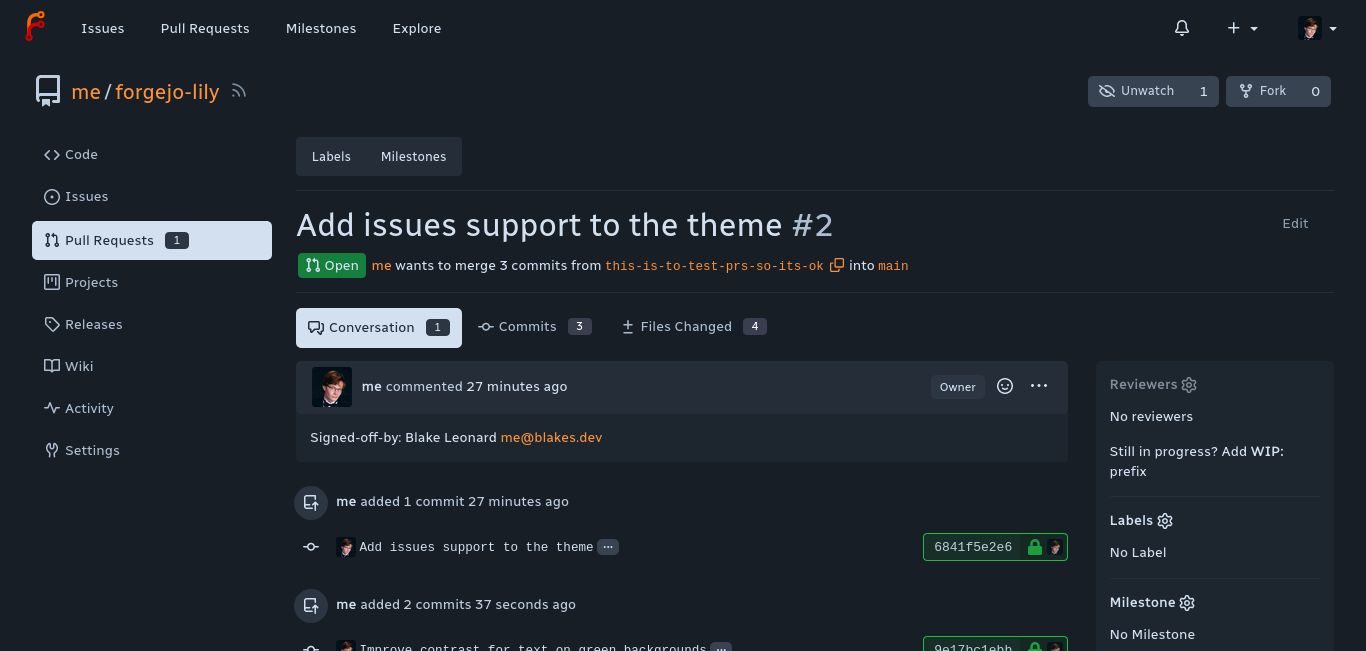
Redesign Forgejo pages to look more modern.
Lily Design for Gitea/Forgejo by bleonard252

Details
Authorbleonard252
LicenseCC BY SA 4.0
Categorycodeberg.org
Created
Updated
Code size16 kB
Code checksumdd7d41d6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This design system is used on my personal site blakes.dev and Nimbus, available at https://nimbus.blakes.dev. This is an early and somewhat incomplete first version, feel free to send patches (you can use Git bundles too, if you want) via email to me@blakes.dev.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Lily Design for Gitea/Forgejo
@namespace https://source.blakes.dev/me/forgejo-lily
@version 1.0.0
@description Make Gitea look modern and more like Nimbus Forums
@author Blake Leonard
==/UserStyle== */
@-moz-document regexp(".*?\\.?(git|source|gitea|forge|forgejo)[.].*") {
@import url("https://fonts.googleapis.com/css2?family=Radio+Canada&display=swap");
:root {
--border-radius: 0.375rem;
--fonts-override: "Radio Canada";
}
/* ===
Sidebar
=== */
@media screen and (min-width: 640px) {
.page-content:is(.repository, .organization:not(.user)):not(.new),
.page-content:is(.repository, .organization:not(.user)).settings,
.page-content:is(.repository, .organization:not(.user)).new:is(.wiki, .issue, .pr) {
display: grid;
margin: 0px 32px;
margin-top: 80px;
gap: 24px;
grid-template-columns: 240px calc(100% - 240px - 24px);
}
.page-content.organization:not(.user).profile {
margin-top: 128px;
}
.page-content.organization:not(.user):not(.profile) {
margin-top: 64px;
}
.repo-header {
position: absolute;
margin-top: -48px;
width: 100%;
left: 0;
padding: 0 32px;
}
.ui.tabs.container {
height: 100%;
}
.ui.tabs.container .ui.menu::after, .ui.menu.new-menu.shadow-body::after {
display: none;
}
:is(.repository, .organization) .header-wrapper {
/* This is actually part of the sidebar. */
background: none !important;
padding-top: 0px !important;
}
.ui.menu.new-menu {
background: transparent;
}
.ui.tabular.menu .right.menu, .page-content.organization:not(.user) .ui.secondary.menu .right.menu {
/* Displays settings button */
display: contents;
}
.page-content:is(.repository, .organization) .tabular:not([data-write]):not(.pull) {
display: flex;
flex-direction: column;
position: sticky;
top: 16px;
gap: 4px;
}
.tabs .ui.tabular.menu .item, .ui.tabular.menu[data-write] .item, .ui.secondary.tabular .new-menu-inner .item {
border-radius: var(--border-radius) !important;
}
:is(.ui.tabular.menu,
.ui.secondary.tabular .new-menu-inner,
.page-content.organization:not(.user) .ui.secondary.menu) .item.active:is(:hover, :not(:hover)) {
background: var(--color-standout, var(--color-text));
color: var(--color-standout-text, var(--color-secondary-bg));
}
:is(.ui.tabular.menu,
.ui.secondary.tabular .new-menu-inner,
.page-content.organization:not(.user) .ui.secondary.menu) .item:hover {
background: var(--color-hover);
}
.page-content.organization:not(.user) .ui.container.df {
position: absolute;
top: 72px;
}
.page-content.organization:not(.user):not(.profile) .ui.header {
position: absolute;
top: -32px;
}
