/* ==UserStyle==
@name CustomHelpdesk
@namespace USO Archive
@author TRGYT
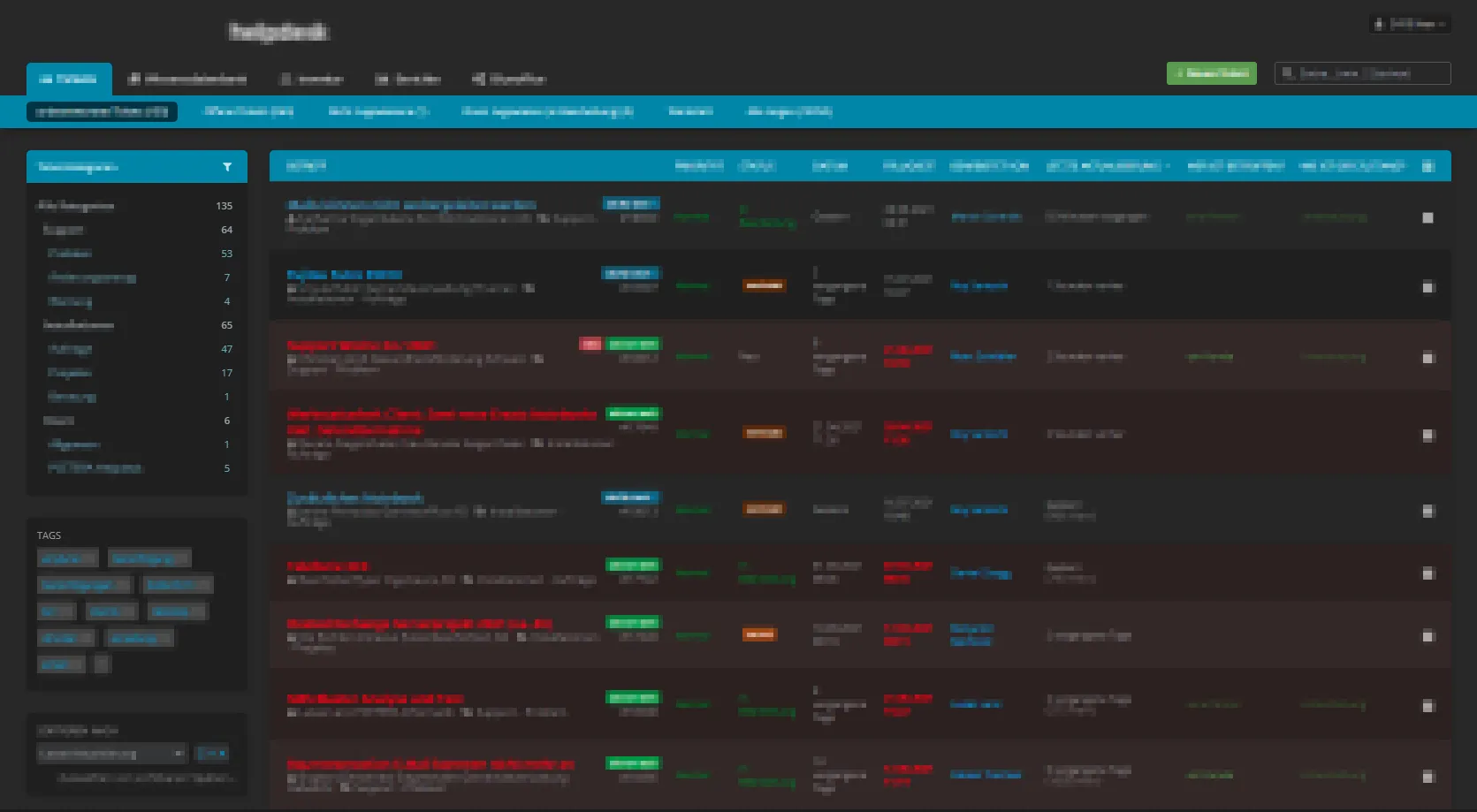
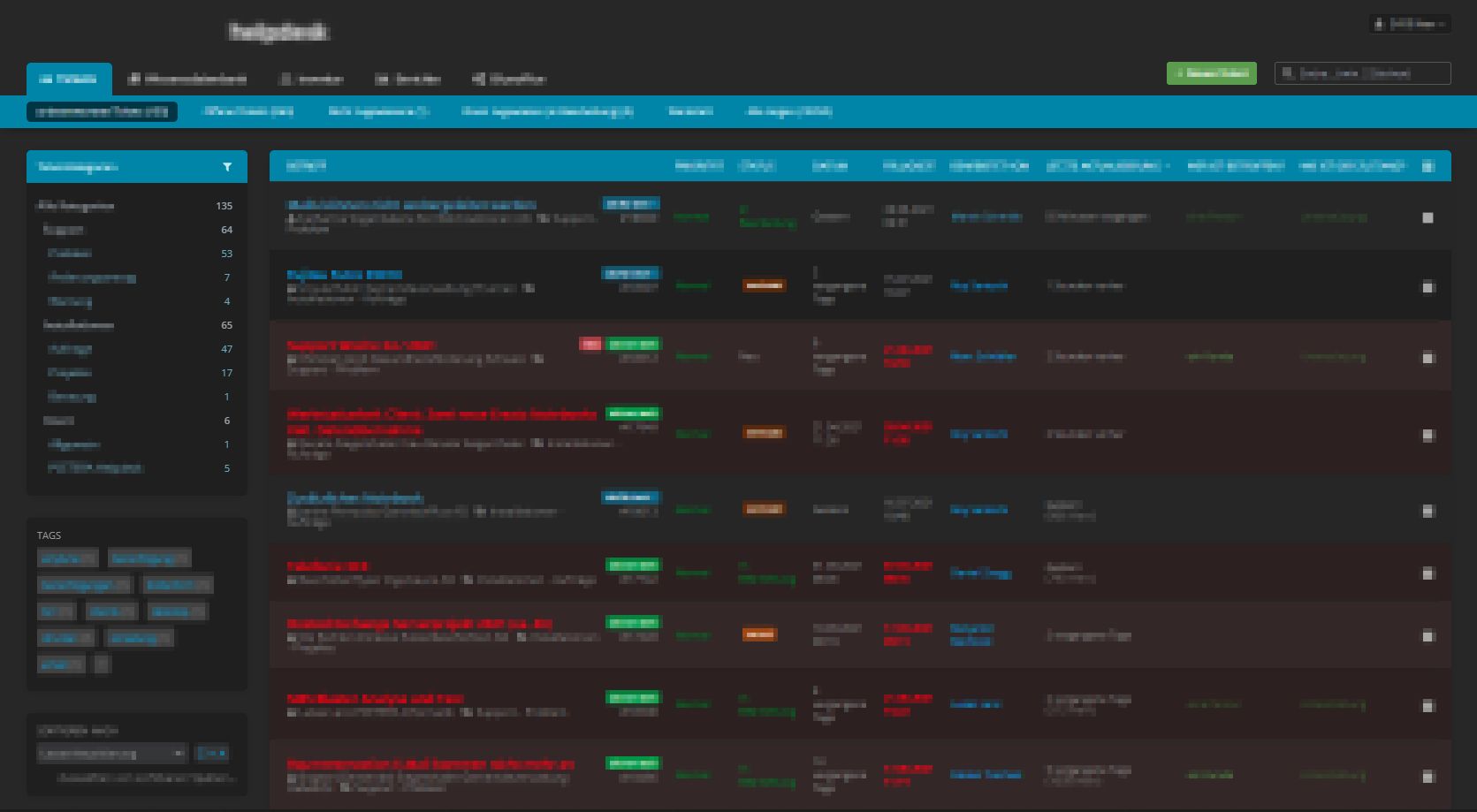
@description `<dfn>General</dfn>If you use a JitBit helpdesk and don't like the default dark mode, I got you covered!<strong>IMPORTANT</strong>You have to enter your URL to be able to use it properly! thi can be archived by pressing the "customize theme" button and entering the correct URL (can also be non-jitbit URL)<strong> Who is this for? </strong>For people who dont like the default dark mode<strong> What does it do?</strong>It just makes the dark mode properly dark.`
@version 20211007.11.47
@license CC-BY-NC-ND-4.0
@preprocessor uso
@advanced text url "URL" "X.jitbit.com"
@advanced color bodyColor "Body Color" #272727
@advanced color tabColor "Tab Color" #0085AB
==/UserStyle== */
@-moz-document domain("/*[[url]]*/") {
.tabmenu2 {
background-color: /*[[tabColor]]*/!important;
background-image: none;
/*background-image: url(../images/tabsBg2.png);*/
}
.tabmenu li.active a, .blueheader {
background-color: /*[[tabColor]]*/!important;
}
input[type=submit], button, a.button {
background: /*[[tabColor]]*/;
border: 1px solid #005b75;
}
.newbutton, input[type=submit].newbutton, a.newbutton {
background: #6f9a43;
border-color: #6f9a43;
}
.graybutton, input[type=submit].graybutton, a.graybutton {
background-color: #343c46;
border: 1px solid #343c46;
}
.fortechcomment {
border-right: 3px solid /*[[tabColor]]*/;
}
th {
background-color: /*[[tabColor]]*/;
color: #fff;
}
.lightbg {
background-color: #1f1f1f;
}
}
@-moz-document domain("/*[[url]]*/") {
#divBigHeader, .adminlogo {
background-color: /*[[bodyColor]]*/;
position: sticky;
top: 0;
z-index: 99;
}
#stickyHeader {
top: 10px!important;
left: 350px!important;
width: 50%!important;
z-index: 99!important;
background: none!important;
}
.rightsidebar .outerroundedborder {
box-shadow: none!important;
}
.blueheader {
/* background-color: #343c46 !important; */
color: #fff !important;
}
table.horizseparated tr.overdue td a.ticketLink, table.horizseparated tr.overdue td.duedate {
color: #ff0900;
}
body {
