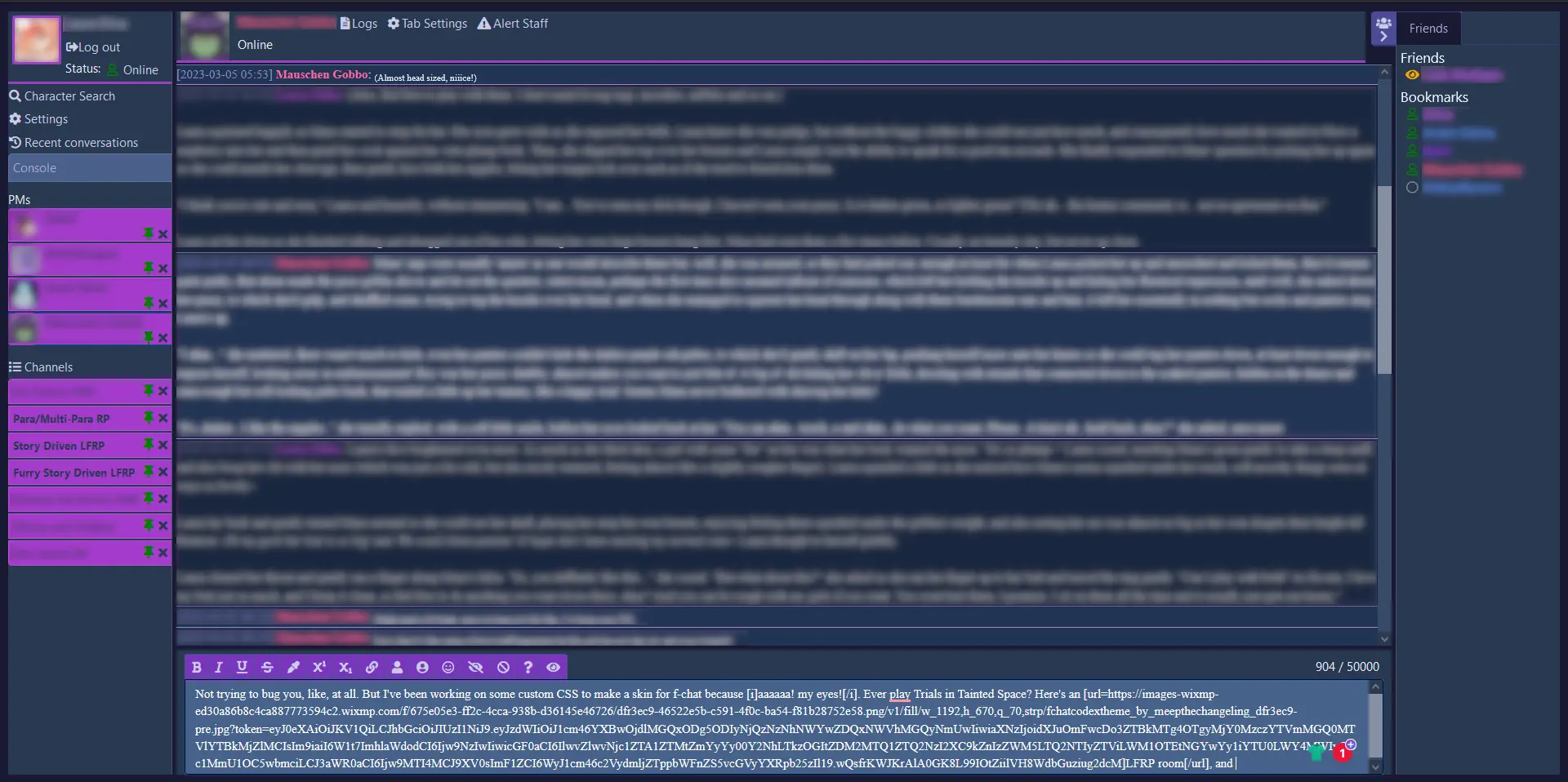
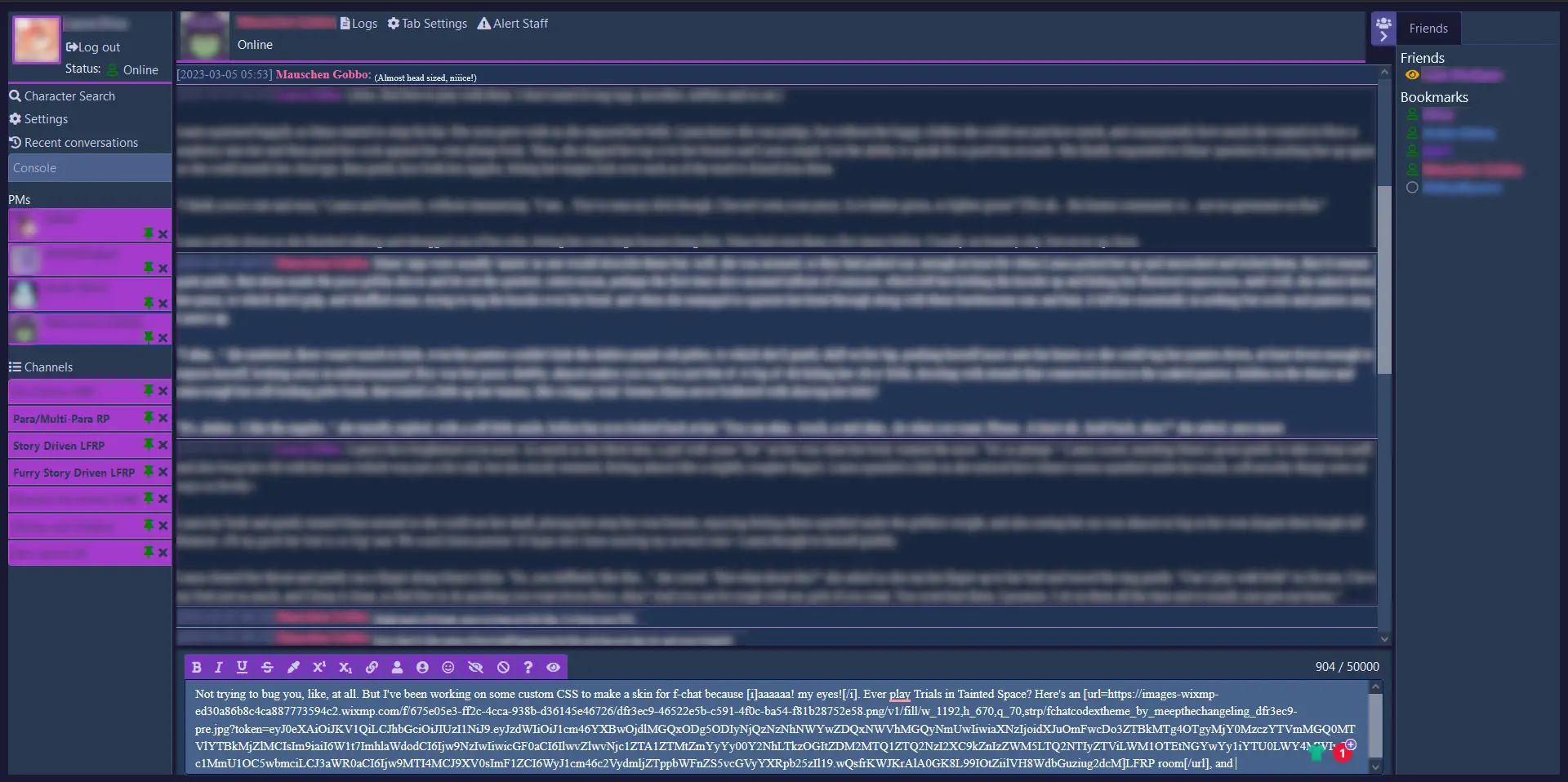
This reskins F-Chat 3.0 to look like the Codex from Trials in Tainted Space. It also changes the chat's font to HyperLegible to assist people with difficulty reading (particularly those with dyslexia or poor eyesight).
