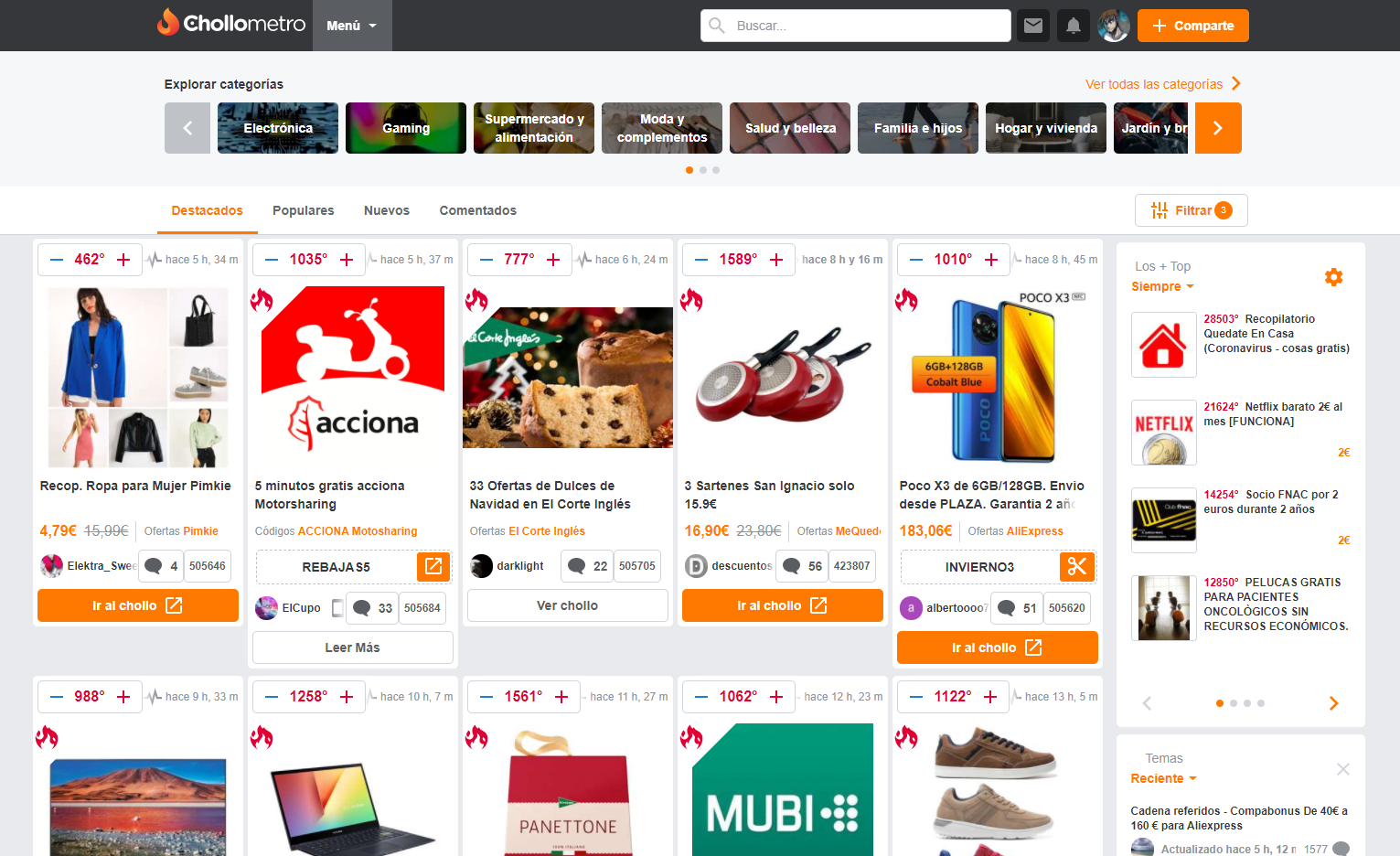
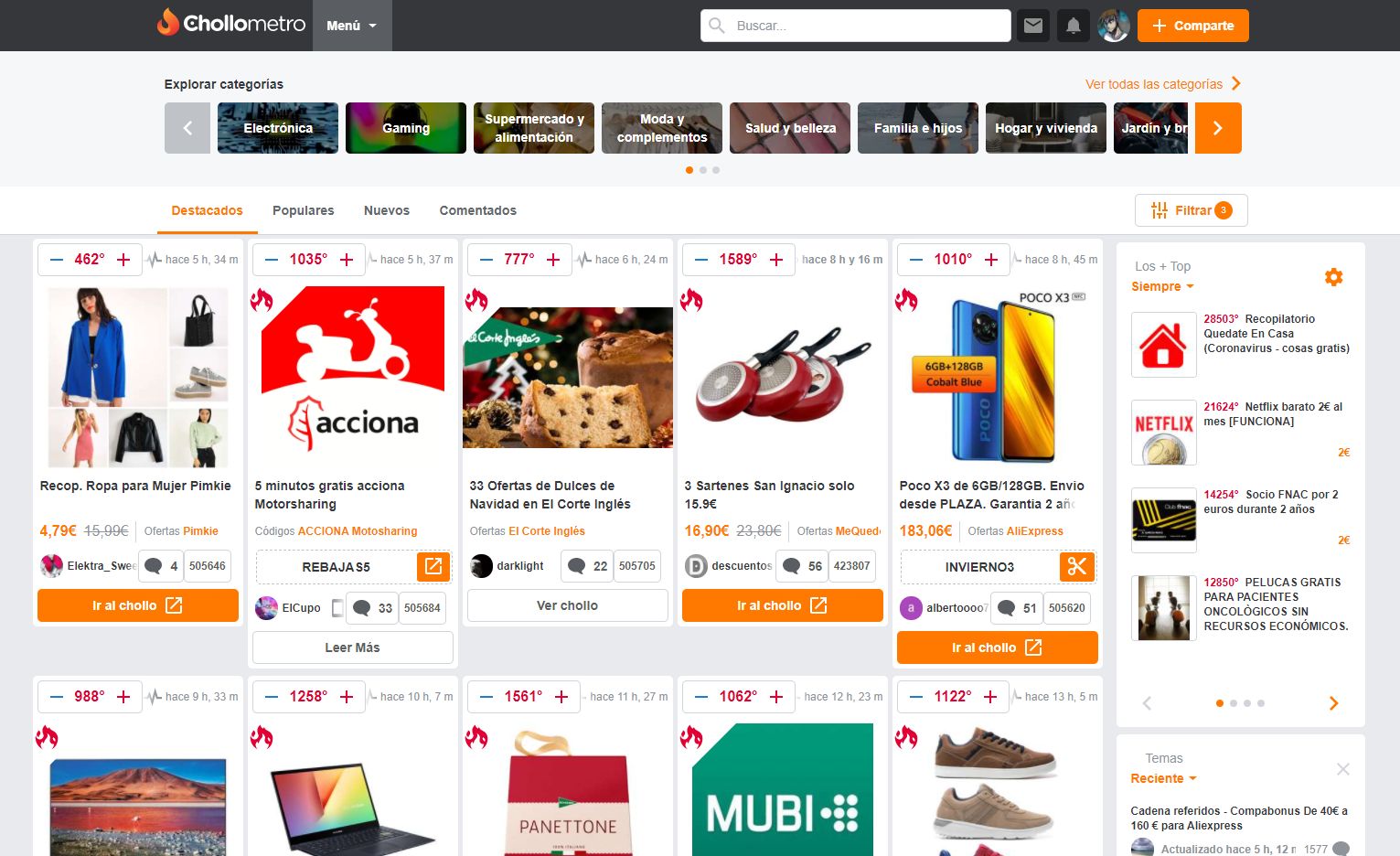
Pepper, Mydealz, Promodescuentos, Pelando, Hotukdeals, Dealabs, Preisjaeger, Chollometro grid mode.
