Maximize preview for website and make it convenient to navigate with my Global-moving-support-userscript.
Pixiv fullscreen userstyle by xcang

Details
Authorxcang
LicenseMIT
Categorypixiv
Created
Updated
Size8.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
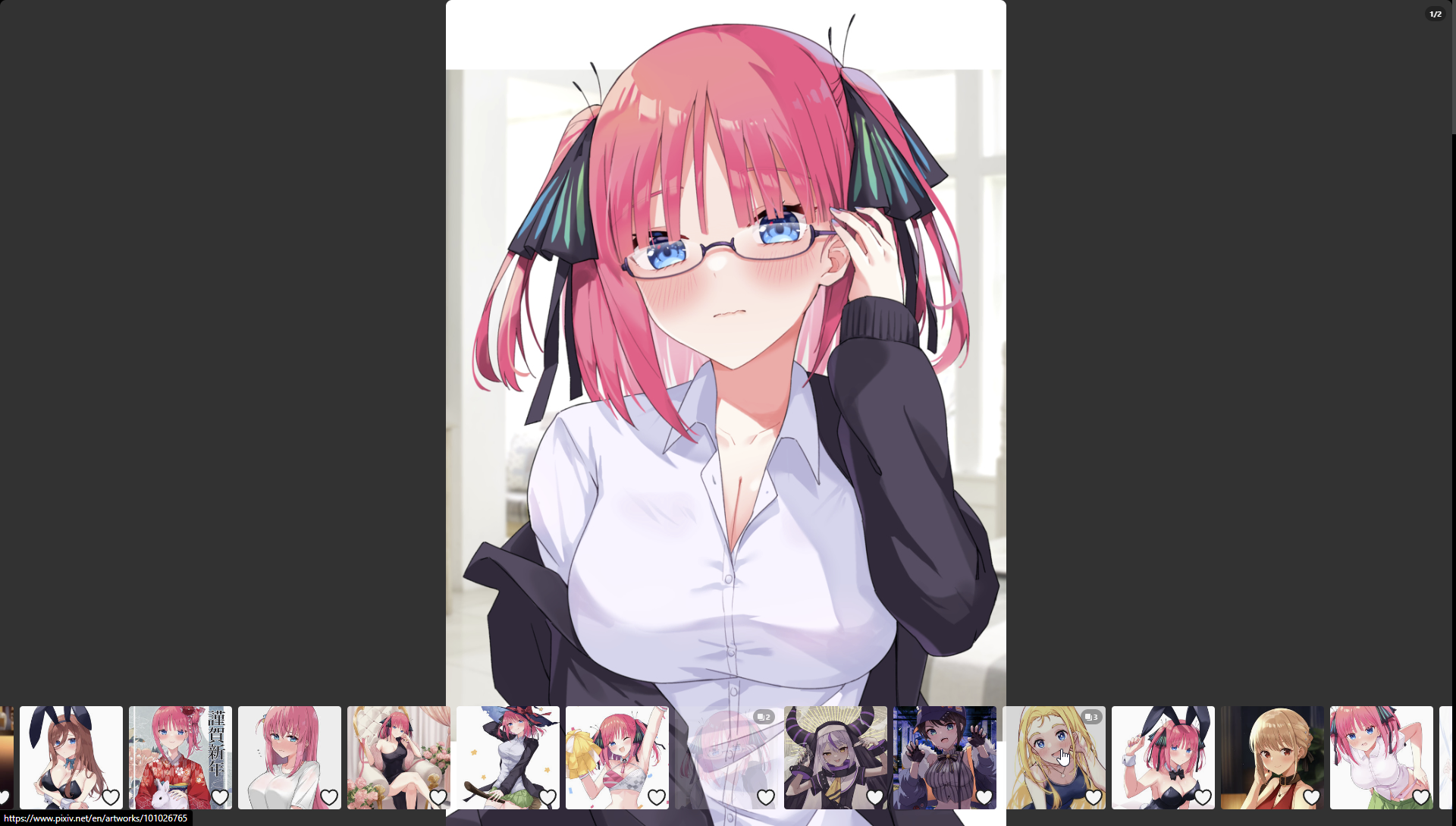
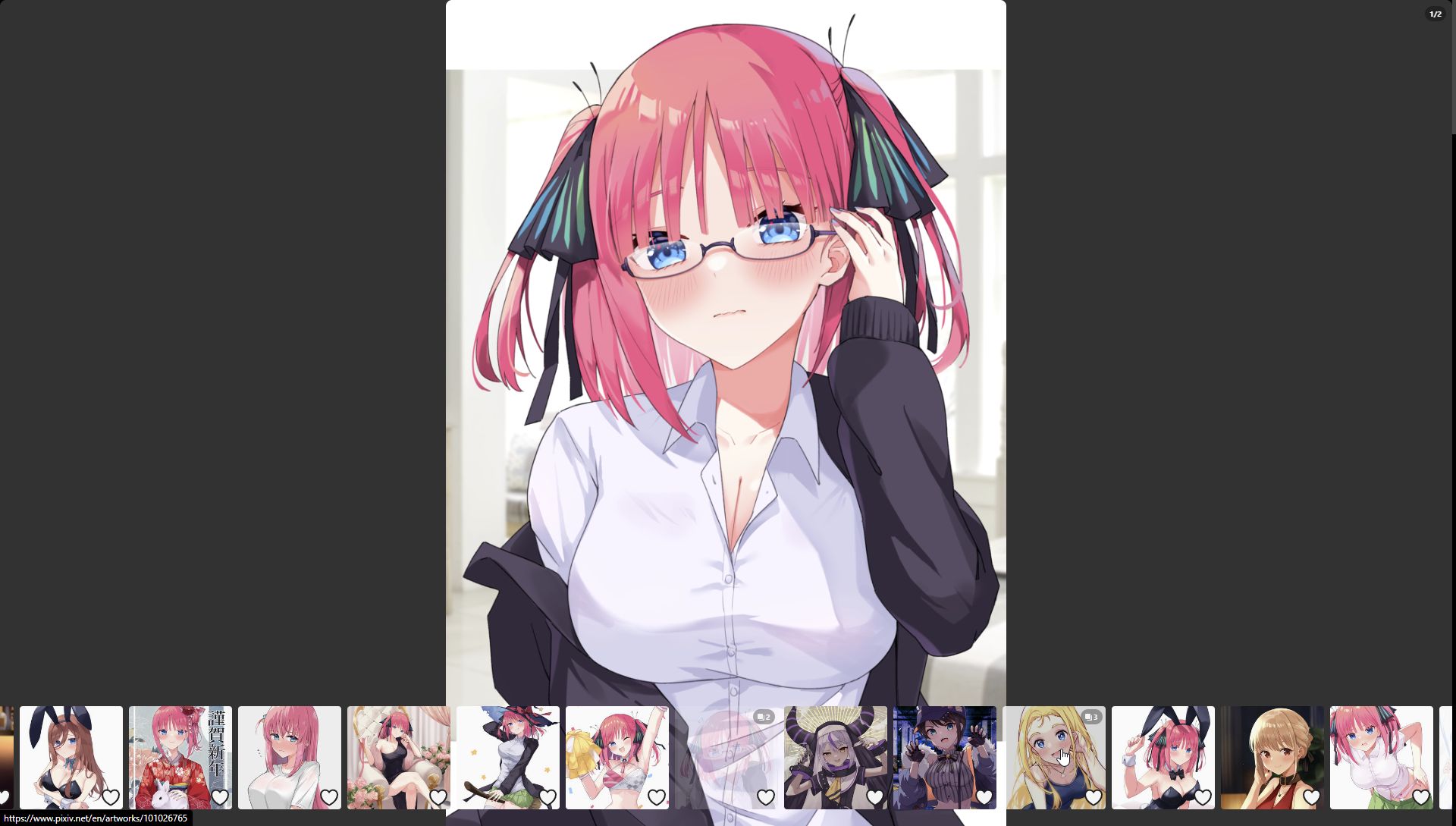
Maximize preview for website and make it convenient to navigate with my Global-moving-support-userscript.
This style mostly change preview page, it maximize image to size of viewport (window), but keep all other parts accessible on hover. With help of userscript it is possible to easily scroll in any of part of the page.
