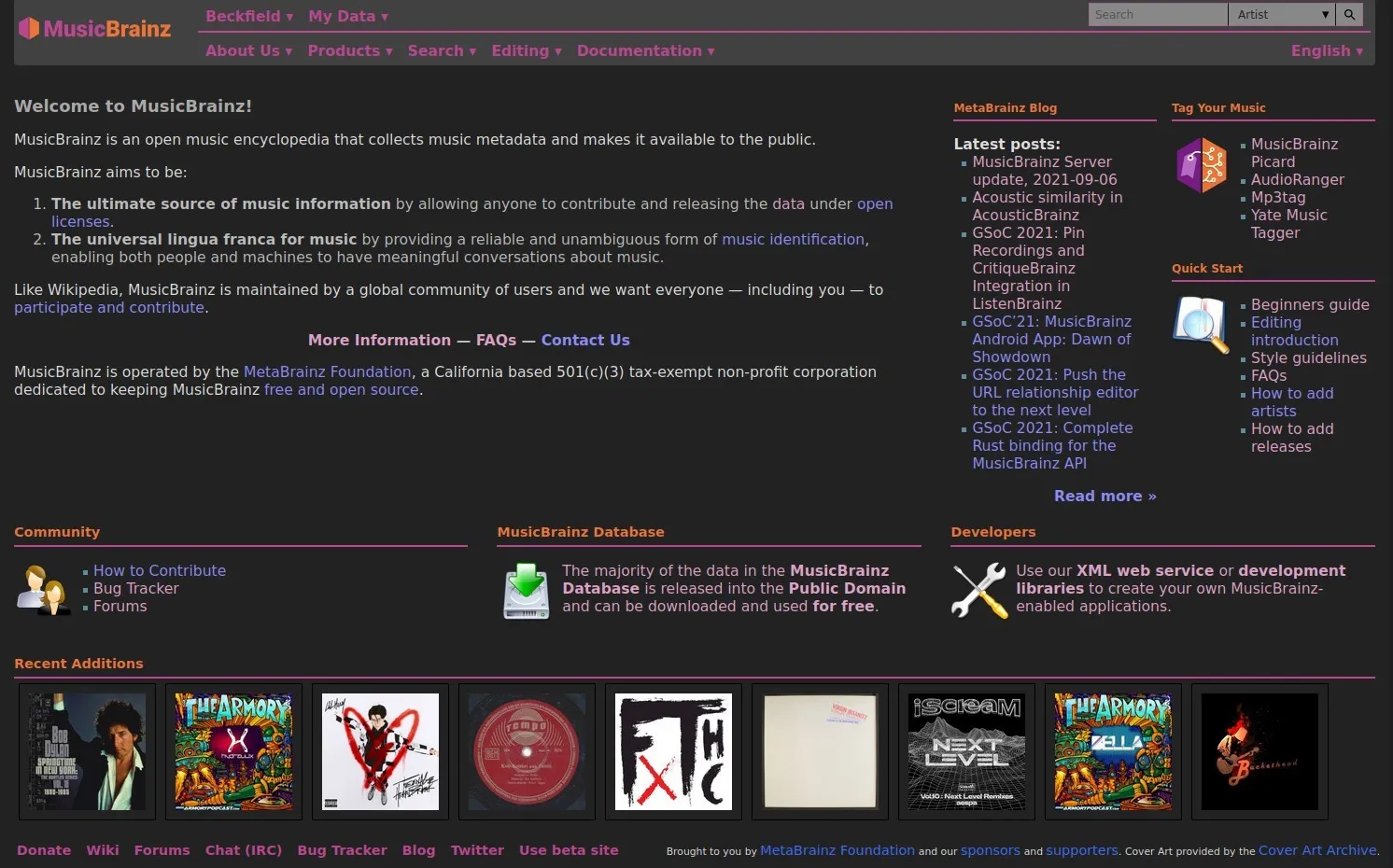
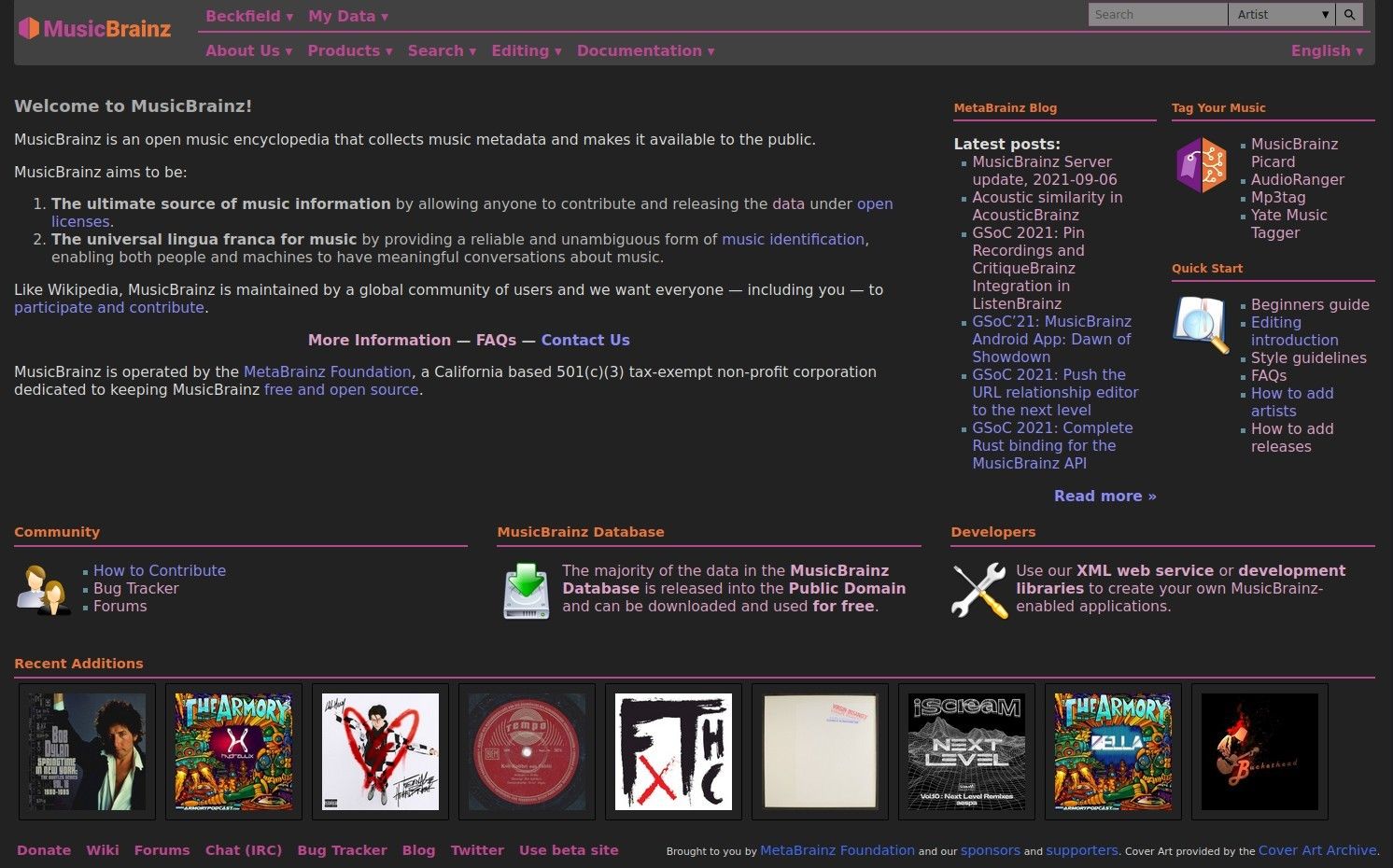
A dark theme for MetaBrainz project sites.