Pepper Grid Mode by rafael

Details
Authorrafael
LicenseNo License
Categorychollometro.com
Created
Updated
Code size12 kB
Code checksum83d21611
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pepper Grid Mode
@version 20241217.00.58
@namespace https://userstyles.world/user/rafael
@description Pepper, Mydealz, Promodescuentos, Pelando, Hotukdeals, Dealabs, Preisjaeger, Chollometro grid mode.
@author rafael
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.mydealz.de/"), url-prefix("https://www.promodescuentos.com/"), url-prefix("https://www.pelando.com.br/"), url-prefix("https://www.hotukdeals.com/"), url-prefix("https://www.dealabs.com/"), url-prefix("https://nl.pepper.com/"), url-prefix("https://www.preisjaeger.at/"), url-prefix("https://www.pepper.pl/"), url-prefix("https://www.pepper.ru/"), url-prefix("https://www.pepper.it/"), url-prefix("https://www.chollometro.com/") {
/*
# GRID MODE #
Brings back grid mode to Pepper
# COMPATIBLE WITH #
https://www.pepper.pl/
https://www.mydealz.de/
https://www.promodescuentos.com/
https://www.pelando.com.br/
https://www.hotukdeals.com/
https://www.dealabs.com/
https://nl.pepper.com/
https://www.preisjaeger.at/
https://www.chollometro.com/
https://www.pepper.it/
*/
.cept-thread {
display: block !important;
width: 100% !important;
margin: 0 !important;
padding: 0 !important;
}
/*.overflow--fromW3-clamp-l-2, .thread-title--list, .thread-title--list--merchant, .thread-title--list--merchant-v2 {
max-height: 185px;
}
a.cept-tt.thread-link.linkPlain.thread-title--list.js-thread-title {
height: 185px;
max-height: 185px;
}*/
.thread-title--list:after {
visibility: hidden;
}
.listLayout .button[data-t='redeemLink'], .listLayout .button[data-t='dealLink'], .listLayout .button[data-t='voucherLink'] {
display: none;
}
.listLayout-main {
display: -webkit-box!important;
display: -ms-flexbox!important;
display: flex!important;
-ms-flex-wrap: wrap!important;
flex-wrap: wrap!important;
margin-right: -15px!important;
margin-left: -15px!important;
}
a.button.button--shape-circle.button--type-secondary.button--mode-default {
margin-left: 145px;
}
div.art_id.cept-dealBtn.btn.btn--mode-boxSec {
margin-left: 85px;
}
span.flex.boxAlign-ai--all-c .overflow--ellipsis {
display: none;
}
a.width--all-12.button.button--shape-circle.button--type-primary.button--mode-brand, a.button.button--shape-circle.button--type-secondary.button--mode-default, a.width--all-12.button.button--shape-circle.button--type-primary.button--mode-expired {
padding: 0;
}
.listLayout {
max-width: 108em;
}
.listLayout-side {
max-width: 280px;
}
.listLayout-main .thread {
display: none;
position: relative;
width: 230px;
margin: 4px 2.5px;
text-align: left;
padding-top: 44px;
padding-bottom: 48px;
}
.cept-thread-item {
display: inline-flex !important;
}
.threadGrid {
display: block !important;
width: 100%;
padding: 0px;
}
.threadGrid-image {
float: unset;
display: block;
max-height: 200px;
position: relative;
padding-right: 0 !important;
}
.threadGrid-image .imgFrame {
position: unset;
margin: auto;
padding-top: 200px;
}
.threadGrid-image .imgFrame img {
max-height: 200px;
}
.tGrid-row .listLayout {
