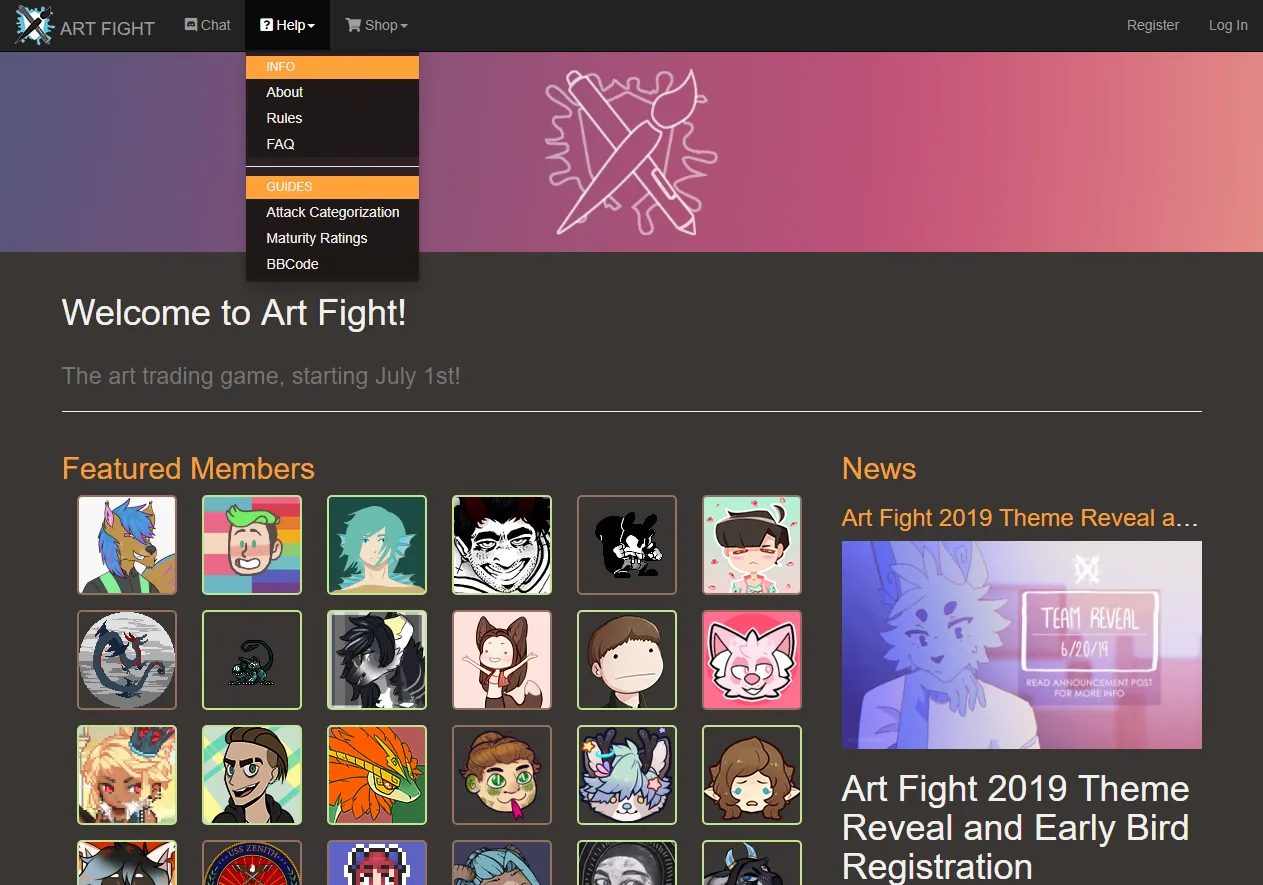
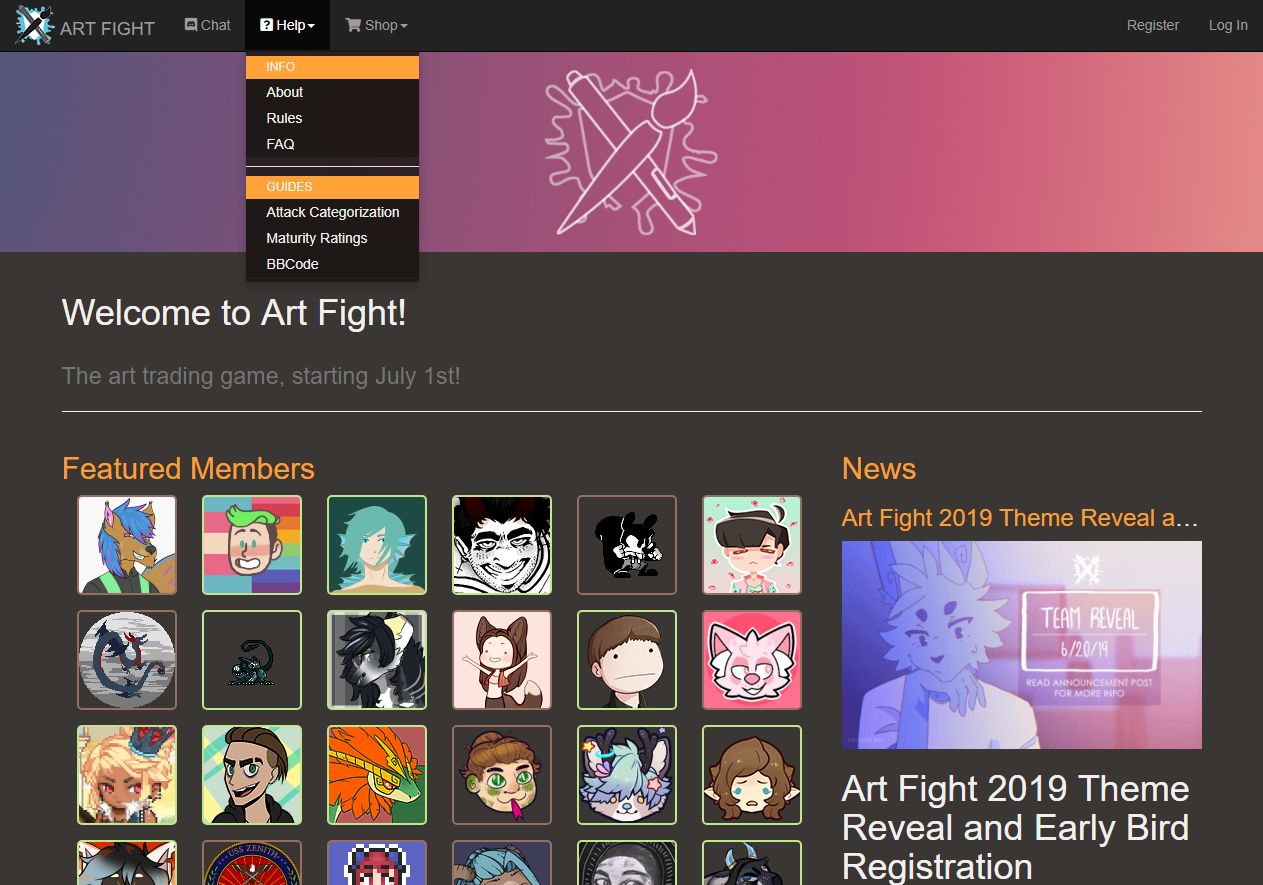
A dark brown and orange theme for Art Fight dot net. In addition to the dark background with light hyperlinks, panels are made a translucent black, borders are made solid until hovered over, and hyperlink transitions have a smooth delay. Applies to all pages on the domain.