f-list.net - Steele Tech Codex Skin by lauraellius

Details
Authorlauraellius
LicenseNo License
Categoryhttps://www.f-list.net
Created
Updated
Size5.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name f-list.net - 3/3/2023, 2:31:44 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("f-list.net") {
@import url('https://fonts.googleapis.com/css2?family=Atkinson+Hyperlegible&display=swap');
/* FChat Beutification */
div.sidebar {
background-color: #283951;
}
div.sidebar img {
margin-left: 5px;
margin-top: 5px;
border: 3px solid #9C40C3;
border-radius: 5%
}
/* sidebar top border */
div[style="clear: both;"] {
border-top: 3px solid #9C40C3;
}
div #chatView {
background-color: none;
}
.message.message-ad.message-block {
background-color: #3b2744;
}
div.message.message-message.message-block {
background-color: #213454;
}
div.message.message-action.message-block {
background-color: #34496B;
}
div.message.message-event.message-block.last-read {
background-color: #101F38;
}
.list-group-item.list-group-item-action.item-channel.list-group-item-danger {
filter: brightness(1.4)
}
.list-group-item.list-group-item-action.item-private.list-group-item-warning {
filter: brightness(1.4)
}
div.message-block:not(:last-child) {
border-bottom: 0.5px solid #AE81C1;
}
.message-own {
filter: brightness(0.75);
}
.messages-both .message-ad {
background-color: #283951;
}
.list-group-item.list-group-item-action.item-private {
background-color: #A43BCB;
color: #283951;
font-weight: bold;
margin-bottom: 2px;
}
.list-group-item.list-group-item-action.item-private:hover {
background-color: #AF6EC9;
}
.list-group-item.list-group-item-action.item-private img {
padding:0px;
border-radius: 30%
}
.list-group-item.list-group-item-action.item-channel {
background-color: #A43BCB;
color: #283951;
font-weight: bold;
font-size: 0.85em;
margin-bottom: 2px;
}
.list-group-item.list-group-item-action.item-channel:hover {
background-color: #AF6EC9;
}
.list-group-item.list-group-item-action {
background-color: #49608A;
}
.list-group-item.list-group-item-action:hover {
background-color: #6B7689;
}
.list-group-item:first-child {
border-radius: 5px 5px 0px 0px;
}
.btn.btn-light.btn-sm {
background-color: #7936BC;
}
.btn.btn-light.btn-sm:hover {
background-color: #AF6EC9;
}
.message.message-event.message-block {
color: lightgray;
font-style: italic;
font-weight: 100;
font-size: 0.75em;
}
.bbcode-editor {
background-color: #283951;
padding-top: 5px;
padding-left: 10px;
padding-right: 10px;
}
div.header {
background-color: #283951;
padding-left: 5px;
border-bottom: 3px solid #9C40C3;
}
.border-top.messages {
background-color: #46628A;
}
div.message {
font-family: 'Atkinson Hyperlegible';
}
div.bbcode-editor-text-area {
font-family: 'Atkinson Hyperlegible';
background-color: #46628A;
}
textarea.form-control.chat-text-box {
background-color: #46628A;
}
textarea.form-control.chat-text-box.ads-text-box {
background-color: #635C99;
}
li.nav-item {
background-color: #635C99;
}
.nav-pills .nav-link.active, .nav-pills .show > .nav-link {
background-color: #7936BC;
}
.message-block:not(:last-child) {
border-bottom: solid 1px rgba(255, 255, 255, 0.125);
}
/* Looking */
.fa-fw.fa.fa-eye {
color: orange;
margin-right: 0.25em;
}
/* Online */
.fa-fw.far.fa-user {
color: green;
margin-right: 0.25em;
}
/* Away */
.fa-fw.far.fa-circle {
color: gray;
margin-right: 0.25em;
}
/* Do Not Distirb */
.fa-fw.fa.fa-minus-circle {
color: red;
margin-right: 0.25em;
}
/* Buisy */
.fa-fw.fa.fa-cog {
color: yellow;
margin-right: 0.25em;
}
.fa.fa-star {
color: gold;
margin-right: 0.25em;
}
.far.fa-gem {
color: lightblue;
margin-right: 0.25em;
}
.fa.fa-shield-alt {
color: white;
margin-right: 0.25em;
}
.fa.fa-key {
color: gray;
margin-right: 0.25em;
}
.fa-fw.far.fa-clock {
color: lightgray;
margin-right: 0.25em;
}
.fa.fa-fw.fa-comment {
color: white;
margin-right: 0.25em;
}
.fa.fa-fw.fa-plus {
color: #20b120;
margin-right: 0.25em;
}
.fa.fa-fw.fa-user {
color: #1b1b9e;
margin-right: 0.25em;
}
.far.fa-fw.fa-sticky-note {
color: #e8c722;
margin-right: 0.25em;
}
.far.fa-fw.fa-bookmark {
color: #db6a2d;
margin-right: 0.25em;
}
.fa.fa-fw.fa-eye-slash {
color: pink;
margin-right: 0.25em;
}
.fa.fa-fw.fa-exclamation-triangle {
color: yellow;
margin-right: 0.25em;
}
}