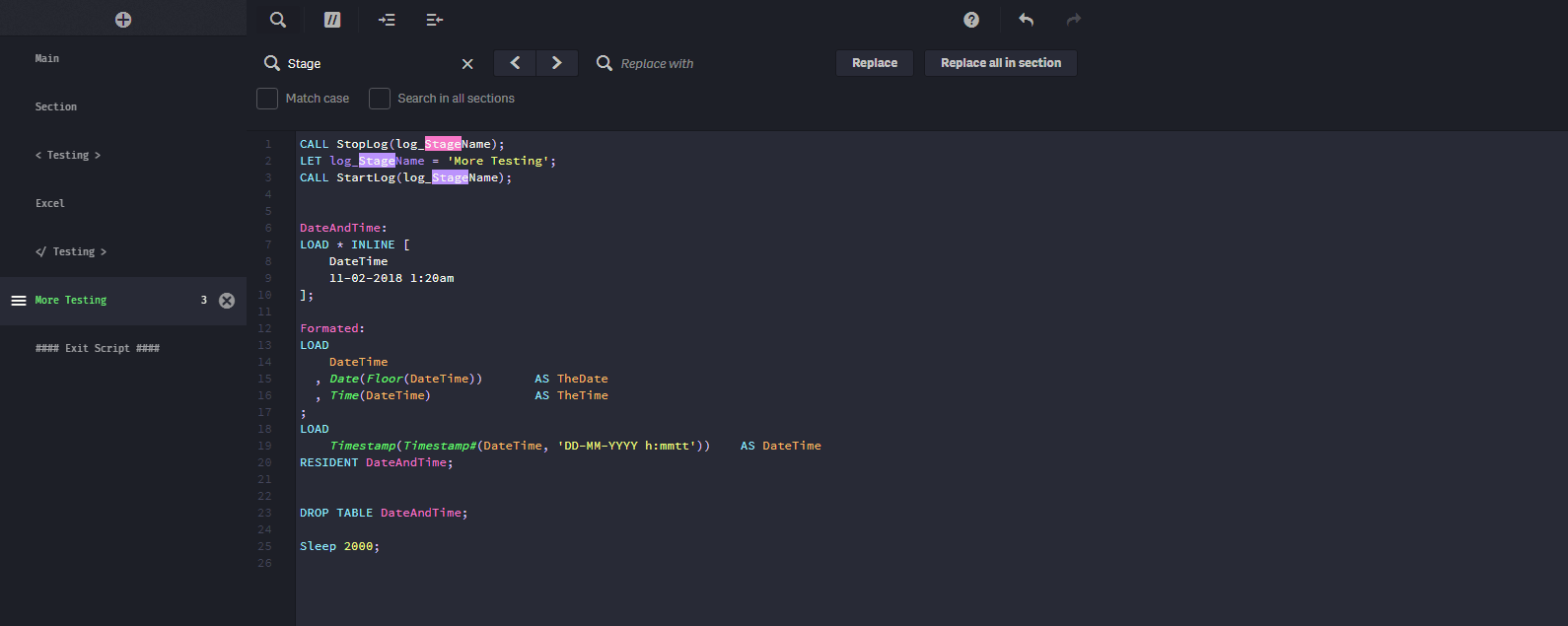
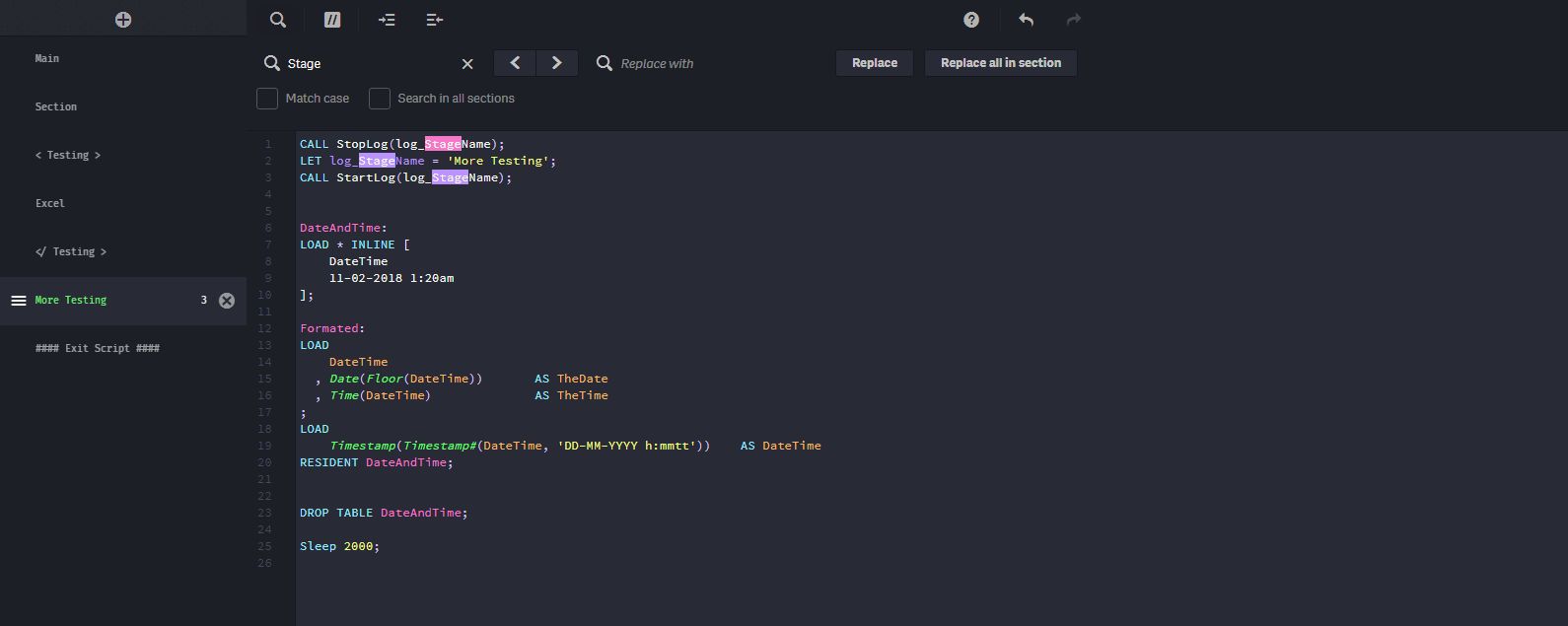
Theme for the Qlik Sense Data Load Editor using Dracula's theme colours. Even though this project has no association with it, you can get more info here https://draculatheme.com/.
Dracula Theme - Qlik Sense Data Load Editor by fshorak
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/162405.user.css

Details
Authorfshorak
LicenseNO-REDISTRIBUTION
Categoryqlik
Created
Updated
Size9.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Updated for the Apr 2020 release.
Source code
/* ==UserStyle==
@name Dracula Theme - Qlik Sense Data Load Editor
@namespace USO Archive
@author kuroikyu
@description `Theme for the Qlik Sense Data Load Editor using Dracula's theme colours. Even though this project has no association with it, you can get more info here https://draculatheme.com/.`
@version 20200428.14.4
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document regexp('.+\/dataloadeditor\/app\/.+'), regexp('.+\/sense\/app\/.+') {
/* latin-ext */
@font-face {
font-family: 'Source Code Pro';
font-style: normal;
font-weight: 400;
src: local('Source Code Pro'), local('SourceCodePro-Regular'), url(https://fonts.gstatic.com/s/sourcecodepro/v7/HI_SiYsKILxRpg3hIP6sJ7fM7PqlM-vWjMY.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Source Code Pro';
font-style: normal;
font-weight: 400;
src: local('Source Code Pro'), local('SourceCodePro-Regular'), url(https://fonts.gstatic.com/s/sourcecodepro/v7/HI_SiYsKILxRpg3hIP6sJ7fM7PqlPevW.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Fira Code';
src: url('https://github.com/tonsky/FiraCode/tree/master/distr/eot/FiraCode-Light.eot');
src: url('https://github.com/tonsky/FiraCode/tree/master/distr/eot/FiraCode-Light.eot') format('embedded-opentype'), url('https://github.com/tonsky/FiraCode/tree/master/distr/woff2/FiraCode-Light.woff2') format('woff2'), url('https://github.com/tonsky/FiraCode/tree/master/distr/woff/FiraCode-Light.woff') format('woff'), url('https://github.com/tonsky/FiraCode/tree/master/distr/ttf/FiraCode-Light.ttf') format('truetype');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Fira Code';
src: url('https://github.com/tonsky/FiraCode/tree/master/distr/eot/FiraCode-Regular.eot');
