Provides a better UI experience for the Spotify web app
Unified Spotify by murderaxo
Mirrored from https://github.com/psychon-night/stylesheets/raw/main/unified_spotify.user.css

Details
Authormurderaxo
LicenseGNU GPLv3
Categoryopen.spotify.com
Created
Updated
Code size15 kB
Code checksumeb153642
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
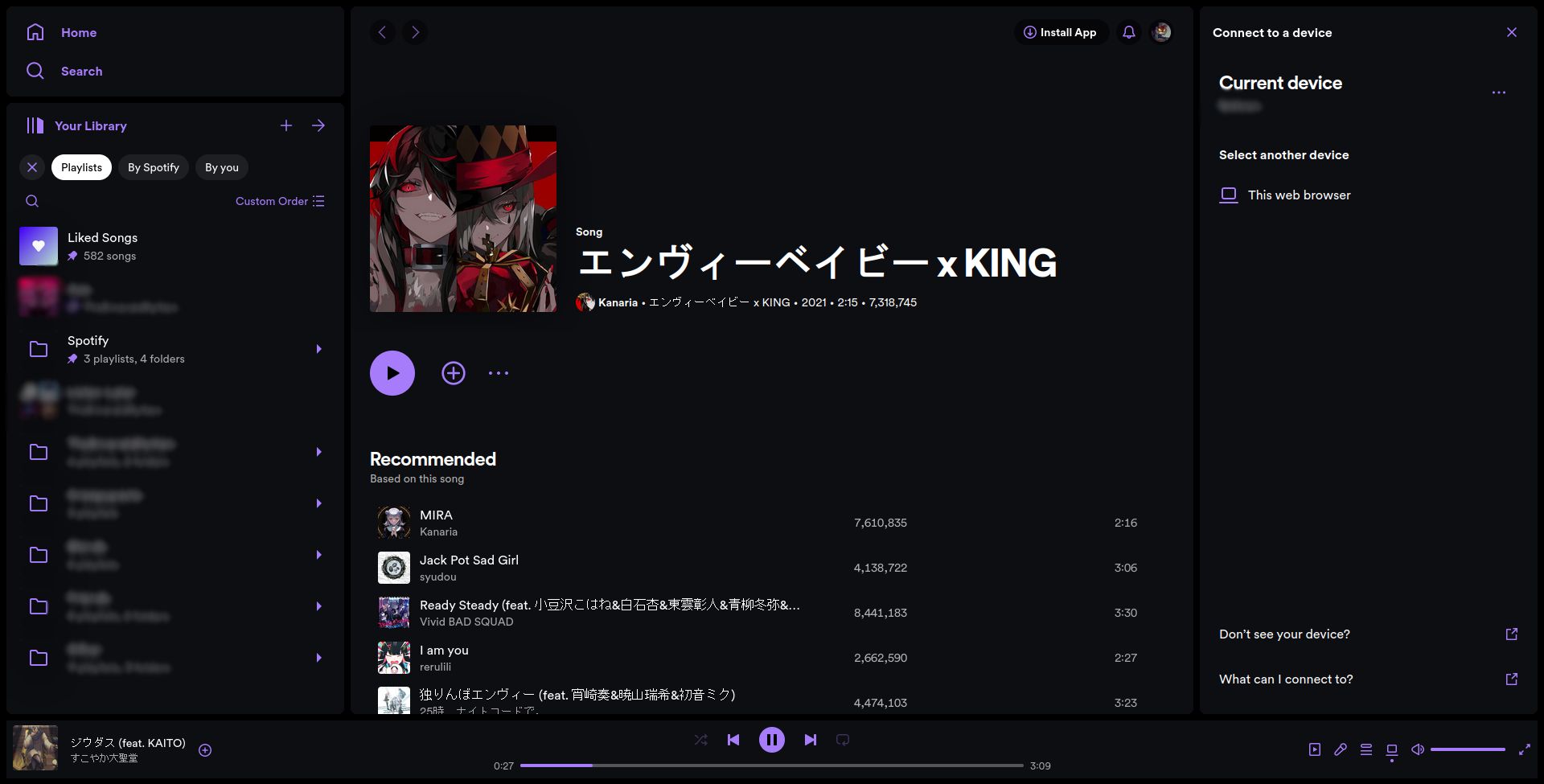
Screenshot from v1.12
This is fairly customizable through the Stylus theme settings:
- Hiding username
- Toggling expanded sidebar playlists (currently broken; not a priority fix)
- Hiding playlist song recommendations
- Changing scrollbar theme
- Custom accent colour (see caveats section below)
- Hiding Spotify's "Currently Playing On" status bar
These features are always enabled:
- Hiding sponsorships
- Hiding premium promotions
- Better dark colors
Caveats:
- The little bar visualisers cannot be themed, as they're gifs
Latest changes:
- Fixed more broken elements
- Added option to toggle hiding the footer (default ON)
- Fixed the footer being visible and unthemed
Known issues:
- Animations cause hover text to break
- Loading screens are currently unthemed
- When hiding song recommendations, the bottom of the playlist still has minor padding
- When custom colors are disabled, some text is completely unreadable (this appears to be a Spotify issue)
- "Visualizers" are unstyled - this is unfixable
- Some colour dots are unthemed
- What's new page has mismatched theme colours
- Hovering on list items still uses Spotify's highlight colour
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Unified Spotify
@namespace github.com/openstyles/stylus
@license GNU GPLv3
@version 1.14
@description Brings a new, unified UI to Spotify
@author Axo
@preprocessor stylus
@var checkbox hide_uname "HIDE USERNAME" 0
@var checkbox hide_recs "HIDE RECOMMENDATIONS" 0
@var checkbox hide_spCon_bottom "HIDE 'PLAYING ON'" 0
@var checkbox simple_sidebar "SIMPLIFIED SIDEBAR" 0