Autumn Breeze - Art Fight Dark Mode by xiagouli
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/172420.user.css

Details
Authorxiagouli
LicenseCC-BY-NC-SA-4.0
Categoryartfight.net
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.5: improved visibility of progress bar text on event pages
v1.4: Fixed a recoloring error on the CloudFlare error page, recolored Attack notification panels, fixed border glow around text-input fields like the character sorter boxes
v1.3: CloudFlare error page is now in dark mode because god has abandoned us
v1.2: Panel bottom border display issues fixed; added help cursor for character IDs; inverted alert panel colors; altered block list input box colors; centered Sort Character input fields; altered button colors; altered Form Control on-focus border colors; altered input placeholder text's color
v1.1: Fixed a visibility issue with the rich text editor's text input boxes.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Autumn Breeze - Art Fight Dark Mode
@namespace USO Archive
@author shagoliravioli
@description A dark brown and orange theme for Art Fight dot net. In addition to the dark background with light hyperlinks, panels are made a translucent black, borders are made solid until hovered over, and hyperlink transitions have a smooth delay. Applies to all pages on the domain.
@version 20190717.06.50
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("artfight.net") {
/* ART FIGHT DARK THEME "AUTUMN EVENING" v1.5
By fffafnir / shagoliravioli - with love 💖
CONTACT: https://artfight.net/~shagoliravioli/ ; https://ko-fi.com/E1E76JC9/ ; https://www.patreon.com/fffafnir/ */
body {
height: -webkit-fill-available;
}
a, .btn {
-o-transition: .5s;
-ms-transition: .5s;
-moz-transition: .5s;
-webkit-transition: .5s;
transition: .5s;
}
a:hover, a:active, a:focus, .bookmark-character {
cursor: pointer;
}
.timestamp:hover {
cursor: help;
}
.profile-attacks-header, .profile-defenses-header, .profile-characters-header, .profile-header-background {
border-bottom: 0px solid #ddd;
}
.nametag, .col-xs-12.col-sm-4 > div {
border-bottom: 1px solid;
}
p {
text-indent: 30px;
}
div.profile-stats > div > div > div.col-sm-6.profile-overall-stats-wrapper > div > table > tbody > tr:nth-child(1) > td:nth-child(2) > div > div.progress-bar {
background-color: #adadad;
}
/* makes the followers box identical in height to the Links field if there are four external links */
#content > div > div.profile-body > div:nth-child(2) > div.profile-followers.col-sm-6 > div > div.panel-footer.text-right {
height: 37px;
}
/* extends comment box's default editable portion (you can click anywhere in the box to begin typing) */
div.sceditor-container > iframe > html > body {
height: 153px;
}
div.sceditor-dropdown {
background-color: #1c1815d4;
}
div.sceditor-dropdown > div > label {
color: #f2f0ee;
}
div.sceditor-dropdown > div > a, a.sceditor-dropdown, div.sceditor-dropdown a, div.sceditor-dropdown a:link {
color: #f4e196
}
div.sceditor-dropdown > div > a:hover {
color: #ffa339fc
}
.sceditor-container iframe, .sceditor-container textarea {
font-family: "courier new", courier new, monospace;
font-size: 14px;
}
.alert.alert-dismissable {
margin-top: 10px !important;
margin-left: 5px;
margin-right: 5px;
}
.alert.alert-dismissable b, .alert.alert-dismissable i {
color: #1c1815;
}
.label.label-info.label-as-badge.pull-right {
margin-top: 1px;
}
footer {
display: block;
margin-top: auto;
}
}
@-moz-document domain("artfight.net") {