background: /*[[bodyColor]]*/;
}
#rteBody {
background: #353638!important;
}
.categories, .midbg{
background-color: transparent;
/* padding: 0; */
}
.outerroundedbox {
background-color: #1f1f1f;
}
#tblTickets th a, #tblTickets th a:visited, h3 {
color: #fff;
}
.chosen-container-single .chosen-drop {
background-color: #353638;
border: 1px solid #424242;
}
.Titel-Wrapper .chosen-results li.active-result {
color: #fff;
}
.KA-Wrapper .chosen-results li:nth-of-type(-n+14),
.KA-Wrapper .chosen-results li:nth-child(18),
.KA-Wrapper .chosen-results li:nth-child(22),
.KA-Wrapper .chosen-results li:nth-child(23),
.KA-Wrapper .chosen-results li:nth-child(24){
background-color: #bb5050!important;
color: white;
}
.KA-Wrapper .chosen-results li:nth-child(15),
.KA-Wrapper .chosen-results li:nth-child(16),
.KA-Wrapper .chosen-results li:nth-child(17),
.KA-Wrapper .chosen-results li:nth-child(19),
.KA-Wrapper .chosen-results li:nth-child(20),
.KA-Wrapper .chosen-results li:nth-child(21){
background-color: #5d9f4f!important;
color: white;
}
.chosen-container-single .chosen-single {
background: #353638 !important;
box-shadow: none;
border: 1px solid #424242;
}
.chosen-container-single .chosen-single span {
color: white;
}
.chosen-container .chosen-results li.no-results {
color: #777;
display: list-item;
background: #353638;
}
.chosen-container-active.chosen-with-drop .chosen-single {
box-shadow: none;
border: 1px solid #424242;
}
#orderSelect .active-result {
color: white;
}
div.richeditor div.editbar {
background: #272727;
}
#new-ticket-form #divUsers {
background-color: #272727;
}
.report-settings div.report-input {
width: auto;
}
.report-settings div.report-input input {
display: inline-block;
margin-left: 5px;
}
.report-settings div.report-input input[type=checkbox] {
margin-top: 19px;
}
td .report-settings {
background-color: #2b2b2b;
}
.xdsoft_datetimepicker {
border: 1px solid #424242;
}
.xdsoft_datetimepicker, .xdsoft_noselect, .xdsoft_, .xdsoft_label {
background: #272727!important;
background-color: transparent;
color: white;
}
