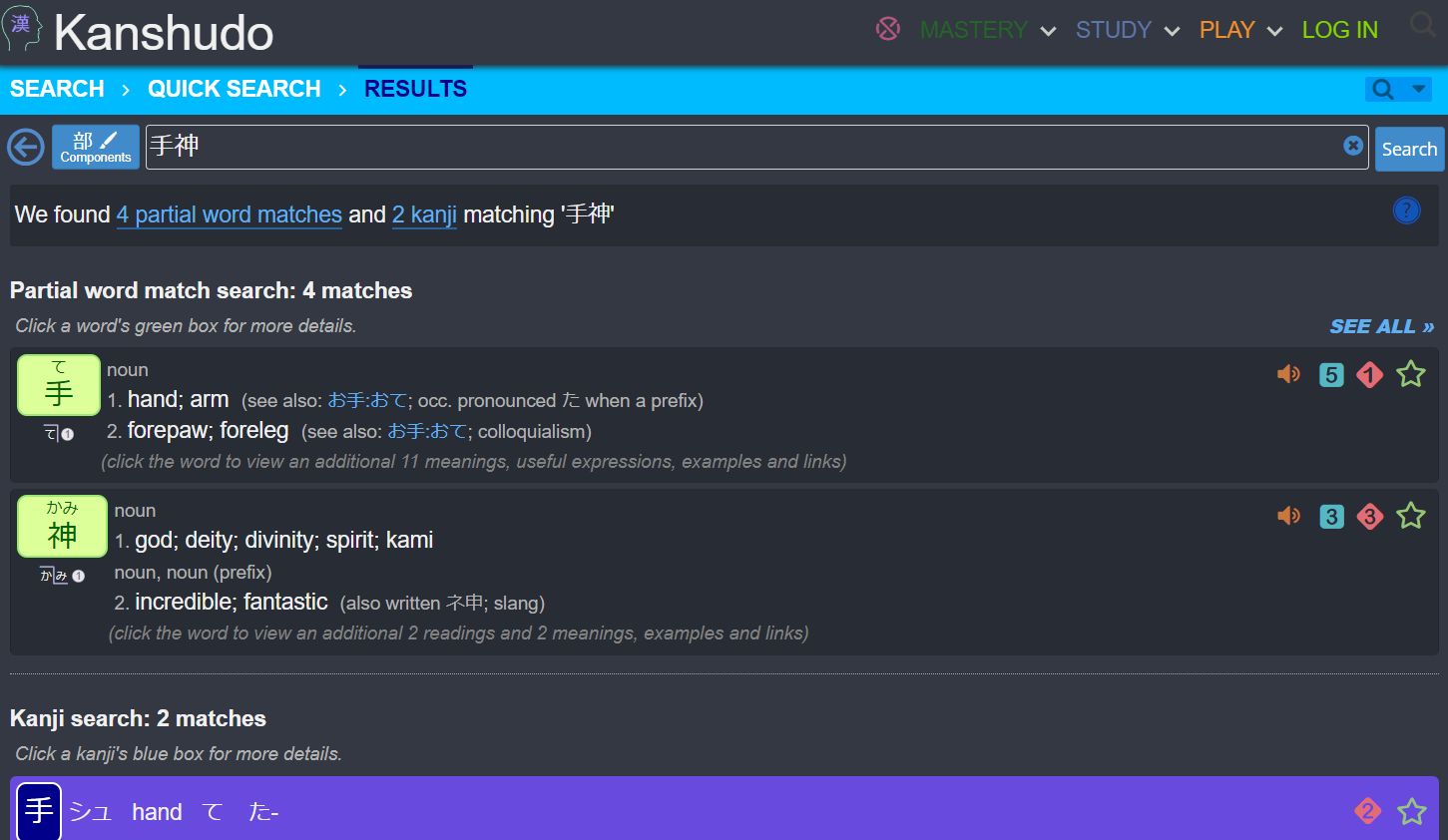
A dark Kanshudo theme based on the popular Atom One Dark Theme.
Kanshudo - Atom One Dark by tekami

Details
Authortekami
LicenseCC-BY-4.0
Categorykanshudo.com
Created
Updated
Code size9.1 kB
Code checksumd765f547
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I love using Kanshudo to search up Kanji, so this is mostly what the theme is focused towards. Other sections of the website might be added over time!
The CSS is pretty organized for this one, so feel free to change up the colors if you'd like. The colors I'm using are almost entirely sourced from the original Atom One Dark Theme repo.
Source code
/* ==UserStyle==
@name Kanshudo - Atom One Dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A dark Kanshudo theme based on the popular Atom One Dark Theme.