Example usage video (keep in mind that I navigate with support of said userscipt):
https://user-images.githubusercontent.com/4011523/222802570-fc803315-dfa6-4274-a1c8-2b5826e9244a.mp4
Source code
/* ==UserStyle==
@name Pixiv fullscreen userstyle
@version 2024.10.31
@namespace userstyles.world/user/xcang
@description Maximize preview for website and make it convenient to navigate with my Global-moving-support-userscript.
@author XCanG
@homepageURL https://github.com/JumpJets/Pixiv-fullscreen-userstyle
@supportURL https://github.com/JumpJets/Pixiv-fullscreen-userstyle/discussions
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.pixiv.net/artworks/"), url-prefix("https://www.pixiv.net/en/artworks/") {
/* Restyle pixiv image viewer */
body {
min-width: unset !important;
> #root {
overflow-y: hidden !important;
> .charcoal-token > div {
/* Policy update */
> div:has(> div > p > a[href^="https://policies.pixiv.net/"]),
> span:has(> div > div > p > a[href^="https://policies.pixiv.net/"]) {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 100;
display: none; /* temp */
}
/* top menu */
> div:has(button[title="Menu"]) {
position: fixed;
z-index: 30;
translate: 0 -54px;
opacity: 0;
transition: .1s ease;
&:hover,
&:focus-within {
opacity: 1;
translate: 0 0px;
}
}
> div > div[style*="position: relative"] > div:last-of-type {
display: none;
/* backdrop-filter: brightness(0.5); */
}
/* main page wrap */
> div[style] {
position: relative;
display: grid;
/*justify-content: start;
justify-items: center;*/
> div > div {
max-width: 100% !important;
padding: 0 !important;
margin: 0 !important;
> div:first-of-type {
margin: 0 !important;
}
/* side profile card */
> div:first-of-type > aside {
margin: 0 !important;
position: fixed;
top: 0;
right: 0;
scale: 0.5 1;
transform-origin: right;
transition: .15s ease;
opacity: 0;
z-index: 10;
background: rgba(0,0,0,.6);
padding: 10px;
box-shadow: 0 0 2px 0 #000;
border-radius: 0 0 0 20px;
&:hover {
scale: 1 1;
opacity: 1;
}
> div:last-of-type {
display: none;
}
> section:nth-last-of-type(2) {
padding: 16px 0 0;
}
& h2 > div > div a,
& header > div,
& header > a {
color: #f1f1f1 !important;
}
& section ul > li > div > div:last-of-type > div {
> div {
margin-right: 0 !important;
}
> a {
padding-left: 6px !important;
line-height: 24px;
}
}
}
}
}
/* rare image recommendation section at bottom */
& aside > section > div:not([class]) > div:has(> ul) {
width: unset !important;
}
}
}
/* fix open menu being cut */
> div > div[open],
> div > div[open] > div:first-child {
max-height: calc(100vh - 15px) !important;
}
/* content wrap in main page */
& main {
/*max-width: calc(100vw - 17px) !important; fix if scrollbar generate horizontal scroll */
width: 100% !important;
/* favorites panel under image */
> section > div > div > div:nth-last-child(3) {
position: relative !important;
}
/* other author images */
> section > div:last-of-type {
> div:first-of-type nav,
> div:nth-last-of-type(2) nav {
height: 158px !important;
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 4;
translate: 0 120px;
opacity: 0;
transition: .15s ease;
overflow-y: hidden;
&:hover {
opacity: 1;
translate: 0 0px;
}
> div:first-of-type {
padding: 0 !important;
}
> div:last-of-type {
display: none;
position: absolute; /* sticky */
left: 0;
right: 0;
bottom: 0;
height: 158px;
pointer-events: none;
> button {
pointer-events: auto;
}
}
}
}
/* description without height limit */
& [id^="expandable-paragraph"] {
max-height: unset !important;
}
}
/* new preview for manga */
> div:not([id]) > .charcoal-token > div > div[dir="vert"] > div:first-of-type > div > a > img {
width: 100vw !important;
height: 100vh !important;
object-fit: contain;
}
}
/* image preview / enlarged preview (full screen) wrap */
main div[role="presentation"],
body > div[role="presentation"] {
display: grid !important;
align-content: start;