/* CloudFlare Error Page Stylesheet */
#cf-wrapper, #cf-wrapper h4, #cf-wrapper h5, #cf-wrapper h6 {
color: #f2f0ee !important;
}
#cf-wrapper a {
color: #ffa339fc
}
#cf-error-details > div.cf-wrapper.cf-error-overview > h1 > span.cf-error-type, #cf-error-details > div.cf-wrapper.cf-error-overview > h1 > span.cf-error-code, #cf-error-details > div.cf-wrapper.cf-error-overview > h1 > small, #cf-wrapper h2 {
color: #cc611ae3;
}
a:hover, a:active, a:focus, #cf-error-details > div.cf-wrapper.cf-error-overview > h2, #cf-error-details > div.cf-section.cf-wrapper > div > div > p, #cf-wrapper p {
color: #f4e196;
}
#cf-error-details > div.cf-section.cf-highlight.cf-status-display {
background: #cc611ae3 !important;
background-image: -webkit-gradient(linear,50% 0,50% 100%,color-stop(0,#1c1815d4),color-stop(3%,#00000080),color-stop(97%,#00000080),color-stop(100%,#1c1815d4)) !important;
background-image: -webkit-linear-gradient(top,#1c1815d4 0,#00000080 3%,#00000080 97%,#1c1815d4 100%) !important;
background-image: -moz-linear-gradient(top,#1c1815d4 0,#00000080 3%,#00000080 97%,#1c1815d4 100%) !important;
background-image: -o-linear-gradient(top,#1c1815d4 0,#00000080 3%,#00000080 97%,#1c1815d4 100%) !important;
background-image: linear-gradient(top,#1c1815d4 0,#00000080 3%,#00000080 97%,#1c1815d4 100%) !important;
}
#cf-wrapper #cf-error-details .cf-status-item.cf-error-source:after {
border-bottom: 18px solid #1c1815d4;
}
}
@-moz-document domain("artfight.net") {
/* The following code block may interfere with user-specific CSS (USD $25+ donator feature). Rules based on properties listed in the document below ("Available properties" list) are subject to potential overwrites through this CSS sheet.
https://docs.google.com/document/d/e/2PACX-1vTxaRNWDab4O_70Gurm3CjEp73hLwHM9wdZtHBMSPZdelIN7tHSiJD4STr7PemDXM5lwON6na7LLycX/pub
Feel free to disable this section's code if things look funky. */
body, .panel-default > .panel-heading, div.sceditor-dropdown input, div.sceditor-dropdown textarea, .dropdown-header {
color: #f2f0ee;
}
a {
color: #ffa339fc
}
a:hover, a:active, a:focus {
color: #f4e196;
}
.pagination > .active > a, .pagination > .active > a:focus, .pagination > .active > a:hover, .pagination > .active > span, .pagination > .active > span:focus, .pagination > .active > span:hover, button.buttoness {
background-color: #ffa339fc;
border-color: #ffa339fc;
}
body, #cf-wrapper #cf-error-details, .panel-default > .panel-heading, .nav > li > a:hover, .panel-default > .panel-heading, .panel-footer, .well, .table-striped > tbody > tr:nth-child(odd), .alternate:nth-child(odd), .breadcrumb, .nametag {
background-color: #1c1815d4;
}
.nav > li > a:focus {
background-color: #f4e196;
color: #393633;
}
.panel, .col-xs-3.text-right.active, .nametag.truncate.col-xs-12.h4, .pagination > .disabled > a, .pagination > .disabled > a:focus, .pagination > .disabled > a:hover, .pagination > .disabled > span, .pagination > .disabled > span:focus, .pagination > .disabled > span:hover, .table > tbody > tr.active > td, .table > tbody > tr.active > th, .table > tbody > tr > td.active, .table > tbody > tr > th.active, .table > tfoot > tr.active > td, .table > tfoot > tr.active > th, .table > tfoot > tr > td.active, .table > tfoot > tr > th.active, .table > thead > tr.active > td, .table > thead > tr.active > th, .table > thead > tr > td.active, .table > thead > tr > th.active {
background-color: #00000080;
}
.progress {
background-color: #00000080;
font-weight: bold;
}