src: url('https://github.com/tonsky/FiraCode/tree/master/distr/eot/FiraCode-Regular.eot') format('embedded-opentype'), url('https://github.com/tonsky/FiraCode/tree/master/distr/woff2/FiraCode-Regular.woff2') format('woff2'), url('https://github.com/tonsky/FiraCode/tree/master/distr/woff/FiraCode-Regular.woff') format('woff'), url('https://github.com/tonsky/FiraCode/tree/master/distr/ttf/FiraCode-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'Fira Code';
src: url('https://github.com/tonsky/FiraCode/tree/master/distr/eot/FiraCode-Medium.eot');
src: url('https://github.com/tonsky/FiraCode/tree/master/distr/eot/FiraCode-Medium.eot') format('embedded-opentype'), url('https://github.com/tonsky/FiraCode/tree/master/distr/woff2/FiraCode-Medium.woff2') format('woff2'), url('https://github.com/tonsky/FiraCode/tree/master/distr/woff/FiraCode-Medium.woff') format('woff'), url('https://github.com/tonsky/FiraCode/tree/master/distr/ttf/FiraCode-Medium.ttf') format('truetype');
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: 'Fira Code';
src: url('https://github.com/tonsky/FiraCode/tree/master/distr/eot/FiraCode-Bold.eot');
src: url('https://github.com/tonsky/FiraCode/tree/master/distr/eot/FiraCode-Bold.eot') format('embedded-opentype'), url('https://github.com/tonsky/FiraCode/tree/master/distr/woff2/FiraCode-Bold.woff2') format('woff2'), url('https://github.com/tonsky/FiraCode/tree/master/distr/woff/FiraCode-Bold.woff') format('woff'), url('https://github.com/tonsky/FiraCode/tree/master/distr/ttf/FiraCode-Bold.ttf') format('truetype');
font-weight: 700;
font-style: normal;
}
.qv-client .qv-codearea .cm-s-default {
color: #dbc3fc;
}
.qv-client .qv-codearea .cm-s-default span {
font-weight: normal !important;
}
.qv-client .qv-codearea .cm-s-default span.cm-string {
color: #f1fa8c;
}
.qv-client .qv-codearea .cm-s-default span.cm-field {
color: #ffb86c;
}
.qv-client .qv-codearea .cm-s-default span.cm-keyword {
color: #8be9fd;
}
.qv-client .qv-codearea .cm-s-default span.cm-table {
color: #ff79c6;
}
.qv-client .qv-codearea .cm-s-default span.cm-number {
color: #bd93f9;
}
.qv-client .qv-codearea .cm-s-default span.cm-variable {
color: #bd93f9;
}
.qv-client .qv-codearea .cm-s-default span.cm-operator {
color: #dbc3fc;
}