MetaBrainz All Projects Dark by beckfield

Details
Authorbeckfield
LicenseNo License
CategoryMusicbrainz, Cover Art Archive, AcousticBrainz, ListenBrainz, CritiqueBrainz, BookBrainz, MessyBrainz
Created
Updated
Code size21 kB
Code checksumd060ee96
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Developed primarily for MusicBrainz, it also seems to work well for these projects: Cover Art Archive, AcousticBrainz, ListenBrainz, CritiqueBrainz, BookBrainz, and MessyBrainz.
I've tried to resolve all instances where foreground/background colors were too close, resulting in hard-to-read areas, but I would not call it a high-contrast theme. I have no idea if it is suitable for vision-impaired users.
May 2022 - MB's schema update of May 2022 disabled the 'Disc IDs' tab for media types that don't support Disc IDs.
Theme updated to support this.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MetaBrainz All Projects Dark
@version 20240614.17.12
@namespace https://userstyles.world/user/beckfield
@description A dark theme for MetaBrainz project sites. Developed primarily for MusicBrainz, it also seems to work well for these projects: Cover Art Archive, AcousticBrainz, ListenBrainz, CritiqueBrainz, BookBrainz, and MessyBrainz.I've tried to resolve all instances where foreground/background colors were too close, resulting in hard-to-read areas, but I would not call it a high-contrast theme. I have no idea if it is suitable for vision-impaired users.
@author beckfield
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://metabrainz.org"), url-prefix("https://musicbrainz.org"), domain("coverartarchive.org"), domain("acousticbrainz.org"), domain("listenbrainz.org"), domain("critiquebrainz.org"), domain("bookbrainz.org"), domain("messybrainz.org"), domain("picard.musicbrainz.org"), domain("beta.musicbrainz.org"), domain("test.musicbrainz.org") {
body {
color: #bbb !important;
background-color: #222 !important;
font-size: 1.4rem !important;
}
/* Header, Main menus */
div.header {
height: 72px;
padding-left: 5px;
/* pad MB logo */
padding-right: 5px;
}
div.header,
#page #release-editor #information {
background-color: #414141 !important;
border-radius: 3pt;
}
div#sidebar,
div.sidebar,
div#sidebar h2 {
font-size: 1.4rem !important;
}
/* Discography Filter */
#filter {
background-color: #327573 !important;
}
/* HIDE ENTITY ICONS */
.artistlink,
.rglink,
.releaselink,
.recordinglink,
.worklink,
.labellink,
.placelink,
.arealink,
.serieslink/*[class$="link"]*/
,
.eventlink {
display: none;
}
/* DISPLAY CREDITS AT BOTTOM */
div.tracklist-and-credits th {
padding-right: 10px !important;
}
/* DISPLAY CREDITS INLINE */
div.ars,
.ars a,
.ars dd,
.ars dt {
font-size: 1.2rem !important;
line-height: 1.25rem;
}
td.title {
font-size: 1.3rem;
}
/* MENU BAR */
span.menu-header {
background-color: #414141 !important;
border-top: none !important;
font-size: 1.3rem !important;
}
ul.menu li {
background-color: transparent !important;
}
/* Rounded bottom corners on last item in all menus */
ul.menu li:last-child > a {
border-radius: 0px 0px 4px 4px;
}
.header .right ul.menu li ul {
background-color: #888;
border-top: none;
padding-top: 0px;
border-radius: 0px 0px 4px 4px;
font-size: 1.3rem !important;
}
.header .right ul.menu li ul a {
color: #ddd !important;
background-color: #555 !important;
border-top: none !important;
font-size: 1.3rem !important;
}
.header .right ul.menu li ul a:hover {
color: #BA478F !important;
background-color: #333 !important;
}
.header .right ul.menu li.fake-active .menu-header,
