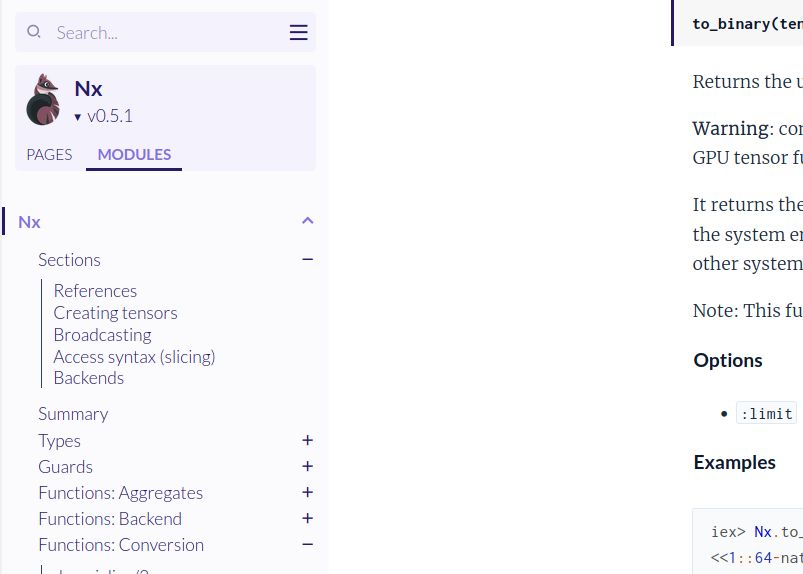
A "proper" light sidebar for Elixir documentation.
Elixir Hexdocs.pm light sidebar by cdegroot

Details
Authorcdegroot
LicenseNo License
Categoryhexdocs.pm
Created
Updated
Code size2.6 kB
Code checksumf86c2692
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name hexdocs.pm - 2023-10-25
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document regexp("https://(hexdocs.pm|www.erlang.org/doc)/.*") {
/* Insert code here... */
:root {
--light-background: hsl(250, 68%, 99%);
--darker-background: hsl(250, 68%, 97%);
--foreground: hsl(250, 60%, 25%);
--main: hsl(250, 60%, 25%);
--foreground-light: hsl(250, 60%, 75%);
--foreground-highlighted: hsl(250, 60%, 65%);
}
.sidebar {
background-color: var(--light-background);
}
.sidebar .sidebar-search .search-input {
background-color: var(--darker-background);
color: var(--foreground);
}
.sidebar .sidebar-projectName {
color: var(--foreground);
}
.sidebar .sidebar-projectVersion form::after {
color: var(--foreground);
}
.sidebar .sidebar-projectVersionsDropdown {
color: var(--foreground);
}
.sidebar .sidebar-header {
background-color: var(--darker-background);
color: var(--foreground);
}
.sidebar #full-list li a {
color: var(--foreground);
}
.sidebar #full-list li.current-page a {
color: var(--foreground);
}
.sidebar #full-list ul li.current-hash > a {
color: var(--foreground-highlighted);
font-weight: bold;
}
.sidebar #full-list ul li ul li.current-hash > a {
color: var(--foreground-highlighted);
font-weight: bold;
}
.sidebar .full-list li a {
color: var(--foreground);
}
.sidebar .full-list li.current-page a {
color: var(--foreground);
}
.sidebar .full-list ul li.current-hash > a {
color: var(--foreground-highlighted);
font-weight: bold;
}
.sidebar .full-list ul li ul li.current-hash > a {
color: var(--foreground-highlighted);
font-weight: bold;
}
.sidebar .sidebar-listNav :is(li, li a) {
color: var(--foreground);
}
.sidebar .sidebar-listNav li:is(:hover, .selected) a {
color: var(--foreground-highlighted);
font-weight: bold;
}
.sidebar #full-list li.current-page > a {
color: var(--foreground-highlighted);
font-weight: bold;
}
.sidebar .sidebar-search .search-button {
color: var(--foreground);
}
.sidebar-button {
color: var(--foreground);
}
.sidebar .gradient {
visibility: hidden;
}
.sidebar #full-list li.group {
color: var(--foreground-light);
}
}