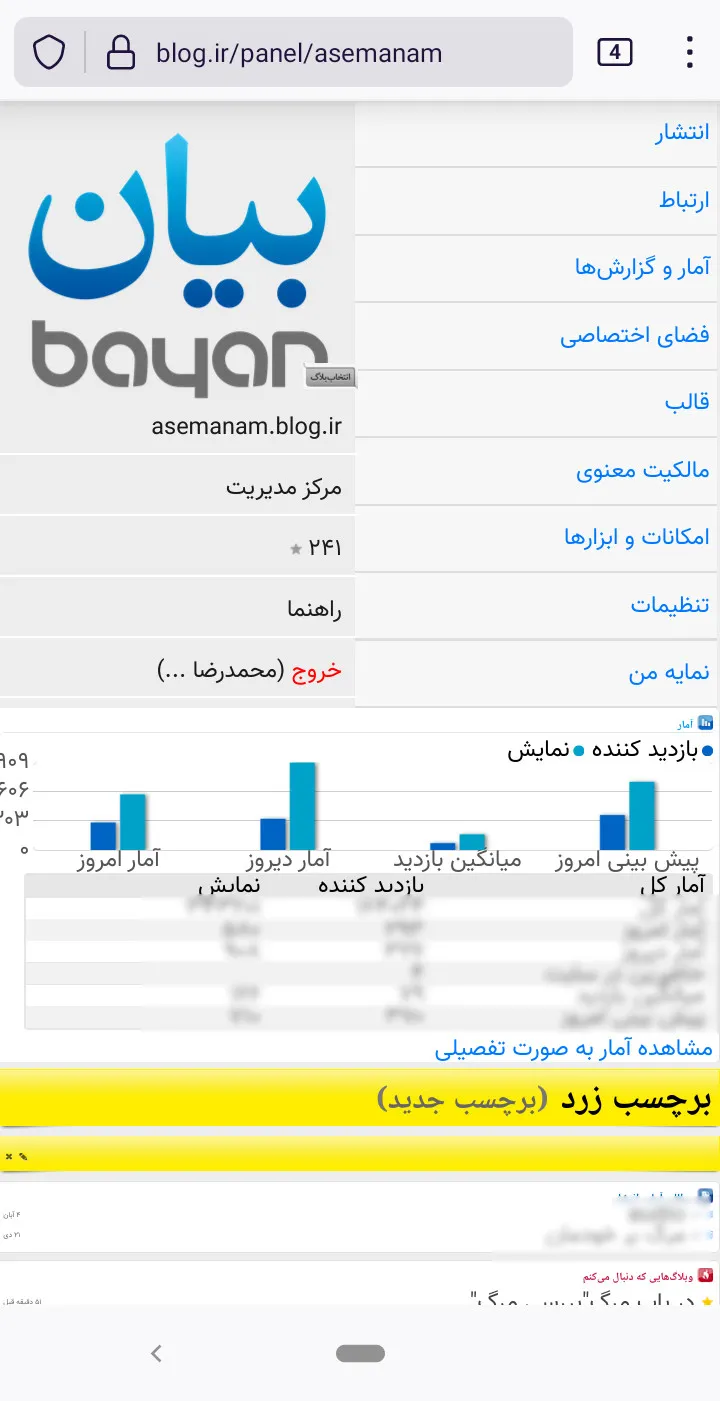
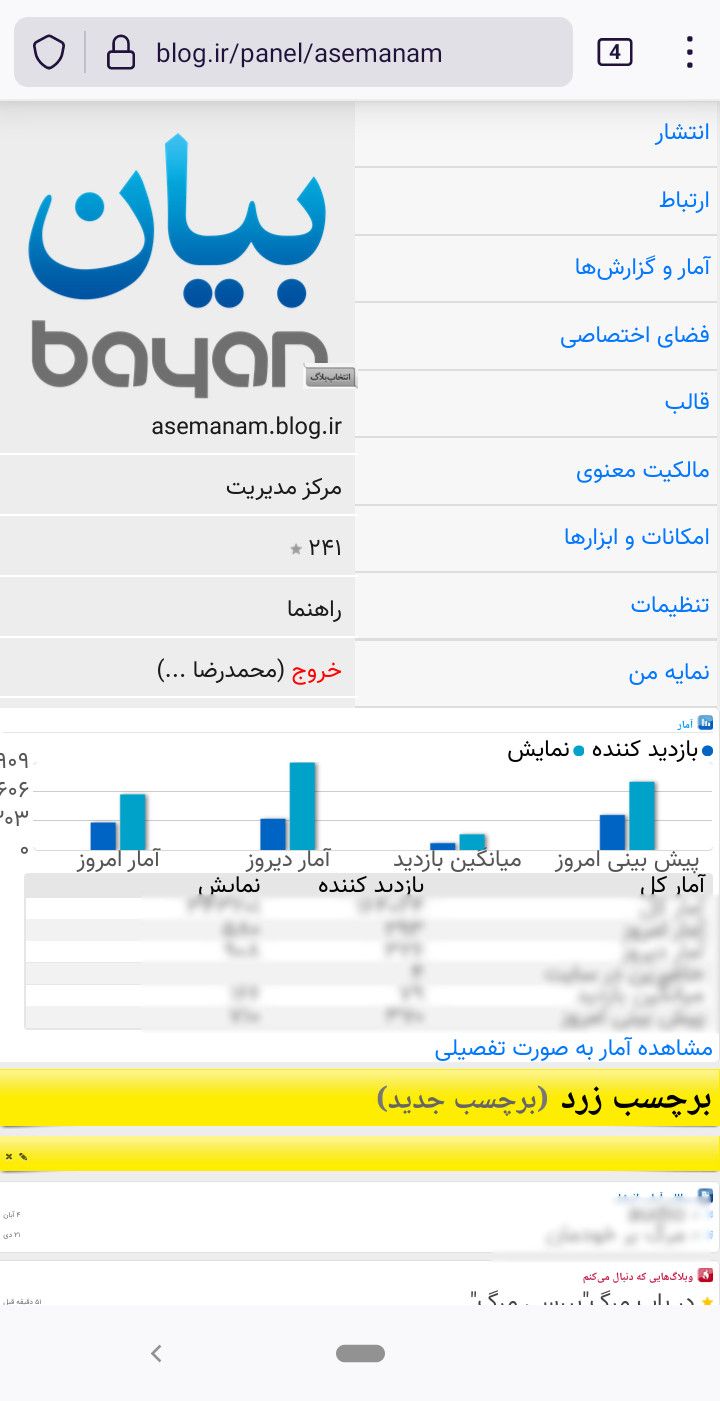
A simple panel design for bayan blog's panel for small screen devices like mobiles and tablets
experience by mimr9

Details
Authormimr9
LicenseMIT
Categorybayan
Created
Updated
Code size8.4 kB
Code checksum503ba3ea
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name experience
@version 20210827.11.35
@namespace userstyles.world/user/mimr9
@description A simple panel design for bayan blog's panel for small screen devices like mobiles and tablets
@author mimr9
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://blog.ir/panel/") {
/* fonts *//*{{{*/
@font-face {
font-family: 'vazir';
src: url('//bayanbox.ir/download/4827310715344697348/Vazir.eot');
src: url('//bayanbox.ir/download/4827310715344697348/Vazir.eot?#iefix') format('embedded-opentype'),
url('//bayanbox.ir/download/9079346587792044865/Vazir.woff2') format('woff2'),
url('//bayanbox.ir/download/8618153108850776974/Vazir.woff') format('woff'),
url('//bayanbox.ir/download/8657326714357973781/Vazir.ttf') format('truetype');
font-weight: normal;
}
@font-face {
font-family: 'vazir';
src: url('//bayanbox.ir/download/3127900390656889313/Vazir-Bold.eot');
src: url('//bayanbox.ir/download/3127900390656889313/Vazir-Bold.eot?#iefix') format('embedded-opentype'),
url('//bayanbox.ir/download/5063798073756651715/Vazir-Bold.woff2') format('woff2'),
url('//bayanbox.ir/download/4210439832040483/Vazir-Bold.woff') format('woff'),
url('//bayanbox.ir/download/6689263819179842000/Vazir-Bold.ttf') format('truetype');
font-weight: bold;
}
@font-face {
font-family: vazir;
src: url('//bayanbox.ir/download/4788108570966676489/Vazir-Thin.eot');
src: url('//bayanbox.ir/download/4788108570966676489/Vazir-Thin.eot?#iefix') format('embedded-opentype'),
url('//bayanbox.ir/download/8291707899487589516/Vazir-Thin.woff2') format('woff2'),
url('//bayanbox.ir/download/4891302480295056655/Vazir-Thin.woff') format('woff'),
url('//bayanbox.ir/download/7694252029990167982/Vazir-Thin.ttf') format('truetype');
font-weight: 100;
}
@font-face {
font-family: 'vazir';
src: url('//bayanbox.ir/download/2145901445273298749/Vazir-Light.eot');
src: url('//bayanbox.ir/download/2145901445273298749/Vazir-Light.eot?#iefix') format('embedded-opentype'),
url('//bayanbox.ir/download/480789687696406702/Vazir-Light.woff2') format('woff2'),