.xdsoft_datetimepicker .xdsoft_prev, .xdsoft_datetimepicker .xdsoft_next, .xdsoft_datetimepicker .xdsoft_today_button {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAAAeCAYAAACsYQl4AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDozQjRCQjRGREU4MkNFMzExQjRDQkIyRDJDOTdBRUI1MCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDpCQjg0OUYyNTZDODAxMUUzQjMwM0IwMERBNUU0ODQ5NSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDpCQjg0OUYyNDZDODAxMUUzQjMwM0IwMERBNUU0ODQ5NSIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M2IChXaW5kb3dzKSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOkI5NzE3MjFBN0E2Q0UzMTFBQjJEQjgzMDk5RTNBNTdBIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjNCNEJCNEZERTgyQ0UzMTFCNENCQjJEMkM5N0FFQjUwIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+aQvATgAAAfVJREFUeNrsmr1OwzAQxzGtkPjYEAuvVGAvfQIGRKADE49gdLwDDwBiZ2RhQUKwICQkWLsgFiRQuIBTucFJ/XFp4+hO+quqnZ4uvzj2nV2RpukCW/22yAgYNINmc7du7DcghCjrkqgOKjF1znpt6rZ0AGWQj7TvCU8d9UM+QAGDrhdyc2Bnc1WVVPBev9V8lBnY+rDwncWZThG4xk4lmxtJy2AHgoY/FySgbSBPwPZ8mEXbQx3aDERb0EbYAYFC7pcAtAvkMWwC0D3NX58S9D/YnoGC7nPWr3Dg9JTbtuHhDShBT8D2CBSK/iIEvVXxpuxSgh7DdgwUTL4iA92zmJb6lKB/YTsECmV+IgK947AGDIqgQ/LojsO135Hn51l2cWlov0JdGNrPUceueXRwilSVgkUyom9Rd6gbLfYTDeO+1v6orn0InTogYDGUkYLO3/wc9BdqqTCKP1Tfi+oTIaCBIL2TES+GTyruT9S61p6BHam+99DFEAgLFklYsIBHwSI9QY80H5ta+1rB/6ovaKihBJeEJbgLbBlQgl+j3lDPqA2tfQV1j3pVn8s+oKHGTSVJ+FqDLeR5bCqJ2E/BCycsoLZETXaKGs7rhKVt+9HZScrZNMi88V8P7LlDbvOZYaJVpMMmBCT4n0o8dTBoNgbdWPsRYACs3r7XyNfbnAAAAABJRU5ErkJggg==);
-webkit-filter: grayscale(1) invert(1);
filter: grayscale(1) invert(1);
}
.xdsoft_datetimepicker .xdsoft_calendar th {
background: #272727!important;
}
.xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_default, .xdsoft_datetimepicker .xdsoft_calendar td.xdsoft_current, .xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box>div>div.xdsoft_current {
background: #4D4D4D!important;
color: #fff!important;
}
.xdsoft_datetimepicker .xdsoft_calendar td, .xdsoft_datetimepicker .xdsoft_calendar th {
background: #272727!important;
color: #A1A1A1!important;
}
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box>div>div {
background: #272727!important;
/* color: #666; */
}
pre {
color: white;
font-family: sans-serif;
}
