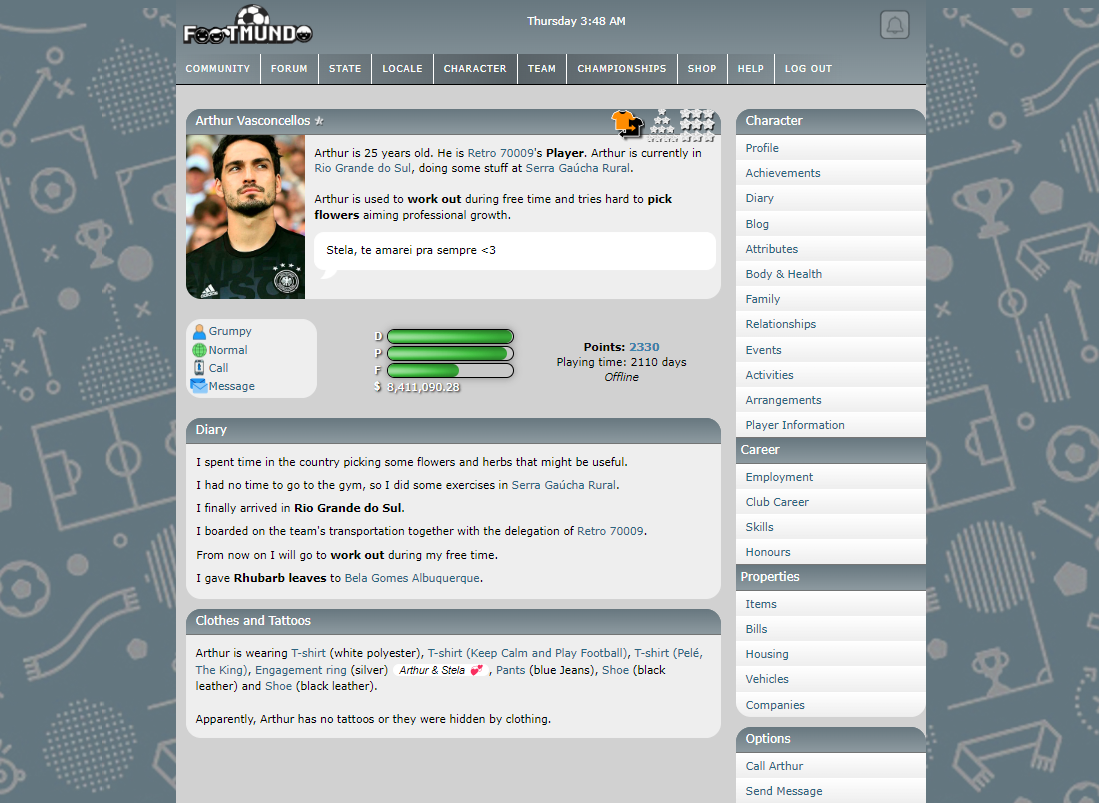
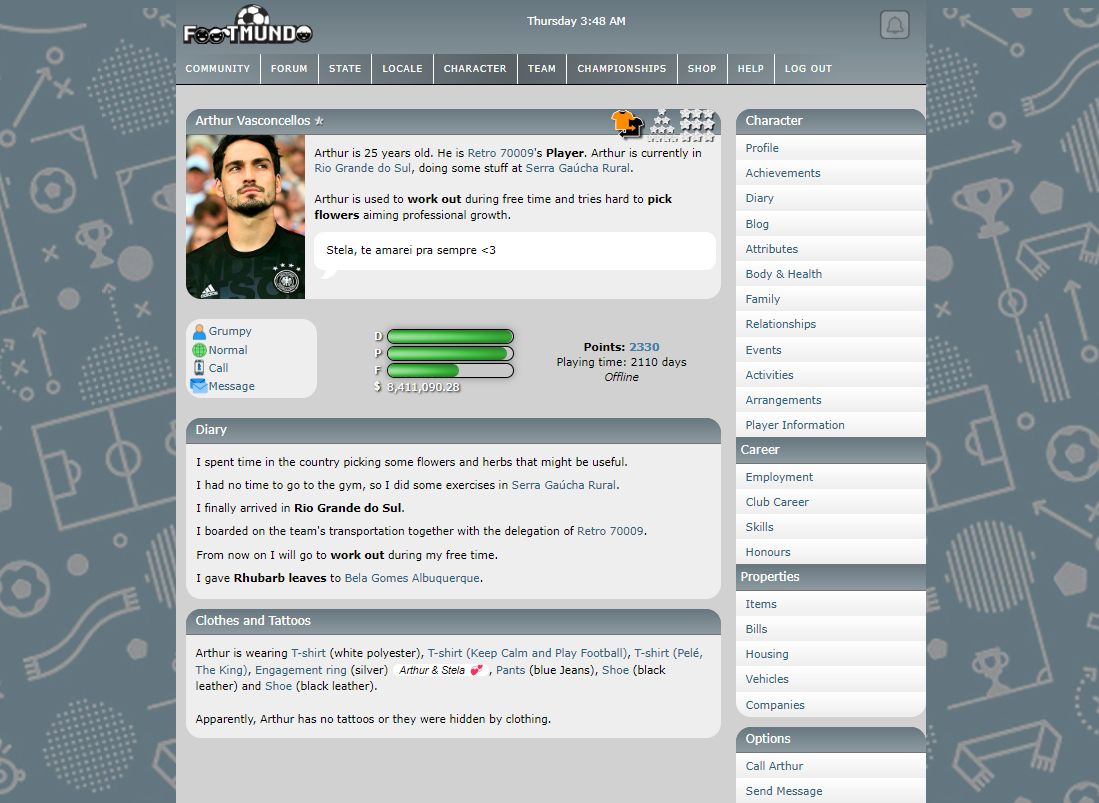
Footmundo meets Popmundo.
Pootmundo by 6v6

Details
Author6v6
LicenseNo License
CategoryFootmundo
Created
Updated
Code size5.3 kB
Code checksume0252f6a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pootmundo
@version 20230328.00.06
@namespace userstyles.world/user/6v6
@description Footmundo meets Popmundo.
@author 6v6
@license No License
==/UserStyle== */
@-moz-document domain("footmundo.com") {
div.bloc header {
background: #67777f;
background: #67777f linear-gradient(#67777f,#8d9aa0);
border-bottom: 1px solid #747474;
height: 25px;
font-size: 10px !important;
-webkit-font-smoothing: antialiased;
}
div.bloc h3 {
font-weight: 400 !important;
}
div.content {
background: #d1d1d1;
}
body {
font-family: "Lucida Grande", Verdana, Sans-Serif !important;
font-size: 11px !important;
font-weight: 400;
-webkit-font-smoothing: antialiased;
line-height: 1.2;
letter-spacing: -0.2px;
background-color: #63767f;
background-repeat: repeat-x;
image-rendering: -webkit-optimize-contrast !important;
}
div#info_perfil {
line-height: 1.4;
}
div.bloc {
border-bottom: 0px solid #000;
min-height: 40px;
}
div#info {
border-top: 0px solid black;
padding: 3px;
}
div#footer {
background-color: #67777f;
background: #67777f linear-gradient(#67777f,#8d9aa0);
font-size: 9px !important;
}
div.cAlign #footer-info {
text-align: center;
}
div#opcoes h3.menu {
background: #67777f;
background: #67777f linear-gradient(#67777f,#8d9aa0);
font-size: 12px !important;
border-top: 1px solid #747474;
border-bottom: 1px solid #747474;
}
header.top {
