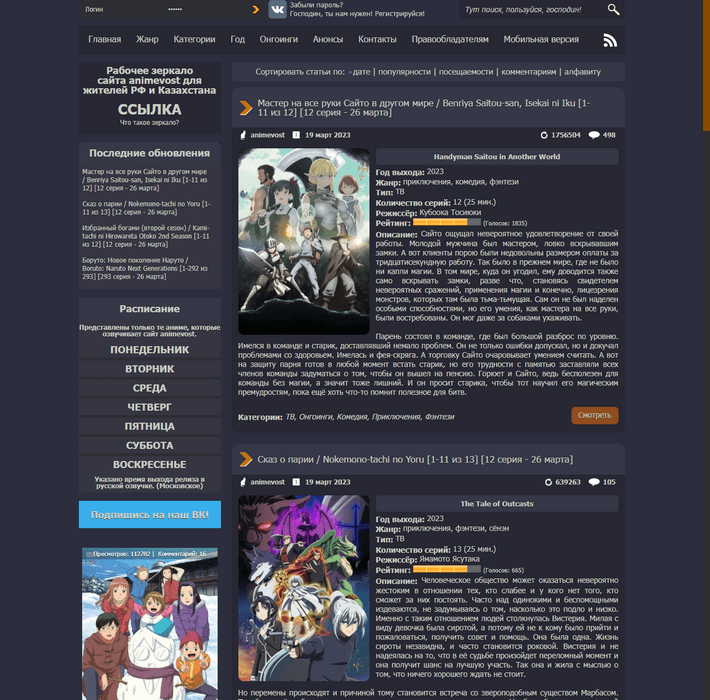
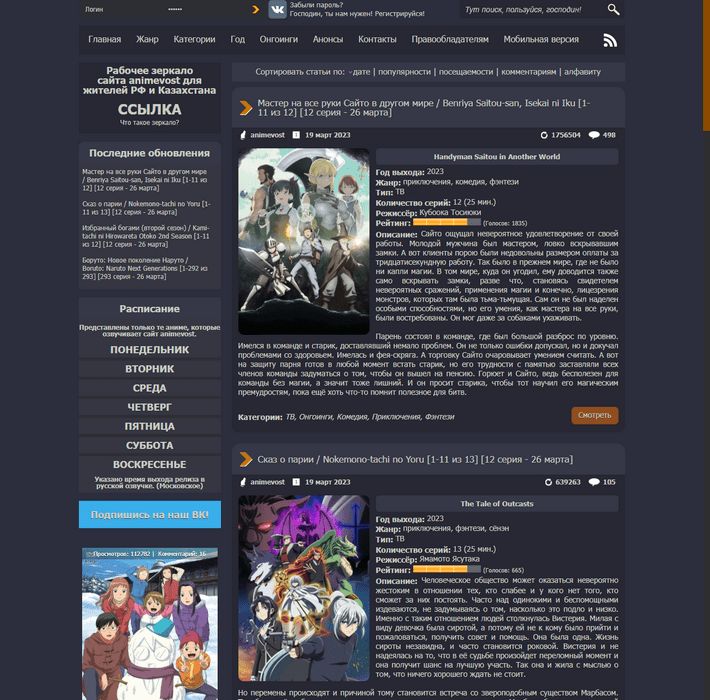
Simple Dark Theme for Animevost
Animevost Simple Dark by apkx

Details
Authorapkx
LicenseNo License
Categoryanimevost.org
Created
Updated
Code size8.4 kB
Code checksumbae618d3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Animevost Simple Dark
@namespace USO Archive
@author apkx
@description `Simple Dark Theme for Animevost`
@version 1.3
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("animevost.org"), regexp("http(s?)://[^/]*\\.vost(\\.pw)?(\\.[a-z][a-z])?/.*") {
.present,
.banerTopTwo {
display: none
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-thumb {
background: #8C4A00!important;
outline: 1px solid #3E3802;
}
::-webkit-scrollbar-track,
::-webkit-scrollbar-track-piece,
::-webkit-scrollbar-corner {
background: #2E2E31!important
}
* {
vertical-align: middle
}
a:hover,
a:active {
text-decoration: none!important
}
:not(.imgOngoing) {
color: #CACCC5!important;
border: none!important;
text-shadow: 0 1px 0 #333!important;
box-shadow: none!important
}
div.batre {
display: none;
}
#vkLog {
filter: saturate(0.3);
}
.headbgnewfour,
.headbgnewo,
.headbgnewthree,
.imgOngoing img,
.rss,
.title_quote,
.title_spoiler,
.scriptcode,
.title_quote,
.title_spoiler,
.text_spoiler,
.shortstoryContent > *,
.zagolovok,
.ca-item-main {
background: inherit!important
}
.interDubBgTwo > *,
.shortstoryContent #spoiler,
.shortstoryContent #buttonLike,
.shortstoryContent #shortstoryContentTegi {
background-color: #363642!important
}
#plist {
background: #212229;
}
#wrap {
margin: 0!important
}
body,
html,
#wrap,
.headbgnew,
.form,
.block_4 a,
.ui-widget-content,
.mfp-wrap,
#newComment {
background: #2C2E3E!important
}
.interDubBgTwo,
#login_name,
#login_password,
.buttonEx,
.block_10,
.block_10:focus,
input,
.login form,
#searchsuggestions,
#searchsuggestions a {
background-color: #2C2E33!important
}
.menu,
.menu ul li a,
.sar span,
.banerTopTwo,
.banerTopTwo div,
.userinfo,
.present,
p,
#futer,
input,
textarea,
.block_13,
div.topLine div.login div.loginAva,
.global_search,
#searchsuggestions a span.searchheading,
#toolbar .head,
div.short-categori,
.menu .content_menu,
div.playerTitle,
.butt,
#stdplayer,
#stdplayer select,
div.playerAddComment,
div.interDub,
div.playerAddComment form button {
background: #272833!important
}
.unit-rating {
background: #E0E0E054;
}
#knpki,
div.knpki,
.series span,
#todown,
#toup,
.block_13,
#xf_floor,
#xf_vozrast,
#xf_skype,
div.topLine div.login span.loginLink,
div.topLine div.login a.loginExit,
.raspis .popup {
background: rgba(28, 28, 28)!important
}
li:hover,
.menu ul li a:hover,
.shortstoryContent h4,
#stext,
.interDubBgTwo > a:hover,
#raspisMon > :hover,
#raspisTue > :hover,
#raspisWed > :hover,
#raspisThu > :hover,
#raspisFri > :hover,
#raspisSat > :hover,
#raspisSun > :hover,
#raspisNest a:hover,
a[href="javascript:ShowOrHide('raspisMon')"]:focus,
a[href="javascript:ShowOrHide('raspisTue')"]:focus,
a[href="javascript:ShowOrHide('raspisWed')"]:focus,
a[href="javascript:ShowOrHide('raspisThu')"]:focus,
a[href="javascript:ShowOrHide('raspisFri')"]:focus,
a[href="javascript:ShowOrHide('raspisSat')"]:focus,
a[href="javascript:ShowOrHide('raspisSun')"]:focus,
