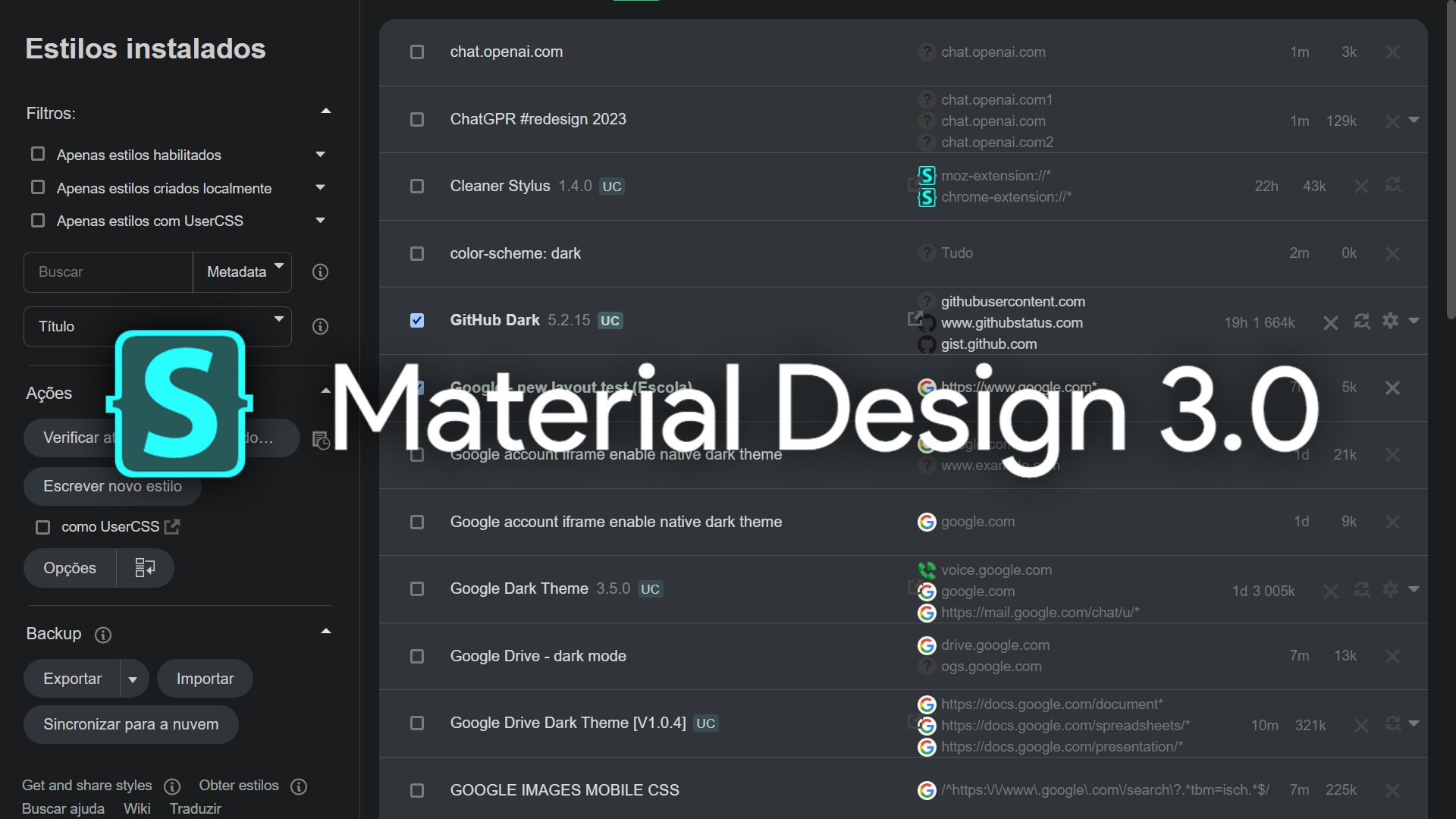
M3 redesign for Stylus. Say goodbye for the old UI!
