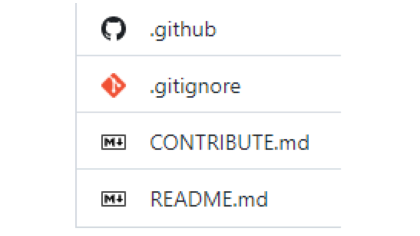
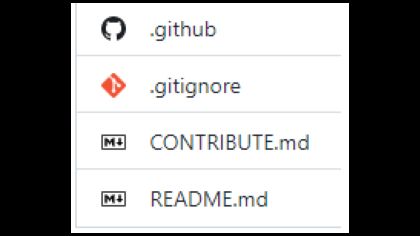
Custom GitHub icons
GitHub Icons by 888levant888

Details
Author888levant888
LicenseCC BY SA 4.0
Categorygithub.com
Created
Updated
Size122 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GitHub Icons
@namespace https://github.com/the-userr
@version 1.0.6
@description Custom GitHub icons
@author disa (https://github.com/pycoinfu), the-userr (https://github.com/the-userr)
@homepageURL https://github.com/the-userr/GitHub-Icons
@supportURL https://github.com/the-userr/GitHub-Icons/issues
@license CC-BY-SA-4.0
@preprocessor default
==/UserStyle== */
@-moz-document domain("github.com") {
:root {
--markdown: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Markdown.svg");
--git: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Git.png");
--github: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/GitHub.svg");
--editorconfig: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/EditorConfig.png");
--html: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/HTML.svg");
--css: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/CSS.svg");
--sass: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/SASS.png");
--javascript: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/JavaScript.svg");
--php: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/PHP.svg");
--composer: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Composer.svg");
--golang: url("https://raw.githubusercontent.com/github/explore/80688e429a7d4ef2fca1e82350fe8e3517d3494d/topics/go/go.png");
--csharp: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/CSharp.svg");
--cpp: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/C++.svg");
--c: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/C.svg");
--python: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Python.svg");
--json: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/JSON.svg");
--xml: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/XML.svg");
--yaml: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/YAML.svg");
--powershell: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/PowerShell.png");
--shell: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Shell.svg");
--svg: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/SVG.svg");
--cmd: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/CMD.png");
--apache: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Apache.png");
--java: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Java.png");
--exe: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/EXE.png");
--audio: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Audio.png");
--dll: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/DLL.png");
--ini: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/INI.png");
--jpeg: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/JPEG.png");
--png: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/PNG.png");
--rtf: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/RTF.png");
--txt: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/TXT.png");
--zip: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/ZIP.png");
--hash: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Hash.png");
--truetype: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/TrueType.png");
--rdf: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/RDF.svg");
--nodejs: url("https://raw.githubusercontent.com/the-userr/GitHub-Icons/master/icons/Node.js.png");
}
div:has( > svg[aria-label="File"]):has(+ div > span > a[href$=".md"]) {
background-image: var(--markdown);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
background-origin: content-box;
}
div:has( > svg[aria-label="File"]):has(+ div > span > a[href$=".md"]) > svg {
visibility: hidden;
}
file-tree li[id^="file-tree-item"][data-file-type=".md"] > a > span:first-child {
background-image: var(--markdown);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
background-origin: content-box;
}
file-tree li[id^="file-tree-item"][data-file-type=".md"] > a > span:first-child > svg {
visibility: hidden;
}
table[aria-labelledby="folders-and-files"] > tbody > tr > td > div.react-directory-filename-column:has( > div > h3 > div[title$=".md"]) {
background-image: var(--markdown);
background-size: 16px;
background-repeat: no-repeat;
background-position-x: left;
background-position-y: center;
background-origin: content-box;
}
table[aria-labelledby="folders-and-files"] > tbody > tr > td > div.react-directory-filename-column:has( > div > h3 > div[title$=".md"]) > svg {
visibility: hidden;
}
li[id*=".md-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] {
background-image: var(--markdown);
background-size: 16px;
background-repeat: no-repeat;
background-position-x: left;
background-position-y: center;
background-origin: content-box;
}
li[id*=".md-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] > svg,
li[id*=".md-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] > div[class$="TreeView-directory-icon"] > svg {
visibility: hidden;
}
div:has( > svg[aria-label="File"]):has(+ div > span > a[href$=".gitignore"]) {
background-image: var(--git);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
background-origin: content-box;
}
div:has( > svg[aria-label="File"]):has(+ div > span > a[href$=".gitignore"]) > svg {
visibility: hidden;
}
file-tree li[id^="file-tree-item"][data-file-type=".gitignore"] > a > span:first-child {
background-image: var(--git);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
background-origin: content-box;
}
file-tree li[id^="file-tree-item"][data-file-type=".gitignore"] > a > span:first-child > svg {
visibility: hidden;
}
table[aria-labelledby="folders-and-files"] > tbody > tr > td > div.react-directory-filename-column:has( > div > h3 > div[title$=".gitignore"]) {
background-image: var(--git);
background-size: 16px;
background-repeat: no-repeat;
background-position-x: left;
background-position-y: center;
background-origin: content-box;
}
table[aria-labelledby="folders-and-files"] > tbody > tr > td > div.react-directory-filename-column:has( > div > h3 > div[title$=".gitignore"]) > svg {
visibility: hidden;
}
li[id*=".gitignore-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] {
background-image: var(--git);
background-size: 16px;
background-repeat: no-repeat;
background-position-x: left;
background-position-y: center;
background-origin: content-box;
}
li[id*=".gitignore-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] > svg,
li[id*=".gitignore-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] > div[class$="TreeView-directory-icon"] > svg {
visibility: hidden;
}
div:has( > svg[aria-label="File"]):has(+ div > span > a[href$=".gitattributes"]) {
background-image: var(--git);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
background-origin: content-box;
}
div:has( > svg[aria-label="File"]):has(+ div > span > a[href$=".gitattributes"]) > svg {
visibility: hidden;
}
file-tree li[id^="file-tree-item"][data-file-type=".gitattributes"] > a > span:first-child {
background-image: var(--git);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
background-origin: content-box;
}
file-tree li[id^="file-tree-item"][data-file-type=".gitattributes"] > a > span:first-child > svg {
visibility: hidden;
}
table[aria-labelledby="folders-and-files"] > tbody > tr > td > div.react-directory-filename-column:has( > div > h3 > div[title$=".gitattributes"]) {
background-image: var(--git);
background-size: 16px;
background-repeat: no-repeat;
background-position-x: left;
background-position-y: center;
background-origin: content-box;
}
table[aria-labelledby="folders-and-files"] > tbody > tr > td > div.react-directory-filename-column:has( > div > h3 > div[title$=".gitattributes"]) > svg {
visibility: hidden;
}
li[id*=".gitattributes-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] {
background-image: var(--git);
background-size: 16px;
background-repeat: no-repeat;
background-position-x: left;
background-position-y: center;
background-origin: content-box;
}
li[id*=".gitattributes-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] > svg,
li[id*=".gitattributes-item"][role="treeitem"] > div > div:last-child > div[class$="TreeView-item-visual"] > div[class$="TreeView-directory-icon"] > svg {
visibility: hidden;
}
div:has( > svg[aria-label="File"]):has(+ div > span > a[href$=".gitmodules"]) {
background-image: var(--git);
background-size: contain;
background-repeat: ...