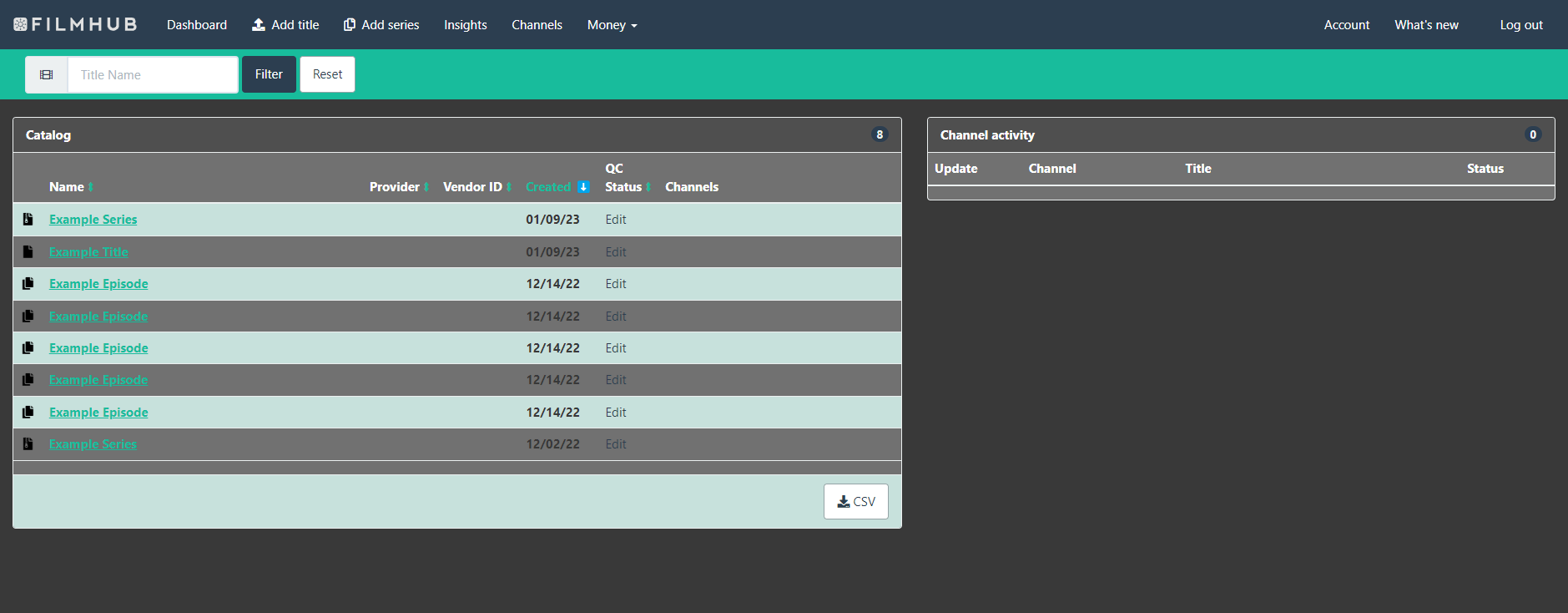
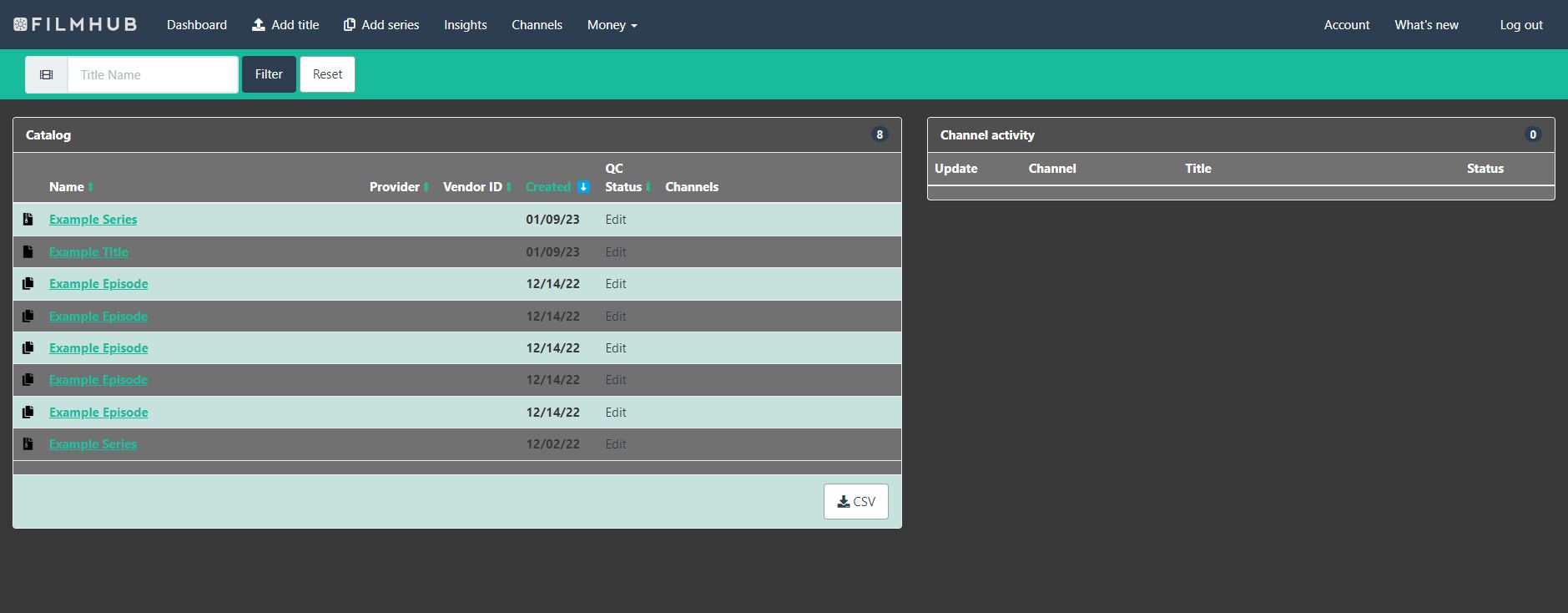
Dark theme for Filmhub.com
Filmhub Dark Theme by akasgamingyt

Details
Authorakasgamingyt
LicenseNo License
Categoryfilmhub.com
Created
Updated
Code size2.9 kB
Code checksum32aaff86
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Filmhub Dark Theme
@version 20230417.23.56
@namespace userstyles.world/user/akasgamingyt
@description Dark theme for Filmhub.com
@author akasgamingyt
@license No License
==/UserStyle== */
@-moz-document domain("filmhub.com") {
#owner_dashboards-index{
background-color: #393939 !important;
}
body{
background-color: #393939 !important;
}
.panel{
background-color: #717171;
}
.panel-default > .panel-heading{
background-color: #4f4f4f;
color: #fff;
}
.panel-footer{
background-color: #c7e1dc;
}
.table-striped>tbody>tr:nth-of-type(odd) {
background-color: #c7e1dc;
}
.table>tbody>tr>td.name{
font-weight: bold;
text-decoration: underline;
}
.table>tbody>tr>td.time>time{
font-weight: bold;
}
.table>thead>tr>th {
vertical-align: bottom;
border-bottom: 2px solid #ecf0f1;
color: white;
}
th>a {
color: white;
}
th{
color: black
}
td>i:before{
filter: brightness(0) saturate(100%) invert(66%) sepia(48%) saturate(4775%) hue-rotate(127deg) brightness(98%) contrast(81%);
}
ul>li>a{
color: #18BC9C;
}
footer ul>li{
color: #18BC9C;
}
td:nth-child(5) > time{
font-weight: bold;
color: #393939;
}
#content > div > h1{
color: #18BC9C;
}
