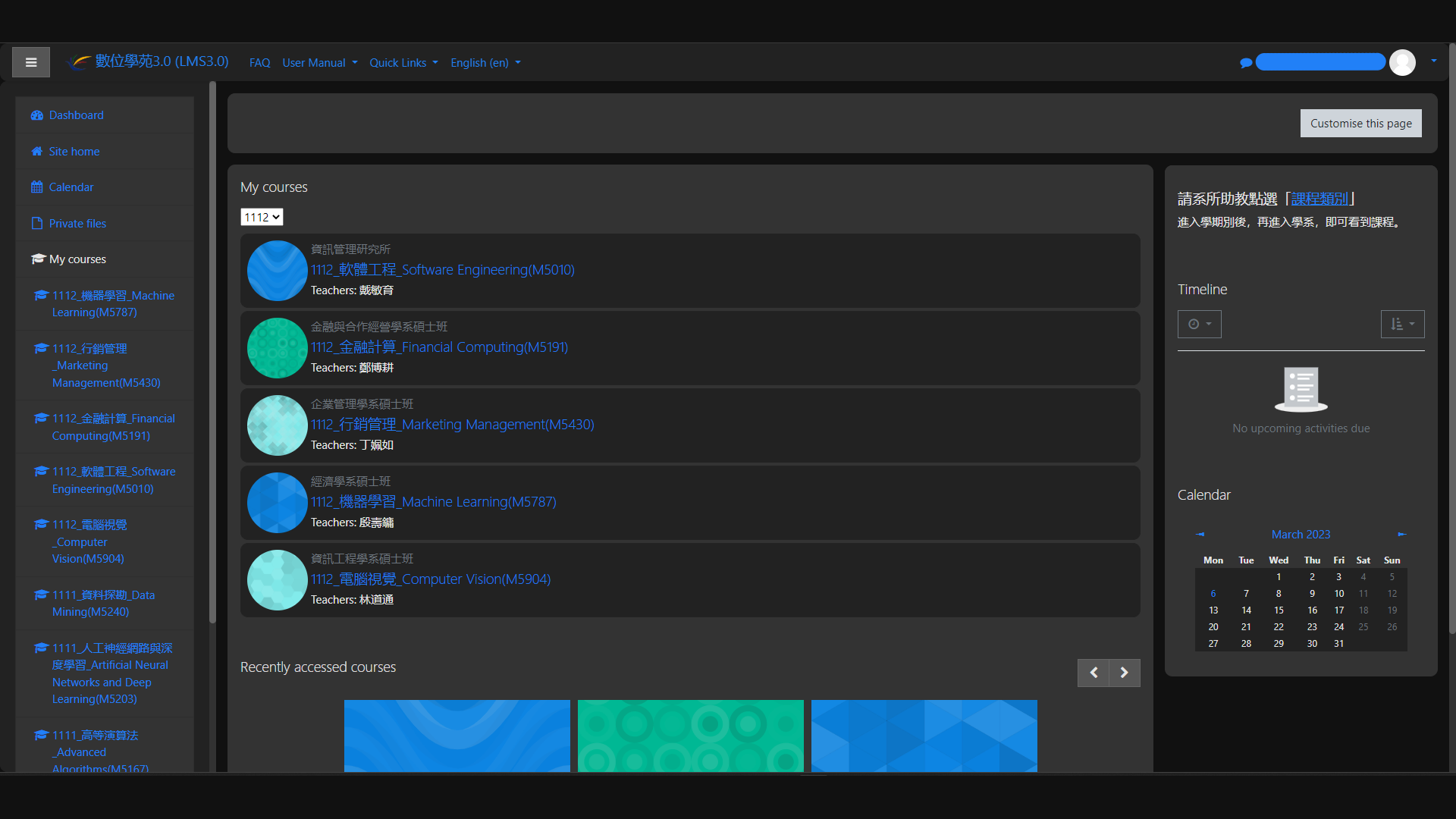
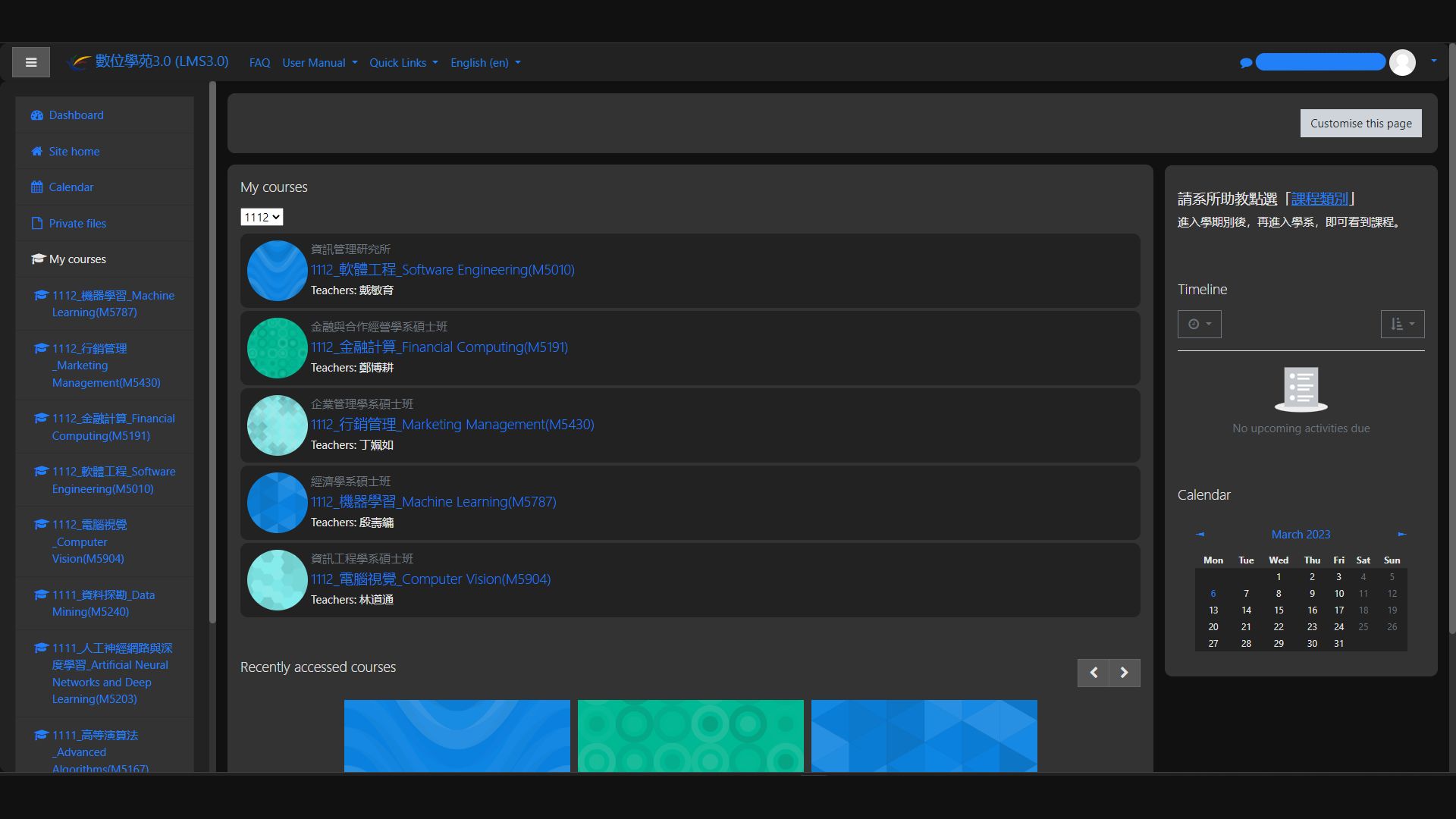
Dark theme for the intranet n°3 of NTPU University
And blue color for all clickable text
Dark Blue NTPU for LMS3 by icenore

Details
Authoricenore
LicenseNo License
Categorylms3.ntpu.edu.tw
Created
Updated
Size5.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Don't hesitate to contact me on Discord if you have any questions:
Discord: Poseidon989#6913
Or Twitter
Source code
/* ==UserStyle==
@name Dark Blue NTPU
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("lms3.ntpu.edu.tw"), domain("lms3.ntpu.edu"), domain("lms3.ntpu"), domain("lms3") {
[style*="color: rgb(88, 0, 130)"] {
color: #e6e6e6 !important;
}
/* Set the background color of the page to black */
body,
html {
background-color: #111 !important;
color: #e6e6e6;
}
/* Set the background color of the main content area to black */
#page-wrapper {
background-color: #111;
}
/* Set the text color for links */
a {
color: #2180f7 !important;
transition: color 0.2s ease-in-out;
}
/* Set the link color on hover */
a:hover {
color: #21d0f7 !important;
}
a:after a:active:after {
background-color: #444 !important;
}
/* Set the background color of buttons */
.btn-primary,
.btn-success {
background-color: #2180f7;
color: #111 !important;
}
/* Set the background color of table headers */
table thead, .region_main_settings_menu_proxy {
background-color: #333;
color: #e6e6e6;
}
/* Set the background color of table rows */
table tbody tr {
background-color: #222;
color: #e6e6e6;
}
.generaltable tbody tr:hover {
color: #fff;
}
/* Set the background color of input fields */
input[type="text"],