background: #67777f;
background: #67777f linear-gradient(#67777f,#8d9aa0);
}
header.top ul {
background: linear-gradient(to right, transparent,#586166,transparent);
}
input.btn_padrao {
background: #67777f linear-gradient(#67777f,#8d9aa0);
font-size: 1.0em;
color: #d7d7d7;
}
input.btn_padrao {
border-right: 1px solid #8b8b8b;
border-bottom: 1px solid #8b8b8b;
}
div.menu-s {
background: #67777f;
background: #67777f linear-gradient(#67777f,#8d9aa0);
}
div.menu-s {
width: 100%;
height: 22px;
border-top: 1px solid #747474;
border-bottom: 2px solid #747474;
border-radius: 15px;
margin-top: 10px;
padding-top: 3px;
padding-bottom: 3px;
}
a.ver-t {
font-size: 0.8em;
color: #fdfdfd;
}
div#TimeEscalacao {
background: #7498b1;
font-size: 1.0em;
color: #fff;
}
tr.ls {
background: #3b5360;
}
table.conversacao td#msg_detalhe {
font-size: 1.2em;
}
table.conversacao td#msg_data {
font-size: 1.0em;
}
div.msg1 {
margin-top: 11px;
margin-bottom: 5px;
border-radius: 15px;
}
div.msg0 {
border-radius: 15px;
}
div.msg-id {
margin-left: 3px;
}
table.conversacao tr#msg_detalhes {
left: 2px;
}
div.tempo_de_jogo a{
font-family: "Lucida Grande", Verdana, Sans-Serif !important;
color: #3f83ac;
text-shadow: 0em 0em 0em !important;
}
div.tempo_de_jogo {
font-family: "Lucida Grande", Verdana, Sans-Serif !important;
color: #040404 !important;
}
div.tempo_de_jogo strong {
font-family: "Lucida Grande", Verdana, Sans-Serif !important;
color: #040404 !important;
}
li.aviso_interacao {
margin-top: -3px;
margin-bottom: -2px;
}
div.tatoos {
line-height: 1.5;
}
div.center {
margin-left: 10px;
margin-right: 15px;
width: 535px;