.header .right ul.menu li.fake-active > a,
.header .right ul.menu li:active .menu-header,
.header .right ul.menu li:active > a,
.header .right ul.menu li:hover .menu-header,
.header .right ul.menu li:hover > a {
color: #ccc;
background-color: #555 !important;
}
/* Reduce space between menu bar and page content */
#page {
top: 1px;
}
/* Pagination controls */
nav .pagination a,
nav .pagination span {
text-decoration: none;
background-color: #445;
color: #ddd;
}
/* icon indicating presence of cover art in release lists, collections */
/* iconic links to Timeline views in Statistics pages */
span.caa-icon,
img.bottom {
background-color: #69c;
padding-top: 1px;
padding-right: 1px;
padding-bottom: 1px;
padding-left: 1px;
margin: 0px 5px 0px 0px;
border-radius: 3px;
}
/* banners notify of notes on edits, auto-applied edits, etc. */
.banner p {
color: #0b0808;
}
.banner p a {
color: #ec27be;
}
.dismiss-banner.remove-item {
background-color: transparent !important;
}
/* Member image */
img.gravatar {
display: inline;
max-height: 1em;
vertical-align: middle;
border: 1px solid #000;
padding: 1px;
background: #4a4a4a;
margin-right: .35em;
}
/* General Elements */
h1,
h2,
h3 {
color: #aaa;
}
h1 a {
color: #5a5 !important;
}
h1 span.comment {
font-size: 1.3rem;
}
h3 {
font-size: 1.3rem;
}
p {
margin: 1em 0;
color: #ddd;
}
p.subheader {
color: #eee;
font-size: 1.3rem !important;
}
p.subheader a {
font-size: 1.3rem !important;
}
p.cleanup {
color: #900;
}
div.tabs ul li a {
color: #eee;
background-color: #4e4d54;
}
div.tabs ul li.disabled a {
color: #888;
background-color: #777;
}
a {
color: #8c8cfa;
}
a:visited {
color: #dda2c7;
}
#footer a {
font-size: 1.2rem;
color: #406bfa;
}
.annotation-details,
.lastupdate,
.small {
font-size: .9rem;
color: #e7e7e7;
font-style: italic;
}
div.banner {
background-color: #95d09f !important;
}
div.artwork-cont {
border-radius: 2px;
background: #333;
border: 1px solid #000;
display: inline-block;
padding: 10px;
margin: 5px;
text-align: center;
}
.artwork-cont p {
color: #aaa;
}
span.comment,
span.historical {
font-weight: 400;
color: rgb(191, 191, 191);
}
dl.ars dt {
color: #f2f2f2;
}
/* EDIT DIALOG */
/* Edit Release - Release Event Label dropdown */
.ui-dialog .ui-widget-content,
.ui-autocomplete.ui-front.ui-menu.ui-widget.ui-widget-content.ui-corner-all,
#dialog,
.dialog,
.dialog.popover div[data-popper-arrow]::before {
border: 1px solid #aaa;
background-color: #325c75 !important;
}
div.relationship-dialog h2 .heading-text {
background-color: #595959;
}
.ui-dialog.ui-widget.ui-widget-content.ui-corner-all.ui-front.ui-draggable.ui-resizable,
.ui-dialog.ui-widget.ui-widget-content.ui-corner-all.ui-front.rel-editor-dialog,
.ui-autocomplete.ui-front.ui-menu.ui-widget.ui-widget-content.ui-corner-all {
background-color: #325c75 !important;
}
#add-medium-parser,
#add-medium-existing,
#add-medium-cdstub {
border: none;
}
/* External Links "Type" field */
.relationship-content.rel-add {
color: #111;
padding: 1px;
}
/* FORM HELP */
div.ar-descr,
div.ar-descr p,
div.form-help {
color: #222 !important;
background-color: #818181;
}
.dialog.popover div[data-popper-arrow]::before {
border-top-color: transparent;
border-right-color: transparent;
}
.ui-dialog-titlebar {
background: #244457;
}
.ui-widget-content {
border: none;
}
div.error {
color: #f55 !important;
}
.msg.warning {
color: #500;
}
option {
color: #000;
background-color: #a3c9e0;
font-size: 1.3rem;
}
/* Medium Expand/Collapse and Toggle Credits location */
span#medium-toolbox {