.page-content.organization:not(.user) .ui.tabs.container {
grid-column: 1;
}
.page-content.organization:not(.user) .ui.secondary.menu {
display: flex;
flex-direction: column;
position: sticky;
top: 16px;
gap: 4px;
border: none;
}
.page-content.organization:not(.user) .ui.secondary.menu .item {
align-self: flex-start;
width: 100%;
border: none;
border-radius: var(--border-radius);
}
}
.repo-button-row > :first-child {
gap: 8px;
}
.ui.pull.tabular.menu {
display: flex;
flex-direction: row;
gap: 4px;
border: none;
}
.ui.pull.tabular.menu .item {
border-radius: var(--border-radius) !important;
border: none;
}
.ui.tabular.menu .item.active .ui.primary.label {
background: var(--color-secondary-light-1) !important;
color: var(--color-text) !important;
}
/* ===
Repository View
=== */
#repo-files-table {
border-radius: var(--border-radius);
border: none;
}
.repository.file.list #repo-files-table thead th:first-child {
border-radius: var(--border-radius) 0 0 var(--border-radius) !important;
border: none;
}
.repository.file.list #repo-files-table thead th:last-child {
border-radius: 0 var(--border-radius) var(--border-radius) 0 !important;
border: none;
}
.repository.file.list #repo-files-table thead tr:hover {
background-color: transparent;
}
.repository.file.list #repo-files-table tr:last-child:hover {
border-radius: 0 0 var(--border-radius) var(--border-radius) !important;
}
.ui.segments.repository-summary {
border: none;
border-radius: var(--border-radius);
}
.ui.segments.repository-summary-language-stats {
height: 46px; /* 48px - 2px */
}
.repository #clone-panel button:first-of-type {
border-radius: var(--border-radius) 0 0 var(--border-radius) !important;
}
.repository #clone-panel button:last-of-type {
border-radius: 0 var(--border-radius) var(--border-radius) 0 !important;
}
.repository.file.list .non-diff-file-content .file-header {
border-radius: var(--border-radius) var(--border-radius) 0 0;
padding: 16px !important;
padding-bottom: 0px !important;
}
.branch-tag-choice .reference.column .text.black {
background: var(--color-text);
padding: var(--border-radius) 16px;
margin: 0px;
border-radius: var(--border-radius);
color: var(--color-secondary-bg) !important;
}
.branch-tag-choice .reference.column .text:not(.black) {
background: var(--color-standout, var(--color-text));
color: var(--color-standout-text, var(--color-secondary-bg));
padding: 8px 16px;
margin: 0px;
border-radius: var(--border-radius);
color: var(--color-text) !important;
}
.branch-tag-choice .reference.column .text:not(.black):hover {
background: var(--color-hover);
}
.repo-buttons {
gap: 4px;
}
/* ===
Settings Screens
=== */
.ui.secondary.tabular, .ui.vertical.menu {
grid-column: 2;
grid-row: 1;
height: min-content;
z-index: 32000;
}
.ui.secondary.tabular .new-menu-inner {
background: var(--color-secondary-bg);
border-radius: var(--border-radius);
padding-top: 4px;
padding-left: 4px;
gap: 4px;
}
.ui.menu.new-menu .item:last-child {
padding-right: 16px !important;
margin-right: 4px !important;
}
.ui.menu.new-menu .item {
padding-bottom: 12px !important;
margin-bottom: 4px !important;
}
