A Theme For Styling Wolai Presentation Mode.
wolai-presentation by tianfanghan

Details
Authortianfanghan
LicenseNo License
Categorywww.wolai.com
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
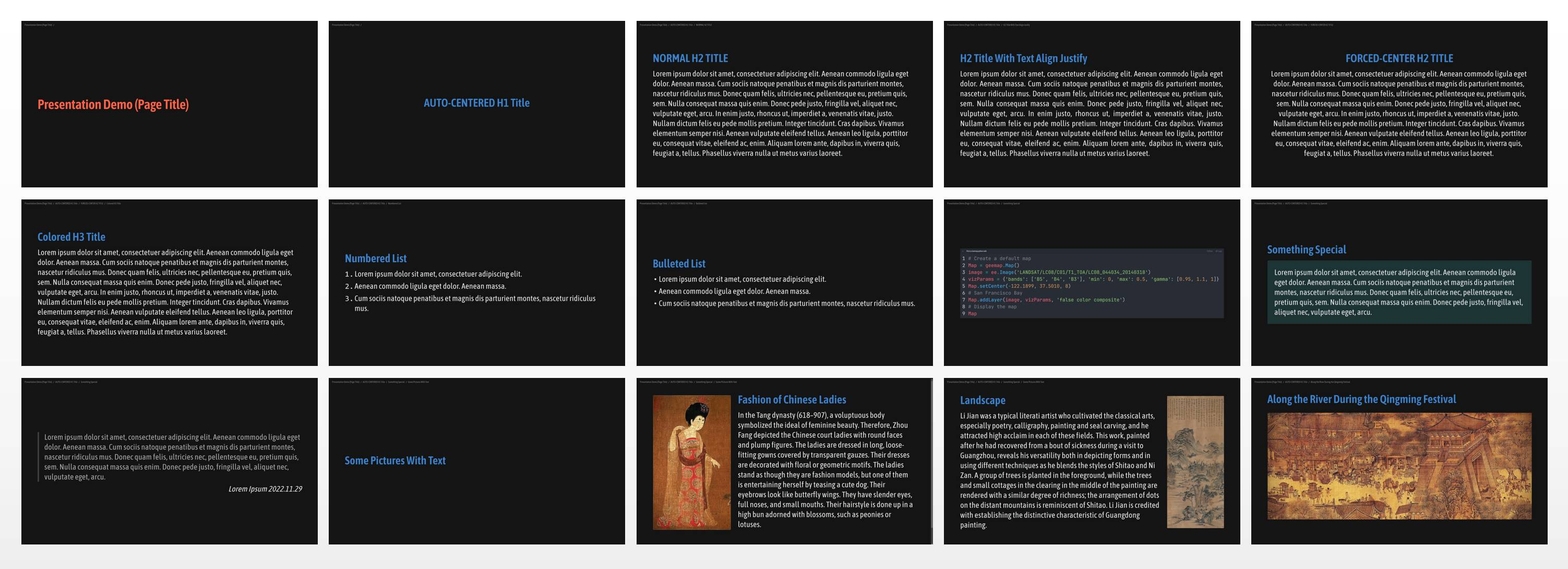
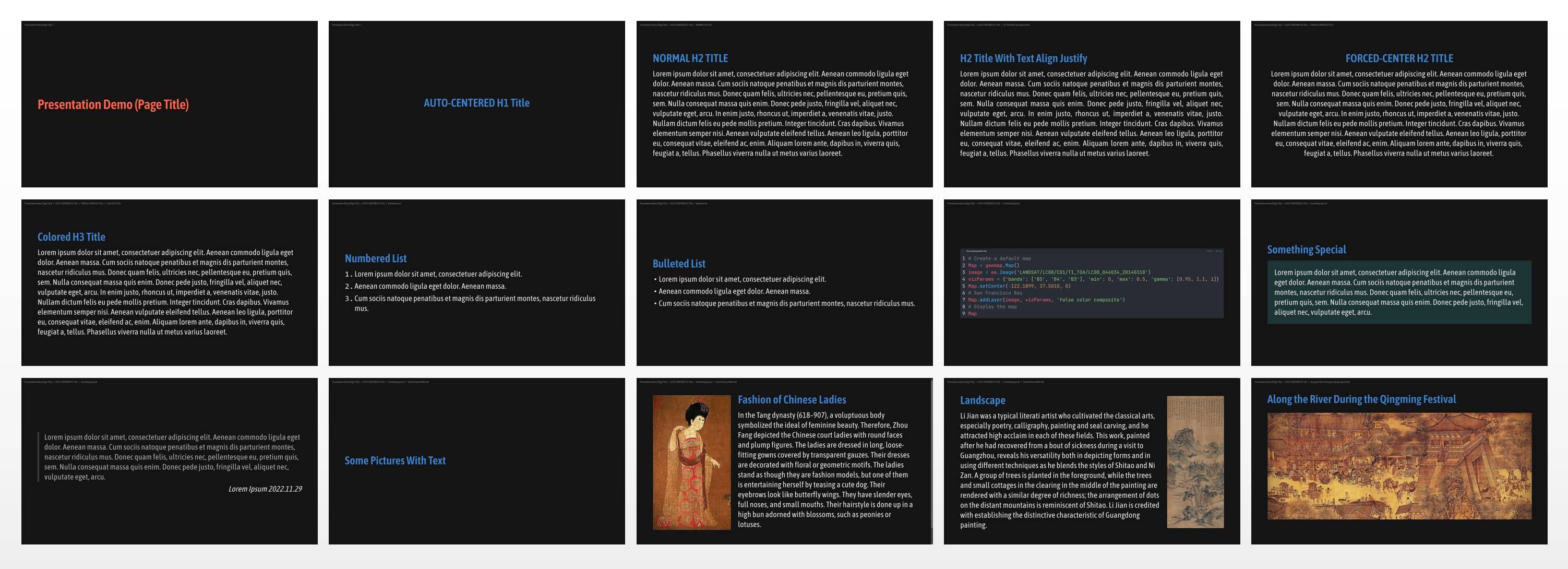
Wolai 可以直接按照演示模式(PPT模式)来展示文档的内容,真的提供了不少方便,这也是我寻遍所有笔记类软件都没有的功能。但演示模式的效果真的是一言难尽,字体大小与样式都无法调整。因此我又写了一个基于 Stylus 和 Stylish 浏览器插件的代码来提供一些额外的功能。在演示模式下选择分页模式效果更佳。
但需要说明的是,Wolai 的演示模式不能够对屏幕分辨率进行固定设计,也就是说不同的屏幕分辨率产生的演示效果是不同的,不会像 PPT 或者 Reveal.js 以及 Marp 框架那样在任何分辨率下都是绝对相同的结果。因此本代码需要使用者根据自己的屏幕分辨率来更改代码进行字体大小、行间距等样式来适应自己的审美需求(尤其是不同字型的大小、字母间距及行间距基本都是需要自己再次调节。我的演示样本只适合我的屏幕分辨率和我自己的审美情趣)。
Source code
/* ==UserStyle==
@name wolai-presentation
@version 20230310.06.58
@namespace userstyles.world/user/tianfanghan
@description A Theme For Styling Wolai Presentation Mode.
@author tianfanghan
@license No License
==/UserStyle== */
@-moz-document domain("www.wolai.com") {
/* ==UserStyle==
@name wolai-presentation
@version 20230304.02.06
@namespace userstyles.world/user/tianfanghan
@description A Theme For Styling Wolai Presentation Mode.
@author tianfanghan
@license No License
==/UserStyle== */
/*************************************************/
/*** ***/
/*** Select Google Fonts ***/
/*** 可选择引用 Google 字体 ***/
/*** ***/
/*************************************************/
@import url('https://fonts.font.im/css2?family=Asap:wdth,wght@87.5,460;87.5,620&display=swap');
/* @import url('https://fonts.font.im/css2?family=Source+Sans+3:wght@400;600&display=swap'); */
/* @import url('https://fonts.googleapis.com/css2?family=Fira+Sans+Condensed:wght@400;600&display=swap'); */
/* @import url('https://fonts.googleapis.com/css2?family=Noto+Sans+Display:wdth,wght@80,600;87.5,400&display=swap'); */
/*************************************************/
/*** ***/
/*** Please Try To Modify The Variables ***/
/*** 请尝试更改以下变量 ***/
/*** ***/
/*************************************************/
:root{
/* Normal Text Style */
/* 普通文本的样式 */
/* --text_font_family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif; */
--text_font_size: 3.4rem;
/* --text_font_color: #eee; */
/* Normal Text Line Height*/
/* 普通文本的行间距 */
--text_line_height: 4.6rem;
/* Titles Style */
/* 各级标题的样式 */
--title_font_family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif;
--title_font_size: 5.6rem;
--title_line_height: 6rem;
