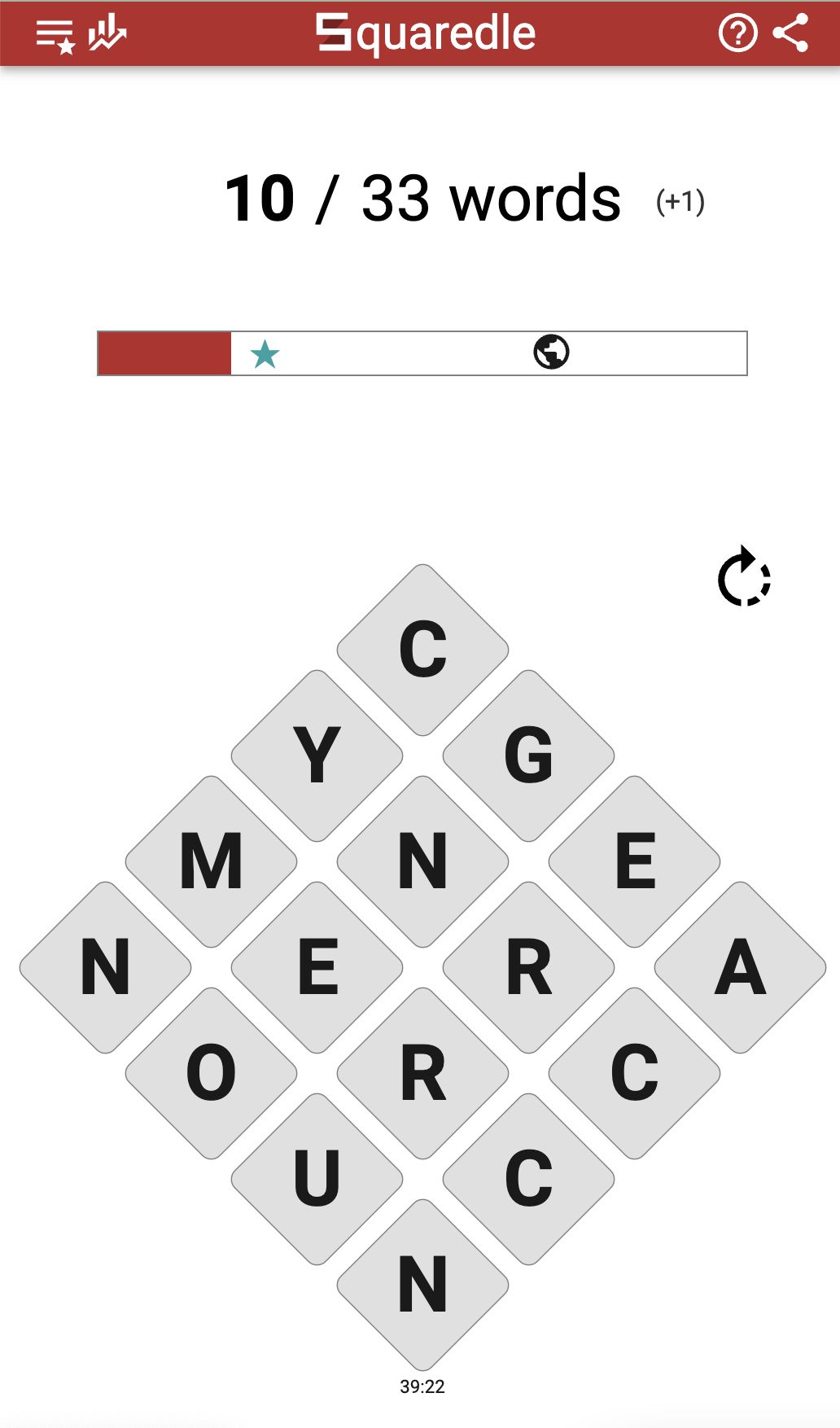
If you pay for Squaredle, you get access to a diagonal board, but it kind of sucks on mobile. This stylesheet makes it a little bigger so that you don't sacrifice the ability to read the letters when rotating into a diamond. Also: hide the volume button and some other small quality-of-life tweaks.
Squaredle with larger diagonal board by hashable

Details
Authorhashable
LicenseNo License
Categorysquaredle.app
Created
Updated
Code size1.4 kB
Code checksumab78bd2e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you pay for Squaredle, you get access to a diagonal board, but it kind of sucks on mobile. This stylesheet makes it a little bigger so that you don't sacrifice the ability to read the letters when rotating into a diamond. Also: hide the volume button and some other small quality-of-life tweaks.
Source code
/* ==UserStyle==
@name Bigger diagonal squaredle
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Bigger diagonal squaredle
@author Ted Morin
==/UserStyle== */
@-moz-document domain("squaredle.app") {
/* Hide sound toggle */
a.leftButton {
display: none;
}
/* Move date of archived puzzles out of the way */
#wordCountArea #betaWatermark {
top: -0.5rem;
}
#wordCountArea {
margin-bottom: -1rem;
margin-top: -1rem;
}
/* Make rotated board bigger */
.octRotate-1,
.octRotate-3,
.octRotate-5,
.octRotate-7 {
height: 125%;
width: 125%;
margin-left: -12.5%;
margin-top: -12.5%;
overflow: visible;
}
/* Increase rotated board font size */
.octRotate-1 .letter .unnecessaryWrapper,
.octRotate-3 .letter .unnecessaryWrapper,
.octRotate-5 .letter .unnecessaryWrapper,
.octRotate-7 .letter .unnecessaryWrapper {
font-size: calc(min(1em, 10vw) * 1.3);
}
/* Give room for word after rotating board */
#messageArea {
margin-bottom: 3rem;
}
/* Fix rotate button */
a.rightButton {
margin-top: -1rem;
margin-right: 1.5rem;
}
#board {
position: relative;
}
.letters {
position: initial;
}
#game {
overflow: visible;
}
}