text-align: center;
}
.threadGrid .footerMeta .iGrid-item {
display: block;
}
.threadGrid-body .flex--fromW2 {
display: block;
}
.threadGrid-body .flex--fromW2 .width--fromW2-6 {
width: 100%;
}
.threadGrid-body .hide--empty {
display: none;
}
.threadGrid-headerMeta {
position: absolute;
top: 5px;
left: 5px;
width: calc(100% - 10px);
}
.threadGrid .footerMeta-actionSlot button.cept-off,
.threadGrid .footerMeta-actionSlot button.cept-on {
display: none;
}
.threadGrid .footerMeta,
.threadGrid .iGrid-item {
position: unset;
}
.threadGrid .cept-dealBtn,
.threadGrid .cept-tb {
position: absolute;
bottom: 5px;
left: 5px;
width: calc(100% - 10px);
}
.threadGrid .cept-description-container,
.threadGrid .userHtml-content {
text-overflow: ellipsis;
overflow: hidden;
height: 32px;
max-height: 32px;
line-height: 1rem;
font-size: .75rem;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
margin: 6.5px 0px;
}
.threadGrid .userHtml-content div {
line-height: 1rem;
font-size: .75rem;
word-break: break-word;
}
.threadGrid .thread-title {
margin-bottom: 8px;
}
.threadGrid .thread-title .cept-tt {
font-size: .875rem;
display: block;
height: 40px;
max-height: 40px;
line-height: 1.25rem;
}
.threadGrid .cept-shipping-price .hide--toW3 {
display: none !important;
}
.threadGrid .cept-shipping-price .hide--fromW3 {
display: block !important;
}
.threadGrid .threadGrid-title .thread-price,
.threadGrid .threadGrid-title .overflow--fade .flex--inline .mute--text,
.threadGrid .threadGrid-title .overflow--fade .flex--inline .space--ml-1 {
font-size: 1rem;
line-height: 1.5rem;
}
.threadGrid .threadGrid-title .cept-merchant-name {
line-height: 1.5rem;
}
.threadGrid-headerMeta .metaRibbon.hide--toW2 {
display: none;
}
.threadGrid-headerMeta .hide--toW3 {
display: none;
}
.threadGrid-headerMeta .hide--fromW3 {
display: block !important;
}
.threadGrid .threadGrid-title {
padding: 0px 8px;
}
.threadGrid .threadGrid-body {
padding: 0px 6px;
}
.threadGrid .threadGrid-footerMeta {
display: block;
}
.threadGrid-footerMeta .footerMeta-infoSlot {
margin-left: 8px;
}
.threadGrid .threadGrid-image {
margin: 8px 0px;
}
.subNavMenu-list .cept-layoutBtn-list {
border-radius: 8px;
border: 2px solid #eee;
padding: 0px 8px 0px 0px;
width: 80px;
}
.subNavMenu-list .cept-layoutBtn-list:after {
content: 'GRID';
}
.subNavMenu-list .cept-layoutBtn-text {
display: none;
}
/* Hide banners and widgets on mydealz */
.listLayout-main .cept-banner {
display: none;
}
.listLayout-main .cept-widget-list {
display: none;
}
.threadGrid .threadGrid-body .flex--fromW2 .cept-vcb {
display: none;
}
.threadGrid-footerMeta .footerMeta-actionSlot {
box-shadow: -10px 0 10px -3px #fff;
z-index: 1;
}
.boxSec-div.comments-list,
.boxSec-div.commentList {
width: 320px;
position: absolute;
height: 600px;
overflow: auto;
top: 140px;
background-color: #fff;
z-index: 1000;
border: 2px solid #bfbfbf;
border-radius: 10px;
box-shadow: 0 0 9px 0px #bfbfbf;
}
.boxSec-div.comments-list img.avatar,
.boxSec-div.comments-list .comment-footer,
.boxSec-div.commentList .comment-avatar,
.boxSec-div.commentList .comment-footer {
display: none;
}
.boxSec-div.commentList {
