yes
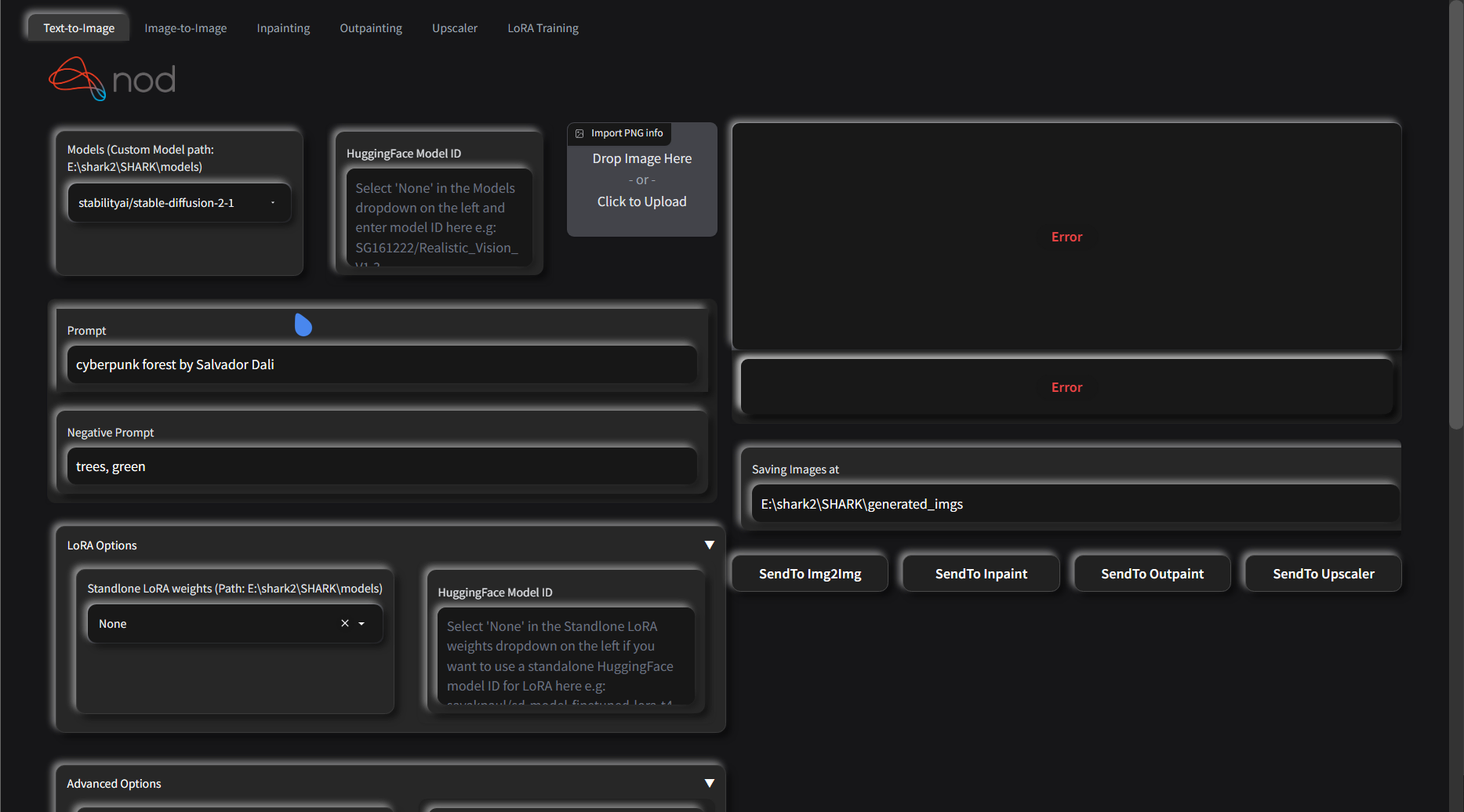
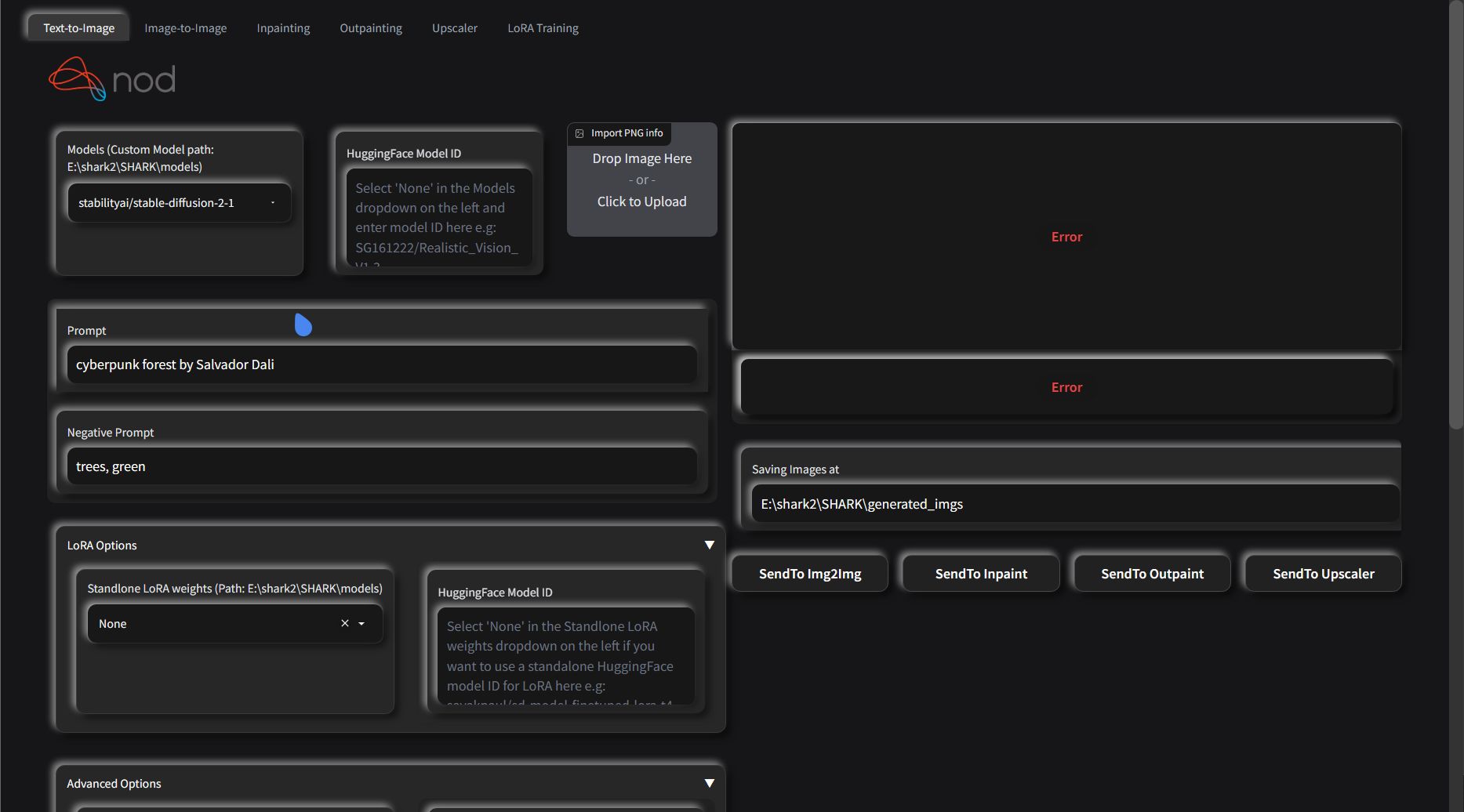
Nod.AI Shark Neomorphic by kilgorio

Details
Authorkilgorio
LicenseNo License
Categoryhttp://localhost:8080/
Created
Updated
Code size7.1 kB
Code checksuma27ef27a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Nod.AI Shark Neomorphic
@version 20230320.14.26
@namespace userstyles.world/user/kilgorio
@description yes
@author kilgorio
@license No License
==/UserStyle== */
@-moz-document url("http://localhost:8080/") {
.button {
transition: all 0.2s ease-in-out !important;
font-weight: bold !important;
color: #FFF !important;
text-align: center !important;
}
.svelte-710i53 {
position: absolute;
text-align: center;
}
/* Neomorphic styling for textboxes */
textarea {
background: #171717 !important;
border: none !important;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3),
-4px -4px 8px rgba(255, 255, 255, 0.5) !important;
padding: 10px !important;
border-radius: 10px !important;
transition: all 0.2s ease-in-out !important;
font-size: 1rem !important;
color: #FFF !important;
resize: none !important;
}
textarea:hover {
box-shadow: 3px 3px 12px rgba(0, 0, 0, 0.5),
-3px -3px 12px rgba(255, 255, 255, 0.8) !important;
}
.block.svelte-1scc9gv.padded {
background: #212121 !important;
border: solid #303030 !important;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3),
-4px -4px 8px rgba(255, 255, 255, 0.5);
padding: 10px 20px !important;
border-radius: 10px !important;
transition: all 0.2s ease-in-out !important;
font-size: 1rem !important;
font-weight: bold !important;
color: #FFF !important;
}
textarea:focus {
outline: none !important;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3),
-2px -2px 4px rgba(255, 255, 255, 0.5) !important;
}
.form label {
color: #FFF !important;
font-weight: bold;
font-size: 1.2rem;
}
.form input[type="number"] {
background: #171717 !important;
border: none !important;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3),
-4px -4px 8px rgba(255, 255, 255, 0.5) !important;
padding: 10px !important;
border-radius: 10px !important;
transition: all 0.2s ease-in-out !important;
font-size: 1rem !important;
color: #FFF !important;
}