--title_font_weight: bold;
/* Make Title H1 Centered ? */
/* 是否将 H1 级别的标题居中显示 ? */
--H1_title_centerd: center;
/* All Headers and Text letter-spacing and word-spacing*/
/* 各级标题与普通文本的字母间距和单词间距 */
--all_letter_spacing: 0.0rem;
--all_letter_word_spacing: 0.2rem;
/* The page name title font styles */
/* 文件名大标题样式 */
/* --page_title_color: #222; */
--page_title_font_size: 6.2rem;
--page_title_line_height: 6.8rem;
/* The page title font center ? */
/* 文件大标题是否居中 ? */
--page_title_center: center;
/* 文件首页背景色 */
/* --page_background_color: #cf5659; */
/* Code block font styles */
/* 代码块字体样式 */
--code_font_family: 'Jetbrains Mono', monospace;
--code_font_size: 2.2rem;
--code_line_height: 3.4rem;
/* Formula Block Font Style */
/* 公式块文本的样式 */
--formula_font_size: 1.6rem;
/* U list key color */
/* 无序列表关键色 */
--uli_color: #cf5659;
/* O list key color */
/* 有序列表关键色 */
--oli_color: #cf5659;
/* --wolai-bg: #1a1626 !important */
}
/*************************************************/
/*** ***/
/*** Modify Code Below For Advanced Option ***/
/*** 更改以下代码来设置高级选项 ***/
/*** ***/
/*************************************************/
/* Normal Text Style (Default Font Size) */
/* 普通文本的样式(使用默认文本大小) */
._1X2d9, .BT0b5 {
outline: 0;
width: 100%;
word-break: break-word;
font-size: var(--text_font_size) !important;
min-height: 48px;
line-height: var(--text_line_height) !important;
-webkit-user-select: none!important;
-moz-user-select: none!important;
user-select: none!important;
font-family: var(--text_font_family) !important;
word-spacing: var(--all_letter_word_spacing) !important;
color: var(--text_font_color) !important;
}
/* 普通标题样式 */
.wdPNg, ._2O429 {
font-weight: bold !important;
font-size: var(--title_font_size) !important;
margin-bottom : 2.4rem !important;
line-height: var(--title_line_height) !important;
font-family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif;
}
/* Code 样式 */
._24xEQ {
outline: 0;
text-align: left;
font-size:var(--code_font_size) !important;
min-width: 0;
height: 100%;
width: 100%;
font-family: var(--code_font_family) !important;
color: var(--wolai-code-node-color);
background: var(--wolai-code-node-bg);
line-height: var(--code_line_height) !important;
}
/* 一级标题样式 */
.FoL9X, .cmjef {
font-weight: bold !important;
font-size: var(--title_font_size) !important;
line-height: var(--title_line_height) !important;
