Make scrollbars thin globally, on all websites.
Works both in Chrome and Firefox.

Authorxcang
LicenseMIT
Categoryglobal
Created
Updated
Size1.2 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Make scrollbars thin globally, on all websites.
Works both in Chrome and Firefox.
Firefox scrollbars isn't much able to customize, they become 8px wide.
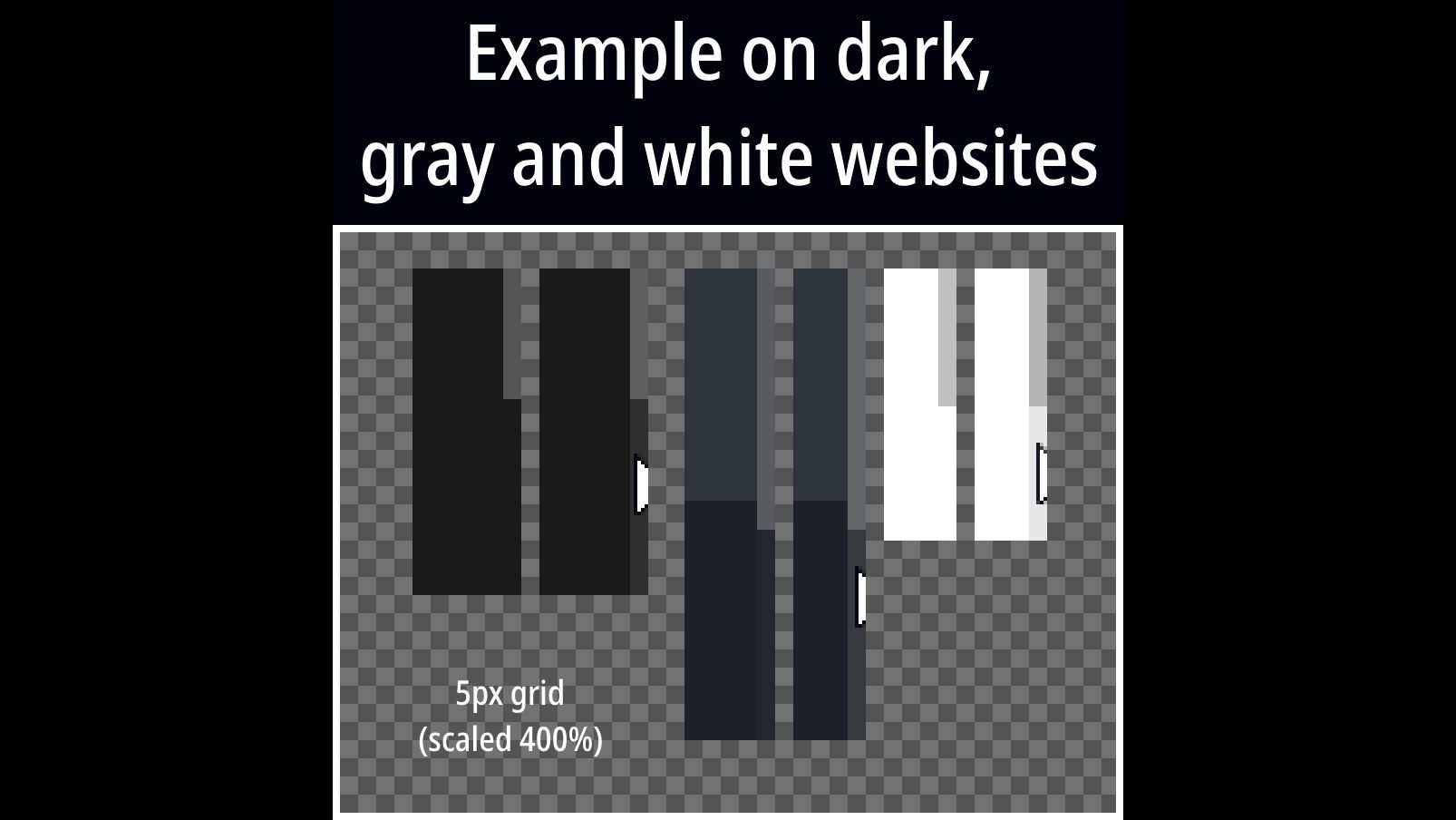
Chrome scrollbars can be customizable, they become 5px wide and color set to have good visibility on all websites (tested on many).
tab-size changed from 8 spaces to 4. It mostly useful for programmers on sites like Github, Gitlab, etc.
/* ==UserStyle==
@name Thin scrollbars and tab-size fix
@namespace github.com/XCanG
@description Make scrollbars thin globally, on all websites.
@author XCanG
@homepageURL https://github.com/XCanG
@supportURL https://github.com/XCanG
@version 1.1.0
@license MIT
@preprocessor stylus
==/UserStyle== */
/* Tab size fix to use 4-width character instead of 8 */
* {
tab-size: 4 !important;
}
/* Firefox scrollbar, 8px
* The reason it was moved, because on Chrome 117+ added support for scrollbar-width,
* (https://caniuse.com/mdn-css_properties_scrollbar-width)
* which break all styles for Chrome scrollbars.
* Since all Chrome scrollbars styles was not used and mozilla-scrollbar styles was not applied
* it break styled scrollbars (like on YouTube,
* so the hack for Firefox-only style is being used.
*/
@supports (-moz-appearance:none) {
* {
scrollbar-width: thin;
}
}
/* Chrome scrollbar */
*::-webkit-scrollbar {
/*width: 8px;
height: 8px;*/
width: 5px;
height: 5px;
background-color: transparent;
}
*::-webkit-scrollbar-thumb {
background-color: #8888;
}
*::-webkit-scrollbar:hover {
background-color: #8883;
}