@author tekami
==/UserStyle== */
@-moz-document domain("kanshudo.com") {
html {
--bg: hsl(220, 13%, 23%);
--bg-d1: hsl(220, 13%, 18%);
--bg-d2: hsl(216, 13%, 15%);
--bg-t: hsla(220, 13%, 18%, .5);
--bg-t-d1: hsla(220, 13%, 18%, .2);
--text-color: hsl(0, 0%, 94%);
--text-color-d1: hsl(0, 0%, 70%);
--text-color-d2: hsl(0, 0%, 51%);
--text-color-t: hsl(0, 0%, 94%, 0.5);
--blue: hsl(207, 82%, 66%);
--orange: hsl(29, 62%, 61%);
--purple: hsl(252, 69%, 58%);
--cyan: hsl(187, 47%, 55%);
--green: hsl( 95, 38%, 62%);
--red: hsl(355, 65%, 65%);
--link: var(--blue);
--link-u1: hsl(207, 82%, 86%);
--border-radius: 5px;
}
/* Generic Group */
a {
color: var(--link);
}
a:hover {
color: var(--link-u1);
}
input {
color: var(--text-color);
background-color: var(--bg);
border: 1px solid var(--bg-d2);
border-radius: var(--border-radius);
}
button {
background-color: var(--bg);
border: 1px solid var(--bg-d2);
border-radius: var(--border-radius);
}
select {
background-color: var(--bg);
border: 1px solid var(--bg-d2);
border-radius: var(--border-radius);
}
body {
background-color: var(--bg);
color: var(--text-color);
}
/*
--------------------------------------------------
End Generic Group
--------------------------------------------------
*/
/* General Group */
.cd-primary-nav .cd-nav-icons {
background-color: var(--bg-d2);
color: var(--text-color);
}
.nnli .nnli-text {
color: var(--text-color);
}
.cd-primary-nav .cd-nav-icons .cd-nav-item.mastery:hover, .cd-primary-nav .cd-nav-icons .cd-nav-item.highlighted.mastery {
background: var(--green);
border-radius: var(--border-radius);
}
.cd-primary-nav .cd-nav-icons .cd-nav-item.study:hover, .cd-primary-nav .cd-nav-icons .cd-nav-item.highlighted.study {
background: var(--cyan);
border-radius: var(--border-radius);
}
.cd-primary-nav .cd-nav-icons .cd-nav-item.play:hover, .cd-primary-nav .cd-nav-icons .cd-nav-item.highlighted.play {
background: var(--orange);
border-radius: var(--border-radius);
}
.cd-primary-nav>li>a:hover {
color: var(--text-color);
}
.cd-main-header {
background-color: var(--bg);
box-shadow: 0 2px 5px var(--bg-d1);
}
.cd-logo img {
filter: invert(1) hue-rotate(110deg);
}
.cd-logo-text {
color: var(--text-color);
}
.main {
background-color: var(--bg);
color: var(--text-color);
}
.x-hide-small {
color: var(--text-color);
}
#flashcontent > a.x-hide-small {
color: black;
}
#flashcontent > a.x-hide-small:hover {
color: var(--text-color);
}
/* Footer */
.footernew {
color: var(--text-color-d1);
background-color: var(--bg-d2);
}
.footernew a {
color: var(--text-color);
}
/*
--------------------------------------------------
End General Group
--------------------------------------------------
*/
/* Quick Search Page */
.infopanel, .infopanel_flat, .infopanel_shadgrad {
background-color: var(--bg-d1);
color: var(--text-color);
border-radius: var(--border-radius);
box-shadow: 0px 0px 5px 0px var(--bg-d2);
}
.infopanel > .sideimage {
filter: hue-rotate(270deg) brightness(1.9) contrast(0.5);
}
.search-example:hover {
background: var(--bg);
}
/*
--------------------------------------------------
End Quick Search Page
--------------------------------------------------
*/
/* Search Page*/
.searchsummary {
background-color: var(--bg-d1);
color: var(--text-color);
border: none;
border-radius: 2px;
}
.searchsummary .ss-summary {
color: var(--text-color);
}
.searchlinkhead {
color: var(--link);
}
.hs {
color: var(--text-color);
}
.searchsubhead {
color: var(--text-color-d1);
}
/* "See All" */
.searchlink {
color: var(--link);
}
/* Site Search Result */
.searchblock > .searchresults > .ss_container {
background-color: var(--bg-d1);
}
.ss_container .ss_head:hover {
background-color: var(--purple);
border-radius: var(--border-radius) var(--border-radius) 0 0;
}
.ss_container .ss_head .ss_headline {
transition: color 0.3s ease;
}
.ss_container .ss_head a {
transition: color 0.3s ease;
}
.ss_container .ss_head:hover .ss_headline {
color: var(--text-color);
}
.ss_container .ss_head:hover a {
color: var(--blue);
}
.ss_container .ss_head a:hover {
color: var(--blue);
}
/* Word Search Result */
.jukugorow {
background-color: var(--bg-d1);
border-color: var(--bg-d2);
}
.vm span {
color: var(--text-color-d1);
}
.vm {
color: var(--text-color);
}
.jukugo_reading .ent_item {
color: var(--text-color-d2);
}
.jukugo a:hover {
color: var(--bg);
}
.pitch-link {
fill: var(--text-color);
}
/* JLPT Rating Icon */
.ja-jlpt_1.sd:before, .ja-jlpt_2.sd:before, .ja-jlpt_3.sd:before, .ja-jlpt_4.sd:before, .ja-jlpt_5.sd:before {
color: var(--cyan);
}
/* Usefulness Icon */
.ja-ufn_K.sd:before, .ja-ufn_1.sd:before, .ja-ufn_2.sd:before, .ja-ufn_3.sd:before, .ja-ufn_4.sd:before, .ja-ufn_5.sd:before, .ja-ufn_6.sd:before, .ja-ufn_7.sd:before, .ja-ufn_8.sd:before, .ja-ufn_9.sd:before {
color: var(--red);
}
/* Star Icon */
.ja-star.sd, .ja-star_open.sd {
color: var(--green);
}
/* Name Search Result */
.name_container {
background-color: var(--bg-d1);
}
/* Kanji Search Result */
/*
Kanji Tree Visualizer
Notes:
0 -> 7 kanji row levels (e.g. level 0, level 1, etc.)