justify-content: center;
clip-path: inset(0 0 0 0);
/* image counter */
> div:first-child:not(:last-child) {
overflow: hidden;
min-width: 24px;
clip: rect(0, auto, auto, -120px);
> div:first-child:not([role="presentation"]) {
position: fixed;
right: 0;
}
}
> a {
display: block;
}
/* image itself */
& img {
max-height: 100vh !important;
height: 100vh !important;
max-width: 100%;
object-fit: contain;
}
/* same as above, but for ugoria ("gif" in canvas) */
& canvas {
height: 100vh;
width: auto;
background-position: center;
max-width: 100%;
object-fit: contain;
background-size: contain;
~ button {
position: absolute !important;
}
}
/* scroll next / previous image */
& button {
z-index: 100;
position: fixed !important;
}
}
body > div[role="presentation"] > div {
background: rgb(31 31 31);
}
main div[role="presentation"] {
> div:first-of-type > div[role="presentation"] {
border-radius: 8px 8px 0px 0px;
}
> div:last-of-type > div[role="presentation"] {
border-radius: 0px 0px 8px 8px;
}
> div:first-of-type:last-of-type > div[role="presentation"] {
border-radius: 8px !important;
}
}
/* fix for profile cards */
.gtm-illust-recommend-zone ul > li {
z-index: 2;
}
div[aria-haspopup="true"] div[role="presentation"] {
z-index: 15;
}
/* recommended works on like */
main > section figcaption > div:first-child > div:last-child > div:first-child:has(> ul) {
max-width: calc(100vw - 10px);
}
/* image suggestions (at bottom) */
.gtm-illust-recommend-zone[data-gtm-recommend-zone="new-illust-detail"] > div > div {
width: unset !important;
}
/* Fix fullscreen reader 100vh -16px size in JS */
a.gtm-expand-full-size-illust[data-page] {
height: calc(100vh - 16px);
display: grid;
}
/* AD */
body > #root > .charcoal-token > div:not([id]) > div[class|="sc"]:nth-of-type(1) > div:last-of-type,
iframe {
display: none !important;
width: 0 !important;
height: 0 !important;
overflow: hidden !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
visibility: collapse !important;
border: none !important;
max-width: 0 !important;
max-height: 0 !important;
pointer-events: none !important;
}
}
@-moz-document url-prefix("https://www.pixiv.net/tags/"), url-prefix("https://www.pixiv.net/en/tags/") {
/* Pixiv tags, highlighting AI */
/* AD */
a[aria-label="pixiv Premium Free Trial"],
div:has(> a[aria-label="pixiv Premium Free Trial"]) {
display: none !important;
}
section aside > iframe + ul::after {
pointer-events: none;
}
/* Highlight AI images */
div[type="illust"] div[radius]:has(:is(
img[alt~="AI,"],
img[alt~="AI"],
img[alt*="NovelAI"],
img[alt*="StableDiffusion"],
img[alt*="AIart"]
))::after {
content: "AI";
display: block;
position: absolute;
left: 0;
bottom: 0;
padding: 4px;
text-shadow: 1px 1px 1px #00000057;
color: #ffb56f;
pointer-events: none;
}
div[type="illust"] div[radius]:not(:hover):has(:is(
img[alt~="AI,"],
img[alt~="AI"],
img[alt*="NovelAI"],
img[alt*="StableDiffusion"],
img[alt*="AIart"]
))::before {
border-bottom: 30px solid #ff572294 !important;
height: 86%;
backdrop-filter: grayscale(.5) brightness(.7);
}
}
@-moz-document url-prefix("https://www.pixiv.net/") {
/* Global pixiv styles */
/* Recomendation list on follow */
body > div > div[class|="sc"][style^="transform"]:has(svg[size="24"]):not(:hover) {
opacity: .3 !important;
}
/* Policy update (temp) */
#root > .charcoal-token > div > :is(div:has(> div > p > a[href^="https://policies.pixiv.net/"]), span:has(> div > div > p > a[href^="https://policies.pixiv.net/"])) {
display: none;
}
}
@-moz-document url-prefix("https://www.pixiv.net/messages.php") {
ul.yaritori-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(60px, 1fr));
grid-auto-rows: 108px;
li.yaritori-user {
float: unset !important;
width: unset !important;
height: unset !important;
padding: 0 !important;
.user-box {
width: unset !important;
height: 100% !important;
padding: 0 !important;
}
}
}
}