.pagination > li > a, .pagination > li > span, select {
background-color: #1c1815d4;
color:#ffa339fc;
}
.dropdown-menu, .dropdown-menu > li > a {
background-color: #1c1815d4;
color: #f2f0ee;
}
.dropdown-menu > li > a:focus, .dropdown-menu > li > a:hover, .pagination > li > a:hover, .pagination > li > a:active, .modal-content {
background-color: #1c1815;
color: #f4e196;
}
.form-control {
background-color: #1c1815;
color: #f4e196;
border-color: #ffa339;
}
.form-control:focus {
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(233, 175, 102, .6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(233,175,102,.6);
border-color: #cc611ae3;
outline-color: #cc611ae3;
}
progress[value], progress, .dropdown-header, .btn-primary, .btn-info:hover {
background-color: #ffa339;
border-color: #cc611ae3;
}
.btn-info, .btn-primary:hover {
background-color: #cc611ae3;
border-color: #ffa339;
}
#content, #wrapper, input, textarea {
background-color: #393633;
}
.thumbnail, .thumb-attack, .character-thumb, .icon-character, .icon-attack {
border: 2px solid;
background-color: #39363300;
}
.timestamp:hover {
cursor: help;
}
.profile-attacks-header, .profile-defenses-header, .profile-characters-header, .profile-header-background {
border-bottom: 0px solid #ddd;
}
.nametag, .col-xs-12.col-sm-4 > div {
border-bottom: 1px solid;
}
.panel.panel-success > .panel-heading, .alert-success, .label-success, table > tbody > tr > td.success, .table>tbody>tr.success>td, .table>tbody>tr.success>th, .table>tbody>tr>td.success, .table>tbody>tr>th.success, .table>tfoot>tr.success>td, .table>tfoot>tr.success>th, .table>tfoot>tr>td.success, .table>tfoot>tr>th.success, .table>thead>tr.success>td, .table>thead>tr.success>th, .table>thead>tr>td.success, .table>thead>tr>th.success {
color: #dff0d8;
background-color: #3c763d;
border-color: #3c763d;
}
.panel.panel-danger > .panel-heading, .alert-danger, .label-danger, table > tbody > tr > td.danger {
color: #f2dede;
background-color: #a94442;
border-color: #a94442;
}
.panel.panel-warning > .panel-heading, .alert-warning, .label-alert, table > tbody > tr > td.alert {
color: #fcf8e3;
background-color: #8a6d3b;
border-color: #8a6d3b;
}
.panel.panel-info > .panel-heading, .alert-info, .label-info, table > tbody > tr > td.info {
color: #bce8f1;
background-color: #31708f;
border-color: #31708f;
}
.table>tbody>tr.warning>td, .table>tbody>tr.warning>th, .table>tbody>tr>td.warning, .table>tbody>tr>th.warning, .table>tfoot>tr.warning>td, .table>tfoot>tr.warning>th, .table>tfoot>tr>td.warning, .table>tfoot>tr>th.warning, .table>thead>tr.warning>td, .table>thead>tr.warning>th, .table>thead>tr>td.warning, .table>thead>tr>th.warning {
background-color: #847a4d;
border-color: #847a4d;
}
table > tbody > tr > td.info.text-center, .btn-info:focus, .btn-primary:focus {
background-color: #6f6663;
border-color: #6f6663;
}
#content > div > div.panel-group > .panel.panel-default {
border-color: #6f6663;
}
.text-muted, .element-disabled, .help-block {
color: #a69d94 !important;
}
.form-control:placeholder, .form-control::placeholder, .form-control:-ms-input-placeholder, .form-control::-ms-input-placeholder {
color: #a69d94;
opacity: 1;
}
input:-internal-autofill-selected {
background-color: #f4e196 !important;
color: #393633bf !important;
}
}
@-moz-document url-prefix("https://artfight.net/character/"), url-prefix("http://artfight.net/character/") {
#content > div > div.clearfix > div.panel.panel-default.profile-header > div > div.hidden-xs.pro...