font-family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif;
text-align: var(--H1_title_centerd) !important;
}
/* 页面大标题样式 */
._2_xcE, ._1lDWR {
padding: 0 120px;
font-size: var(--page_title_font_size) !important;
font-weight: bold;
color: var(--page_title_color);
line-height: var(--page_title_line_height);
outline: 0;
white-space: pre-wrap;
word-break: break-word;
word-wrap: break-word;
flex: 1;
font-family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif;
text-align: var(--page_title_center) !important;
/* -webkit-text-stroke: 1px #a8a8a8; */
}
/* 标题目录样式 */
/* ._2La-C ._11Pe_, .mJ0Vs ._2ZBmv {
position: -webkit-sticky;
position: sticky;
top: 32px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
padding-bottom: 20px;
justify-content: center;
align-items: center;
max-height: calc(100vh - 40px);
font-family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif;
font-weight: bold;
} */
.mJ0Vs .K2szH {
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
font-size: 14px;
min-height: 30px;
line-height: 20px;
position: relative;
transition: all .2s;
cursor: pointer;
border-left: 3px solid var(--wolai-float-menu-border-color);
padding-left: 6px;
display: flex;
align-items: center;
font-family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif;
font-weight: bold !important;
}
/* 文件首页背景 */
._3CDUz, ._5dTAj {
display: flex;
align-items: center;
width: 100%;
background-color: var(--page_background_color) !important;
}
/* 无序列表 */
._2mfiN, ._3HmoU {
width: 2rem;
height: 2rem;
display: flex;
justify-content: center;
align-items: center;
margin-right: 1.6rem;
margin-top: 1.6rem;
margin-left: 2rem;
flex-shrink: 0;
background-color: #cf5659;
border-radius: 5rem;
padding-right: 2em;
}
/* 有序列表 */
.VUwtg, ._1Ss9j {
min-width: 26px;
height: 48px;
display: flex;
justify-content: center;
align-items: center;
margin-right: 6px;
margin-left: 2rem;
padding: 16px 40px 0 0;
flex-shrink: 0;
line-height: 48px;
font-size: 3rem;
color: #cf5659;
font-weight: bold;
}
._1BQlC {
padding: 50px 90px 50px 40px!important;
display: block;
position: relative;
}
._1aQt4 {
cursor: pointer;
display: inline-flex;
align-items: center;
justify-content: center;
flex-shrink: 0;
margin-right: 20px;
width: 46px;
height: 48px;
position: absolute;
top: 66px;
}
._1onc_ {
display: inline-block;
width: calc(100% - 56px);
margin-left: 78px;
}
}