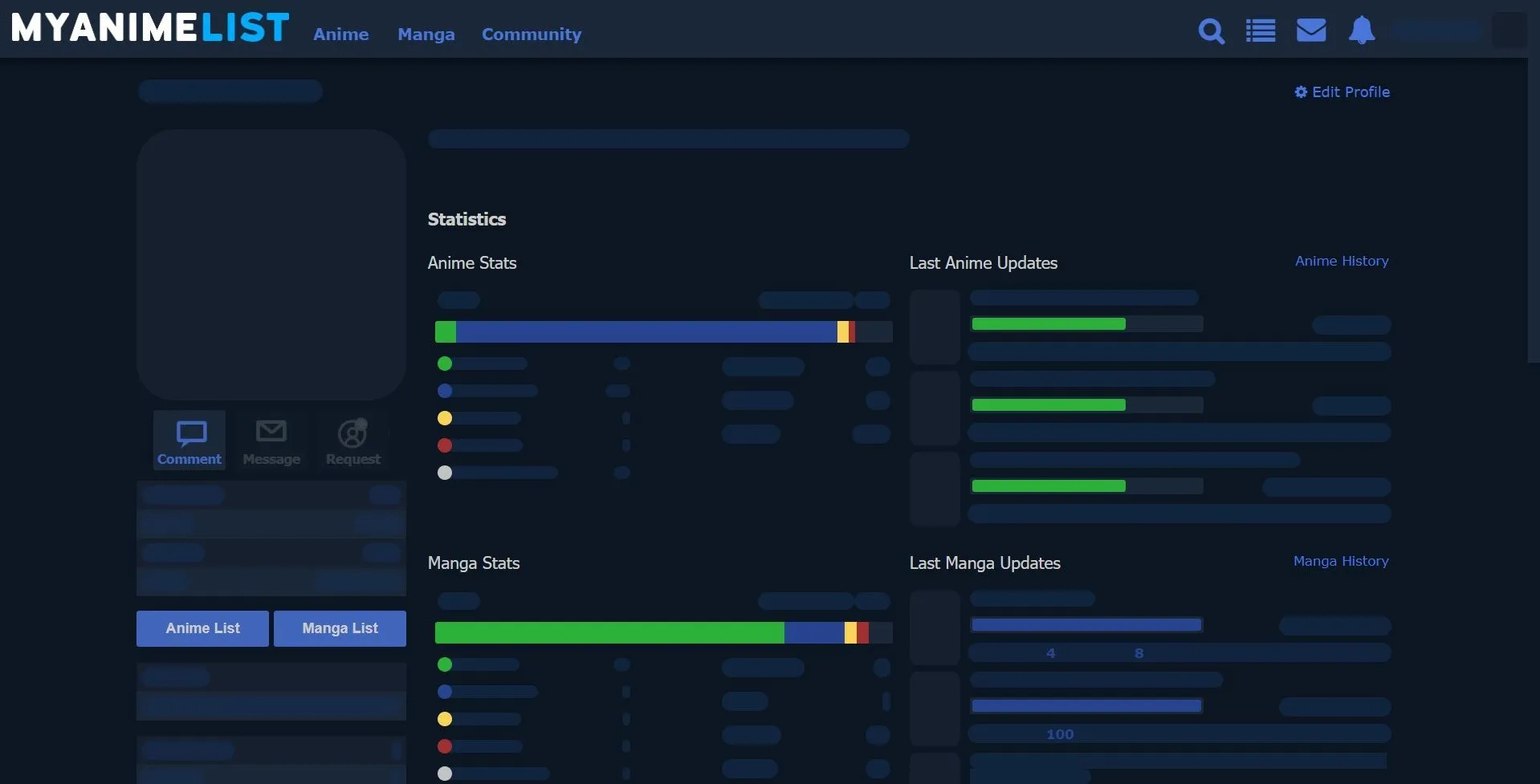
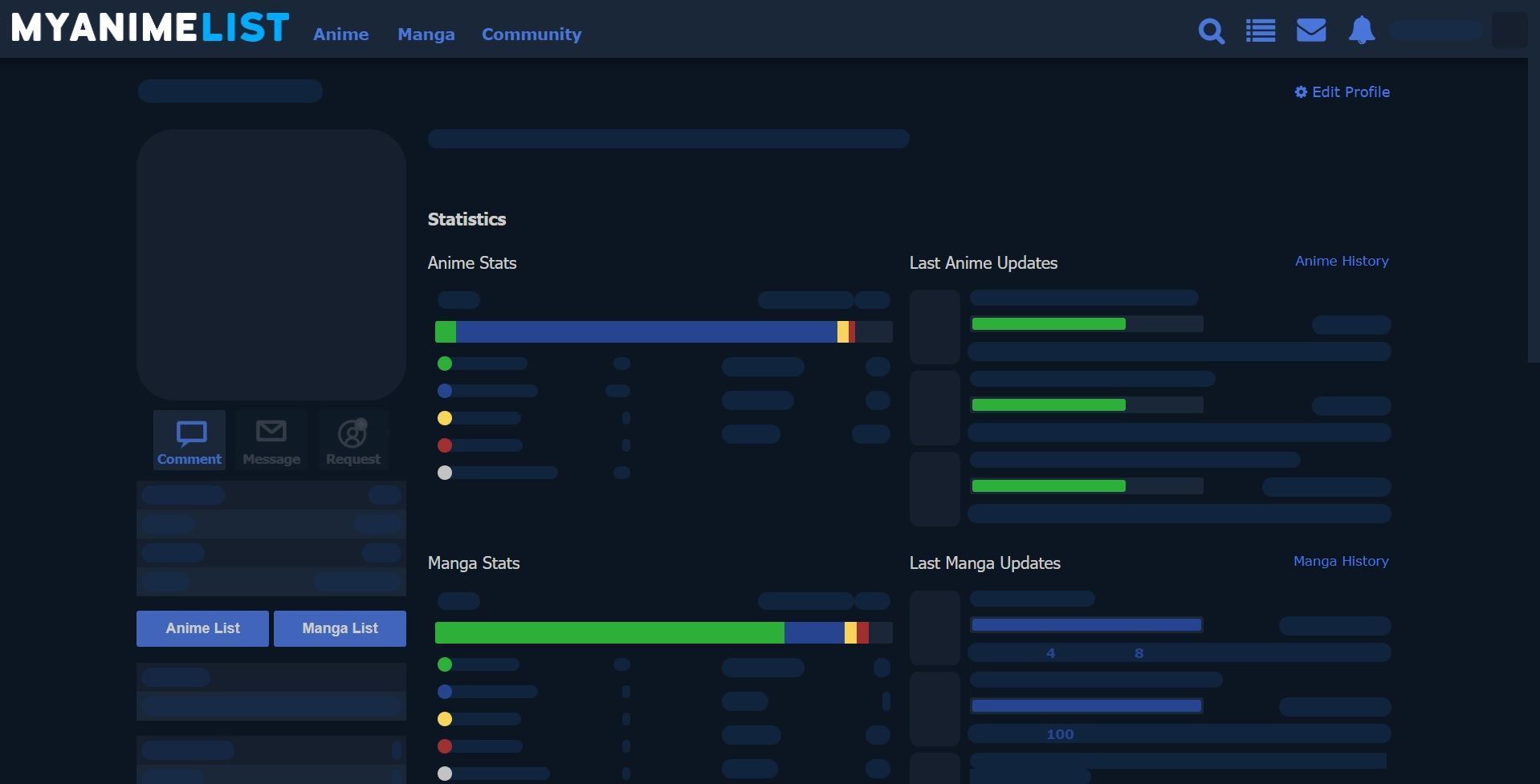
Makes MyAnimeList look a bit more like AniList.
AL MAL by jordy3d

Details
Authorjordy3d
LicenseNo Redistribution
Categorymyanimelist
Created
Updated
Code size68 kB
Code checksumec293f34
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Release!
- AniList-inspired logo!
- AniList-inspired colour scheme!
- AniList-inspired search box (may need to be clicked on twice to work)!
- More compact header!
- Sticky Header!
- Darker scrollbar because ew!
- Probably more!
Update 1!
- Found a couple of minor spots that needed to be re-coloured!
- Changed the header a little to have the tabs be white and enabling the links below them to change colour on hover!
- Probably something else I forgot!
Update 2!
