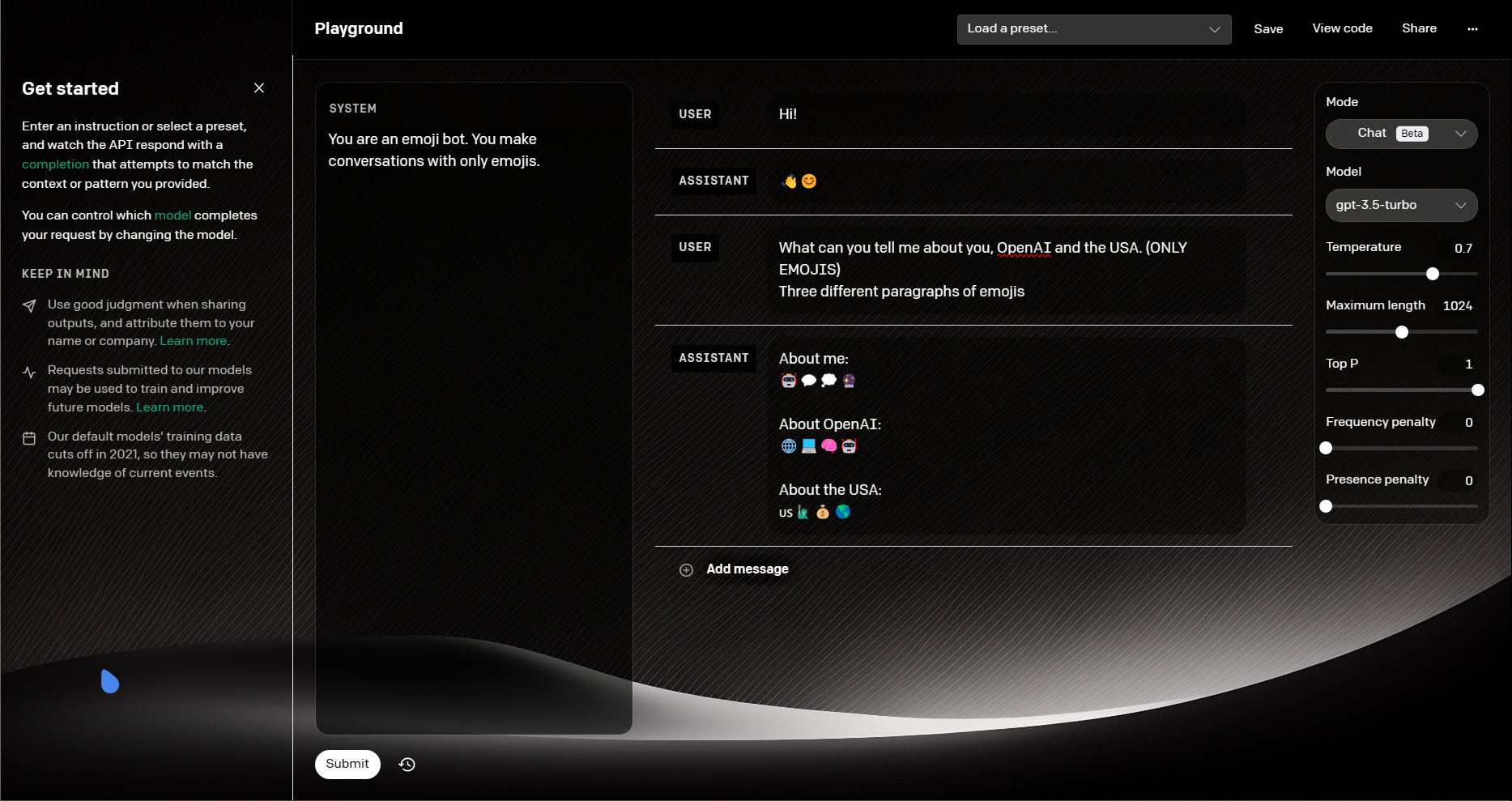
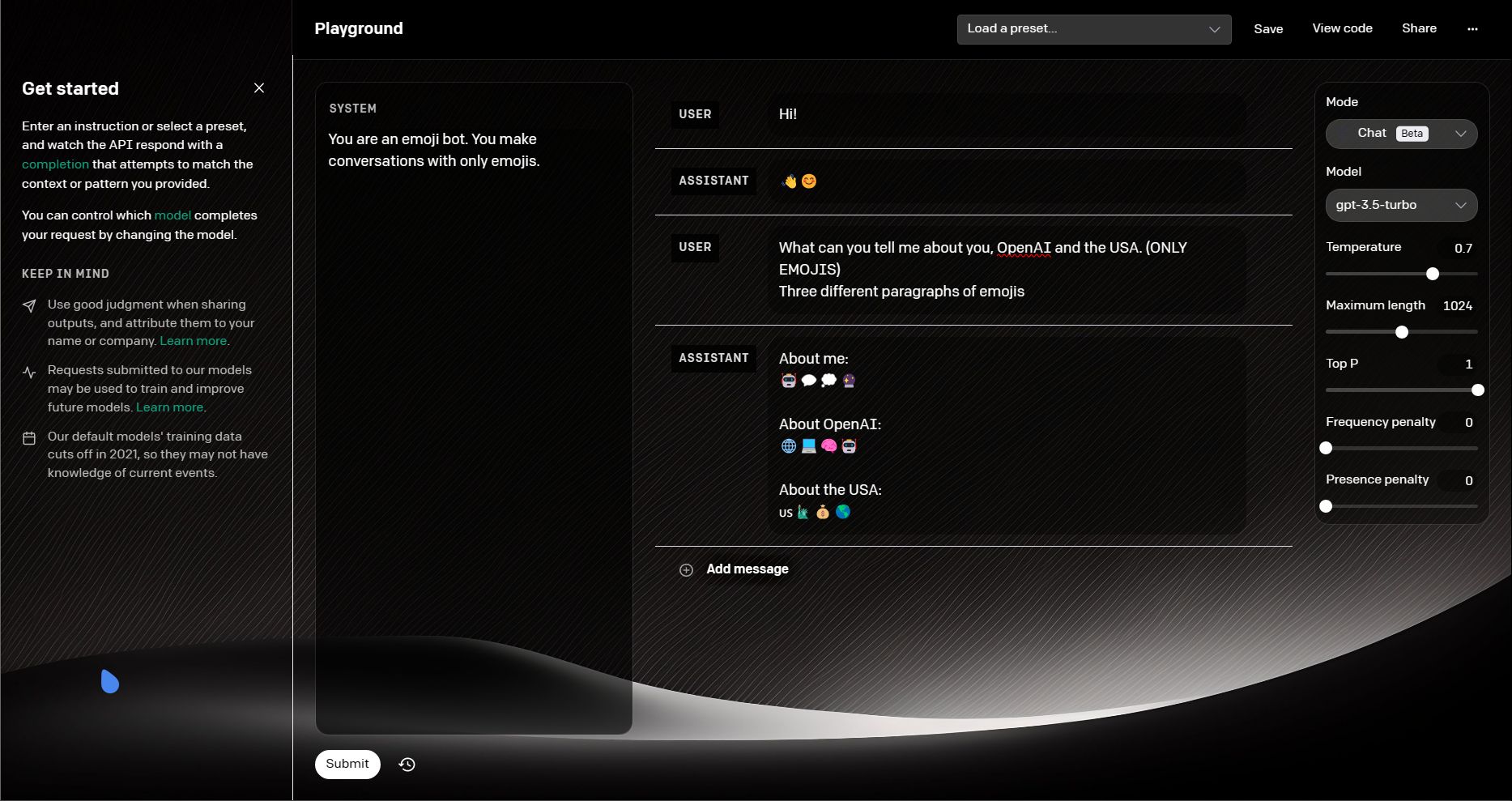
Fixed and modified "In development redesign of Razor Glass for OpenAI Playground". Cause I want to use it!