url('//bayanbox.ir/download/8034585666937353743/Vazir-Light.woff') format('woff'),
url('//bayanbox.ir/download/3663169406797095077/Vazir-Light.ttf') format('truetype');
font-weight: 300;
}
@font-face {
font-family: 'vazir';
src: url('//bayanbox.ir/download/268780843901925913/Vazir-Medium.eot');
src: url('//bayanbox.ir/download/268780843901925913/Vazir-Medium.eot?#iefix') format('embedded-opentype'),
url('//bayanbox.ir/download/8925194329199670169/Vazir-Medium.woff2') format('woff2'),
url('//bayanbox.ir/download/3398576698258263885/Vazir-Medium.woff') format('woff'),
url('//bayanbox.ir/download/1188790689842971969/Vazir-Medium.ttf') format('truetype');
font-weight: 500;
}
@font-face {
font-family: 'vazir';
src: url('//bayanbox.ir/download/5301377955093925764/Vazir-Black.eot');
src: url('//bayanbox.ir/download/5301377955093925764/Vazir-Black.eot?#iefix') format('embedded-opentype'),
url('//bayanbox.ir/download/2797256569259906116/Vazir-Black.woff2') format('woff2'),
url('//bayanbox.ir/download/2098427805263518896/Vazir-Black.woff') format('woff'),
url('//bayanbox.ir/download/7879127803118434964/Vazir-Black.ttf') format('truetype');
font-weight: 900;
}
/* fonts *//*}}}*/
#headerBg {
width: 50%;
background: unset;
float: left;
}
body {
background-color: #ededed;
font-size: 2em !important;
overflow-x: hidden;
font-family: vazir, sans-serif;
}
.dash ul.left li {
border-right: unset;
border-left: unset;
display: block;
padding: 10px;
border-bottom: 3px solid #fff;
}
.dash li {
float: unset;
list-style-type: none;
background-color: transparent !important;
border-left: unset;
}
.dash .selectblog {
float: unset;
}
.left {
float: unset;
}
#maincontent {
padding-right: unset;
background: unset;
}
.field, .field2, .field3, .field4, .field34, .field45, .field5 {
margin-left: unset;
float: unset;
width: 100%;
}
#headerLogo {
background: url('https://s19.picofile.com/file/8439911218/bayan_text.png');
background-size: contain;
background-repeat: no-repeat;
}
.ddash {
height: unset;
position: relative;
top: 400px;
}
.tools {
width: 50%;
float: unset;
margin-right: unset;
float: right;
}
#menu {
width: 100%;
background: unset;
padding: 0 4px;
}
#menu li {
background: #f7f7f7;
}
#menu li a {
text-decoration: none;
display: block;
line-height: 29px;
background: unset;
padding-right: 26px;