Original grades:
background-color: hsl(220, 39%, 82%);
background-color: hsl(219, 39%, 85%);
*/
.searchresults .kanjirow.level0 {
background-color: hsl(252, 69%, 58%);
}
.searchresults .kanjirow.level1 {
background-color: hsla(252, 66%, 58%, 0.85);
}
.searchresults .kanjirow.level2 {
background-color: hsla(252, 66%, 58%, 0.7);
}
.searchresults .kanjirow.level3 {
background-color: hsla(252, 66%, 58%, 0.65);
}
.searchresults .kanjirow.level4 {
background-color: hsla(252, 66%, 58%, 0.5);
}
.searchresults .kanjirow.level5 {
background-color: hsla(252, 66%, 58%, 0.35);
}
.searchresults .kanjirow.level6 {
background-color: hsla(252, 66%, 58%, 0.2);
}
.searchresults .kanjirow.level7 {
background-color: hsla(252, 66%, 58%, 0.05);
}
/* Kanji Details */
.searchresults .kanjirow .reading {
color: var(--text-color);
}
.kr_container > .reading > div:last-child {
color: var(--text-color-t) !important;
}
.kr_container > .reading > span {
color: var(--text-color-d1) !important;
}
/* Kanji Animator */
.kajax .ka_container {
filter: invert(1);
}
.kajax .kd_text {
color: var(--text-color);
}
.kajax .kd_head {
color: var(--text-color-d1);
}
.joksynopsis .halfspaced {
background-color: var(--bg-d1) !important;
}
.kanjirow > .kajax > div > div > .halfspaced:nth-last-child(3) > div {
background-color: var(--bg-d1) !important;
}
.gp_search {
background: var(--bg-d2);
border-color: var(--text-color);
}
/* Buttons at the bottom of Kanji Details */
.action {
color: var(--blue);
border-color: var(--blue);
}
.action:hover {
color: var(--text-color);
background: var(--blue);
border-color: var(--blue);
}
.kstudybar .kchallenge {
border-color: var(--red);
}
.kstudybar .kchallenge:hover {
background-color: var(--red);
}
.kstudybar .kchallenge a, .kstudybar .kchallenge span {
color: var(--red);
}
.kstudybar .kdraw {
border-color: var(--green);
}
.kstudybar .kdraw:hover {
background-color: var(--green);
}
.kstudybar .kdraw a, .kstudybar .kdraw span {
color: var(--green);
}
.kstudybar .kmatch {
border-color: var(--orange);
}
.kstudybar .kmatch:hover {
background-color: var(--orange);
}
.kstudybar .kmatch a, .kstudybar .kmatch span {
color: var(--orange);
}
/* Example Sentences Result */
.searchresults .tatoeba {
color: var(--text-color);
background-color: var(--bg-d1);
box-shadow: none;
}
.tatoeba .tatvoc:hover, .tatoeba .tatvoc:focus, .tatoeba .tatvoc.selected {
background-color: transparent;
}
.tatoeba .tatvoc:hover .f_container, .tatoeba .tatvoc:focus .f_container, .tatoeba .tatvoc.selected .f_container {
background-color: transparent;
}
.tatoeba .tat-tf {
color: var(--orange);
}
.searchresults .tatoeba .details-link {
color: var(--purple);
}
.searchresults .tatoeba .download-link {
color: var(--cyan);
}
.problem_report {
color: var(--text-color);
background-color: var(--bg-d1);
}
.callout {
background-color: var(--bg-d1);
margin: 20px;
}
/*
--------------------------------------------------
End Search Page
--------------------------------------------------
*/
/* Dashboard Page */
#gmain {
background-color: var(--bg);
}
#gmain .dash {
background-color: var(--bg-d1);
border-radius: var(--border-radius);
}
#gmain .study_session {
background: var(--bg-d1);
}
/*
--------------------------------------------------
End Dashboard Page
--------------------------------------------------
*/
}