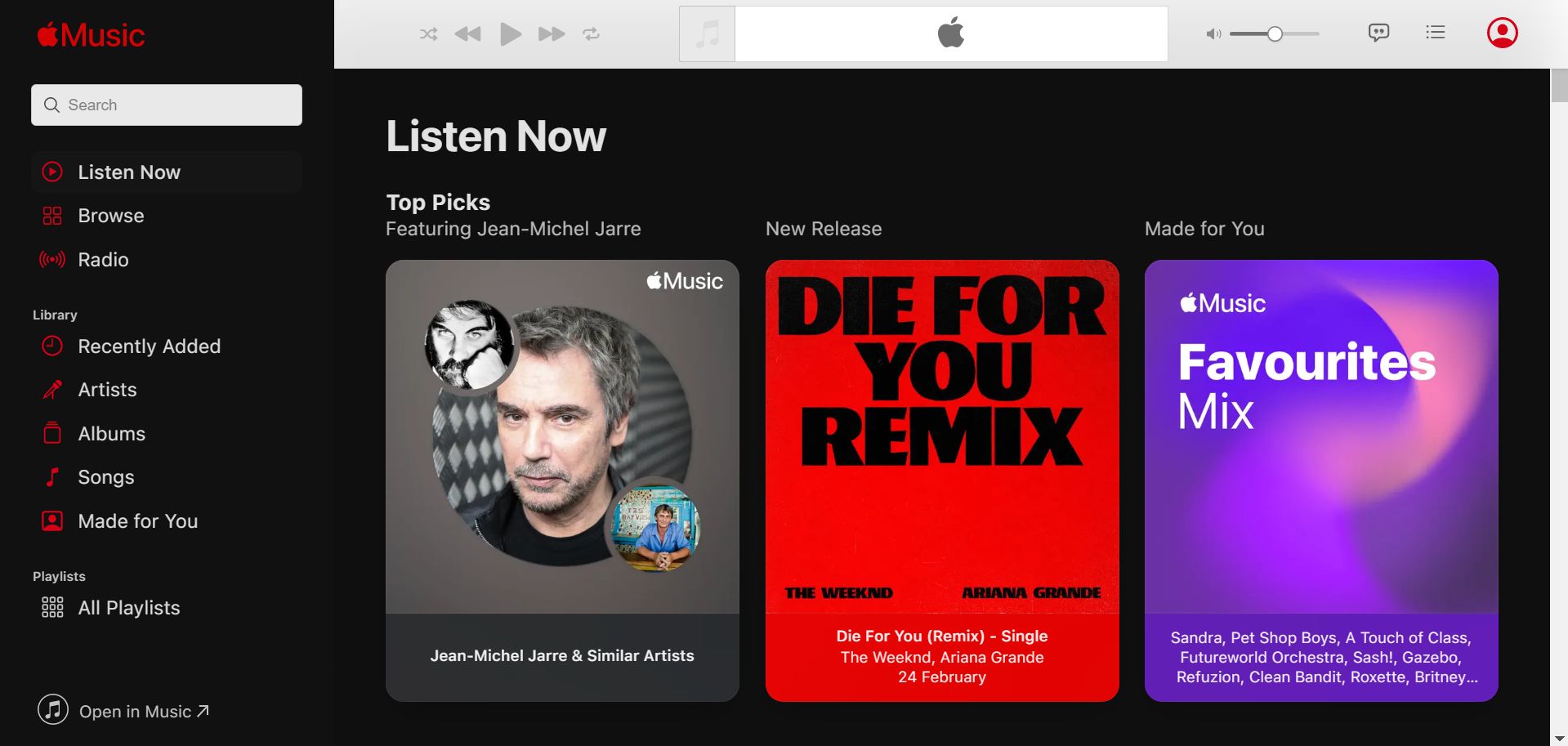
Black and red design for the Apple Music player website
apple music web player - black red by roy9674

Details
Authorroy9674
Licenseroy9674
Categorymusic.apple.com
Created
Updated
Size8.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name apple music web player - black red
@namespace https://userstyles.world/style/8779/apple-music-web-player-black-red
@version 1.0.0
@description A new userstyle
@author roy9674
==/UserStyle== */
@-moz-document domain("music.apple.com") {
body {
background-color: #0f0f0f;
cursor: default;
overflow: hidden;
}
label.svelte-1y30tvi span.svelte-1y30tvi, li.svelte-1y30tvi a span.svelte-1y30tvi {
color: rgb(247 247 247 / 88%);
font-weight: 400;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.product-lockup__title-link.svelte-21e67y.svelte-21e67y {
color: rgb(255 255 255 / 88%);
display: grid;
font-size: 12px;
font-weight: 400;
grid-template-columns: minmax(0,1fr) auto;
letter-spacing: 0;
line-height: 1.25;
}
.product-lockup__subtitle-links.svelte-21e67y.svelte-21e67y {
color: rgb(237 237 237 / 56%);
font-size: 12px;
font-weight: 400;
letter-spacing: 0;
line-height: 1.25;
margin-top: 1px;
}
.artist-detail-container.svelte-1gm2rut {
background-color: #000000;
height: calc(100vh - 98px);
overflow-y: auto;
padding-bottom: 20px;
position: absolute;
top: 0;
width: 100%;
z-index: 1;
}
:root {
--systemPrimary: rgb(248 248 248 / 88%);
}
.powerswoosh-container__heading.svelte-alvwvg {
color: rgb(255 255 255 / 71%);
}
.headings__metadata-bottom.svelte-1hr5slo.svelte-1hr5slo {
color: rgb(255 255 255 / 94%);
}
.footer-body.svelte-16sq1ho.svelte-16sq1ho {
color: rgb(255 255 255 / 78%);
}
footer.svelte-14pdlyy.svelte-14pdlyy {
background-color: #171717a6;
}
:root {
--systemSecondary: rgb(255 255 255 / 90%);
}
.app-container.is-not-focused .search-scope-bar.svelte-sixb6a.svelte-sixb6a {
-webkit-backdrop-filter: none;
backdrop-filter: none;
background-color: #313131;
}
.section--alternate.svelte-1g7ob8i.svelte-1g7ob8i {
background-color: #202020;
}
.side-panel.svelte-a9fl9p .side-panel-header-wrapper.svelte-a9fl9p {
background-color: #e20f0f;
}
.search-suggestions.svelte-1s1cxst.svelte-1s1cxst {
-webkit-backdrop-filter: blur(60px) saturate(210%);
backdrop-filter: blur(60px) saturate(210%);
background-color: #3131;
}
.context-menu.svelte-xzzpfu {
-webkit-backdrop-filter: none;
backdrop-filter: none;
background-color: #979494;
}
.search-input__text-field.svelte-g5zh93.svelte-g5zh93 {
background-color: #e9e9e9;