- Removed the Halloweeny-ness from the style. It was kinda getting in the way and it's not particularly necessary
- Minor bugfixes
- Minor updates here and there
Update 3!
- Removed a few minor elements
- Fixed broken text on Anime/Manga History
- Fixed Next/Previous text on places like Top Anime
- Fixed "Your Score" text on places like Top Anime
Update 4!
- Update to Seasonal view (noticed on Producer page, not sure if it was there for other pages
Update 5!
- Removed Valentines stuff because I'm alone (and also just to keep a consistent look)
- Removed add above main panel on home page
- Minor changes here and there where styling was missed
Update 6!
- Modified Easter stuff. I decided to keep it rather than remove it because it doesn't look too distracting, but you can comment the appropriate spot if you want.
- Minor update to header colours
Update 6.5!
- Apparently MAL decided to change something which broke the background of the style. It's fixed now.
Update 7!
- Made the Main Page react kinda nicely with the webpage size being updated. Hopefully I can start working on most major pages supporting various page sizes...
Update 8!
- Got my first profile comment, which revealed to me some missing portions of the style. They should be covered now!
Update 9!
Reviews on MAL updated apparently, so this is to catch up with that.
- Update review BG
- Update review avatar icon
- Added arrows to things that AniList normally has arrows for
Update 10!
Forums on MAL updated apparently, so this is to catch up with that.
- Update message BG
- Update message sender BG
- Updated minor UI elements
- Disabled my page resize thing for now. Will prolly work on it again at some point, but MAL is a mess to work with effectively.
Update 11!
Minor update, actually
- Update Sort bar in certain contexts
- Give Genre description a theme-appropriate colour
Update 12!
Missed Stuff update
- Updated elements on other Profile tabs
Update 13!
- A bunch of stuff I must have forgotten already
- Removed another ad banner
- Prep work for new layout styles on the Home Page...
Update 14!
HOTFIX
MAL added their own Dark Mode (guess they left 2016...) and it broke a bunch of stuff.
I've attempted to restore most key stuff, but things are still in progress, albeit low-priority.
Update 15!
Been a while, I guess. Nothing major this time, just a few bits and pieces I felt needed ot be fixed or updated.
- Improved spacing between elements on Profile page
- Improved New Reply bar thing in Forums
- Gave colour to some Forum buttons
- Fixed the Interest Stacks on a media page
- Improved my Quote hover effect (now nested quotes won't have all quotes have the hover bar)
Update 16
Been another while...
- Fixed up the Reply and Comment input fields on Profiles and Forum threads
- Applied styling to the new forum thread style
- Applied styling to forum context menus
- Probably some more things I've forgotten...
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AL MAL
@version 20240531.05.44
@namespace https://userstyles.world/user/jordy3d
@description Makes MyAnimeList look a bit more like AniList.
@author jordy3d
@license No License
==/UserStyle== */
@-moz-document domain("myanimelist.net") {
/*Primarily style theme*/
/*Dark Scrollbar*/
::-webkit-scrollbar { width: 10px; }
::-webkit-scrollbar-track { background: #fff0; }
::-webkit-scrollbar-thumb { background: #192739; }
::-webkit-scrollbar-thumb:hover { background: #39516b; }
::-webkit-scrollbar-corner { background: #0000; }
body, html,
body:not(.ownlist),
.page-common #myanimelist,
.page-common #contentWrapper,
.page-common #content,
.page-forum .forum_boardrowspacer,
#fancybox-outer,
.page-rwd.page-history #contentWrapper,
.review-element,
a.mal-btn.outline, button.mal-btn.outline
{
background: var(--aniListMainBG);
}
body, html
{
background: var(--aniListMainBG) !important;
}
.page-common #menu,
.anime-detail-header-stats .stats-block,
.anime-detail-header-stats .user-status-block,
.page-common #horiznav_nav ul li a,
.detail-characters-list .left-column table:nth-of-type(even), .detail-characters-list .left-right table:nth-of-type(even),