#content > div > div:nth-child(5) > div.col-sm-4.col-sm-pull-8.col-md-4.col-md-pull-8 > p:nth-child(2){
color: #18BC9C;
}
#content > div > div:nth-child(5) > div.col-sm-4.col-sm-pull-8.col-md-4.col-md-pull-8 > p:nth-child(3){
color: #18BC9C;
}
#content > div > div:nth-child(5) > div.col-sm-4.col-sm-pull-8.col-md-4.col-md-pull-8 > p:nth-child(3) > a{
color: #00baff;
}
#monthly_revenue_chart{
color: #18BC9C;
}
#filter_form > label{
color: #18BC9C;
}
.sales .panel-body.kpi{
color: white;
}
tr:nth-child(even) > td.territories{
color: white;
}
tr:nth-child(even) > td.description{
color: white;
}
#content > div > div.col-md-4.col-md-offset-4 > div:nth-child(1) > h3{
color: white;
}
#content > div > div.col-md-4.col-md-offset-4 > div:nth-child(1) > img{
filter: brightness(0) saturate(100%) invert(100%) sepia(14%) saturate(595%) hue-rotate(267deg) brightness(119%) contrast(101%);
}
#content > div > div.col-md-4.col-md-offset-4 > form > div:nth-child(5) > div > div > label{
color: white;
}
#content > div > div.col-md-4.col-md-offset-4 > div:nth-child(3) > p:nth-child(1){
color: white;
}
body{
color: white;
}
.table>tbody>tr:nth-child(odd){
color: #7d7d7d;
font-weight: bold;
}
.select2-container--bootstrap .select2-results__option .select2-results__option{
color: black;
}
.select2-container--bootstrap .select2-results__option[aria-selected=true] {
background-color: #c4c4c4;
}
a.help-widget {
font-size: 1.2em;
color: #4d6d8c !important;
outline: none;
text-decoration: none;
margin: 14px 0 0;
}
}