}
:root {
--systemPrimary: rgb(144 33 33 / 88%);
}
.header-nav--library-header.svelte-fwknzj .header-nav__heading.svelte-fwknzj {
color: rgb(255 253 253 / 88%);
}
.headings__title.svelte-1hr5slo.svelte-1hr5slo {
--explicitBadgeSize: 19px;
color: rgb(255 255 255 / 85%);
}
.songs-list-row.svelte-4druit .songs-list__col--song.svelte-4druit {
color: rgb(255 255 255 / 88%);
}
.title.svelte-hprj71 {
color: rgb(255 255 255 / 88%);
}
.header-nav__heading.svelte-fwknzj.svelte-fwknzj {
color: rgb(255 255 255 / 88%);
font-size: 34px;
font-weight: 700;
grid-column: 1/-1;
grid-row: 1;
letter-spacing: 0;
line-height: 1.17649;
}
.footer-contents.svelte-14pdlyy a.svelte-14pdlyy {
--linkColor: rgb(255 21 21 / 88%);
}
.button-container.svelte-gtfomf.svelte-gtfomf {
--linkColor: rgb(255 0 0 / 88%);
display: flex;
margin-bottom: 25px;
}
:root {
--systemPrimary: rgb(255 255 255 / 88%);
}
:root {
--systemPrimary: rgb(176 33 33 / 88%);
}
.ellipse-lockup.svelte-lb6hv8 .title.svelte-lb6hv8 {
color: #fff;
}
:root {
--systemPrimary: rgb(177 0 0);
}
.product-lockup__subtitle-links.svelte-21e67y.svelte-21e67y {
color: rgb(255 255 255 / 64%);
}
:host {
--playerDropShadow2: rgb(240 0 0 / 86%);
}
.product-lockup__subtitle-links.svelte-21e67y.svelte-21e67y {
color: rgb(255 255 255 / 66%);
}
.content-modal-container.svelte-1hp161j {
align-items: center;
background-color: #000;
/* border-radius: var(--modalBorderRadius); */
/* display: flex; */
/* flex-direction: column; */
height: auto;
/* max-height: calc(100vh - 160px); */
/* max-width: 691px; */
min-height: 230px;
/* overflow: hidden; */
/* position: relative; */
/* width: 80vw; */
/* width: calc(100vw - 50px); */
}
.content-modal-container.svelte-1hp161j:after {
background: linear-gradient(to top,#19000000 0,rgba(var(--pageBG-rgb),0) 100%);
bottom: 0;
content: "";
height: 64px;
opacity: 1;
pointer-events: none;
position: absolute;
transition-delay: 0s;
transition-duration: .3s;
transition-property: height,width,background;
width: calc(100% - 60px);
z-index: 1;
}
.library-track--header.svelte-ug841.svelte-ug841 {
background-color: #000;
}
.track-lockup.svelte-mtpuku.svelte-mtpuku {
align-items: center;
color: rgb(255 255 255);
display: grid;
grid-template-columns: auto auto 1fr auto;
padding-bottom: 7.5px;
padding-top: 7.5px;
position: relative;
width: 100%;
}
:root {
--systemPrimary: rgb(234 17 17);
}
:root {
--systemSecondary: rgb(214 214 214 / 90%);
}
:root {
--systemPrimary: rgb(212 2 2);
}
amp-contextual-menu {
--ctxmenu-item-bg-hover: rgb(0 0 0 / 97%);