color: #eee;
font-size: 1.4em;
padding: 0px 0px 2px;
}
span#medium-toolbox button {
color: #222;
background: #90abd7;
border-radius: 5px;
border-style: solid;
border-width: 2px;
border-color: #6c9ae6;
}
/* MEDIA (DISC) HEADINGS */
thead {
color: #999;
}
table.tbl thead,
table.tbl .rating,
thead a {
background: none;
color: #9598e6 !important;
background-color: transparent;
font-size: 1.2rem !important;
}
table.tbl tr.mp th {
background-color: #205d89 !important;
}
.statistics thead a {
background: none;
background-color: transparent;
font-size: 1.2rem !important;
}
/* Pending modifications */
.search-help {
background-color: #444 !important;
margin-top: 1em;
padding: 5px 10px;
width: 100%;
}
span.mp {
color: #444;
background-color: #e3dca9 !important;
}
span.mp a {
color: #5656ea;
background-color: #e3dca9;
padding-left: 3px;
padding-right: 3px;
}
.buttons a.positive:focus,
.buttons a.positive:hover,
.buttons button.positive:focus,
.buttons button.positive:hover {
background-color: #E6EFC2;
border: 1px solid #C6D880;
color: #529214;
}
.buttons a,
.buttons button,
.styled-button {
color: #111 !important;
background-color: #bbb !important;
}
.buttons a.positive,
.buttons a.negative {
background-color: #bbb;
}
/* Search Entities Page */
.buttons.inline button {
padding-top: 2px;
padding-right: 6px;
padding-bottom: 2px;
padding-left: 6px;
border: outset;
}
#id-query {
width: 80%;
}
/* table rows*/
th[role = "columnheader"] {
background-color: #555 !important;
}
table.tbl,
table.tbl th {
font-size: 1.3rem;
}
table.tbl tr.subh td,
table.tbl tr.subh th {
background: none;
color: #ddd;
font-size: 1.2rem;
}
table.details th {
background-color: #333 !important;
}
table.tbl tr.even td,
table.tbl,
tr.artist,
[data-bind = "if: titleDiffersFromRecording() || artistDiffersFromRecording(), css: { even: position() % 2 === 0 }"] {
background-color: #484848 !important;
}
table.tbl tr.even td,
table.tbl tr.even th {
background-color: #333 !important;
}
table.tbl tr.odd td,
table.tbl tr.odd th,
.track {
background-color: #484848 !important;
}
/* Search, other inputs */
input,
select,
textarea {
color: #222;
background-color: #888;
line-height: 19px !important;
font-size: 1.3rem;
border-bottom-color: #888;
border-right-color: #888;
border-top-color: #888;
border-left-color: #888;
}
button {
font-size: 1.3rem;
}
div.half-width {
width: 800px;
}
/* Enlarge Title field in Release Edit - Release Information tab */
div.half-width fieldset input.with-guesscase-guessfeat {
width: 553px !important;
}
/* Enlarge Artist field in Release Edit - Release Information tab */
div.autocomplete2.artist-credit-editor {
width: 620px;
}
div.half-width fieldset input,
div.half-width fieldset select {
font-size: 1.3rem;
width: 600px;
}
.header .right .top .search-container form select#headerid-type,
.header .right .top .search-container form button {
border-left-color: #111;
background-color: #888;
}
/* Release Info Artist Edit button */
button.open-ac,
button.with-label,
button[type = submit],
[class ^= "icon"] {
color: #111 !important;
background-color: #bbb;
}
td.icon {
padding: 0px 0px 0px 10px !important;
background-color: transparent !important;
}
/* Profile Statistics Tables */
table.statistics th {
background-color: #444;
}
tr.positive {
background-color: #0a890a;
}
tr.negative {
background-color: #b54545;
}
tr.positive a,
tr.negative a {
color: #f7e6ff;
}
/* TAGS TAB */
.genre-list li.odd,
.tag-list li.odd {
background-color: #555;
}
.genre-list li.even,
.tag-list li.even {
backg...