margin-left: 230px;
}
.threadGrid-body .btn--mode-primary,
.threadGrid-body .btn--mode-dark-inactive {
position: absolute;
bottom: 5px;
left: 5px;
width: calc(100% - 10px);
}
.threadGrid-footerMeta .btn--mode-primary,
.threadGrid-footerMeta .btn--mode-dark-inactive {
position: absolute;
bottom: 5px;
left: 5px;
width: calc(100% - 10px);
}
.threadGrid-headerMeta .cept-thread-group-name {
-webkit-line-clamp: 2;
max-height: 40px;
line-height: 1.25rem;
display: -webkit-box;
word-break: break-word;
text-overflow: ellipsis;
overflow: hidden;
}
.listLayout article.thread--discussion {
width: 350px;
}
.listLayout article.thread--discussion .thread-title--list {
word-break: break-word;
text-overflow: ellipsis;
overflow: hidden;
max-width: 100%;
}
.listLayout article.thread--discussion .threadGrid .cept-vote-box {
display: none;
}
.listLayout article.thread--discussion .userHtml-content {
margin-top: 0;
}
.listLayout article.thread--discussion .userHtml-content .width--all-12 {
padding-top: 0 !important;
}
.thread-listDiscountCell {
display: none;
}
.listLayout-side .text--b {
text-align: left;
}
.cept-merchant-mode.js-voucher-item .voucherBox-listDiscountCell--responsive {
display: none;
}
.cept-merchant-mode.js-voucher-item .box--all-i {
width: 100%;
}
.cept-merchant-mode.js-voucher-item {
padding: 6px;
}
.cept-merchant-mode.js-voucher-item .thread-bodySpace {
padding: 4px;
}
.cept-merchant-mode.js-voucher-item .thread-title--list--merchant-v2 {
font-size: .875rem;
display: block;
height: 40px;
max-height: 40px;
line-height: 1.25rem;
}
.cept-merchant-mode.js-voucher-item .size--fromW3-m {
line-height: 1rem;
font-size: .75rem;
}
.cept-event-banner {
width: 230px;
display: inline-block;
margin: 4px 2.5px;
padding: 60px 6px !important;
}
.cept-event-banner .width--fromW2-6 {
width: 100% !important;
display: block;
padding: 0 !important;
}
/*
Fix for Pepper 2023.02 changes
*/
.threadGrid-footerMeta {
bottom: 4px;
position: absolute;
padding: 0px 4px;
}
.threadGrid-footerMeta .footerMeta.fGrid span.iGrid-item a.button {
display: none;
}
.threadGrid-body .space--t-2 .space--fromW2-t-0 a.button {
display: none;
}
.thread--deal .footerMeta-actionSlot button[title='Comments'],
.thread--deal .footerMeta-actionSlot button[title='Kommentare'],
.thread--deal .footerMeta-actionSlot button[title='Commentaires'],
.thread--deal .footerMeta-actionSlot button[title='Comentarios'],
.thread--deal .footerMeta-actionSlot button[title='Commenti'],
.thread--deal .footerMeta-actionSlot a[title='Comments'],
.thread--deal .footerMeta-actionSlot a[title='Kommentare'],
.thread--deal .footerMeta-actionSlot a[title='Commentaires'],
.thread--deal .footerMeta-actionSlot a[title='Comentarios'],
.thread--deal .footerMeta-actionSlot a[title='Commenti'] {
margin-left: 144px;
padding: 0px 10px;
}
.thread--voucher .footerMeta-actionSlot button[title='Comments'],
.thread--voucher .footerMeta-actionSlot button[title='Kommentare'],
.thread--voucher .footerMeta-actionSlot button[title='Commentaires'],
.thread--voucher .footerMeta-actionSlot button[title='Comentarios'],
.thread--voucher .footerMeta-actionSlot button[title='Comment...