}
.header-nav.svelte-fwknzj .more-button {
--contextMenuCircleFillOverride: rgb(0 0 0 / 87%);
}
.songs-list-row.svelte-sebpjq .songs-list__col--song.svelte-sebpjq {
color: #fff;
}
.add-to-library-button.svelte-1tvhpc2 {
color: #cbcbcb;
}
.side-panel-controls__clear.svelte-14w71z7.svelte-14w71z7 {
color: #282828;
}
.autoplay:active, .autoplay.autoplay__enabled, .autoplay__mode-enabled:active, .autoplay__mode-enabled.autoplay__enabled {
color: rgb(40 40 40 / 94%);
}
.up-next-item-time.svelte-1hcldbk.svelte-1hcldbk {
color: #000000;
}
.subtitle.svelte-1hcldbk.svelte-1hcldbk {
color: #000000a8;
}
.autoplay-caption.svelte-14w71z7.svelte-14w71z7 {
color: rgb(0 0 0 / 86%);
}
.chrome-volume__icon {
fill: rgb(0 0 0 / 64%);
}
h1, h2, h3, h4, h5, h6 {
color: #000000a3;
}
.autoplay amp-icon, .autoplay__mode-enabled amp-icon {
color: rgb(40 40 40 / 77%);
}
.top-search-lockup__primary.svelte-1peadgz.svelte-1peadgz {
color: #fff;
}
.vertical-video__title.svelte-1puvsf7.svelte-1puvsf7 {
color: #fff;
}
.artist-header__name.svelte-wdfu34.svelte-wdfu34 {
color: rgb(255 255 255);
}
body {
color: #ffffff;
}
.latest-release__headline.svelte-1fdlvtg.svelte-1fdlvtg {
color: rgb(214 214 214 / 88%);
}
.chrome-player__container {
color: rgb(0 0 0 / 81%);
}
.horizontal-lockup__title.svelte-f93ks2.svelte-f93ks2 {
color: rgb(255 255 255);
}
.link-box.svelte-2omogm.svelte-2omogm {
--text-color: #c8c8c8;
}
.edit-toggle-button.svelte-1x72f6o.svelte-1x72f6o {
color: rgb(190 190 190);
}
footer.svelte-16qnx96.svelte-16qnx96 {
background-color: #171717;
}
.section--alternate.svelte-1d2zdii.svelte-1d2zdii {
background-color: #1c1c1c;
}
.content-modal-container.svelte-1lxvxbc {
align-items: center;
background-color: #000;
border-radius: var(--modalBorderRadius);
display: flex;
flex-direction: column;
height: auto;
max-height: calc(100vh - 160px);
max-width: 691px;
min-height: 230px;
overflow: hidden;
position: relative;
width: 80vw;
}
.artist-detail-container.svelte-126nj40 {
background-color: #121212;
}
h1, h2, h3, h4, h5, h6 {
color: #e10707c2;
}
.search-suggestions.svelte-gndp75.svelte-gndp75 {
-webkit-backdrop-filter: blur(60px) saturate(210%);
backdrop-filter: blur(100px) saturate(495%);
background-color: hsl(0deg 0% 0% / 72%);
}
body {
color: #cacacafc;
}
.library-track--header.svelte-18wlm61.svelte-18wlm61 {
background-color: #0d0c0c;
}
.side-panel.svelte-j2ddr3 .side-panel-header-wrapper.svelte-j2ddr3 {
background-color: rgb(212 14 14);
}
h1, h2, h3, h4, h5, h6 {
color: #1a1717bd;
}
} 