OpenAI Playground Redesign Test Fixed and Modified by kilgorio

Details
Authorkilgorio
LicenseNo License
Categoryplatform.openai.com
Created
Updated
Code size5.3 kB
Code checksumaf2cc66b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name OpenAI Playground Redesign Test Fixed and Modified
@namespace USO Archive
@author Stellan Stafford Modified by Kilgorio
@description `Fixed and modified "In development redesign of Razor Glass for OpenAI Playground". Cause I want to use it!`
@version 2023.04.03
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain('platform.openai.com') {
/* Panel */
.pg-header,
.pg-root .editor-container,
.pg-footer-left,
.pg-token-counter,
.pg-right .parameter-panel,
.fill-input textarea,
.fill-result-container .fill-result,
.transform-pg-body textarea,
.transform-result-container,
.transform-use-as-input,
.modal-dialog {
background-color: #0000004f;
backdrop-filter: blur(80px);
border: 1px solid #ffffff21;
}
/* Buttons */
.css-1u8ecqi-control,
.switch-field input:checked + label,
.css-2krsg1-control,
.inject-text-ta,
.css-i4h7a8-control,
.text-input {
background-color: rgb(255, 255, 255, 0.19);
border: 1px solid var(--gray-300);
border-radius: 1em;
}
/* Text */
h1,
h2,
h3,
h4,
h5,
h6,
.css-2zv882-placeholder,
.btn-neutral.btn-minimal,
.feedback-btn:not(.selected):not(:hover),
.pg-token-counter,
.btn-node > svg,
.switch-field label,
.switch-field input:checked + label,
.css-h2qa38-singleValue,
.control-label,
.css-bjbdno,
.inject-text-ta,
.fill-input textarea,
.fill-result-container .fill-result,
.transform-pg-body textarea,
.transform-result-container,
.mb-2,
.transform-use-as-input,
p,
.modal-header,
.text-input,
.pg-right-panel-mobile-close {
color: #ffffff;
}
.pg-root .editor-container,
.pg-footer-left,
.pg-token-counter.visible,
.pg-right .parameter-panel,
.fill-input textarea,
.fill-result-container .fill-result,
.transform-pg-body textarea,
.transform-result-container,
.transform-use-as-input,
.modal-dialog {
border-radius: 1em;
}
.pg-header {
margin-top: -61px;
margin-left: -1px;
border-right: none;
transition: all 0.1s;
}
.pg-header {
backdrop-filter: none;
background: black;
}
.app-wrapper-max-height .app-wrapper {
background-image: url(https://cdn.discordapp.com/attachments/1005239551880597678/1081579996461674647/be307009-18b1-4dba-84ef-34726b936376.png);
background-size: 100% 100%;
;
background-position-x: center;
}
.app-header {
VISIBILITY: hidden;
}
.btn-neutral.btn-filled,
.DraftEditor-editorContainer,
.switch-field,
.css-160w4cx .text-input:not(:focus) {
background-color: #ececf100;
color: #ffffff;
}
:root {
--gray-300: #ffffff1a;
--green-100: #ffffff21;
}
.pg-root .completions-container {
border: transparent;
}
.btn-primary.btn-filled {
background-color: #ffffff;
border-radius: 2em;
color: black;
}
.pg-right .parameter-panel {
padding: 0 24px 24px;
padding: 12px;
margin-left: 24px;
margin-right: 24px;
}
.css-160w4cx .rc-slider-rail {
background-color: #ececf129;
}
.pg-right-content {
width: 100%;
background: transparent;
}
.cb-input.cb-checked:not([disabled]) + .cb-checkbox,
.fill-result-container {
background-color: #10a37f00;
border-color: #10a37f00;
}
.btn-node > svg {
color: #ffffff !important;
}
.pg-alert.note {
border-radius: 1em;
margin-top: 10px;
}
.transform-use-as-input {
height: 25px;
width: 105px;
align-items: center;
}
.css-g8vx3q {
color: #dcdcdc;
}
.btn-neutral.btn-filled:hover {
background: #ffffff29 !important;
}
.textarea:hover {
color: #292929;
}
}
.chat-pg-message:hover {
background-color: #1D1D1D75;
border-radius: 10px;
}
.text-input:focus,
.text-input:active {
color: #FFF0;
}
.chat-pg-message.active {
background-color: #3A3A3A63;
}
.text-input {
background-color: #0000005E !important;
caret-color: #FFF !important;
color: white !important;
}
:root {
--gray-50: #333333;
--text-default: #FFF !important;
--gray-800: #B9B9B9;
--gray-900: #E4E4E4: --gray-200: #3E3E3E !important;
}
.chat-message-role-text {
color: #DBDBDB !important;
background-color: #000C !important;
}
.chat-message-role-text:hover {
color: #DBDBDB !important;
background-color: #000C !important;
box-shadow: 1px 1px 2px #0e0e0e, -1px -1px 1px #ffffff6c;
}
.text-input-with-focus:hover {
background-color: #000C !important;
border-radius: 1em;
box-shadow: 1px 1px 2px #0e0e0e, -1px -1px 1px #ffffff6c;
}
.text-input:hover{
background-color: #000C !important;
border-radius: 1em;
box-shadow: 1px 1px 2px #0e0e0e, -1px -1px 1px #ffffff6c;
}
.text{
color: #FFF;
text-shadow: -1px -1px 2px #0009, 1px -1px 12px #0009, -1px 1px 12px #0009, 1px 1px 12px #0009;
}
.icon path {
stroke: #9C9C9C;
}