@var checkbox hide_footer "HIDE FOOTER" 1
@var select hide_sb "SCROLLBAR MODE" {"use_theme:THEMED": "styled", "spotify:DEFAULT": "spotify", "hidden:HIDDEN": "hidden"}
@var checkbox use_custom_theme_color "USE CUSTOM COLORS" 1
@var color custom_theme_color "CT: ACCENT COLOUR" #9b6ef4
@var color ct_active_song "CT: ACTIVE TRACK COLOUR" #1c1e26
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
@keyframes gay {
0% {
filter: hue-rotate(0deg)
}
100% {
filter: hue-rotate(360deg)
}
}
/* Spotify Web Player */
/* Hide premium promotions */
.html,
.spotify__container--is-web {
overflow-x: hidden!important
}
.Upqw01TOXETOmR5Td7Dj,
.eCtSle,
.Foyk_HJx16yh22JYmQ56 .ATUzFKub89lzvkmvhpyE {
display: none
}
.InvalidDropTarget .ATUzFKub89lzvkmvhpyE,
.b2KVTiBUcXV1kT0OjL2p .ATUzFKub89lzvkmvhpyE {
transition: all 1s;
}
.InvalidDropTarget .ATUzFKub89lzvkmvhpyE:hover,
.b2KVTiBUcXV1kT0OjL2p:hover .ATUzFKub89lzvkmvhpyE:hover {
transition: all 1s;
}
if hide_sb==hidden {
.os-scrollbar-vertical {
display: none
}
}
else {
.os-scrollbar-vertical {
width: 5px!important;
border-radius: 5px 5px!important
}
if hide_sb==styled {
.os-scrollbar-handle {
width:5px!important;
border-radius: 5px 5px!important;
if use_custom_theme_color {
background: custom_theme_color!important;
filter: opacity(0.5)!important
}
}
}
}
/* Lyrics */
.e7eFLioNSG5PAi1qVFT4, .gqaWFmQeKNYnYD5gRv3x, ._Wna90no0o0dta47Heiw, .nw6rbs8R08fpPn7RWW2w, .SruqsAzX8rUtY2isUZDF, .EhKgYshvOwpSrTv399Mw .BXlQFspJp_jq9SKhUSP3 {
background: hsl(227, 15%, 6%)!important
}
._Wna90no0o0dta47Heiw::after, .cLkUmr {
background: none!important
}
._Wna90no0o0dta47Heiw {
top: 25vh
}
.O7ooKKJG0MArEwDgD6IV, .hS_lrRHiW4BSWL8WcE8Q {
display: none
}
.BXlQFspJp_jq9SKhUSP3 {
text-align: center!important
}
/* Hides sponsors */
.sponsor-text,
.sponsor-logo__image {
display: none!important
}
.eFyQzR {
display:none
}
/* Top bar */
.S4OmZ_IZexmZ5dasPqW5 {
background: transparent!important;