https://m3.material.io/
Stylus M3 - Material Design 3 for Stylus by 3amstyler

Details
Author3amstyler
LicenseMIT
Categorystylus
Created
Updated
Code size28 kB
Code checksumb06298c1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
GitHub repository coming soon, to be open for suggestions. The project is not complete, but i'm releasing the first version.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus M3
@version 20230305.22.31
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne") {
/* Main style */
:root {
--bg-main: #1a1c1e;
--bg-code: #212529;
--bg-list: #313539;
--bg-expandable: #272c30;
--bg-popup: #3b3c40;
--bg-header-sticky: #32383d;
--hover-disabled: #ffffff09;
--hover: #ffffff14;
--active: #ffffff24;
--border-color: #ffffff24;
--md-primary: #a6c8ff;
--md-on-primary: #003060;
--accent-color: var(--md-primary);
--accent-color-hover: #bad4ff;
--accent-color-active: #d3e4ff;
--button-filled-color: var(--accent-color);
--button-filled-hover-color: var(--accent-color-hover);
--button-filled-active-color: var(--accent-color-active);
--button-filled-text-color: var(--md-on-primary);
--button-filled-disabled-color: #ffffff0d;
--button-text-disabled: #9090909c;
--button-tonal-color: #2f3539;
--button-tonal-hover-color: #3c4349;
--button-tonal-active-color: #464c52;
--button-chip-border: #6b6b6b;
--button-outlined-border: #ffffff38;
--button-outlined-text: var(--accent-color);
--input-field-filled-color: #303233;
--input-field-filled-border: #737373;
--input-field-outlined-border: #ffffff30;
--checkbox-unchecked: #7b7b7b;
--checkbox-checked: var(--accent-color);
--checkbox-click-area-size: 24px;
--collapsible-menu-height: 42px;
--collapsible-menu-border-radius: 10px;
--expandable-arrow-size: 5px;
--expandable-arrow-color: #e5e5e5;
}
/* Background */
body,
#header {
background-color: var(--bg-main);
box-shadow: none !important;
}
/* Scrollbars */
::-webkit-scrollbar,
::-webkit-scrollbar-track-piece {
--width-height: 8px;
width: var(--width-height);
height: var(--width-height);
border: none;
background: none !important;
}
::-webkit-scrollbar-thumb {
border: none;
background: #ffffff3b;
border-radius: 100px;
}
::-webkit-scrollbar-thumb:hover {
background: #ffffff52;
}
::-webkit-scrollbar-thumb:active {
background: #ffffff6e;
}
::-webkit-scrollbar-button {
display: none
}
body::-webkit-scrollbar {
--width-height: 8px;
width: var(--width-height);
height: var(--width-height);
}
::-webkit-scrollbar-corner {
display: none !important;
background-color: transparent !important;
}
/* Input fields */
select,
input:not([type]),
input[type="search"],
input[type="number"],
input:not([type="radio"]):not([type="checkbox"]) {
background-color: transparent !important;
border: 1px solid var(--input-field-outlined-border) !important;
border-radius: 6px;
min-width: 28px !important;
height: 34px !important;
padding-left: 12px !important;
}
input:not([type="checkbox"]) {
border: 1px solid var(--input-field-outlined-border) !important;
background-color: transparent !important;
}
/*
border-radius: 4px !important;
border-bottom-left-radius: 1px !important;
border-bottom-right-radius: 1px !important;
border: none !important;
background-color: var(--input-field-filled-color) !important;
border-bottom: 2px solid var(--input-field-filled-border) !important;
*/
/* Checkbox */
input[type="checkbox"] {
background-color: transparent !important;
border: 2px solid var(--checkbox-unchecked) !important;
}
.svg-icon.checked {
background-color: var(--checkbox-checked);
padding: 2px;
margin: auto !important;
left: 0 /*!important*/;
border-radius: 2px;
fill: var(--md-on-primary) !important;
}
#basic-info-enabled .svg-icon.checked,
#add-style-as-usercss-wrapper .svg-icon.checked
{
left: 0 !important;
}
/* Buttons */
button {
background: none;
background-color: var(--button-tonal-color);
border-radius: 80px;
padding: 8px;
padding-left: 16px;
padding-right: 16px;
border: 1px solid transparent;
}
button:hover {
background: none;
background-color: var(--button-tonal-hover-color) !important;
border: 1px solid transparent !important;
}
button:active {
background: none;
background-color: var(--button-tonal-active-color) !important;
border: 1px solid transparent !important;
}
button[disabled] {
border: none !important;
background: none;
background-color: var(--button-filled-disabled-color) !important;
color: #ffffff47;
}/*
details button {
background-color: transparent;
border: 1px solid var(--button-outlined-border);
}
details button:hover {
background-color: var(--hover) !important;
border: 1px solid var(--button-outlined-border) !important;
}
details button:active {
background-color: var(--active) !important;
border: 1px solid var(--button-outlined-border) !important;
}
/* Heaader */
@media (min-width: 850px) {
html:not(.compact-layout) #header {
border-right: 1px solid var(--border-color) !important;