.page-forum .forum_boardrow1,
.page-common .footer-ranking,
.page-common .incrementalSearchResultList .list,
.page-common .bgColor1,
body.news .news-container .news-info-block, body.news .news-container .tags,
.news-list .comment-list:nth-of-type(even),
.seasonal-anime-list .seasonal-anime .prodsrc,
.seasonal-anime-list .seasonal-anime .genres .genre,
.seasonal-anime-list .seasonal-anime .synopsis,
.ranking-digest,
.widget-slide-block .widget-slide .btn-anime .external-link,
.navi-seasonal,
.page-common .halloween .h1,
.btn-rect-grey1,
.page-common .btn-forum,
.page-forum .btn-forum-manga-store,
.forum .forum-board:nth-of-type(even),
body.notification .notificaiton-category-nav a.active,
body.notification .notificaiton-category-nav a:hover,
body.notification .notification-item:hover,
.quickadd-content .quickAdd-anime-result-unit:nth-of-type(odd), .quickadd-content .quickAdd-manga-result-unit:nth-of-type(odd),
.ownlist_style #new-style .info,
.ownlist_style .new-theme-list .new-theme-unit,
.pmessage-message-history,
.page-common .bgbdrContainer,
.private-message-content .dialog-text,
.about-content.content-bg-grey,
.page-common .header-notification-item.new,
.page-common.ownlist_anime_update #dialog,
.header2,
.about-membership .pb24.mb16,
.membership .about-membership .about-no-ads,
.anime-character, .manga-character,
.c-box.has-bg,
[class*=submissions-answer],
.mal-navbar, .dark-mode .mal-navbar,
body.index .widget-container .widget.friend_list_updates .footer,
.anime-filter2 .navi-seasonal .horiznav-nav-seasonal .btn-type li,
.head-config,
.profile .boxlist-container .boxlist,
.page-forum .forum.thread .message .message-container
{
background: var(--anilistLift1);
border-radius: var(--borderRadius);
}
.top-ranking-table tr.ranking-list td,
.user-profile .user-status li,
.dark-mode .user-profile .user-status li,
.sns-setting .table tr:nth-of-type(odd) td,
.message.read > .mym,
.ownlist_style_theme .customize-content-left h2.theme-custom-header,
#gdpr-modal-bottom,
.profile .user-comments .comment,
.page-forum .forum-topic-message .message-wrapper .content,
.page-common table.forum-topics
{
background: var(--anilistLift1);
}
.setting-row.show-hidden,
.page-common .header-profile .header-profile-dropdown ul li a:hover
{
background: var(--anilistLift1) !important;
}
.page-common #headerSmall,
.page-common #searchBar.searchBar #topSearchText, .page-common #searchBar.searchBar #topSearchValue,
.page-forum .forum_boardrow2,
.page-common #footer-block,
.page-common .incrementalSearchResultList, .page-common #searchBar.searchBar #topSearchButon,
.page-common .incrementalSearchResultList .list.separator,
.page-common .incrementalSearchResultList .list.focus,
.btn-detail-recommendations-view-all,
.page-common .quotetext, .page-common .codetext,
.replied,
body.news .news-container .tags .tag,
.seasonal-anime-list .seasonal-anime .genres,
.seasonal-anime-list .seasonal-anime .prodsrc a.button_add, .seasonal-anime-list .seasonal-anime .prodsrc a.button_edit,
.seasonal-anime-list .seasonal-anime .image,
.seasonal-anime-list .seasonal-anime .information .scormem,
.seasonal-anime-list .seasonal-anime .information .info,
.ranking-digest .ranking-header,
.page-common a.button_add.button_add, .page-common a.button_add.button_edit, .page-common a.button_edit.button_add, .page-common a.button_edit.button_edit,
.page-common .header-profile .header-profile-dropdown,
.page-common .header-profile .header-profile-dropdown a,
.page-common .header-notification-dropdown .arrow_box,
.page-common #nav li a:hover, .page-common #nav li.hover a,
.user-profile .user-status li:nth-of-type(even),
.profile .user-statistics .stats-graph,
.profile .user-statistics .stats-graph .graph.plan_to_watch, .profile .user-statistics .stats-graph .graph.plan_to_read,
.profile .statistics-updates .data .graph,
.user-profile .user-function .icon-user-function,
.top-ranking-table tr.ranking-list:nth-of-type(odd) td,
.page-common .header-list .header-list-dropdown, .page-common .header-list .header-list-dropdown a,
body.notification .notificaiton-category-nav a .counter.zero,