border-bottom: 3px solid #DDD;
padding: 35px 10px;
}
#menu ul li:first-child a {
background-image: unset;
height: unset;
}
#menu ul li a {
background: #888;
font-size: 1em;
}
.item > h2 {
padding-right: 27px;
font: bold 2em "vazir", Arial,Times New Roman, sans-serif;
background: unset;
line-height: 20px;
height: 41px;
padding-top: .7em;
padding-bottom: .2em;
}
.item.itemIn {
padding: 10px 1em;
border: unset;
}
.item {
line-height: 2.7;
}
ul#menua {
float: right;
width: 100%;
border-bottom: 3px solid #ccc;
padding: 0 0.5%;
margin: 0 0 15px;
list-style: none;
}
.visualize-bar.ltr {
padding-left: 1.8em;
}
.visualize-bar, .visualize-arealine {
padding-bottom: 3em;
}
.visualize ul.visualize-key {
padding-bottom: .7em;
}
.visualize-bar ul.visualize-key li, .visualize-arealine ul.visualize-key li {
margin-left: 2em;
}
.postRow span, .field3 p.comment span {
font-size: .8em;
}
.postRow a.title, .comment a.title {
color: #444;
font-size: 1.1em;
}
.followBox .onelinesum {
padding-right: 20px;
padding-top: 5px;
}
.itemcontent .comment {
padding: 1em 0;
border-bottom: 3px solid #ccc;
border-top: 3px dashed #2289fe;
}
.dash li a.dashLink {
text-decoration: none;
color: #1a1a1a;
padding: 10px 12px;
display: inline-block;
height: 100%;
width: 100%;
}
.item.rnd.hotLink > h2 > .toggle {
display: none;
}
.topbuttons {
text-align: left;
padding: 0 3px 5px;
margin-top: -22px;
height: 28px;
padding-top: 30px;
padding-bottom: 40px;
}
input[type].bigBut, a.btn.bigBut {
border: 1px solid #0a871f;
background-position: 0 -120px;
background-color: #0fce2f;
color: #FFF;
width: 100%;
font-family: vazir, sans-serif;
font-weight: bold;
}
input[type="submit"], input[type="button"], input[type="reset"], a.btn, a.btn:hover {
padding: 5px;
border-radius: 4px;
cursor: pointer;
color: #333;
background: unset;
}
.tmplTop label {
background: unset;
}
.log {
margin: .5em 2px;
padding: 1.3em 0;
clear: both;
border-bottom: 3px solid #ccc;
}
.logIcon64 .userImg {
width: 128px;
height: 128px;
margin-left: 20px;
}
.logDate {
display: none;
}
.logHeadData {
border-bottom: unset;
padding: 8px 7px 7px;
margin-right: 40px;
padding-bottom: .7em;
}
.dash li a.dashLink:hover{
background: #666;
color: #fff;
}
.itemcontent .comment {
padding: 1em 0;
border-bottom: unset;
}
img.comment {
background-position: unset;
background: unset;
}
}