}
.coBkWVskipFo8KxLKief {
background: hsl(227, 15%, 6%)!important
}
/* Icons */
.bMBuKn path, .bjlVXn path, .cNvoOe path, .ivomLs path {
fill: black!important
}
.mkQEqlUoJ9kghcMfT49m .os-scrollbar, .mkQEqlUoJ9kghcMfT49m div.os-scrollbar, ._iSFa0Kl_AlpaG8l_VLJ, .PkOz5g82CaoKk1J3GX0e {
display: none!important
}
/* PLAYLIST UI AND PLAYER UI */
.rezqw3Q4OEPB1m4rmwfw > .contentSpacing,
.qJOhHoRcFhHJpEQ2CwFT,
section,
.main-view-container__scroll-node-child,
.HsbczDqu9qjcYr7EIdHR,
.BL__GuO2JsHMR6RgNfwY > .contentSpacing,
.gHImFiUWOg93pvTefeAD.xYgjMpAjE5XT05aRIezb,
.gHImFiUWOg93pvTefeAD,
.xYgjMpAjE5XT05aRIezb,
.contentSpacing.jzhwZKbfx4vrC_MYd_7c.QyANtc_r7ff_tqrf5Bvc.Shelf,
.E4q8ogfdWtye7YgotBlN.contentSpacing, .QuHe04rU4bj0Z5U9E2Tk, .UvXqRORKQr_N3jlgGTcS, .ifVI2CEdOZGgMWIUN2Cw, .jtqtOeRP46XAlHWx4C0D,
.ylBRlfNqGnzVa4kjUQGP, .ZbDMGdU4aBOnrNLowNRq, .IkRGajTjItEFQkRMeH6v,
.udArIAqnfUQPQew2VAns, ._W_0W9Uld1vxrRfsgdQR , .paiZmlAHHhmZonuGJRAr, .HjPqU_UW2egr14mRSom9, .fFvRIGtMIgsOLVSq_JNS, .scnRZypJsyXH1tjPg6uM > div,
.XiVwj5uoqqSFpS4cYOC6, .facDIsOQo9q7kiWc4jSg, .main-view-container__mh-footer-container,
._2ajKWDiy6YvJu5wo8I1g,
.paiZmlAHHhmZonuGJRAr, .lHJd4oSttKLxkxuoZ0Lr, .wM72343CksOCaL3bZvKK,
.EmeHQXR87mUskYK6xEde, .yvZooOj0rpfRS__cAUCo, .R69APjfNV0o9tAbfrWZf, .obd_bH64Snp1npdw29XM
{
background: hsl(227, 15%, 6%)!important
}
/* CONNECT TO DEVICE PANE */
.W3E0IT3_STcazjTeyOJa, .h0XG5HZ9x0lYV7JNwhoA, .ffFwfKcPDbmAPLXzxzKq, .W3E0IT3_STcazjTeyOJa, .fNXmHtlrj4UVWmhQrJ_5, div[aria-labelledby="device-picker-header"], .icNf66tgG3uxDMbCCIaN, .AAdBM1nhG73supMfnYX7 {
background: hsl(227, 15%, 6%)!important
}
.tippy-arrow, .mkQEqlUoJ9kghcMfT49m .os-scrollbar,
.XiVwj5uoqqSFpS4cYOC6, .facDIsOQo9q7kiWc4jSg, .main-view-container__mh-footer-container,
.qSTDtICR1fiIGRni1cwy, .YIJxiTuPgMQav316cRqP,
.mjprSb2e1tKJpqwvgFSh, .XdJAEkP3WXzUL5URB0ZX
{
color: hsl(227, 15%, 15%)!important
}
/* Connected Device UI */
.qSTDtICR1fiIGRni1cwy, .YIJxiTuPgMQav316cRqP,