.qv-client .qv-codearea .cm-s-default span.cm-comment {
color: #6272a4;
}
.qv-client .qv-codearea .cm-s-default span.cm-normalText,
.qv-client .qv-codearea .cm-s-default span.cm-normaltext {
color: #f8f8f2;
}
.qv-client .qv-codearea .cm-s-default span.cm-function {
color: #50fa7b;
font-style: italic;
}
.qv-client .qv-codearea .cm-s-default span.cm-posterror {
color: #f8f8f2;
}
.qv-client .qv-codearea .cm-s-default span.CodeMirror-matchingbracket {
color: #bd93f9;
}
.qv-client .qv-codearea .cm-s-default .cm-searching {
background: #bd93f9;
color: #f8f8f2 !important;
}
.qv-client .qv-codearea .cm-s-default .cm-searching.cm-current {
background: #ff79c6;
}
#scripteditor-editorToolbarContainer .qui-toolbar {
background-color: #1d1f27;
height: 36px;
}
#scripteditor-editorToolbarContainer .qui-toolbar .qui-buttonset-left button:after,
#scripteditor-editorToolbarContainer .qui-toolbar .qui-buttonset-right button:after {
border-right: 1px solid hsla(0,0%,100%,.1);
}
#scripteditor-editorToolbarContainer .qui-toolbar .lui-fade-button {
color: rgba(248, 248, 242, 0.7);
transition: background-color 0.1s ease-in-out;
}
#scripteditor-editorToolbarContainer .qui-toolbar .lui-fade-button[disabled],
#scripteditor-editorToolbarContainer .qui-toolbar .lui-fade-button.qui-disabled {
color: rgba(248, 248, 242, 0.2);
}
#scripteditor-editorToolbarContainer .qui-toolbar .lui-fade-button:active:not([disabled]):not(.qui-disabled) {
background-color: #ff79c6;
}
.scripteditor-divider {
background: #1d1f27;
border-color: #17181f;
}
.codearea-search-view {
padding: 15px 10px;
background: #1d1f27;
}
.codearea-search-view .lui-search {
background: #1d1f27;
}
.codearea-search-view .lui-search input::placeholder {
color: rgba(248, 248, 242, 0.5);
}
.codearea-search-view.lui-search,
.codearea-search-view .lui-search .lui-search__input {
color: #f8f8f2;
}
.codearea-search-view .lui-button {
background: #282a36;
color: rgba(248, 248, 242, 0.75);
border-color: #17181f;
}
.codearea-search-view .lui-button:hover {
border-color: #6272a4;
}
.codearea-search-view .lui-icon {
color: rgba(248, 248, 242, 0.75);
}
.codearea-search-view .lui-checkbox .lui-checkbox__check {
background: unset;
border-color: rgba(248, 248, 242, 0.25);
}
.codearea-search-view .lui-checkbox .lui-checkbox__check-text {