}
table.forum td {
background: #d3d4d5;
}
div#condicao {
border-radius: 15px;
}
div#condicao img {
border-radius: 15px;
}
div#disposicao {
border-radius: 15px;
}
div#disposicao img {
border-radius: 15px;
}
div#fama {
border-radius: 15px;
}
div#fama img {
border-radius: 15px;
}
header.top ul li a {
text-transform: uppercase;
font-size: 0.8em;
letter-spacing: 1px;
line-height: 30px;
}
div.msg_fala {
margin-top: -20px;
}
div.msg_fala2 {
margin-top: -24px;
}
div.titulo-pagina h2 {
color: #ffffff;
text-shadow: black 0.1em 0.1em 0.1em;
font-size: 1.2em;
}
div.titulo-pagina {
margin: 13px 13px 15px 5px;
}
select.form-control {
border-radius: 5px;
border-color: #cfc7c7;
}
div.barra_nivel1 {
border-radius: 5px;
}
table.padrao td#hab {
border-radius: 3px;
padding: 2px;
}
div.barra_habilidade {
padding-left: 3px;
}
td#simbol {
padding-right: 3px;
}
div.balao {
padding-bottom: 3px;
}
div.box form select {
border-radius: 5px;
border-color: #cfc7c7;
}
div.box form input {
border-radius: 5px;
border-color: #fff;
}
.content-wrap {
background: #67777f;
background: #67777f linear-gradient(#67777f,#8d9aa0);
}
.login {
background: #9facb5;
}
a.vip {
text-shadow: gray 0em 0em 0em;
}
a.uvip {
text-shadow: gray 0em 0em 0em !important;
}
hr.padrao {
color: #eaeaea;
}
div.spoiler a {
color: #bae1e3;
padding: 3px;
}
div.spoiler {
width: 97%;
background: #7597a9;
padding: 5px 4px 4px 4px;
}
nav#MostraNotificacoes {
background-color: #5b7385;
}
div.MenuNotificacoes h3 {
background: #67777f;
background: #67777f linear-gradient(#67777f,#8d9aa0);
}
div#NotificacaoData strong {
font-size: 1.0em;
color: #fff;
}
}