.mjprSb2e1tKJpqwvgFSh, .XdJAEkP3WXzUL5URB0ZX {
background: hsl(227, 15%, 15%)!important
}
.T1xI1RTSFU7Wu94UuvE6, .hIFR8WDm_54EEIa1gwpC {
filter: opacity(1)!important;
background: hsl(227, 15%, 15%)!important
}
/* PLAYLIST SELECTION UI */
.main-view-container__scroll-node .os-content,
.L9xhJOJnV2OL5Chm3Jew,
.oNjdJbGQ9ypf7KR0nYJW,
.ibrRlYShsgThsh8VNS8Q,
*[data-overlayscrollbars-viewport="scrollbarHidden overflowXHidden overflowYScroll"]{
background: hsl(227, 15%, 6%)!important
}
/* Foreground elements on the right sidebar */
.LunqxlFIupJw_Dkx6mNx,
.oaNVBli46GtVjaQKB15g, .qbOrWcMUhSri1nPkZLQA,
.l2PpoXJouAgqFCuNT3iB, .QkOkUShDYWFx5Cz40Bcn,
.GTmlByXpJj7V6AwVq0Vk,
.Ai_McRq9wJEYK21w8nX_, .IgTMXVbZtqtZwu3GZASd{
background: hsl(227, 15%, 10%)!important
}
/* SIDEBAR */
.tUwyjggD2n5KvEtP5z1B, .Ozitxbqs1vcOukDz3GDw {
background: hsl(227, 15%, 5%)!important
}
.McwcCfBLSuXa5UDU1IMw {
display: none
}
.jb9xD5ECTqKFK02qe3HZ, .g3f_cI5usQX7ZOQyDtA9, .Z35BWOA10YGn5uc9YgAp {
background: transparent!important
}
/* CONTEXT MENUS */
#context-menu,
button.wC9sIed7pfp47wZbmU6m,
.SboKmDrCTZng7t4EgNoM, .encore-dark-theme, .NbcaczStd8vD2rHWwaKv {
background: hsl(227, 15%, 15%)!important
}
button.wC9sIed7pfp47wZbmU6m:hover {
background: hsl(227, 15%, 17%)!important
}
/* Hover Cards */
div[class*="CardButton-sc"]:hover {
background: hsl(227, 15%, 17%)!important;
}
/* PLAYER UI */
.OCY4jHBlCVZEyGvtSv0J {
background: hsl(227, 15%, 5%)!important
}
/* HEADERS ON PLAYLISTS */
.E4q8ogfdWtye7YgotBlN {
background: hsl(227, 15%, 6%)!important;
}
.CoLO4pdSl8LGWyVZA00t {
background: linear-gradient(180deg, hsl(217, 18%, 6%) 0%, hsla(288, 14%, 7%, 0) 100%)!important
}
.bk509U3ZhZc9YBJAmoPB,
.rsaJ_PD5Wsx9a9H2IyV_,
#context-menu,
.ErSD7TARZzk270zuVjoi,
.HVCCFeUiHVwZVv74p34a .os-viewport-native-scrollbars-invisible,
.hwP4Oum2PB76var(--gayTiming)b8jigI {
background: hsl(227, 15%, 6%)!important;
}
if hide_footer {
*[class*="Footer__StyledFooter-sc"] {