.quickadd-content .quickadd-form-search .inputtext, .quickadd-content .quickadd-form-search .inputButton,
.notification_settings .notification-setting-content .settings-notification .setting.header td,
.private-message-content .message.selected:first-of-type > .mym,
.page-common div.picSurround img,
.seasonal-anime-list .seasonal-anime .information,
.page-common #menu #menu_left #nav li:hover,
.profile .user-comments .comment > .text > .postActions + div > .spaceit,
.review-element > div > .body,
.review-element .thumbbody .body .bottom-navi .menu .menu-block,
.page-forum .forum-topic-message .message-wrapper .profile,
.page-common table.forum-topics tr td:nth-child(2n+1),
.page-common .bg-color-base5,
.history_content_wrapper .history-updates .work-graph,
.dark-mode a.mal-btn.secondary.outline.noborder.pressed, .dark-mode button.mal-btn.secondary.outline.noborder.pressed
{
background-color: var(--anilistLift2) !important;
}
.navi-seasonal .horiznav_nav ul li a, .navi-seasonal .horiznav_nav ul li a.navtab,
.navi-seasonal .horiznav-nav-seasonal .btn-seasonal .btn-type,
.spoiler input,
.setting-row.locate-right,
.notification_settings .notification-setting-content .settings-notification .setting td.button input[type=checkbox]:checked+label,
.footer-container,
.profile .user-comments .comment:nth-of-type(odd),
.page-forum .topic-poll .topic-poll-result .topic-poll-option .vote .topic-poll-button,
.dark-mode .mal-navbar button.mal-btn.secondary.outline
{
background: var(--anilistLift2);
}
.anime-search-form-block .anime-search-form-search .inputtext,
.anime-search-form-block .anime-search-form-search .inputButton,
.page-common .borderClass[style*="f6f6f6"],
.footer-divider::after,
.page-common #nav ul,
.review-element .thumbbody .body .reaction-box .btn-reaction
{
background-color: var(--anilistLift2) !important;
}
.quotetext > .quotetext,
.quotetext input[type="button" i],
#douki-anilist-username,
.page-common .header-profile .header-profile-dropdown a:hover,
.page-common .header-notification-item:hover, .page-common .header-notification-view-all a,
.top-ranking-table .status .btn-addEdit-large.btn-anime-watch-status,
.top-ranking-table .title .button-preview,
.page-common .header-list .header-list-dropdown:hover,
.page-common #menu.halloween #nav ul a:hover,
.review-element .thumbbody .body .reaction-box
{
background-color: #0c1724b3 !important;
}
.anime-manga-search .genre-link .genre-list .genre-name-link:hover,
.user-profile .user-status li.link:hover, .user-profile .user-status li.link:hover
{
background-color: #0f253eb3 !important;
}
.page-common .badresult,
.page-common a.button_add.button_add.dropped, .page-common a.button_add.button_edit.dropped, .page-common a.button_edit.button_add.dropped, .page-common a.button_edit.button_edit.dropped
{
background-color: #391919 !important;
}
.page-common a.button_add.button_add.reading, .page-common a.button_add.button_add.watching, .page-common a.button_add.button_edit.reading, .page-common a.button_add.button_edit.watching, .page-common a.button_edit.button_add.reading, .page-common a.button_edit.button_add.watching, .page-common a.button_edit.button_edit.reading, .page-common a.button_edit.button_edit.watching,
.review-element .thumbbody .body .tags .tag.recommended,
.msg-frame
{
background-color: #193922 !important;
color: #50a735 !important;
}
.page-common a.button_add.button_add.completed, .page-common a.button_add.button_edit.completed, .page-common a.button_edit.button_add.completed, .page-common a.button_edit.button_edit.completed
{
background-color: #4a76dc !important;
color: #82dae9 !important;
}
.review-element .thumbbody .body .tags .tag.mixed-feelings
{
background-color: #573e0c !important;
color: #d2802d !important;
}
.review-element .thumbbody .body .tags .tag.not-recommended,
.mal-alert.danger
{
background-color: #391919 !important;
color: #dc4a4a !important;
}
.page-common .goodresult, .page-common .successQuery
{
background-color: #193922;
}
.user-status-block .form-user-score,
.user-status-block .form-user-status, .user-status-block .btn-user-status-add-list,
.user-status-block .form-user-episode,
.page-common .inputtext,
.top-ranking...