input[type="password"],
textarea {
background-color: #111;
color: #e6e6e6;
border: 1px solid #666;
}
/* Set the background color of list items */
[role="listitem"] {
background-color: #222;
color: #e6e6e6;
}
/* Set the background color of form labels */
label {
color: #e6e6e6;
}
.message-app .day {
color: #e6e6e6 !important;
}
/* Set the background color of cards */
.card,
section,
.box {
background-color: #333 !important;
color: #e6e6e6;
border-color: #333;
border-radius: 10px;
box-shadow: 0 0 8px rgba(255, 255, 255, 0);
}
.bg-white {
background-color: #222 !important;
color: #e6e6e6 !important;
border-color: #222;
}
.d-print {
background-color: #222 !important;
color: #e6e6e6 !important;
border-color: #333;
border-radius: 10px;
}
.block-mycurricular,
.coursebox.info {
background-color: #333 !important;
color: #e6e6e6 !important;
border-color: #333 !important;
border-radius: 10px;
}
.list-group-item,
.dropdown-menu {
background-color: #333 !important;
transition: color 0.2s ease-in-out;
}
.list-group-item:hover {
background-color: #252525 !important;
}
.course-summaryitem,
.moodle-has-zindex,
.filter-group,
.message-app {
background-color: #222 !important;
color: #e6e6e6 !important;
border-color: #222 !important;
border-radius: 10px;
}
.bg-gray,
.page-link,
.bg-light {
background-color: #444 !important;
border-color: #555 !important;
color: #e6e6e6 !important;
transition: color 0.2s ease-in-out;
transition: background-color 0.2s ease-in-out;
}
.bg-gray:hover {
background-color: #333 !important;
}
.dropdown-item {
transition: color 0.2s ease-in-out;
transition: background-color 0.2s ease-in-out;
color: #e6e6e6 !important;
}
.dropdown-item:hover,