display:none
}
}
if not hide_footer {
*[class*="Footer__StyledFooter-sc"] {
background: hsl(227, 15%, 6%)!important;
}
}
if hide_uname {
.pudHk.MfVrtIzQJ7iZXfRWg6eM, .xQfpa, .Za_uNH8nTZ0qCuIqbPLZ span, .NO_VO3MRVl9z3z56d8Lg {
display:none
}
.fEBgUb .MfVrtIzQJ7iZXfRWg6eM,
.RfdRTSGwulyQdDepLUTT {
filter: opacity(0)!important;
cursor: not-allowed;
pointer-events: none
}
.fhrvNw,
.CdHBSRh3RhPwBNIBQtkD,
.MF2rLXp4d_JPNs2t0bbj,
.kHu_FTRgoBLSLeAJtyKY,
.w3w0DS8atwcgOQJAKAV2,
.ta4ePOlmGXjBYPTd90lh {
filter: opacity(0)!important;
}
.G7zO58ORUHxcUw0sXktM {
filter: opacity(0)
}
}
if use_custom_theme_color {
.kWONUS,
.dpREpp,
.QavgDs_52SpJ2rw0LNYz,
.fipMme,
.Ar1CZ7qjPHuIJY0cI56W .btn,
.iSbqnFdjb1SuyJ3uWydl .btn,
.h4HgbO_Uu1JYg5UGANeQ .btn,
.eSg4ntPU2KQLfpLGXAww .btn,
.lro6AjUrZFH6zxjmOGg0 .encore-bright-accent-set, .encore-bright-accent-set, .SPC4uzYXJmknkCGKpxHw path {
background-color: custom_theme_color!important;
}
.Ar1CZ7qjPHuIJY0cI56W .btn {
scale: 60%;
filter: grayscale(1)
}
.iSbqnFdjb1SuyJ3uWydl .btn,
.h4HgbO_Uu1JYg5UGANeQ .btn {
scale: 60%!important
}
.K7fGF95OD9aI3zdYnFXg path,
.ilmalU,
.Xmv2oAnTB85QE4sqbK00 path,
.RK45o6dbvO1mb0wQtSwq,
.GlueDropTarget--episodes .KAZD28usA1vPz5GVpm63,
.rRF_r7EyCHjZv058JACi path, .SPC4uzYXJmknkCGKpxHw path, .control-button-heart path, .volume-bar__icon-button .gQUQL, .NdVm10_yLWkkgq87jOMk path, .CCeu9OfWSwIAJqA49n84 path,
.iSbqnFdjb1SuyJ3uWydl .UIBT7E6ZYMcSDl1KL62g,
.NTJM_mh36C5kJ5oO8eac path, .I_aApN9pSlbGcpLtFQWw path,
.Vz6yjzttS0YlLcwrkoUR .gQUQL, .KVKoQ3u4JpKTvSSFtd6J path,
.fn72ari9aEmKo4JcwteT .gQUQL, .mnipjT4SLDMgwiDCEnRC path,
.uWvwXlS0Da1bWsRX6KOw, .etChWo, .fn72ari9aEmKo4JcwteT path,
.volume-bar__icon-button .ldgdZj, .o_wMyH9_LbAmIwlVqsF0 path,
.cVy6fGx6QtJbCnID7XdB path, .Vz6yjzttS0YlLcwrkoUR .ldgdZj,
.VpYFchIiPg3tPhBGyynT, .n5XwsUqagSoVk8oMiw1x, .hQUEHs, .bbVjXa,
.mwpJrmCgLlVkJVtWjlI1 > .KAZD28usA1vPz5GVpm63 path,
.volume-bar__icon-button path, .Vz6yjzttS0Yl...