.form input[type="number"]:hover {
box-shadow: 3px 3px 12px rgba(0, 0, 0, 0.5),
-3px -3px 12px rgba(255, 255, 255, 0.8) !important;
}
.form input[type="number"]:focus {
outline: none !important;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3),
-2px -2px 4px rgba(255, 255, 255, 0.5) !important;
}
.form.svelte-1fwqiwq {
background: #212121 !important;
border: none;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3),
-4px -4px 8px rgba(255, 255, 255, 0.5) !important;
padding: 10px 20px !important;
border-radius: 10px !important;
transition: all 0.2s ease-in-out !important;
font-size: 1rem !important;
font-weight: bold !important;
color: #FFF !important;
}
.block.svelte-faijhx.padded {
background: #212121 !important;
border: solid #303030 !important;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3),
-4px -4px 8px rgba(255, 255, 255, 0.5);
padding: 10px 20px !important;
border-radius: 10px !important;
transition: all 0.2s ease-in-out !important;
font-size: 1rem !important;
font-weight: bold !important;
color: #FFF !important;
}
.svelte-1bhvxvb {
background: #212121 !important;
border: solid #303030 !important;
}
.scroll-hide.svelte-2xzfnp {
background: #1A1A1A !important;
}
:root {
--color-grey-950: #1A1A1A;
--color-grey-900: #1A1A1A;
--primary-50: #fff7ed;
--primary-100: #ffedd5;
--primary-200: #fed7aa;
--primary-300: #fdba74;
--primary-400: #fb923c;
--primary-500: #f97316;
--primary-600: #ea580c;
--primary-700: #c2410c;
--primary-800: #9a3412;
--primary-900: #7c2d12;
--primary-950: #6c2e12;
--secondary-50: #ddd;
--secondary-100: #d5d5d5;
--secondary-200: #b8b8b8;
--secondary-300: #a1a1a1;
--secondary-400: #848484;
--secondary-500: #7e7e7e;
--secondary-600: #5d5d5d;
--secondary-700: #3d3d3d;
--secondary-800: #313131;
--secondary-900: #2b2b2b;
--secondary-950: #131313;
--neutral-50: #f9fafb;
--neutral-100: #f3f4f6;
--neutral-200: #e5e7eb;
--neutral-300: #d1d5db;
--neutral-400: #9ca3af;
--neutral-500: #6b7280;
--neutral-600: #4b5563;
--neutral-700: #374151;
--neutral-800: #1f2937;
--neutral-900: #111827;
--neutral-950: #0b0f19;
}
.lg.secondary.svelte-1ma3u5b {
border: solid 2px;
border-color: #4A4A4A !important;