div.kbHeader input {
background-color: #1f1f1f;
border: 1px solid #3a3a3a;
}
div.kbHeader div>a {
box-shadow: 0 1px 12px -2px rgb(0 0 0 / 15%);
background-color: #1f1f1f;
color: #b7b5b5;
}
.footer {
background-color: #272727;
}
a {
color: #39b1ff;
}
a:hover, a:focus {
color: #47799a;
}
p,h2,li {
color: #bbb;
}
#projectSalesInfo > span, #projectSalesInfo > div{
background: none!important;
}
.badge.live-badge {
background-color: #484848;
}
.techsViewingUsernames {
color: #fff;
}
#timeform {
background-color: #272727;
border-bottom: 20px solid #272727;
}
#timeheader th {
background: #1f1f1f;
border-color: #1f1f1f;
color: #fff;
}
.breaktimewrapper {
border-bottom: 20px solid #272727;
}
.chosen-container-multi .chosen-choices {
border: 1px solid #444;
background-color: #5c5c5c;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(1%, #272727), color-stop(15%, #353638));
background-image: -webkit-linear-gradient(#272727 1%, #353638 15%);
background-image: -moz-linear-gradient(#eeeeee 1%, #ffffff 15%);
background-image: -o-linear-gradient(#eeeeee 1%, #ffffff 15%);
background-image: linear-gradient(#272727 1%, #353638 15%);
}
.chosen-container .chosen-results li.active-result {
background-color: #353638;
}
.chosen-container-multi .chosen-choices li.search-field input[type="text"] {
color: #c5c5c5;
}
.chosen-container-multi .chosen-choices li.search-choice {
color: white;
border: 1px solid #424242;
background-color: #353638;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(20%, #272727), color-stop(50%, #272727), color-stop(52%, #353638), color-stop(100%, #353638));
background-image: -webkit-linear-gradient(#2e2e2e 20%, #272727 50%, #272727 52%, #353638 100%);
background-image: -moz-linear-gradient(#2e2e2e 20%, #272727 50%, #272727 52%, #353638 100%);
background-image: -o-linear-gradient(#2e2e2e 20%, #272727 50%, #272727 52%, #353638 100%);
background-image: linear-gradient(#2e2e2e 20%, #272727 50%, #272727 52%, #353638 100%);
}
.chosen-container-active .chosen-choices li.search-field input[type="text"] {
color: white;
}
.chosen-container-multi .chosen-drop .result-selected {
color: #444;
background: #1f1f1f;
}
}