.page-content:is(.repository, .organization:not(.user)).settings .ui.container:not(.menu):last-of-type {
grid-column: 2;
grid-row: 1;
margin-top: 64px;
}
.page-content.organization.settings .ui.container:not(.menu):last-of-type {
margin-top: 0;
}
.ui.menu.new-menu.secondary.tabular {
border-bottom: none !important;
}
.ui.secondary.tabular .new-menu-inner .item {
border: none;
}
:not(.user).organization.settings .ui.vertical.menu {
display: flex;
flex-direction: row;
overflow-x: scroll;
gap: 4px;
padding: 4px;
border-radius: var(--border-radius);
border: none;
}
:not(.user).organization.settings .ui.vertical.menu .header.item {
display: none;
}
:not(.user).organization.settings .ui.vertical.menu .item {
padding: 12px;
border-radius: var(--border-radius) !important;
}
:not(.user).organization.settings .ui.vertical.menu .active.item {
background: var(--color-standout, var(--color-text));
color: var(--color-standout-text, var(--color-secondary-bg));
}
:not(.user).organization.settings .ui.grid {
display: flex;
flex-direction: column;
}
:not(.user).organization.settings .ui.grid * {
align-self: center;
}
:not(.user).organization.settings .four.wide.column {
width: unset !important;
margin: auto;
}
/* ===
Edit Screen
=== */
.page-content:is(.repository, .organization) .tabular[data-write] {
display: flex;
flex-direction: row;
gap: 4px;
}
.ui.tabular.menu[data-write] {
margin-bottom: 16px;
border: none;
}
.ui.tabular.menu[data-write] .item {
border: none;
}
.tabs, .tabs .ui.tabular.menu .item {
border: none !important;
}
/* ===
Top Bar
=== */
.ui.main.menu {
border: none;
background: var(--color-body);
}
/* ===
Issues & Pull Requests
=== */
.repository.view:is(.issue, .pr) .comment-list .timeline-item.comment .comment-container {
border: none;
border-radius: var(--border-radius);
background: var(--color-box-body);
}
.repository.view:is(.issue, .pr) .comment-list .comment .ui.attached.header {
border-radius: var(--border-radius);
background: var(--color-secondary-bg);
}
.repository.view:is(.issue, .pr) .comment-list .comment .ui.attached.header .comment-header-left {
margin-left: 48px;
margin-top: 6px;
margin-bottom: 6px;
}
.repository.view:is(.issue, .pr) .comment-list .comment .merge-section.no-header::before, .repository.view:is(.issue, .pr) .comment-list .comment .merge-section.no-header::after {
display: none;
}
.repository.view:is(.issue, .pr) .comment-list .timeline-item.comment {
border: none;
}
.repository.view:is(.issue, .pr) .comment-list .timeline::before {
display: none;
}
.repository.view:is(.issue, .pr) .comment-list .timeline-item {
margin-left: -40px;
}
.repository.view:is(.issue, .pr) .comment-list .timeline-item .timeline-avatar {
position: absolute;
left: 0;
top: 18px;
z-index: 1;
}
.repository.view:is(.issue, .pr) .comment-list .timeline-item.first .timeline-avatar {
top: 6px;
}
.repository.view:is(.issue, .pr) .comment-list .timeline-item.merge.box .timeline-avatar {
display: none;
}
.repository.view:is(.issue, .pr) .comment-list .timeline-item.comment.form .timeline-avatar {
display: none;
}
.repository.view:is(.issue, .pr) .comment-list .timeline-item.comment.form .content {
border: no...