove):hover {
color: #fff !important;
background-color: transparent !important;
box-shadow: 0 0 0 0.12rem #fff !important;
}
.addon .buttons .configure {
background-color: #fff !important;
color: #000 !important;
}
select option {
background-color: #000 !important;
}
#addonPromptModal .modal .modal-bg {
filter: saturate(0) !important;
background-color: #fff0 !important;
}
#addonPromptModal .modal {
box-shadow: 0 0 2rem 0 #333 !important;
}
#series-calendar ul.month li.day.today .date {
background: #fff !important;
color: #000 !important;
}
#future-episodes li.selected .date {
background: #fff !important;
color: #000 !important;
}
.items .notification.watched {
color: #000 !important;
background: #fff !important;
}
body #topbar #search-form-container #search-dropdown {
color: #fff !important;
background-color: #000 !important;
box-shadow: 0 0 2rem 0 #333, 0 0 2rem 0 rgba(0,0,0,0.6) inset !important;
}
*[id^='contextMenu'] {
filter: saturate(0) !important;
}
.streams-container .streams .stream .stream-play {
background-color: #fff !important;
}
.streams-container .streams .stream .stream-play .icon {
color: #000 !important;
}
.sidebar .episodes .episodes-list li .episode-details .footer .watched {
background-color: #fff !important;
}
#discover .info-box .content .actions .button:hover {
background-color: #fff !important;
color: #000 !important;
}
#discover .info-box .content .actions .button.play .icon-container {
background-color: #fff !important;
color: #000 !important;
}
#controlbar .popup {
background-color: #000 !important;
}
#subtitleMenu .options ul.select-squares li.selected {
background-color: #fff !important;
color: #000 !important;
}
#streamReport {
background-color: #000 !important;
box-shadow: 0 0 2rem 0 #333 !important;
}
[type='range']::-webkit-slider-runnable-track {
background: #fff !important;
}
[type='range']::-webkit-slider-thumb {
background: #fff !important;
box-shadow: 0 0 0 .25rem rgba(0,0,0,0.2) inset !important;
}
#sidebar-handle {
background: #000 !important;
}
#volumeControl #volumeSlider .scale-visual {
background: #fff !important;
}
#volumeControl #volumeSlider .nipple {
background: #fff !important;
box-shadow: 0 0 0 .25rem rgba(0,0,0,0.2) inset !important;
}
#intro .pres .logo {
filter: saturate(0) !important;
}
#introModal .background {
background-color: #000 !important;
filter: blur(6rem) saturate(0) !important;
}
}