overflow: overlay !important;
}
}
#header-resizer,
.resize-grip {
border: none;
}
#header-resizer::after {
border: none;
}
#header::-webkit-scrollbar {
width: 3px;
display: none;
}
#header:hover::-webkit-scrollbar {
display: block;
}
:root {
--header-width: 306px;
}
html:not(.compact-layout) #header {
padding: 8px;
}
.sectioned .section:not(:first-child) {
border-top: 1px solid var(--border-color);
}
html:not(.compact-layout) #heading {
margin-left: .7rem !important;
}
html:not(.compact-layout) #header > #basic-info,
html:not(.compact-layout) #header > #actions {
margin-left: .5rem !important;
margin-right: .5rem !important;
}
html:not(.compact-layout) #basic-info-enabled {
gap: 12px;
}
.select-resizer svg {
top: 7px !important;
right: 6px !important;
}
html:not(.compact-layout) #basic-info-enabled {
margin-top: .7rem;
margin-left: .4rem;
}
/* Help popup */
#help-popup {
background-color: var(--bg-popup);
border-radius: 12px !important;
--pad-x: 1.5rem;
--pad-y: 1rem;
--pad-y2: calc(var(--pad-y) / 1.5);
}
#help-popup .title {
background-color: transparent;
padding-top: 16px !important;
padding-left: 24px !important;
}
.svg-icon.dismiss {
padding: 14px !important;
padding-right: 18px !important;
}
#help-popup button {
background-color: transparent !important;
color: var(--accent-color);
border: none;
margin: 0 !important;
}
#help-popup button:hover {
background-color: var(--hover) !important;
border: none !important;
}
#help-popup button:active {
background-color: var(--active) !important;
border: none !important;
}
#help-popup button[disabled] {
color: var(--button-text-disabled);
background-color: transparent;
}
#help-popup button[disabled]:hover,
#help-popup button[disabled]:active
{
color: var(--button-text-disabled);
background-color: var(--hover-disabled) !important;
}
#help-popup input[spellcheck="false"] {
width: -webkit-fill-available;
margin: 0 4px;
}
#help-popup .buttons {
gap: 4px;
}
#help-popup .contents {
padding-top: 8px;
}
label > input[type="checkbox"]::before {
content: "";
position: absolute;
height: var(--checkbox-click-area-size);
width: var(--checkbox-click-area-size);
border-radius: 100px;
margin-left: -8px;
margin-top: -8px;
background-color: transparent;
}
label:hover > input[type="checkbox"]::before {
background-color: var(--hover);
}
label:active > input[type="checkbox"]::before {
background-color: var(--active);
}
/* Expandable menus */
html:not(.compact-layout) details {/*
background-color: var(--bg-expandable);*/
margin: 0 !important;
border-radius: var(--collapsible-menu-border-radius);
min-height: var(--collapsible-menu-height);
overflow: overlay !important;
}
html:not(.compact-layout) details summary {
margin: 0 !important;
padding-left: 14px;
padding-right: 2rem;
padding-bottom: 0 !important;
position: relative !important;
display: flex;
border-radius: var(--collapsible-menu-border-radius);
min-height: var(--collapsible-menu-height);
text-decoration: none !important;
}
html:not(.compact-layout) details summary:hover {
background-color: var(--hover) !important;
}
html:not(.compact-layout) details summary h2 {
border: none !important;
font-size: 14px;
font-weight: normal !important;
}
html:not(.compact-layout) details summary::after {
content: "";
position: absolute;
transform: translateY(-50%);
right: 16px;
border-left: var(--expandable-arrow-size) solid transparent;
border-right: var(--expandable-arrow-size) solid transparent;
border-top: var(--expandable-arrow-size) solid var(--expandable-arrow-color);
top: calc(50%);
}
html:not(.compact-layout) details[open] summary::after {
border-left: var(--expandable-arrow-size) solid transparent;
border-right: var(--expandable-arrow-size) solid transparent;
border-top: var(--expandable-arrow-size) solid transparent;
border-bottom: var(--expandable-arrow-size) solid var(--expandable-arrow-color);
top: calc(50% - var(--expandable-arrow-size));
}
html:not(.compact-layout) details:not(:hover)::-webkit-scrollbar {
--width-height: 3px;
width: var(--width-height);
height: var(--width-height);
}
html:not(.compact-layout) details:not(:hover)::-webkit-scrollbar:horizontal {
display: none;
}
@media (min-width: 850px) {
html:not(.compact-layout) details:not(:first-child)::before,
html:not(.compact-layout) .settings-column:not(:first-child)::before
{
content: "";
position: absolute;
width: calc(100% - 3rem);
border-top: 1px solid var(--border-color);
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
margin-top: -.2rem;
}
html:not(.compact-layout) details:not(:first-child),
html:not(.compact-layout) .settings-column:not(:first-child)
{
margin-top: .4rem !important;
}
}
}
@-moz-document url-prefix("chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/edit.html") {
/* Editor compact - Header */
.compact-layout #header {
border-bottom: none;
}
.compact-layout #header.sticky {
bac...