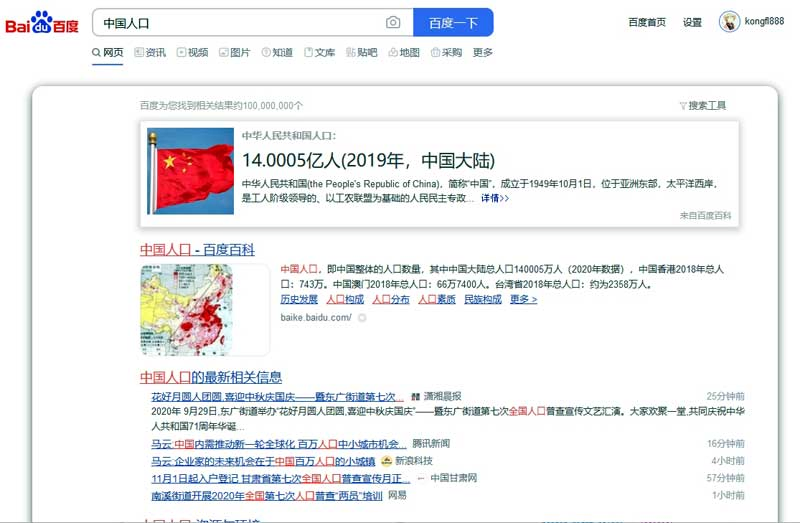
百度搜索的简单宽屏样式
百度搜索的简单宽屏样式 by kongfl888

Details
Authorkongfl888
LicenseCC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
Categorywww.baidu.com
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.1.0: update.
1.2.1: update video
Source code
/* ==UserStyle==
@name 百度搜索的简单宽屏样式
@namespace www.baidu.com
@version 1.2.1
@description 百度搜索的简单宽屏样式
@author kongfl888
==/UserStyle== */
@-moz-document regexp("^https?://www\\.baidu\\.com/((s|baidu)\\?.*|#wd)") {
.FYB_RD,
#content_right {
display: none!important;
}
/*AD*/
[cmatchid] {
position: absolute!important;
top: -600px!important;
right: 50rem!important;
display: none!important;
opacity: 0!important;
}
/*main*/
div#content_left,
div.nums,
div.search_tool_conter,
div.c-span-last,
div#content_left > div {
width: 97%!important;
float: none!important;
}
div#content_left > table {
width: 80%!important;
}
div.c-span18:not(.op-movievideo-right) {
width: auto!important;
float: none!important;
}
div.c-row > .c-span3 {
width: 180px!important;
}
.result-op {
min-width: 8rem!important;
}
#wrapper_wrapper {
width: 90%!important;
margin-left: 5%!important;
margin-bottom: 0.2rem!important;
margin-top: 0.3rem !important;
padding: 8px 10px!important;
background: rgba(255, 255, 255, 0.5)!important;
-webkit-border-radius: 15px;
-moz-transform: translate(0px, -3px);
-webkit-transform: translate(0px, -3px);
-moz-transition: all 0.3s;
box-shadow: 0 0px 0px 3px transparent, 0 3px 12px 0px rgba(0, 0, 0, 0.7);
}
.search_tool,
.search_tool_close {
margin-right: 6%!important;
}
/*即搜即得 热点搜索 置顶卡片*/
.c-border {
width:auto!important;
}
.c-border,
.c-group-wrapper {
box-shadow: 0 2px 10px 2px rgba(0, 0, 0, 0.20)!important;
-webkit-box-shadow: 0 2px 10px 2px rgba(0, 0, 0, .20)!important;
-moz-box-shadow: 0 2px 10px 2px rgba(0, 0, 0, .20)!important;
-o-box-shadow: 0 2px 10px 2px rgba(0, 0, 0, .20)!important;
margin-right: 1%!important;
}
/*图片*/
.op-img-address-desktop-cont {
display: grid!important;
}
/*商品*/
div.product-item {
width:122px!important;
float:left!important;
}
/*贴吧*/
div.new-pmd .c-span8{
width:68%!important;
}
/*视频*/
.new-pmd .c-span4{
width:174px!important;
display: inline-block;
}
}