color: rgba(248, 248, 242, 0.5);
}
.codearea-search-view .lui-checkbox .lui-checkbox__input:checked + .lui-checkbox__check-wrap .lui-checkbox__check,
.codearea-search-view .lui-checkbox .lui-checkbox .lui-checkbox__input:indeterminate + .lui-checkbox__check-wrap .lui-checkbox__check {
background: #8be9fd;
color: #282a36;
}
.scripteditor-main .scripteditor-stage {
background: #1d1f27;
}
.CodeMirror-gutters {
border-right: 1px solid #17181f;
background-color: #1d1f27;
}
.CodeMirror-linenumber {
color: #44475a;
}
.qv-progressindicator {
background: #282a36 !important;
color: #f8f8f2;
font-family: 'Fira Code', 'Source Code Pro', monospace !important;
font-size: 12px;
line-height: 1.4;
}
.qv-progressindicator .headline {
color: #ff79c6;
}
.qv-progressindicator .headline.summary_headline {
color: #8be9fd;
}
.qv-progressindicator .summary {
color: #ffb86c;
}
.qv-progressindicator .synthetic_key {
color: #f1fa8c;
}
.qv-progressindicator .edc_error {
color: #f9e8e2;
}
.qv-progressindicator .edc_error.headline {
color: #ff5555;
}
.codearea-tabs {
background: #1d1f27;
/* font-family: 'Fira Code', 'Source Code Pro', monospace !important; */
/* font-size: 10px; */
/* font-weight: normal !important; */
}
.codearea-tabs .vtabs .tab-list .included-tab-list .included-tab-row.selected,
.codearea-tabs .vtabs .tab-list .selected {
background: #282a36;
color: #f8f8f2;
/* font-weight: normal !important; */
}
.codearea-tabs .vtabs-top-buttonset {
background: #1d1f27;
color: #f8f8f2;
border-color: #17181f;
}
.codearea-tabs .qui-editbarflat button:not([disabled]):hover {
background: #3e4153;
}
.codearea-tabs .vtabs .tab-list .tabrow .vtabs-title input {
/* font-family: 'Fira Code', 'Source Code Pro', monospace !important; */
color: #50fa7b;
/* font-size: 10px; */
/* font-weight: normal !important; */
}
.CodeMirror-selected {
background: #44475a;
}
.CodeMirror-focused .CodeMirror-selected {
background: #44475a;
}
.CodeMirror-line::selection,
.CodeMirror-line > span::selection,
.CodeMirror-line > span > span::selection {
background: #44475a;
}
.CodeMirror-scroll {
letter-spacing: 0.25px;
background-color: #282a36;
font-family: 'Source Code Pro', monospace !important;
font-size: 12px;
}
.CodeMirror-cursor {
border-left: 1px solid #fff;
}}