.page-link:hover {
color: #fff !important;
background-color: #424242 !important;
}
.navbar {
background-color: #424242;
color: #e6e6e6;
border-color: #333;
}
.popover,
.popover-body {
background-color: #424242 !important;
border-color: #424242 !important;
color: #e6e6e6 !important;
border-radius: 5px !important;
}
.popover-header {
background-color: #424242 !important;
border-color: #424242 !important;
color: #e6e6e6 !important;
font-weight: bold !important;
border-radius: 5px !important;
}
::-webkit-scrollbar {
width: 9px;
height: 9px;
}
::-webkit-scrollbar-track {
border-radius: 9px;
background: rgb(50, 50, 50);
}
::-webkit-scrollbar-thumb {
border-radius: 9px;
background: rgb(100, 100, 100);
}
::-webkit-scrollbar-thumb:hover {
border-radius: 9px;
background: rgb(142, 142, 142);
}
::-webkit-scrollbar-thumb:active {
border-radius: 9px;
background: rgb(142, 142, 142);
}
::-webkit-scrollbar-thumb:window-inactive {
border-radius: 9px;
background: rgb(142, 142, 142);
}
::-webkit-scrollbar-thumb:vertical:disabled {
border-radius: 9px;
background: rgb(142, 142, 142);
}
::-webkit-scrollbar-thumb:horizontal:disabled {
border-radius: 9px;
background: rgb(142, 142, 142);
}
::-webkit-scrollbar-button {
display: none;
}
::-webkit-scrollbar-corner {
background: rgb(50, 50, 50);
}
::-webkit-scrollbar-track-piece {
background: rgb(50, 50, 50);
}
::-webkit-scrollbar-track-piece:start {
background: rgb(50, 50, 50);
}
/* fix a bug */
#fitem_id_files_filemanager {
flex-direction: column;
}
/* data-fieldtype="filemanager" max-width 100% */
.form-inline {
max-width: 100%;
}
.menulist li a,
.menulist li,
.menulist .mainmenu {
border-radius: 5px;
}
}