a[href="javascript:ShowOrHide('raspisNest')"]:focus,
.interDub .interDubBgTwo h2,
.interDub .interDubBgTwo b,
.shortstoryHead,
.modeKino:hover,
.fastPunkt:hover,
.ui-widget-header,
#nexttime,
.block_4 span,
.bbcodes,
.bbcodes:hover,
.ui-state-default,
.ui-widget-content .ui-state-default,
#form_comment button,
.title_spoiler,
.nexttime {
background: rgb(54, 55, 71)!important
}
.fastPunkt {
padding: 10px
}
.prev:after,
#toup:after,
.ca-nav-prev:after {
content: "<"
}
.next:after,
#todown:after,
.ca-nav-next:after {
content: ">"
}
#todown:after,
#toup:after {
display: block;
text-align: center;
margin-top: 64px
}
.ca-nav-prev:after,
.ca-nav-next:after {
display: block;
text-align: center;
margin-top: 52px
}
.buttonEx {
background: url(http://animevost.org/templates/AnimeVostNext5/images/buttonExBG.png) no-repeat center!important
}
.searchButton {
background: url(http://animevost.org/templates/AnimeVostNext5/images/button_search.png) no-repeat center!important
}
.prev,
.next {
background: #34394B!important;
font-size: 13px;
cursor: pointer;
padding-top: 10px;
text-align: center;
width: 46px
}
.headbgnew a,
.bottomProblem {
display: none!important
}
.menu a {
display: block!important
}
.menu {
top: 0!important
}
.headbgnewo,
div.headbgnew {
height: 50px!important
}
.menu ul#topnav li span.sar {
z-index: 99999!important;
top: 50px!important;
position: absolute!important
}
.imgOngoingVie,
.imgOngoing span {
color: #fff!important;
background: rgba(0, 0, 0, .33)!important
}
audio,
canvas,
progress,
video {
background: #000;
}
#vk_groups {
opacity: .25
}
#dle-content img {
opacity: 1
}
#dle-content img:hover {
opacity: 1
}
.functionPanel,
.modeKino {
padding: 10px;
}
.ca-nav-next > img,
.ca-nav-prev > img {
display: none;
}
.shortstory,
#leftBlock,
#raspisMon a,
#raspisTue a,
#raspisThu a,
#raspisFri a,
#raspisSat a,
#raspisSun a,
#raspisWed a,
#raspisNest a,
.raspis .popup,
.staticInfo {
background: #272833!important
}
.shortstoryFuter form a:hover {
background: #DD8D41;
}
.shortstoryFuter form a {
background: #914D1E;
}
.epizode {
background: #2D2F36;
}
.epizode:hover {
background: #5C5A55;
}
.active {
background: #A45E13;
}
#player2,
a.next,
a.prev,
div#scrolltwo {
background-color: #2D2F36;
}
.headbgnewthree,
.headbgnewfour,
.headbgnewo {
height: 53px!important
}
#player2,
#anime {
min-width: 100%;
min-height: 100%
}
.active:before {
font-size: .8rem;
padding: 5px
}
#futer {
margin-top: 15px
}
.shortstoryHead {
border-radius: 15px 15px 0 0
}
.modeKino,
.fastPunkt {
background: #1D1E27;
}
div#rulesComment {
background: #624025!important;
}
#dle-comments-list {
background: #242431;
}
.commentFinal {
background: #45475E;
}
.commentFinalText {
background: #303244;
}
div.quote {
background: #45475E;
}
.commentFinalIt {
background: #282A3A;
}
.commentFinalData {
background: #2A2B3E;
}
}
@-moz-document domain("play.aniland.org") {
* {
border: none!important;
color: #ccc!important
}
body {
background: rgb(28, 28, 28) !important
}
#knpki {
background: #333!important
}
object {
min-width: 100%;
min-height: 100%
}
a {
background: #333!important
}
a:hover {
background: rgba(183, 183, 183, .1)!important
}
img[src="http://animevost.org/button70.png"] {
filter: invert(0.5);
}
}