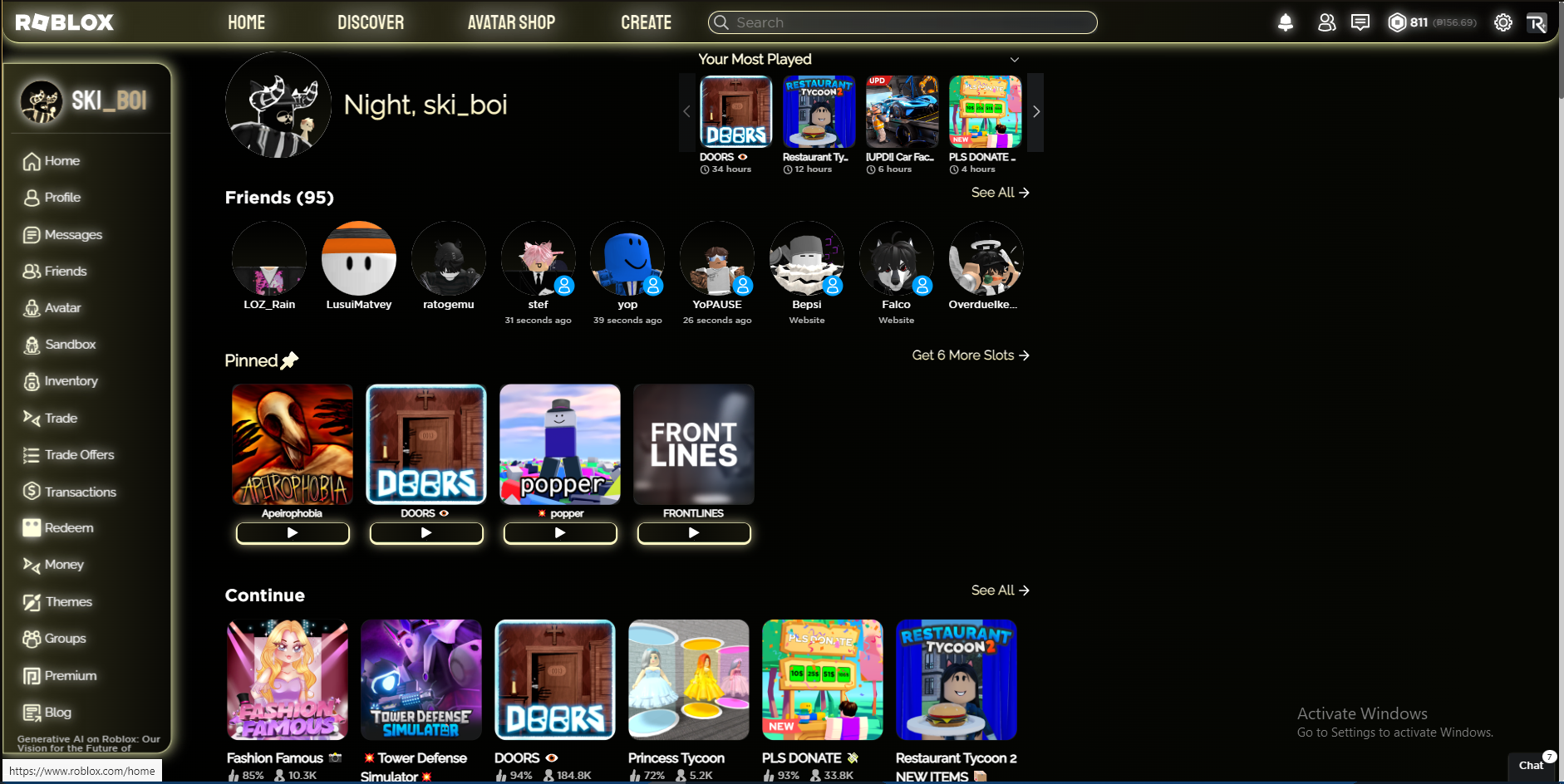
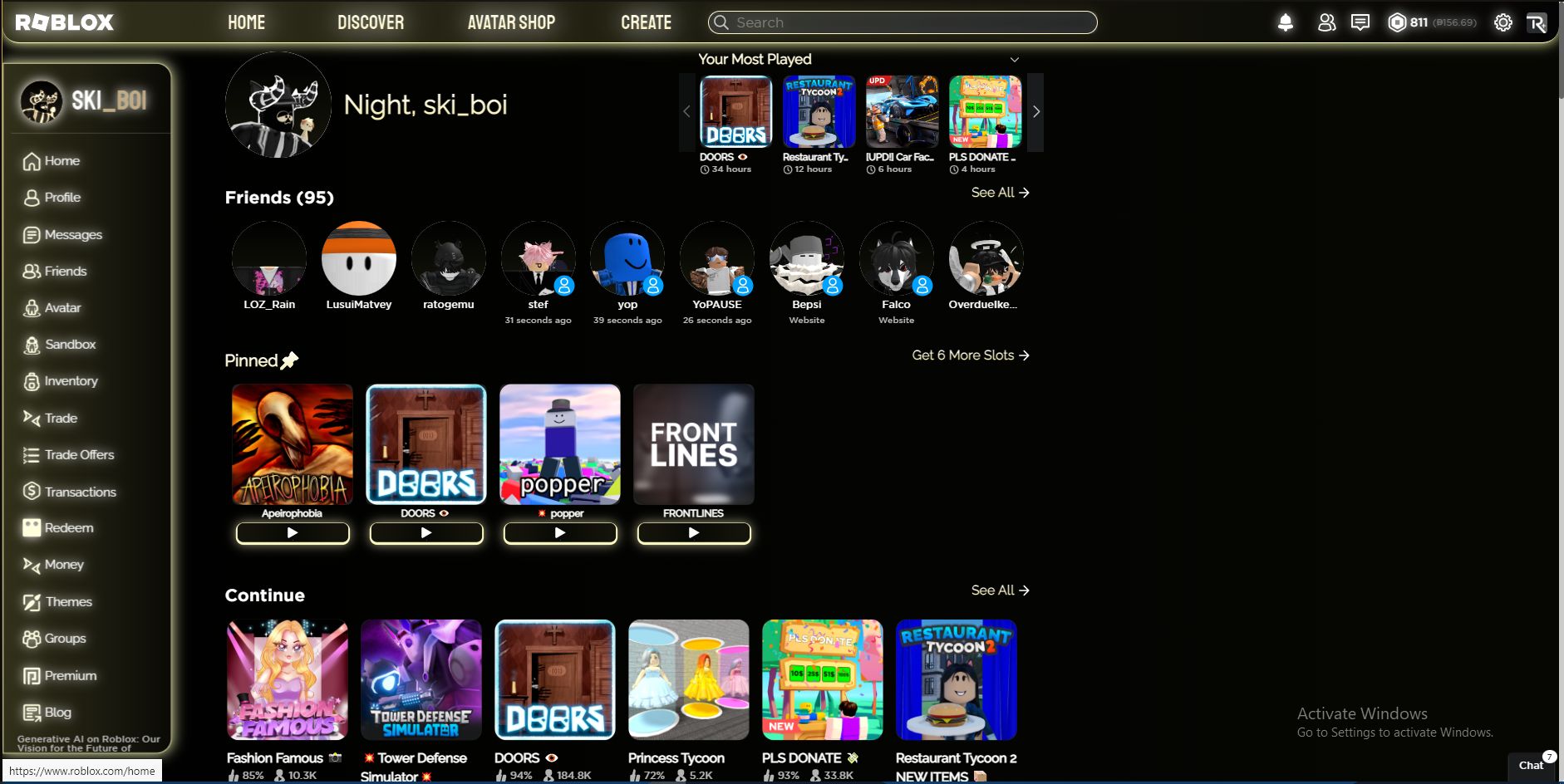
A thin modern dim sepia-gold theme for your roblox website.
Thin Dim Gold Roblox by ski_boi

Details
Authorski_boi
LicenseSki_Boi
Categoryroblox.com
Created
Updated
Code size24 kB
Code checksumede96cbd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
NOT COMPATIBLE WITH LIGHT MODE. (yet)
Compatible With RoPro, BTRoblox, & RoGold.
Currently WIP.
Colors are not customizable. (yet)
Code is not arranged and is messy.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Thin Dim Gold Roblox
@version 20230317.12.20
@namespace userstyles.world/user/ski_boi
@description A thin modern dim sepia-gold theme for your roblox website.