background: #212121 !important;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3),
-4px -4px 8px rgba(255, 255, 255, 0.5);
}
.block.svelte-faijhx {
box-shadow: -4px -4px 8px rgba(255, 255, 255, 0.5);
border: 2px;
border-color: #4A4A4A !important;
background: #212121 !important;
}
.svelte-h2bzqy {
background: #212121 !important;
}
#top_logo {
background: none!important;
box-shadow: none;
}
.lg.secondary.svelte-1ipelgc {
border-radius: 10px !important;
box-shadow: 5px 5px 8px rgba(0, 0, 0, .51),
-4px -4px 8px rgba(255, 255, 255, 0.5) !important;
transition: all 0.2s ease-in-out !important;
border-color: #4A4A4A !important;
background: #212121 !important;
}
.block.svelte-mppz8v.padded {
margin: 10px;
border-radius: 10px !important;
box-shadow: 5px 5px 8px rgba(0, 0, 0, .51),
-4px -4px 8px rgba(255, 255, 255, 0.5) !important;
transition: all 0.2s ease-in-out !important;
border-color: #3a3a3a !important;
background: #272727 !important;
}
.svelte-1oo81b7 {
border-radius: 10px !important;
border-color: #4A4A4A !important;
background: #212121 !important;
}
.gradio-container.gradio-container-3-22-1.svelte-ac4rv4.app.dark {
background: #2b2c3000 !important;
}
gradio-app {
background: #161618 !important;
}
.dark {
--neutral-700: #1a1b2000;
--neutral-800: #43444a;
--neutral-950: #171717;
}
.wrap.default.svelte-gjihhp {
box-shadow: 5px 5px 8px rgba(0, 0, 0, .51),
-4px -4px 8px rgba(255, 255, 255, 0.5) !important;
background: #181818 !important;
}
.options.svelte-1setfeu {
box-shadow: 5px 5px 8px rgba(0, 0, 0, .51),
-4px -4px 8px rgba(255, 255, 255, 0.5) !important;
background: #181818 !important;
}
::-webkit-scrollbar {
background: #181818 !important;
}
::-webkit-scrollbar-track {
background-color: #333 !important;
}
::-webkit-scrollbar-thumb {
background-color: #555;
border-radius: 10px;
}
::-webkit-scrollbar-thumb:hover {
background-color: #888;
}
.selected.svelte-1g805jl {
background-color: #383838;
box-shadow: -4px -4px 8px rgba(255, 255, 255, 0.5) !important;
}
.wrap-inner.svelte-a6vu2r {
border-radius: 10px;
background: #181818 !important;
box-shadow: 5px 5px 8px rgba(0, 0, 0, .51),
-4px -4px 8px rgba(255, 255, 255, 0.5) !important;
}
.svelte-1frtwj3.float {
background: #181818 !important;
}
}