@author ski_boi
@license Ski_Boi
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* Game Cards */
@import url('https://fonts.googleapis.com/css2?family=Raleway&family=Staatliches&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Sofia+Sans+Extra+Condensed:wght@900&display=swap');
/* Removes the Banner for the In-App Roblox */
a.ad img {
display: none
}
.dark-theme #desktop-app-banner .banner-container,
.light-theme #desktop-app-banner .banner-container,
#desktop-app-banner .banner-container {
display: none;
}
.btr-profile .content {
backdrop-filter: blur( 15px) sepia(100%) brightness(0.25);
-webkit-backdrop-filter: blur( 15px);
border-radius: 25px;
}
.dark-theme.btr-profile .btr-games-list .btr-game-button {
font-family: 'Raleway', sans-serif;
font-weight: 600;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
scale: 0.97;
border-radius: 20px 20px 10px 10px;
box-shadow: 0 0px 0 2px #fff7c2;
filter: drop-shadow(0px 0px 7px #fff7c29c);
}
.dark-theme .dropdown-menu {
font-family: 'Raleway', sans-serif;
font-weight: 600;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
border-radius: 25px;
background-color: rgba(255, 255, 255, 0);
backdrop-filter: blur( 15px) sepia(100%);
-webkit-backdrop-filter: blur( 15px);
}
.btr-profile .btr-games-list .btr-game-playbutton {
font-family: 'Staatliches', cursive;
font-size: 40px;
padding-top: 0px;
padding-bottom: 0px;
border-radius: 20px;
box-shadow: 0 1.5px 0 2px #fff7c2;
filter: drop-shadow(0px 0px 7px #fff7c29c);
transition: 0.4s;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
div.btr-profile-container {
font-family: 'Raleway', sans-serif;
}
.profile-header-top .header-caption .header-names .header-title h1.profile-name {
font-family: 'Raleway', sans-serif;
font-weight: 600;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
.profile-header .header-caption .header-details {
font-family: 'Sofia Sans Extra Condensed', sans-serif;
background: -webkit-linear-gradient(#f6eba8, rgb(127, 113, 88));
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
.reputationLikeButton {
font-family: 'Sofia Sans Extra Condensed', sans-serif;
background: -webkit-linear-gradient(#f6eba8, rgb(127, 113, 88));
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
.gotham-font.dark-theme .see-all-link-icon {
font-family: 'Raleway', sans-serif;
font-weight: 600;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
.gotham-font h3 {
font-family: 'Raleway', sans-serif;
font-weight: 600;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
/* Group Details */
.btr-redesign .btr-shout-container .shout-container {
background: linear-gradient(135deg, rgb(119, 116, 63, 0.4) 0%, rgba(0, 0, 0, .15) 90%, rgba(0, 0, 0, .15) 100%);
box-shadow: -4px 0 0 0 #fff7c2;
}
.group-details .group-shout .shout-container .group-shout {
font-family: 'Raleway', sans-serif;
filter: drop-shadow(0px 0px 7px #fff7c29c);
}
.group-details .group-shout .shout-container .group-shout .group-shout-name .verified-badge-icon-group-shout-rendered {
filter: sepia(100%);
}
.verified-badge-icon-group-name-rendered {
filter: sepia(100%) drop-shadow(0px 0px 7px #fff7c29c);
}
.verified-badge-icon-group-owner-rendered {
filter: sepia(100%) drop-shadow(0px 0px 7px #fff7c29c);
}
.group-details .group-header .group-caption .group-name {
font-family: 'Raleway', sans-serif;
filter: drop-shadow(0px 0px 7px #fff7c29c);
background: -webkit-linear-gradient(135deg, rgb(127, 113, 88) 0%, rgb(127, 113, 88) 69.9%, rgb(255, 255, 255) 70%, rgb(255, 255, 255) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
.group-details .group-header .group-caption .group-info .group-stats li .font-header-2 {
filter: drop-shadow(0px 0px 7px #fff7c29c);
}
/* Friend Requests */
.dark-theme .avatar-card-btns {
background-color: #0000;
}
.friends-content .accept-friend, .friends-content .ignore-friend {
background-color: transparent;
border-color: #ff8282;
border-width: 3px;
color: #ff8282;
box-shadow: 0 2px 0 4px #ff8282;
filter: drop-shadow(0px 0px 7px #ff8282);
border-radius: 15px;
transition: 0.5s;
}
.dark-theme .avatar-card-btns .accept-friend {
background-color: #fff0;
border-color: #82ff84;
border-width: 3px;
color: #82ff84;
box-shadow: 0 2px 0 4px #82ff84;
filter: drop-shadow(0px 0px 7px #82ff84);
border-radius: 15px;
transition: 0.5s;
}
.friends-content .accept-friend, .friends-content .ignore-friend:hover {
background-color: transparent;
border-color: #ff8282;
color: #ff8282;
box-shadow: 0 2px 0 6px #ff8282;
border-radius: 15px;
}
.dark-theme .avatar-card-btns .accept-friend:hover{
background-color: #fff0;
border-color: #82ff84;
color: #82ff84;
box-shadow: 0 2px 0 6px #82ff84;
border-radius: 15px;
}
.people-info-card-container .interaction-item .label {
/* background: rgba(255, 255, 255, 0); */
box-shadow: inset 0 -1.5px 0 2px #0000;
font-family: 'Raleway', sans-serif;
font-weight: 600;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
.user-name-container {
font-family: 'Raleway', sans-serif;
font-weight: 600;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
.dark-theme .avatar-card-container {
background-color: #0000;
color: #fff;
}
.dark-theme .friends-content .avatar-card-content {
background: linear-gradient(45deg, rgba(119, 116, 63, .1) 0%, rgba(0, 0, 0, .1) 49.9%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0) 100%);
border-radius: 15px;
border: 1.5px solid #fff7c2;
filter: drop-shadow(0px 0px 7px #fff7c29c);
}
.games-filter-changer {
font-family: 'Raleway', sans-serif;
font-weight: 600;
background: -webkit-linear-gradient(#fff, #f6eba8);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
.dark-theme .game-card-container .game-card-name {
font-family: 'Raleway', sans-serif;
font-weight: 600;
}
.dark-theme .popover {
background-color: rgba(255, 255, 255, 0);
}
.dark-theme .dropdown-menu {
background-color: rgba(255, 255, 255, 0);
}
.popover.bottom.people-info-card-container {
box-shadow: 0 -2px 0 0 #fff7c2;
backdrop-filter: blur( 15px) sepia(100%) brightness(0.325);
-webkit-backdrop-filter: blur( 15px);
border-radius: 15px;
filter: drop-shadow(0px 0px 7px #ffeeb1);
}
.popover.bottom.people-info-card-container.bottom > .arrow {
border-bottom-color: rgba(0, 0, 0, 0);
}
.dark-theme .popover.bottom > .arrow,
.dark-theme .popover.bottom > .arrow:after {
border-bottom-color: rgba(255, 255, 255, 0);
}
.dark-theme .btn-growth-sm {
background: linear-gradient(90deg, rgb(22, 21, 12) 0%, rgb(9, 9, 5) 50%, rgb(22, 21, 12) 100%);
scale: 0.95;
border-radius: 30px;
border: 1px;
box-shadow: 0 1.5px 0 2px #fff7c2;
filter: drop-shadow(0px 0px 7px #fff7c29c);
transition: 0.4s;
font-family: 'Staatliches', cursive;
}
.people-info-card-container .place-container .place-info-container .place-title {
scale: 1.25;
margin-left: 20px;
font-family: 'Staatliches', cursive;
}
.people-info-card-container .place-container .place-info-container .place-info {
min-height: 58px;
padding: 0 12px 0 0;
}
.people-info-card-container .interaction-container {
background-color: rgba(255, 255, 255, 0);
}
.game-card-container {
scale: 0.97;
padding-bottom: 20px;
transition: box-shadow .3s ease-in-out;
}
.game-card-container:hover {
padding-bottom: 20px;
}
.game-card-thumb-container img {
transition: transform 0.3s ease-out;
border-radius: 12.5px;
border: 5px solid rgba(179, 179, 179, .25);
}
.game-card-thumb-container:hover img {
transform: scale(1.1);
}
.game-card-thumb-container {
transition: transform 0.3s ease-out;
border-radius: 12.5px;
}
.game-card-thumb-container:hover {
border-radius: 12.5px;
transform: scale(0.95);
}
/* Navigation Bar */
#navigation-container {
border-radius: 20px;
}
.nav-menu > li > a {
border-radius: 20px;
}
.dark-theme .rbx-tabs-horizontal .nav-tabs {
background-color: #0000;
color: #fff;
border-radius: 50px;
}
.dark-theme .rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading {
color: #fff;
scale: 0.97;
background: linear-gradient(0deg, rgb(119, 116, 63) 0%, rgba(0, 0, 0, .15) 100%);
box-shadow: inset 0 -4px 0 0 #ffeeb1;
border-radius: 30px 50px;
filter: drop-shadow(0px 0px 7px #ffeeb1);
}
.game-stats-container {
background: -webkit-linear-gradient(#fff, #f6eba8);
-...